Apple
En junio de 2014 Apple presentó iOS 8, sistema operativo para dispositivos móviles (iPhone, iPad y iPod Touch) que profundiza y mejora los cambios planteados por iOS 7 en septiembre de 2013. La última versión estable, a marzo de 2015, es la 8.2, que corrige errores detectados en las versiones previas y mejora el rendimiento del sistema operativo en los dispositivos más antiguos (iPhone 4S y iPad 2).
Más información: Historial completo de versiones de iOS.
En iOS 7, Apple abandonó una de sus señas de identidad en el diseño para dispositivos móviles, el skeumorfismo, esto es, la incorporación de texturas y elementos en la interfaz que imitan los objetos del mundo real que evocan. En su lugar, la interfaz en iOS 7 apostaba por lo que se ha denominado diseño plano (flat design, en inglés).
Más información:
– ¿Qué es el skeumorfismo?
– Jonathan Ive explica por qué decidió prescindir del skeumorfismo en iOS 7.
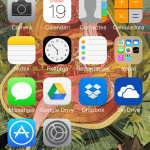
El sistema operativo para móviles de Apple está lleno de efectos visuales: ya desde el mismo momento en que el usuario desbloquea el dispositivo, los iconos de las aplicaciones parecen “caer” sobre la pantalla. Transiciones, zoom in y zoom outs… todo el sistema operativo parece estar vivo, y es el usuario quien lo manipula directamente con los dedos, ofreciendo una mayor sensación de control.
Destacado en este punto encontramos el uso del efecto parallax, un recurso que consigue crear una sensación de profundidad al mover levemente la imagen de fondo en la pantalla de inicio cuando el usuario mueve el dispositivo, creando la ilusión de que los iconos “flotan” sobre ella.
En cuanto a las novedades introducidas por iOS 8 respecto a su predecesor destacamos:
- Simplificación del centro de notificaciones (que pasa de tres a dos pestañas: “Hoy” y “Notificaciones”), con la posibilidad de añadirle widgets. Los usuarios también pueden realizar acciones directamente desde el centro de notificaciones, como por ejemplo responder un mensaje, sin necesidad de llegar a desbloquear el dispositivo.
- Cambios en el teclado, con una nueva función de texto predictivo bautizada como QuickType, que ofrece sugerencias de palabras en función del contexto y la conversación. También se permite la instalación de teclados de terceros, vía App Store.
- Continuidad (Handoff): con iOS 8 y OSX Yosemite (sistema operativo para ordenadores), los usuarios de Apple pueden empezar una tarea en el ordenador —por ejemplo, redactar un correo electrónico— y seguirla en el móvil (o viceversa) justo en el mismo punto, sin esperas. Con Handoff también se pueden contestar en el iPad o iMac llamadas recibidas en el iPhone, siempre que ambos dispositivos estén dentro de la misma red inalámbrica (Wi-Fi).
- La pantalla de multitarea en iOS 8 muestra una lista con los últimos contactos realizados y la lista de contactos favoritos, para facilitar la comunicación con ellos.
Siguiendo la senda marcada por iOS 7, esta nueva versión profundiza en la apuesta por una navegación basada en gestos sobre la pantalla, de manera que el usuario pueda avanzar o retroceder por los diferentes niveles de menús simplemente deslizando el dedo de derecha a izquierda (o viceversa) sobre la pantalla, prescindiendo de los “clásicos” botones de navegación en la barra superior. También con gestos sobre la pantalla se cierran aplicaciones o pestañas abiertas en el navegador Safari, se archivan y borran correos en la aplicación Mail o se cambia de tipo de cámara (foto, vídeo, panorámica…) en la aplicación de fotos.
Vídeo: iOS 7 gesture navigations: Everything you need to know
Enlaces relacionados:
– Página oficial de iOS en Apple.
– SDK de iOS 8 para desarrolladores.
Android
En junio de 2014 Google presentó Android 5.0 Lollipop, una revisión a fondo del sistema operativo móvil por excelencia (ocho de cada diez smartphones vendidos durante 2013 fueron Android – Fuente). Si con la versión anterior (Android 4.4 Kit Kat) Google pretendía reducir la famosa fragmentación en Android (actualmente hay censados más de 19.000 dispositivos con hasta 10 versiones de Android en uso), con Lollipop Google ha emprendido un rediseño de la interfaz de usuario, creando un nuevo estilo de diseño que se ha bautizado como Material Design.
