Contents
Introducción
Además de los factores que hay que tener en cuenta en el diseño de aplicaciones en general, en la producción de páginas web intervienen una serie de determinantes particulares. Las razones de esta especificidad son básicamente dos:
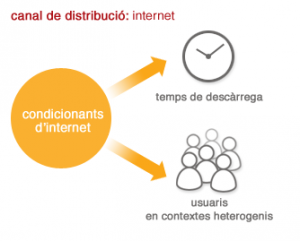
- El canal de distribución –Internet– establece límites técnicos relacionados con el tiempo de descarga de la información. Por otro lado, el ámbito de difusión es universal (a pesar de que haya un target específico), de modo que los documentos web los pueden explorar usuarios que se encuentren en cualquier parte del mundo.
- Las páginas web pueden presentar un formato vertical, que implica la existencia de áreas visibles únicamente por desplazamiento de la ventana. Este hecho genera condiciones particulares para el diseño de interfaces web.
Organización de la información
En un entorno web, el usuario rara vez se para mucho tiempo en una página, sino que tiende a hacer un barrido visual rápido por el contenido en busca de la información que le interesa.
Por eso, es recomendable utilizar un estilo conciso, en el que se desarrolle una idea por párrafo y en el que los conceptos principales estén visualmente resaltados (mediante negritas, por ejemplo) o reunidos en forma de listas.
Estructura de navegación
En cuanto a la estructura del sitio web, la navegación es más sencilla si los contenidos se organizan en horizontal. Cuando hay muchos niveles de profundidad, el usuario tiene más ocasiones de perderse, ya que tiene que confiar en su memoria a corto plazo.
Es aconsejable no superar los tres niveles de profundidad a partir de la página inicial. Si resulta imposible respetar este principio, los menús más amplios tienen que corresponder al primer nivel para que el usuario pueda identificar la mayor parte de contenidos directamente en la página principal.
Una web organizada en enlaces de paginación secuencial que solo permiten avanzar o retroceder implica una navegación lenta y tediosa, lo que invita al usuario a abandonar el sitio. El mayor nivel de satisfacción por parte del usuario se obtiene cuando se combinan tres tipos de enlaces:
- Enlaces de vecindad, que permiten desplazarse en horizontal, es decir, entre categorías del mismo nivel.
- Enlaces de retorno, que permiten volver de inmediato a determinadas páginas anteriores, como la home o el menú principal.
- Enlaces de índice, que permiten acceder directamente a páginas de información específica.
Estructura de la página
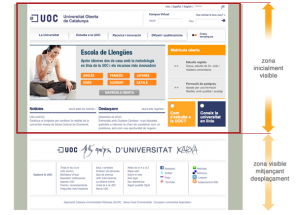
El formato de la página web supera en muchas ocasiones las dimensiones de la pantalla del ordenador, de modo que si el usuario quiere acceder a la totalidad de sus contenidos tiene que utilizar las barras de desplazamiento (scroll). Por esta razón, la información más importante se tiene que localizar siempre en el espacio inicialmente visible en pantalla.
Hoy en día, la resolución más estandarizada en cuanto al desarrollo web es 1.024 píxeles de ancho por 768 píxeles de alto. Una parte de este espacio está ocupado por los elementos propios del navegador (como la barra de opciones o la barra de estado), el formato visible de la web queda limitado a unas dimensiones de aproximadamente 1.000 x 600 píxeles, a pesar de que la altura no se tiene siempre en cuenta debido al uso habitual de los scrolls verticales.
Por otro lado, cuando planteamos un diseño web, es importante tener en cuenta los diferentes dispositivos. Para algunos dispositivos, es necesario plantear diferentes versiones o, como vamos a ver más adelante, una web responsiva, para que se visualice correctamente en los diferentes formatos. Por lo tanto, teniendo en cuenta la poca diferencia en píxeles de ancho que nos ofrecen algunas tabletas, como por ejemplo el iPad, con una zona visible de 960 x 640 píxeles, respecto a la resolución estándar de 1.024 píxeles hace que muchos desarrolladores diseñen ya pensando en estos tamaños algo más reducidos.
Posición de los elementos
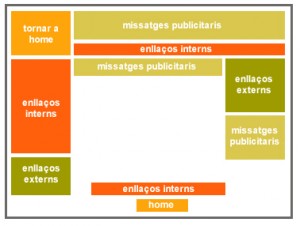
Los usuarios tienden a buscar elementos específicos en determinadas localizaciones que se han convertido en estándar:
- El retorno a la página de inicio (home) suele situarse en el margen superior izquierdo. Para páginas con scroll, esta opción puede encontrarse repetida a pie de página.
- Los enlaces internos suelen encontrarse en el margen izquierdo o en el superior.
- Los enlaces a sitios web externos suelen encontrarse en el margen izquierdo, después de los internos, o bien en el margen derecho.
