Hay muchos tipos de aplicaciones para móvil. Fling (ved la bibliografía) las agrupa en las siguientes categorías, en orden de menor a mayor complejidad:
Contents
SMS
Es el tipo de aplicación más básico. Como casi todos los móviles soportan SMS, puede ser una herramienta muy útil cuando se integra con otros tipos de aplicaciones (es el ejemplo de Twitter).
Los usos más frecuentes del SMS son transmitir contenido como texto, tonos o imágenes, o interactuar con servicios.
Como desventajas, los SMS no pueden enviar más de 160 caracteres y pueden suponer un gasto importante para el usuario, dependiendo del contrato que este tenga con su operador.
Websites móviles
Se trata de sitios web diseñados específicamente para ser ejecutados en navegadores de dispositivos móviles.
Se caracterizan por un diseño simple, de página trazada o una simple lista de enlaces que conducen a páginas de segundo nivel. Son webs básicamente informativas, que no tienen la mayoría de elementos interactivos que se espera de un sitio web tradicional.
El problema consiste en cómo mantener la consistencia a través de los diferentes navegadores, aunque es un aspecto en el que progresivamente se va mejorando (en especial con la irrupción de Android o iPhone).
Sus principales ventajas son que resultan fáciles de crear, mantener y publicar, y se pueden generar usando las mismas herramientas que se utilizan para los sitios web habituales.
Las desventajas son que están sujetas a las incompatibilidades entre navegadores, ofrecen una experiencia de uso limitada y pueden presentar una velocidad de descarga lenta.

Widgets
Son pequeñas aplicaciones que no pueden funcionar por sí mismas, sino que necesitan ejecutarse sobre otra aplicación. Algunos ejemplos son los Opera Widgets, Nokia Web Runtime (WRT), Yahoo Blueprint y Adobe Flash Lite.
La principal ventaja de los widgets es que son fáciles de crear utilizando HTML, CSS y Javascript. Asimismo, se pueden distribuir con facilidad en diferentes dispositivos y ofrecen una experiencia de uso y un diseño mejor que el de los sitios web para móvil.
Por contra, en general requieren una plataforma compatible con el widget, de modo que no se pueden ejecutar en cualquier móvil.
Aplicaciones web
Son aplicaciones que no necesitan instalarse en el dispositivo móvil. Utilizan XHTML, CSS y Javascript, y pueden proporcionar una experiencia similar a la de una aplicación real, aunque en realidad se ejecutan sobre un navegador web. Permiten que el usuario interactúe con el contenido en tiempo real. Algunos ejemplos son las versiones para móvil de Facebook, Flickr o Google.

Aplicaciones nativas
Se trata de aplicaciones desarrolladas para una plataforma específica, la más extendida de las cuales es la plataforma Java ME, seguida por C, C + + y Objective-C.
Aunque una aplicación se tendría que ejecutar bien en todos los dispositivos con una misma plataforma, de hecho puede haber diferencias, de modo que las aplicaciones tendrían que comprobarse en todos los dispositivos de destino o al menos en los más extendidos.
Las aplicaciones nativas permiten conectar con la mayoría de servicios del dispositivo, trabajar en línea o fuera de línea, geolocalizar, acceder a los archivos del sistema o la cámara (si está disponible), entre otros.

Juegos
Los juegos son en realidad aplicaciones nativas que utilizan una plataforma SDK similar para crear experiencias inmersivas. Rara vez se pueden reproducir mediante tecnología web, y suelen ser más fáciles de instalar en múltiples plataformas que las aplicaciones nativas tradicionales.
El núcleo del interés de los juegos suele residir en la parte gráfica y utilizan pocos recursos API del dispositivo. La dinámica del juego (es decir, cómo interactúa el usuario) es lo único que se tiene adaptar a los diferentes dispositivos.

