Contents
Pautas generales
- Los dispositivos móviles se usan en un contexto muy variable. El usuario tiene muchas interferencias ambientales que pueden distraer su atención.
- El usuario es consciente de que el tiempo de conexión tiene un coste económico.
- Estos dispositivos se utilizan en general para desempeñar tareas concretas y poco para navegar erráticamente.
- Hay una gran heterogeneidad de los dispositivos, en especial es importante en cuanto a la diversidad de formatos de pantalla.
- En el caso de que la interacción se realice mediante teclado, este suele ser difícil de manejar. Por lo tanto, es mejor seleccionar opciones que escribir.
- Si aun así hay que incluir campos de introducción de texto, es recomendable preinformar los campos (rellenarlos con el contenido más frecuente) siempre que sea posible.
- El estilo de escritura tiene que ser claro y conciso, más aún en el caso de aplicaciones dirigidas a otros soportes digitales.
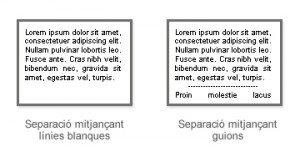
- El espacio en blanco puede conducir al usuario a pensar que no hay nada más en la página. En lugar de líneas vacías de separación, es mejor introducir «——-«.

- Hay que evitar al máximo los pasos innecesarios o elementos que distraigan al usuario (como animaciones o banners).
- La estructura de contenidos tiene que ser lo más plana posible. Es mejor que haya muchas opciones y pocos niveles.
- Siempre tiene que haber una opción de marcha atrás y es mejor si contemplamos un acceso permanente a las opciones principales de navegación.
La pantalla
- El tamaño de las pantallas de los dispositivos móviles es mucho menor que el del escritorio. Por lo tanto, es probable que un diseño que se ve completo en el escritorio necesite de scroll en un móvil o implique el trabajo con diseño responsivo.
- Es recomendable no utilizar menús desplegables en pantallas pequeñas a pesar de que es preferible a que las opciones de menú clicables sean demasiado pequeñas.
- Las pantallas de los dispositivos móviles:
- presentan en general (aunque no todas) menor contraste que las de PC;
- suelen utilizarse en condiciones de alta luminosidad ambiental;
- el usuario puede optar por reducir el grado de contraste para ahorrar batería.
Por todas estas razones, los diseños para pequeñas pantallas tienen que presentar un buen contraste entre fondo y contenido. Los cambios sutiles de color pueden llegar a ser invisibles.
Hay una gran diversidad en el tamaño de las pantallas de los diferentes dispositivos. Además, algunos de ellos permiten rotar el contenido, de modo que este se puede ver en formato horizontal o en vertical. Sin embargo, a pesar de las variaciones, la gran mayoría de dispositivos encajan en alguna de las siguientes resoluciones:
- 128 x 160 píxeles
- 176 x 220 píxeles
- 240 x 240 píxeles
- 320 x 320 píxeles
- 480 x 320 píxeles (iPod, iPhone, Palm, HTC)
- 960 x 640 (iPhone 4)
- El navegador más utilizado en entorno móvil es Opera.
- No se tienen que utilizar marcos (frames), ya que suponen un obstáculo especial en el caso de pantallas pequeñas.
- No se tienen que utilizar ventanas emergentes (pop-ups).
- No se tienen que utilizar menús contextuales.
- Muchos dispositivos tienen un teclado muy limitado. Se tiene que evitar la introducción de texto o solo pedir el estrictamente necesario.
- Los dispositivos no tienen ratón y el teclado es limitado. La navegación tiene que basarse en el teclado u otros elementos de activación de la pantalla táctil (cada vez son más los dispositivos que permiten la interacción directa mediante los dedos o mediante punteros).
- Los events mouseover y mouseout no son aplicables. Se utilizan events de clic. Se evitarán los events de
- mouseup y mousedown
- keydown y keyup
- right-click
- Hay que tener en cuenta las limitaciones de teclado: no incluir la orden “Pulsa la tecla Y para continuar” porque es posible que el dispositivo no disponga de esa tecla.
- Algunos dispositivos soportan Java y Flash, pero es posible que no los soporten en simultáneo en la misma página.
Diseño de la cabecera
La cabecera es el título que aparece en la zona superior de la pantalla. Las herramientas de maquetación y de programación se refieren a la cabecera como título (title).
Algunas aplicaciones (fundamentalmente los navegadores) pueden utilizar la cabecera como nombre de referencia al generar Favoritos (bookmarks), pero hay que tener en cuenta que algunos dispositivos no muestran la cabecera o que, aunque aparezca, no siempre es detectada por los usuarios.