- Los mensajes publicitarios se sitúan en la parte superior central de la pantalla, o bien en el margen derecho. Se recomienda que no interfieran en la lectura del contenido y que no incluyan animaciones infinitas, ya que pueden resultar muy molestos para los usuarios.
Organización visual de las opciones
En cuanto a la organización visual de las opciones, hay que tener en cuenta los factores siguientes:
- El tiempo de busca se reduce considerablemente si los enlaces se organizan en columnas, en lugar de ser colocados en filas horizontales.


- El criterio primario de ordenación de los elementos no tiene que ser el alfabético, sino por categorías y, dentro de cada una de las categorías, según el grado de interés de cada concepto (primero aquellos que un mayor número de usuarios va a buscar). Si todos los elementos tienen el mismo grado de interés, entonces se ordenarán alfabéticamente.
- Los usuarios que visitan por primera vez una web prefieren tener todas las opciones visibles en la página principal del sitio, mientras que los expertos prefieren una organización de enlaces por categorías, en las que las subopciones se desplieguen al seleccionar un elemento. Una buena solución consiste en representar todas las opciones en la pantalla principal (agrupadas por categorías), y en las páginas siguientes mantener un menú que contenga las categorías con sus opciones desplegables.
- La inclusión de gran cantidad de enlaces en el interior del texto puede provocar que el usuario se desoriente, ya que ejecuta saltos dentro de una estructura indeterminada. Sin embargo, este es un buen método si se utiliza con moderación, ya que permite profundizar en determinados conceptos.
- En estructuras complejas, resulta muy útil incluir un mapa web con enlaces activos, que represente gráficamente las opciones de navegación y que permita enlazar de manera directa con las páginas correspondientes.
Tratamiento de las imágenes
Cuando se incluyen imágenes en una página, hay que tener en cuenta que estas pueden incrementar notablemente el tiempo de descarga, de modo que es aconsejable que tengan un tamaño limitado, y con el máximo nivel de compresión que permita preservar la calidad de la imagen.
Las imágenes pueden ser muy efectivas por mensajes simples, pero en caso de contenidos complejos es mejor utilizar texto.
En cuanto a la inclusión de animaciones, además de provocar problemas relacionados con un incremento del tiempo de descarga, pueden dispersar la atención de los usuarios. Por lo tanto, se tienen que utilizar con moderación y siempre con justificación, no como mero recurso ornamental.
En línea con el rastreo rápido de la página, el usuario no se detiene a observar las imágenes hasta que visita por segunda o tercera vez la web. Sus preferencias se orientan hacia el contenido textual, al que se suele dedicar el doble de tiempo. Las imágenes muy coloristas y con formato de banner se ignoran con frecuencia, seguramente porque se asocian de manera instintiva con un mensaje de carácter publicitario.
Formatos gráficos
Las imágenes para web pueden tener tres formatos –GIF, JPG y PNG–, que permiten comprimir las imágenes para optimizar su descarga. Cada uno de estos formatos tiene unas características específicas:
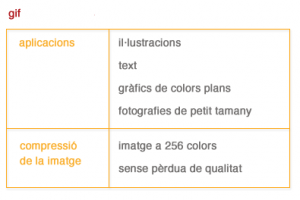
- GIF
- Se utiliza para ilustraciones, texto, gráficos de colores planos y fotografías de tamaño pequeño.
- Se basa en un algoritmo de compresión que exige la indexación de la imagen a 256 colores, pero que no registra pérdida de calidad posterior.
- Para gráficos compuestos por texto o ilustraciones de colores planos, este es un buen formato, ya que permite preservar la calidad.
- JPG
- Se utiliza con preferencia para las imágenes fotográficas, ya que es un formato que trabaja con una paleta de 24 bits.
- Utiliza un algoritmo que permite seleccionar entre varios niveles de compresión, de modo que puede generar archivos muy pequeños.
- Este formato sí que implica pérdida de calidad en la imagen, más grande cuanto más alto sea el nivel de compresión. Por lo tanto, es recomendable reservar su uso para imágenes fotográficas, en las que la gran cantidad de detalle hace menos visibles los problemas de calidad.
- Es aconsejable realizar pruebas con varios niveles de compresión, hasta encontrar el que establece la mejor relación tamaño del fichero/calidad de imagen.
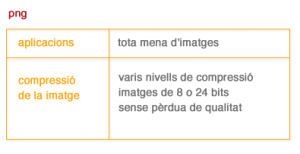
- PNG
- Se trata de un formato diseñado especialmente para el entorno web, ya que permite obtener ficheros de imagen muy comprimidos –a diferentes niveles de calidad– y reúne las ventajas de los formatos GIF y JPG: imágenes a 8 o 24 bits, posibilidad de incluir zonas transparentes, alto nivel de compresión sin pérdida de calidad.
- El objetivo de este formato es sustituir los anteriores –GIF y JPG– y, a medida que ha aumentado la compatibilidad entre navegadores, se ha extendido cada vez más. Actualmente se utiliza en buena parte de los sitios web.