En cuanto a las novedades introducidas con Android 5.0 destacamos:
- Uso del eje Z para dotar a la interfaz de profundidad, donde los elementos se organizan jerárquicamente de acuerdo con su posición sobre este eje, los más importantes (o recientes) encima del resto.
- Más transiciones y movimientos en respuesta a las acciones del usuario sobre la pantalla.
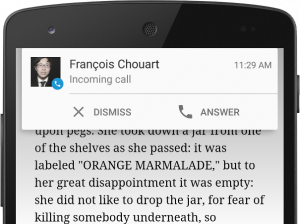
- Un renovado sistema de notificaciones, que se muestran ahora en la pantalla de bloqueo en forma de tarjeta o bien en formato banner en la parte superior de la pantalla del dispositivo cuando este está en uso. El usuario puede interactuar con las notificaciones directamente, sin tener que abandonar lo que esté haciendo.
- Un rediseño en la función de “recientes” (últimas aplicaciones utilizadas), que se muestra ahora como una pila de elementos (stack of items) en tres dimensiones.
Más información: Informe sobre la fragmentación en Android (julio de 2013).
Enlaces relacionados:
– Página oficial de Android 5 Lollipop.
Android Wear
En marzo de 2014 Google presentó oficialmente Android Wear, una versión de su sistema operativo específicamente diseñada para ser utilizada en relojes inteligentes (smartwatches) y otra “tecnología ponible”. Samsung, Motorola, LG, HTC o Asus son algunas de las compañías que colaboran en el proyecto, así como fabricantes de chips como Intel, Mediatek o Qualcomm. Según Google, el proyecto arranca con el más familiar de los dispositivos que llevamos encima, el reloj, para más adelante expandirlo a otros dispositivos.
Vídeo: Android Wear: Information that moves with you
http://youtu.be/QrqZl2QIz0c
Tratándose de un terreno todavía por explorar, Google plantea un futuro cercano donde Android Wear ofrecerá información relevante en función de la ubicación o las necesidades del usuario, así como respuesta a sus preguntas o demandas concretas (pedir un taxi, enviar un mensaje, reservar mesa en un restaurante, etc.). Otra de las funciones clave de Android Wear será servir de monitor de salud del usuario, a través de aplicaciones que controlen sus constantes vitales, el tiempo que ha dedicado a hacer ejercicio o las calorías que ha quemado paseando en bicicleta.

Si en un dispositivo como el teléfono móvil el diseño de aplicaciones ya nos plantea un reto, en el caso de un reloj, donde el espacio disponible para la interacción se reduce a la mínima expresión, el desafío es aún mayor. Algunos principios básicos en Android Wear son:
- Relevancia: más que esperar que el usuario interaccione con el dispositivo, este tiene que anticiparse a sus necesidades, ofreciendo la información necesaria en el momento correcto.
- Máxima concreción: el poco espacio disponible nos obliga a comunicarnos con el usuario de la forma más directa, breve y concreta posible. Reducir el texto a la mínima expresión, usar iconografía… El usuario no va a leer en un reloj, solo le va a echar un vistazo.
- Mínima interacción: al tratarse de un dispositivo que el usuario lleva puesto, hemos de conseguir que le baste con mirarlo, reservando la interacción solo para cuando sea imprescindible. El catálogo de gestos será además limitado: un toque (o dos) sobre la pantalla y deslizar con el dedo. En este sentido, la voz como método de entrada de datos adquiere gran importancia en estos dispositivos.
- Discreción: el usuario apreciará la ayuda o información que pueda ofrecerle su dispositivo, pero acabará molestándose si este no para de interrumpirle con notificaciones y mensajes.
Enlaces relacionados:
– Página oficial de Android Wear (developer preview).
Windows Phone
En abril de 2014 Microsoft presentó Windows Phone 8.1, la primera gran revisión de su sistema operativo para dispositivos móviles, que incluye un centro de notificaciones (una ausencia largamente reclamada por los usuarios), cambios en la forma de gestionar la multitarea y Cortana, un asistente personal/digital que supone la alternativa de Microsoft a Siri de Apple o Google Now de Android.
La nueva versión también supone un leve rediseño en el sistema operativo, que sin abandonar la original interfaz gráfica Metro incluye efectos como el parallax en la pantalla de inicio y cambios en la forma como el usuario interactúa con el teléfono: por ejemplo, doble toque para desbloquear la pantalla, un renovado teclado que permite escribir deslizando el dedo (swipe keyboard), etc.
