El diseño de interfaces para pantalla de televisor está en proceso de expansión, debido a la televisión interactiva o a algunas plataformas de videojuegos.
A continuación se detallan las especificaciones del diseño de aplicaciones para televisión.
Estándares televisivos
No todos los países utilizan el mismo formato de pantalla para televisión. En Europa, el estándar más habitual corresponde al PAL, y en los Estados Unidos, al NTSC:
| NTSC | PAL | HDTV | |
| Formato de pantalla | 4:3 | 4:3 | 16:9 |
| Resolución (píxeles) | 720×480 | 720×576 | 1.920×1.080 |
| Frecuencia de refresco (fotogramas por segundo) |
30 | 25 | 24 |

Actitud del usuario
La actitud del usuario ante una pantalla de ordenador o un televisor es diferente, lo que se debe tener en cuenta para optimizar el diseño de la aplicación:
| PC | TV | |
| Espectador | Usuario con experiencia. Edad: 10-60 años | Varios espectadores, clases diversas, cualquier edad |
| Objetivo | Trabajo, consulta de información | Noticias recientes, ocio |
| Actitud | Orientado a objetivos | Actitud activa relajada, pasiva |
| Lugar y postura | En casa o en el trabajo, sentado cerca del monitor | En casa, sentado cómodamente lejos de la pantalla |
| Conocimientos previos | Conocimientos básicos de usuario | Ninguno |
| Navegación | Teclado, ratón y otros dispositivos de entrada | Mando a distancia (en ocasiones con teclado) |
Especificaciones de diseño para la pantalla de TV
Especificaciones generales
Para que el diseño se adapte a todas las plataformas, se tienen que seguir las siguientes normas:
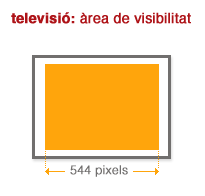
- El contenido debe ser visible en un área de 544 píxeles (horizontal). En el estándar NTSC las páginas web se muestran en general a 590 x 380.
- Las páginas pueden desplazarse (mediante scroll) en vertical, pero no en horizontal.
- Si se quiere eliminar el scroll vertical (muy recomendable en la pantalla de televisor), la página no tiene que superar los 380 píxeles verticales.
- La página puede tener un diseño fluido, que se adapte al formato de la pantalla.
- La pantalla del televisor es menos definida que la de un monitor, de modo que los pequeños detalles gráficos pueden perderse.
- No incluir información importante u opciones en gráficos de tamaño pequeño.
Área de seguridad para televisión
- En una pantalla de televisión es posible que no toda la página pueda ser visible (puede perderse del 10 al 20% del total).
- Hay que dejar un margen de seguridad de 16 píxeles alrededor de la página.
- Los títulos tendrían que aparecer siempre en la zona superior de la pantalla.
Optimización de la transmisión
- Para facilitar la descarga de los contenidos, cada página no tendría que superar los 30 Kb.
- Se utilizan gráficos comprimidos, en formato GIF, JPG o PNG.
Texto
- Hay que tener presente que la pantalla de televisión se observa a una distancia relativamente grande (a partir de 1,5 metros).
- Si se trata de un juego interactivo, el usuario se sitúa en general más cerca de la pantalla.
- El texto luminoso sobre fondo oscuro es más legible en televisión.
- Evitar fuentes con serifa o líneas delgadas.
- Evitar subrayados.
- No incluir saltos de línea.
- Tamaño recomendada a partir de 16-20 puntos (tamaño HTML 3-4).
Color
- Las pantallas de televisión pueden mostrar millones de colores, definidos en RGB.
- Evitar contrastes acentuados de color, que impiden ver correctamente los detalles (en especial en el caso de texto).
Gráficos
- Los gráficos tienen que tener una resolución de 72 dpi.
- Evitar los gráficos con pequeños detalles, que no se observan bien en televisión.
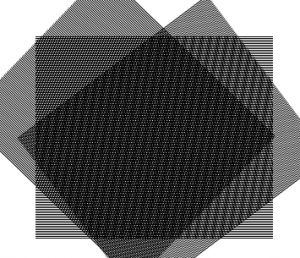
- Evitar tramas y patrones muy detallados, ya que provocan un efecto de vibración en la pantalla.
- Evitar las líneas horizontales de 1 píxel (provocarán un efecto de vibración). Las líneas horizontales tienen que ser como mínimo de 2 píxeles de grueso.
- No situar líneas verticales cerca de los límites de pantalla (efecto de vibración).

Navegación
- Las opciones de navegación tienen que ser fáciles e intuitivas.
- Los elementos seleccionados tienen que ser claramente visibles (retorno de respuesta inmediato).
- Utilizar tabuladores entre las opciones para facilitar la navegación.
- Evitar las barras de desplazamiento (scrolls) siempre que sea posible.