El disseny d’interfícies per a pantalla de televisor està en procés d’expansió, a causa de la televisió interactiva o algunes plataformes de videojoc.
A continuació es detallen les especificacions del disseny d’aplicacions per a televisió.
Estàndards televisius
No tots els països utilitzen el mateix format de pantalla per a televisió. A Europa, l’estàndard més habitual correspon al PAL i als Estats Units, a l’NTSC:
| NTSC | PAL | HDTV | |
| Format de pantalla | 4:3 | 4:3 | 16:9 |
| Resolució (píxels) | 720×480 | 720×576 | 1.920×1.080 |
| Freqüència de refresc (fotogrames per segon) |
30 | 25 | 24 |

Actitud de l’usuari
L’actitud de l’usuari davant d’una pantalla d’ordinador o un televisor és diferent, cosa que cal tenir en compte per a optimitzar el disseny de l’aplicació:
| PC | TV | |
| Espectador | Un usuari amb experiència. Edat: 10-60 anys | Diversos espectadors, classes diverses, qualsevol edat |
| Objectiu | Treball, consulta d’informació | Notícies recents, oci |
| Actitud | Orientat a objectius | Actitud activa, relaxada, passiva |
| Lloc i postura | Casa o feina, assegut prop del monitor | Casa, assegut còmodament lluny de la pantalla |
| Coneixements previs | Coneixements bàsics d’usuari | Cap |
| Navegació | Teclat, ratolí i altres dispositius d’entrada | Comandament a distància (ocasionalment amb teclat) |
Especificacions de disseny per a la pantalla de televisió
Especificacions generals
Perquè el disseny s’adapti a totes les plataformes, s’han de seguir les següents normes:
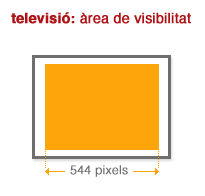
- El contingut ha de ser visible en una àrea de 544 píxels (horitzontal). En estàndard NTSC generalment les pàgines web es mostren a 590 x 380.
- Les pàgines poden desplaçar-se (mitjançant barra de desplaçament) verticalment, però no horitzontalment.
- Si es vol eliminar el desplaçament vertical (molt recomanable en pantalla de televisor), la pàgina no ha de superar els 380 píxels verticals.
- La pàgina pot tenir un disseny fluid, que s’adapti al format de la pantalla.
- La pantalla de TV és menys definida que la d’un monitor, de manera que els petits detalls gràfics poden perdre’s.
- No s’ha d’incloure informació important o opcions en gràfics petits.
Àrea de seguretat per a televisió
- En una pantalla de televisió és possible que no tota la pàgina pugui ser visible (pot perdre’s del 10% al 20% del total).
- Cal deixar un marge de seguretat de 16 píxels al voltant de la pàgina.
- Els títols haurien d’aparèixer sempre a la zona superior de pantalla.
Optimització de la transmissió
- Per a facilitar la descàrrega dels continguts, cada pàgina no hauria de superar els 30Kb.
- S’utilitzen gràfics comprimits, en format GIF, JPG o PNG.
Text
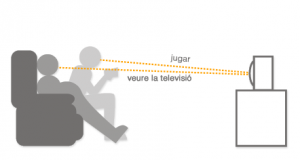
- S’ha de tenir present que la pantalla de televisió és observada a una distància relativament gran (a partir d’1,5 m).
- Si es tracta d’un joc interactiu, l’usuari generalment se situa més a prop de la pantalla.
- El text lluminós sobre fons fosc és més llegible en televisió.
- S’han d’evitar fonts amb serif o línies primes.
- S’han d’evitar subratllats.
- No s’han d’incloure salts de línia.
- La mida recomanada és a partir de 16-20 punts (mida HTML 3-4).
Color
- Les pantalles de televisió poden mostrar milions de colors, definits en RGB.
- S’han d’evitar contrastos accentuats de color, que impedeixen veure correctament els detalls (especialment en el cas de text).
Gràfics
- Els gràfics han de tenir una resolució de 72 dpi.
- S’han d’evitar els gràfics amb petits detalls, que no s’observen bé en televisió.
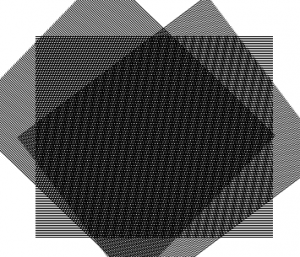
- S’han d’evitar trames i patrons molt detallats, ja que provoquen un efecte de vibració en pantalla.
- S’han d’evitar línies horitzontals d’1 píxel (provocaran un efecte de vibració). Les línies horitzontals han de ser d’un mínim de 2 píxels de gruix.
- No s’han de situar línies verticals a prop dels límits de pantalla (efecte de vibració).

Navegació
- Les opcions de navegació han de ser fàcils i intuïtives.
- Els elements seleccionats han de ser clarament visibles (retorn de resposta immediat).
- S’han d’utilitzar tabuladors entre les opcions per facilitar la navegació.
- S’han d’evitar les barres de desplaçament (scrolls) sempre que sigui possible.