Diseñar para el contexto
Al diseñar para dispositivos móviles, es importante tener en cuenta que el contexto del usuario es más importante que nunca. Fling (págs. 45-67) distingue dos tipos de contexto:
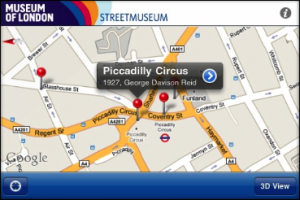
- El Contexto (con C mayúscula) se refiere a las circunstancias reales del usuario y a cómo se puede derivar valor de ellas. La experiencia de uso de un dispositivo móvil puede mejorar de manera significativa la experiencia del entorno, al proporcionar contenidos que ayuden al usuario a entender mejor un lugar, un objeto o una situación. Un ejemplo son las aplicaciones de realidad aumentada, mediante las cuales el usuario puede obtener información directa e inmediata sobre su entorno.

- El contexto (con c minúscula) se refiere a la manera, el medio o el contexto físico en el que el usuario desempeña una tarea:
- Contexto físico: corresponde a la ubicación del usuario. Dependiendo de si se encuentra en casa, en el despacho, paseando por una calle, en un coche, en un autobús o en un tren, cada entorno dicta la manera como accede a la información y el valor que esta adquiere.
- Contexto media: los dispositivos móviles, a diferencia de los medios tradicionales, permiten obtener información en cualquier lugar y de manera inmediata. Además, tienen la capacidad de conectar con su audiencia en tiempo real, lo que se puede utilizar de maneras no imaginables en antiguos media (por ejemplo, para sistemas de votación).
- Contexto modal: se refiere al estado de ánimo o a los objetivos personales del usuario. Es con probabilidad el factor que tiene mayor influencia sobre el qué, el cuándo y el dónde tiene lugar una tarea. El estado de ánimo dirige nuestras acciones.
Para comprender el contexto de uso, el diseñador tiene que responder a las siguientes preguntas:
- ¿Quiénes son sus usuarios? ¿Qué conoce sobre ellos? ¿Qué tipo de comportamiento puede prever?
- ¿Qué está pasando mientras interactúan? ¿En qué circunstancias se asimilará mejor el contenido que intentamos presentar?
- ¿Cuándo interactúan, al estar en casa y tener mucho tiempo por delante? ¿En el trabajo, en tiempos cortos y aislados? ¿En momentos perdidos, mientras esperan el tren?
- ¿Dónde están, en un espacio público o privado? ¿Dentro o fuera? ¿De día o de noche?
- ¿Por qué utilizan la aplicación? ¿Qué valor obtienen de su contenido o servicios?
- ¿Cómo utilizan su móvil? ¿Lo sostienen en la mano o lo llevan en el bolsillo? ¿Cómo lo sostienen? ¿Abierto o cercado? ¿En horizontal o en vertical?
En realidad, el núcleo del contexto del usuario está en sus necesidades. Son sus necesidades las que determinarán los objetivos y, en consecuencia, sus acciones. Si podemos conocer las necesidades del usuario, podemos definir su contexto.
Por lo tanto, el diseño para móviles tiene unas particularidades que lo distinguen del diseño de aplicaciones para escritorio (ved Fling, págs. 89-106). La importancia del contexto, los límites técnicos y la necesidad de mostrar la información en una pantalla pequeña definen unas pautas específicas que a escala general podrían resumirse en las siguientes:
- El contenido de una aplicación para escritorio no puede trasladarse directamente al móvil. El contexto cambia y las necesidades también. El contenido tiene que ser replanteado.
- Los usuarios tienen un tiempo limitado para ejecutar las tareas. Por lo tanto, las opciones del usuario tendrían que limitarse a cinco o menos. Cuantas más opciones haya, mayor será la probabilidad de que el usuario cometa algún error y se dirija a una página incorrecta.
- A veces, es inevitable tener varios niveles de información y que el usuario tenga que desplazarse por categorías y subcategorías hasta llegar al contenido deseado. Incluir una breve información sobre cada categoría ayuda al usuario a saber que está avanzando en la dirección correcta.

Bibliografía
- Brian Fling (2009). Mobile Design and Development. Sebastopol, CA, Estados Unidos: O’Reilly Media Inc.