Existeixen molts tipus d’aplicacions per a mòbil. Fling (vegeu la bibliografia) les agrupa en les següents categories, ordenades de menys a més complexitat:
Contents
SMS
És el tipus d’aplicació més bàsic. Com que gairebé tots els mòbils admeten SMS, pot ser una eina molt útil quan s’integra amb altres tipus d’aplicacions (és l’exemple de Twitter).
Els usos més freqüents de l’SMS són transmetre contingut com text, tons o imatges, o interactuar amb serveis.
Com a desavantatges, els SMS no poden enviar més de 160 caràcters, i poden suposar una despesa important per a l’usuari, depenent del contracte que aquest tingui amb el seu operador.
Llocs web per a mòbils
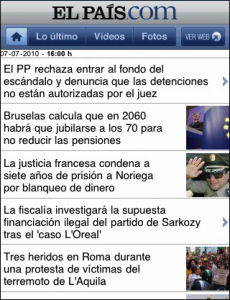
Es tracta de llocs web dissenyats específicament per a ser executats en navegadors de dispositius mòbils.
Es caracteritzen per un disseny simple, de “pàgina tirada” o una simple llista d’enllaços que condueixen a pàgines de segon nivell. Són webs bàsicament informatius, que no tenen la majoria d’elements interactius que s’esperen d’un lloc web tradicional.
El problema consisteix en com mantenir la consistència a través dels diversos navegadors, encara que és un aspecte en el qual progressivament es va millorant (especialment amb la irrupció d’Android o iPhone).
Els principals avantatges són que resulten fàcils de crear, mantenir i publicar, i es poden generar usant les mateixes eines que s’utilitzen per als llocs web habituals.
Els desavantatges són que estan subjectes a les incompatibilitats entre navegadors ofereixen una experiència d’ús limitada, i poden presentar una velocitat de descàrrega lenta.

Ginys
Són petites aplicacions que no poden funcionar per si mateixes, sinó que necessiten executar-se sobre una altra aplicació. Alguns exemples són els Opera Widgets, Nokia Web Runtime (WRT), Yahoo Blueprint i Adobe Flash Lite.
Els principals avantatges dels ginys és que són fàcils de crear utilitzant HTML, CSS i Javascript. Així mateix, es poden distribuir fàcilment en diferents dispositius, i ofereixen una experiència d’ús i un disseny millor que el dels llocs web per a mòbil.
En contra, generalment requereixen una plataforma compatible amb el giny, de manera que no poden ser executats en qualsevol mòbil.
Aplicacions web
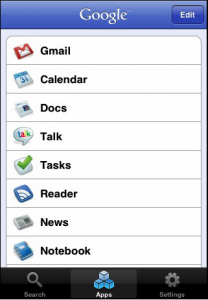
Són aplicacions que no necessiten instal·lar-se al dispositiu mòbil. Utilitzeu XHTML, CSS i JavaScript i poden proporcionar una experiència similar a la d’una aplicació real, encara que en realitat s’executen sobre un navegador web. Permeten que l’usuari interactuï amb el contingut en temps real. Alguns exemples són les versions per a mòbil de Facebook, Flickr o Google.

Aplicacions natives
Es tracta d’aplicacions desenvolupades per a una plataforma específica, la més estesa de les quals és la plataforma Java ME, seguida per C, C + + i Objective-C.
Encara que una aplicació s’hauria d’executar bé en tots els dispositius amb una mateixa plataforma, de fet poden existir diferències, de manera que les aplicacions haurien de comprovar-se en tots els dispositius de destinació, o almenys en els més estesos.
Les aplicacions natives permeten connectar amb la majoria de serveis del dispositiu, treballar en línia (online) o fora de línia (offline), geolocalitzar, accedir als arxius del sistema o la càmera (si està disponible), etc.

Jocs
Els jocs són en realitat aplicacions natives que utilitzen una plataforma SDK similar per a crear experiències immersives. Rarament es poden reproduir mitjançant tecnologia web, i solen ser més fàcils d’instal·lar en múltiples plataformes que les aplicacions natives tradicionals.
El nucli d’interès dels jocs sol residir a la part gràfica, i utilitzen pocs recursos API del dispositiu. La dinàmica del joc (és a dir, com interactua l’usuari) és l’únic que ha de ser adaptat als diferents dispositius.