- La cabecera no tiene que incluir en exclusiva información indispensable para entender la página.
- En el caso de incluir abreviaturas, hay que evitar las que no sean convencionales.
- La cabecera tiene que informar a los usuarios sobre lo que tienen que ejecutar en la página, salvo que no se requiera ninguna acción del usuario o que el objetivo sea obvio (por ejemplo, no hay que pedir al usuario que seleccione una opción en una lista, si la página solo contiene la lista).
- Las cabeceras tienen que ser breves. La mayoría de dispositivos pueden leer solo los 12 primeros caracteres. Para abreviar el texto de cabecera, podemos eliminar los verbos (por ejemplo, en lugar de “Selecciona una receta”, podemos introducir simplemente “Recetas”).
- Utilizar combinaciones de mayúscula y minúsculas para el texto de cabecera. Estas combinaciones son más fáciles de leer que el texto en mayúscula.
- Cada página tiene que tener su propia cabecera, ya que esta será utilizada por algunos navegadores como título de la referencia de Favoritos (bookmark). Si el título es compartido por varias páginas, se generan referencias confusas.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Estructura de la página
- Al diseñar la página, es importante asegurar que el contenido sea visible al acceder (es decir, que no exista un elemento o espacio vacío en la zona superior que impida ver inicialmente el contenido).
- Si el contenido consiste en una imagen, debe haber algo que sea visible al acceder, antes de que la imagen se descargue (el texto alternativo es una buena solución).
- La página tiene que mantener su estructura y resultar comprensible sin gráficos para los casos en los que el usuario tenga las imágenes desactivadas o si el tiempo de descarga es largo.
- Mantener la coherencia en la alineación de los elementos y del texto para que los usuarios puedan leer la página ágilmente.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Redacción de contenidos
No es recomendable introducir textos muy extensos en aplicaciones para móvil por varios motivos: las pantallas de los dispositivos son muy pequeñas y se generan scrolls muy largos, aumenta notablemente el tiempo de descarga, el uso de memoria y el coste de conexión para el usuario.
- Adoptar un estilo de escritura conciso. Este estilo debe prevalecer incluso por encima de los criterios de estilo corporativos. Las frases tienen que ser directas y precisas. Los verbos deben estar en tiempos activos (evitar el uso de las voces pasivas). El contenido tiene que estar fragmentado en unidades lógicas.
- Omitir las palabras innecesarias y evitar redundancias. Por ejemplo, se puede utilizar “PIN” en lugar de “número PIN”.
- Utilizar títulos (headings) para fragmentar de manera lógica la información de la pantalla y para indicar al usuario lo que viene a continuación.
- Utilizar párrafos cortos (de en torno a dos o tres frases por párrafo).
- Abreviar horas y fechas. Omitir los segundos a menos que sean realmente necesarios. Omitir el año en las fechas, si no es necesario. Si es posible, abreviar el mes con tres letras en lugar de utilizar cifras, ya que puede conducir a confusiones debido a las diferentes notaciones de cada país (por ejemplo, 11/12 puede entenderse como 11 de diciembre en Bilbao o como 12 de noviembre en Chicago).
- Omitir fechas y horas innecesarias. Con frecuencia, una información de hoy necesita ser etiquetada con la hora, pero una de días anteriores solo necesita la fecha.
- Sustituir la introducción de texto por listas de selección siempre que sea posible (para el usuario de un dispositivo móvil es más fácil seleccionar que teclear texto).
- Poner el texto más importante en primer lugar (siguiendo el estilo periodístico tradicional).
- No separar el texto mediante líneas vacías. Los usuarios pueden interpretar que ya no hay más texto y dejar de desplazar la página para leerlo.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Tipografía
Los dispositivos móviles suelen tener un número bastante limitado de fuentes disponibles (la mayoría de ellos tiene un máximo de dos fuentes).
- Mantener un nivel de contraste alto para garantizar la legibilidad del texto. Teniendo en cuenta que algunos dispositivos no podrán mostrar el color o las imágenes de fondo, el texto se tendría que tratar siempre con color oscuro.
- Evitar distinciones sutiles de color. Si es realmente necesario distinguir textos mediante colores, la diferencia entre ellos tiene que ser evidente.
- Si se especifican fuentes, se debe incluir una fuente (fuente-family) genérica al menos en el último lugar de la lista, por si el dispositivo no puede mostrar ninguna de las anteriores.
- Utilizar fuentes –como Geneva o Verdana– que estén optimizadas para pantallas a baja resolución.
- Utilizar un interlineado un poco superior al habitual para incrementar la legibilidad del texto.