Vídeo: Introducing Windows Phone 8.1
http://youtu.be/cAu0YgPnuXM
La actualización para dispositivos móviles llega meses después de la actualización del mismo sistema operativo para tabletas y PC, Windows 8.1, lanzado en octubre de 2013. Paradójicamente, esta actualización tuvo como uno de sus principales objetivos mejorar la usabilidad del sistema con un teclado y un ratón, dispositivos de entrada que habían quedado un tanto olvidados en un sistema operativo más bien orientado a pantallas táctiles.
Otra de las novedades relacionadas con la publicación de Windows 8.1 es que Microsoft abre la puerta al desarrollo de aplicaciones universales, esto es, aplicaciones que puedan ser instaladas al mismo tiempo en un PC, móvil y tableta (o incluso la consola Xbox One). El código será el mismo para todos los dispositivos, si bien los desarrolladores podrán crear diseños específicos para cada una de las plataformas a través de Visual Studio.
Enlaces relacionados:
– Página oficial de Windows Phone
Firefox OS
Bajo el lema “El teléfono adaptativo”, Firefox OS es un sistema operativo para dispositivos móviles (smartphones y tabletas) desarrollado por el proyecto de Mozilla Boot to Gecko (B2G). El sistema se basa en el lenguaje HTML5 con un núcleo Linux, de código abierto, donde las aplicaciones instaladas se comunican con el hardware a través de JavaScript y APIS de web abierta.
La arquitectura de Firefox OS se sustenta sobre tres pilares básicos:
- Gonk : es el sistema de nivel más bajo en la plataforma. Consiste en un núcleo Linux y una capa de abstracción de hardware.
- Gecko: es el entorno de ejecución del sistema operativo, escrito en C++.
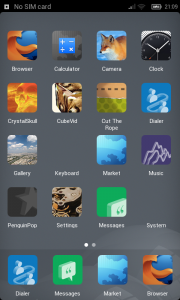
- Gaia: es la interfaz gráfica de usuario (GUI) de Firefox OS, una aplicación web escrita enteramente en HTML, CSS y JavaScript que corre sobre todo el sistema y es responsable de todo lo que aparece en pantalla, desde el marcador de números de teléfono hasta la pantalla de bloqueo.

El primer terminal con Firefox OS se presentó en julio de 2013 de la mano de Movistar y Deutsche Telekom (podéis ver aquí la lista completa de terminales disponibles), y destacaba por su bajo precio (menos de 100 euros, con algunos modelos por debajo de los 30 euros). En este sentido, el objetivo de Mozilla es hacer de Firefox OS una alternativa a Android, sobre todo en países en los que el sistema de Google domina gracias a terminales de bajo coste (Europa del Este, Asia y Latinoamérica).
Los usuarios pueden descargarse aplicaciones para Firefox OS en el Firefox Marketplace, que a fecha de abril de 2014 cuenta con más de 3.500 títulos disponibles.
Enlaces relacionados:
– Mozilla developer Network
– Documentación sobre la plataforma Firefox OS
– Guía para desarrollar aplicaciones en Firefox OS
– Simulador de Firefox OS. Permite probar aplicaciones para Firefox OS sin necesidad de disponer de un terminal físico, sino directamente en el escritorio del ordenador
Ubuntu phone
Impulsado por Canonical, Ubuntu phone se presentó oficialmente en enero de 2013, si bien no ha sido hasta principios de 2014 cuando se han anunciado los primeros dispositivos móviles con este sistema operativo (fabricados por BQ y Meizu).
La interfaz de Ubuntu phone está diseñada para su manipulación directa mediante gestos sobre la pantalla. Del mismo modo que en Windows Phone, Ubuntu apuesta por colocar el contenido en primer plano, ocultando botones y controles de la vista a no ser que el usuario los active con un gesto sobre la pantalla.
Vídeo: Ubuntu for phones
En Ubuntu se podrán desarrollar aplicaciones de forma nativa (escritas en lenguaje QML) o web apps (escritas en HTML5, CSS y JavaScript).
Enlaces relacionados:
– Página oficial de Ubuntu phone.
– Ubuntu para desarrolladores.
– SDK de Ubuntu.
– Guía de diseño para Ubuntu.