Generación de imágenes para páginas web
Al preparar gráficos para un sitio web tenemos que priorizar la descarga rápida de las páginas. Por lo tanto, los archivos gráficos tienen que tener el menor tamaño posible, teniendo presentes los factores que se detallan a continuación (y que se aplican a los archivos gráficos, ya que en la actualidad muchos de estos efectos pueden obtenerse mediante CSS3; para más información sobre CSS3, ved Especificaciones técnicas de diseño para web).
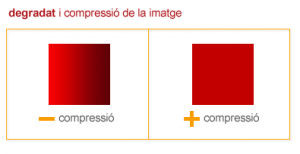
- Los colores planos generan archivos menores que las tramas, texturas y degradados. Los algoritmos gráficos de compresión pueden resumir muy bien la información con pocas variaciones. Un degradado de colores, por ejemplo, implica un cambio continuo en un eje, de modo que tiene que conservar información sobre cada segmento de la variación. En cambio, un bloque de color plano puede sintetizarse en información relativa al píxel de comienzo + el píxel en el que acaba + el color que contiene.
- Las sombras y contornos curvos aumentan el tamaño de los archivos. Una sombra se interpreta como un degradado. Los contornos curvos implican un suavizado del contorno (antialias), que debe contener una buena cantidad de colores para una visualización correcta.
- Recorte de elementos. En el proceso de recorte de los gráficos que se integrarán en la web hay que tener en cuenta que:
- El recorte se tiene que ajustar al máximo para generar archivos del menor tamaño posible.
- Las imágenes correspondientes a un botón y a sus diferentes estados (hover y clicado) deben tener el mismo tamaño, ya que así no se observarán distorsiones.
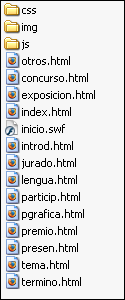
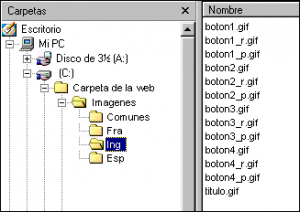
- Generación de archivos. Una página HTML no tiene incrustadas las imágenes, sino que muestra imágenes externas guardadas en carpetas cuyo nombre y estructura no tendrían que variar (la página busca el fichero según una dirección, si allí no lo encuentra, el gráfico no se mostrará). Por lo tanto, es fundamental que la estructura de archivos se haya diseñado correctamente desde el principio, ya que cualquier cambio puede implicar un laborioso proceso de actualización de los enlaces de cada una de las páginas.
- En el caso de que la web se cree en varios idiomas, es recomendable generar la estructura siguiente:
- Una carpeta que contenga los gráficos comunes a todos los idiomas (que a su vez pueden estar organizados en subcarpetas); de este modo, todas las páginas, sea cual sea el idioma, recogerán los gráficos de una carpeta común sin que haya necesidad de duplicar (lo que implicaría mayor espacio ocupado en el servidor, y mayor tiempo de descarga).
- Una carpeta (que también puede contener subcarpetas) para cada uno de los idiomas, que contenga los gráficos que varían en cada versión (corresponden a los elementos que contienen texto). El nombre de los archivos tiene que ser el mismo en las carpetas correspondientes a cada una de las versiones, de modo que no sea necesario actualizar este dato en las páginas de diferentes idiomas.
Integración de texto
En una página web podemos integrar dos tipos de texto:
- Texto gráfico. Se trata de texto preparado desde un programa de edición de gráficos. Si se tiene que integrar en una página web, se guarda previamente en formato de mapa de bits (GIF o PNG), salvo que su destino sea Flash (que puede tener un formato vectorial).
El texto gráfico tiene la ventaja de no depender de las fuentes instaladas en el ordenador del usuario para su visualización correcta, pero ocupa más espacio en soporte que el texto fuente.
En entorno web, se utiliza principalmente en titulares, menús y subtítulos, entre otros. Es decir, en aquellos elementos que no contienen grandes bloques de texto y en los que este tiene que recibir un tratamiento especial. - Texto fuente. Es el texto que se edita directamente en la página. Sus principales ventajas son la facilidad de edición (es mucho más rápido de editar, corregir y actualizar que el texto gráfico) y el poco tiempo de descarga.
El texto fuente depende de las fuentes instaladas en el sistema del usuario, de modo que se tiene que editar siempre con el tipo de letra que se encuentra por defecto en el sistema operativo del usuario (algunas de las fuentes de Windows, por ejemplo, serían Arial, Times, Courier, entre otras).
En el entorno web, el texto fuente se utiliza siempre que sea posible y, en especial en los grandes bloques de texto, como páginas de contenido, ayuda o índices.
Más información
- Información actualizada sobre las fuentes más comunes en los principales sistemas operativos.
- En el apartado Especificaciones técnicas de diseño para web se incluye información sobre WebFonts, un formato de fuentes que permite extender el número de tipo de letra utilizable en el entorno web.