Dissenyar per al context
En dissenyar per a dispositius mòbils, és important tenir en compte que el context de l’usuari és més important que mai. Fling (pàg. 45-67) distingeix dos tipus de context:
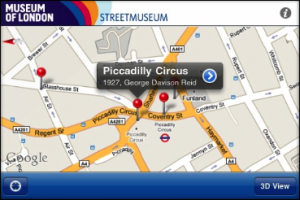
- Context (amb c majúscula): es refereix a les circumstàncies reals de l’usuari, i a com es pot derivar valor d’elles. L’experiència d’ús d’un dispositiu mòbil pot millorar significativament l’experiència de l’entorn, proporcionant continguts que ajudin l’usuari a entendre millor un lloc, un objecte o una situació. Un exemple són les aplicacions de realitat augmentada, mitjançant les quals l’usuari pot obtenir informació directa i immediata sobre el seu entorn.
- Context (amb c minúscula): es refereix a la manera, el medi o el context físic en què l’usuari realitza una tasca:
- Context físic: correspon a la ubicació de l’usuari. Depenent de si es troba a casa, al despatx, passejant per un carrer, en un cotxe, en un autobús o en un tren, cada entorn dicta la manera com accedeix a la informació, i el valor que aquesta adquireix.
- Context dels mitjans: els dispositius mòbils, a diferència dels mitjans tradicionals, permeten obtenir informació en qualsevol lloc i de manera immediata. A més, tenen la capacitat de connectar amb l’audiència en temps real, cosa que es pot utilitzar de maneres no imaginables en antics mitjans (per exemple, per a sistemes de votació).
- Context modal: es refereix a l’estat d’ànim o els objectius personals de l’usuari. És probablement el factor que té més influència sobre què, quan i on realitza una tasca. L’estat d’ànim condueix les nostres accions.
Per comprendre el context d’ús, el dissenyador ha de respondre a les següents preguntes:
- Qui són els usuaris? Què coneix sobre ells? Quin tipus de comportament pot preveure?
- Què està passant mentre interactuen? En quines circumstàncies assimilaran millor el contingut que intentem presentar?
- Quan interactuen? Quan són a casa i tenen molt de temps per davant? A la feina, en temps curts i aïllats? En moments perduts, mentre esperen el tren?
- On són? En un espai públic o privat? Dins o fora? De dia o de nit?
- Per què utilitzen l’aplicació? Quin valor obtenen del seu contingut o serveis?
- Com utilitzen el mòbil? El sostenen a la mà o a la butxaca? Com el sostenen? Obert o tancat? En horitzontal o en vertical?
En realitat, el nucli del context de l’usuari està en les seves necessitats. Són les seves necessitats les que determinaran els seus objectius i conseqüentment les seves accions. Si podem conèixer les necessitats de l’usuari, podem definir-ne el context.
El disseny per a mòbils, per tant, té unes particularitats que el distingeixen del disseny d’aplicacions per a escriptori (vegeu Fling, pàg. 89-106). La importància del context, els límits tècnics i la necessitat de mostrar la informació en una pantalla petita defineixen unes pautes específiques que de manera general podrien resumir-se en les següents:
- El contingut d’una aplicació per a escriptori no pot traslladar-se directament a mòbil. El context canvia, i les necessitats també. S’ha de replantejar el contingut.
- Els usuaris tenen un temps limitat per a realitzar les tasques. Per tant, les opcions de l’usuari s’haurien de limitar a cinc o menys. Com més opcions hi hagi, més gran és la probabilitat que l’usuari cometi algun error i es dirigeixi a una pàgina incorrecta.
- De vegades és inevitable tenir diversos nivells d’informació per tal que l’usuari es desplaci per categories i subcategories fins a arribar al contingut desitjat. Incloure una breu informació sobre cada categoria ajuda l’usuari a saber que està avançant en la direcció correcta.

Bibliografia
- Fling, Brian (2009). Mobile Design and Development. Sebastopol, CA, EUA: O’Reilly Media Inc.