- Dejar un espacio vacío a izquierda y derecha del texto (equivalente a tres o cuatro caracteres).
- Utilizar el tamaño x-small como estándar para el texto normal (en la mayoría de dispositivos, un tamaño mayor se verá excesivamente grande).
- Utilizar “em” en lugar de “i” para hacer texto en cursiva y “strong” en lugar de “b” para destacar. De este modo, cada aparato muestra esta información de la manera que tenga por defecto.
- No especificar el tamaño del texto en píxeles. Si determinamos el tamaño por píxeles, puede ser que no esté disponible en el dispositivo, de modo que este lo mostrará simplemente en el tamaño más parecido. Además, el tamaño de los píxeles puede diferir según el dispositivo. Es más recomendable utilizar especificaciones de tamaño como x-small, por ejemplo.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Enlaces
La apariencia de los enlaces puede variar según el móvil.
- El texto de un enlace no tiene que superar los 116 caracteres, ya que algunos dispositivos pueden presentar error con cadenas de caracteres más extensas.
- El texto del enlace tendría que caber en una sola línea. Una buena práctica es limitarlo a 11 caracteres como máximo.
- Evitar las ambigüedades en las etiquetas de enlaces.
- Las palabras completas son mejores que las abreviaturas. En caso de tener que utilizar abreviaturas, hay que evitar las que no sean estándar.
- En un grupo de enlaces que no tengan un orden natural, poner primero aquellos que los usuarios utilicen con más frecuencia.
- En el caso de páginas largas, utilizar enlaces para acceder a las zonas que no sean inicialmente visibles. Esto reduce la necesidad de utilizar el scroll.
- Utilizar enlaces de navegación (como siguiente, anterior o inicio) solo en las zonas superior o inferior de la página. Si la página es larga, es recomendable incluirlos de manera simultánea en ambas zonas para reducir la necesidad de scroll.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Multimedia e imágenes
Como norma general, los gráficos para móviles tienen que ser pocos, pequeños y sencillos. Hay que tener en cuenta, además, que algunos dispositivos no soportan gráficos y que el soporte de color puede variar entre 65.000, 4.096, 256, 64, 16, 4 o 2 colores.
- Mantener la misma paleta de colores a lo largo de toda la aplicación o web.
- Mantener la misma gama de grosor de línea para toda la aplicación o web.
- Mantener un alto nivel de contraste de colores (teniendo en cuenta que el dispositivo se puede utilizar en condiciones de alta iluminación).
- Mantener la consistencia en el tamaño de las imágenes (que en el entorno móvil siempre tiene que ser pequeño).
- Comprobar el aspecto de las imágenes cuando la orientación del dispositivo cambia (es decir, cuando se coloca en vertical o en horizontal).
- Comprobar que las imágenes encajan bien en pantalla, sin distorsionar o producir scroll.
- Utilizar formatos de gráfico estándar: PNG, JPG, GIF.
- Limitar el número de imágenes por página (es recomendable no superar las dos imágenes).
- No utilizar mapas de imagen.
- Asegurarse de que la página continúa viéndose bien sin gráficos.
Extraído de http://patterns.design4mobile.com/index.php/screen_design_basics.
Aplicaciones para móvil
Hay muchos tipos de aplicaciones para móvil.
Bibliografía
Enlaces relacionados
- Consideraciones y recomendaciones para el diseño para móviles:
- Buenas prácticas
- Diseño y desarrollo de aplicaciones móviles
- Tendencias y recomendaciones para el diseño web en dispositivos móviles
- Más recomendaciones para el diseño web en dispositivos móviles
- Patrones de diseño para interfaces móviles
- Diseñar para múltiples resoluciones de pantallas móviles
- Diseño para interfaces táctiles
- Diseño para iPhone y para iPad:
- Recomendaciones de usabilidad para iPad
- Diseño para iPhone y para iPad
- http://www.slideshare.net/mringlein/designing-iphone-ipad-apps
- http://www.slideshare.net/createwithcontext/how-people-really-use-the-iphone-presentation
- http://www.slideshare.net/stephenpa/7-user-experience-lessons-from-the-iphone-introducing-ux
- http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html#//apple_ref/doc/uid/TP40006556-CH1-SW
- Consideraciones que se deben tener en cuenta para el diseño web con el navegador Safari (iPad y iPhone)
- Diseño para Android:
- Diseño para Metro (Microsoft)
- Pensando en el usuario, la percepción y la usabilidad:
Herramientas
- Opera Mobile Emulator
- Emuladores smartphone
- Utilidades Safari: seleccionando la opción “Desarrollo/Agente de usuario/iPhone” se ven las páginas tal y como se ven con un iPhone.