Introducción
Diseño de Interfaces Interactivas es una asignatura que propone abordar el proceso de creación del diseño de una aplicación para móvil desde su conceptualización hasta su prototipo final, pasando por el diseño del árbol de navegación y el wireframing. La única prescripción, el tema: la app tenía que girar entorno al tiempo. A partir de aquí, y tras pensar en diferentes soluciones susceptibles a ser medidas y controladas temporalmente, decidí diseñar el prototipo de una aplicación que habría de servir a padres y madres para gestionar el tiempo en las diferentes necesidades que requiere un bebé, como son la lactancia, el cambio de pañales o la toma de medicinas, entre otras. Se me ocurrió, pues crear “My Wee App”.
Etapas y retos
El hecho de que las tres PECs girasen entorno al mismo proyecto ha resultado muy provechoso no solo para aproximarse a lo que podría ser el proceso natural de diseño de una interfaz interactiva sino también para aprender a reaccionar ante imprevistos, repensar y valorar como un concepto inicial experimenta incontables modificaciones hasta devenir el producto final. Y todo, para cumplir un objetivo, que es la satisfacción en la experiencia del usuario.
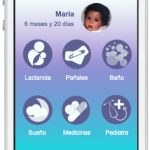
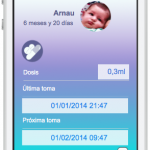
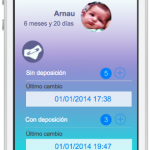
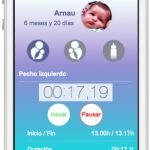
La primera etapa del proceso se convirtió en un estudio de campo. Junto a la plasmación pormenorizada de la idea de lo que tendría que ser la aplicación móvil, fue necesario realizar diferentes entrevistas para captar las necesidades que un potencial usuario buscaría resolver con esta app. A partir de las diferentes historias de usuario surgieron, pues, las funcionalidades que contendría la aplicación: el control de la lactancia, el cambio de pañales, las horas de sueño, los baños, la toma de medicinas y las visitas al pediatra.
En esta primera etapa, también, testeé el mercado de aplicaciones móviles, ya que otro de los objetivos a cumplir era mejorar las ya existentes o, cuanto menos, evitar los errores de usabilidad que iba detectando. En este sentido, me percaté que aquellas aplicaciones móviles ya existentes en el mercado no estaban especialmente orientadas a partos múltiples, es decir, no facilitaban las cosas a padres de gemelos que quisieran utilizarla. Por ello, decidí dar cabida a este segmento de potencial usuario y proponer un diseño que permitiese desplazarse fácilmente de la información de un bebé a otro.
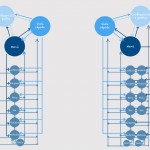
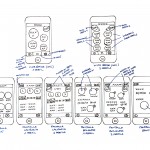
La segunda etapa del proyecto proponía realizar el árbol de navegación dónde deberían plasmarse los vínculos entre las diferentes pantallas que conformarían la app. Probablemente fue en esta fase donde los tachones y las rectificaciones iban y venían con más frecuencia ya que es en este momento donde se produce la verdadera conceptualización visual de la aplicación, dónde se determina qué pantallas serán necesarias y como el usuario tendrá que moverse entre ellas sin encontrarse con enlaces rotos o pantallas sin retorno. Aquí también comenzamos a dar rienda suelta a nuestra creatividad y es que tras establecer el árbol de navegación, dibujamos a mano alzada alguna de las principales pantallas. De esta manera practicamos sketching y wireframing, en otras palabras, las técnicas de prototipado de baja definición. En este punto fue interesante conocer que los diseñadores tenemos a nuestra disposición herramientas en línea que permiten crear estos prototipos básicos, como es Balsamiq.
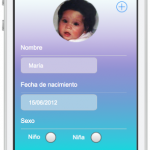
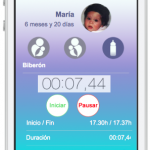
Finalmente, la última de las etapas del proyecto consistía en dotar de cara, ojos e interactividad lo que hasta el momento habían sido ideas y bosquejos. Era el momento de crear el prototipo de alta definición de nuestra app que, además, tenía que ser plenamente navegable. Para ello, se nos propuso programas como Justinmind o Axure, que permiten crear prototipos muy verosímiles como antesala a la programación. Me convencieron las posibilidades de Justinmind, así que me decanté por utilizarlo para la creación de mi prototipo para iPhone 5S. Además, incluye todos los widgets para el sistema operativo iOS7, con lo que tenía mucho ganado para conseguir ajustarme a los estándares de diseño de Apple. En este sentido, eché mano de la iOS Human Interface Guidelines, disponible en la web de Apple, un recurso muy útil para todo aquel que desee diseñar para iOS y no sepa por dónde empezar.
Justinmind ofrece fondos y botones para crear el prototipo de tu app, pero decidí partir desde cero y diseñar todas mis imágenes (¿iba a perderme lo más divertido?). Utilicé un editor de gráficos vectoriales y traté de mantener la máxima coherencia en el diseño de cada una de las pantallas, ya que los cambios cromáticos y de estructura aleatorios no hacen sino que contribuir a la confusión del usuario. Luego, con Justinmind, importé las imágenes sin problemas. A partir de aquí, solo quedaba ir creando las diferentes pantallas y vincularlas unas con otras de manera que, al simular el prototipo, diera la sensación que navegabas por la app con la posibilidad de visualizar fácilmente dos perfiles de bebé. Realmente fue muy interesante, casi un juego, hacer servir esta herramienta.
Enlace al prototipo interactivo
Conclusiones
Como en tantas situaciones del día a día, considero que en el Diseño Multimedia no hemos de perder de vista la empatía, sí, eso de lo que muchos carecen. Comprender y abordar correctamente el diseño orientado a la experiencia del usuario es una cuestión empática, al fin y al cabo; es entender lo que va a necesitar y de qué manera, lo que le va a gustar o, por el contrario, lo que va a hacer que tan pronto se descargue nuestra aplicación, la elimine de su dispositivo, porque sencillamente, no hemos sabido ponernos en su lugar para dar con lo que estaba buscando.
El Diseño de Interfaces Interactivas es una cuestión que va más allá de la cosa estética. Es tratar de conseguir una disposición de los elementos gráficos tal que la interacción se produzca de manera fluida, sencilla, sin requerirle grandes esfuerzos de comprensión al usuario y que, además, todo esto luzca bonito. Da igual, el usuario no va a valorar la complejidad de tu aplicación, va a valorar que des en el clavo, y con este proyecto he comprendido que eso se consigue, en gran medida, aprendiendo a mirar con los ojos de otro.
Documentación
Flamarich Zampalo, Jordi. Disseny d’Interfícies per a dispositius mòbils. FUOC, Setembre 2013.
iOS Human Interface Guidelines. Safari Developer Library. Apple Inc. Updated: 2013-10-22
Sobre la autora
María Fernández Colodrero
Soy licenciada en Comunicación Audiovisual y actualmente, curso el Máster en Aplicaciones Multimedia en la UOC. He trabajado en diferentes medios de comunicación como presentadora, redactora, cámara, editora de vídeo…y ahora, gracias al Máster, estoy dando rienda suelta a mi faceta de Creativa Multimedia freelance con proyectos web y de diseño gráfico.
Cada día, también, me sumo al tráfico para acudir a trabajar como Developers Manager en AppFutura.