Contents
Introducción
Los puntos de información (también llamados quioscos) son terminales interactivos desde los que un usuario puede recibir información sobre un producto o servicio, o realizar transacciones (los cajeros automáticos son uno de los ejemplos más frecuentes de este tipo de aplicación).

El diseño de puntos de información presenta unas características específicas, ya que se trata de aplicaciones que puede utilizar un rango muy amplio y heterogéneo de usuarios, que en general quieren permanecer el menor tiempo posible ante el terminal. Por lo tanto, en el ámbito general, se debe tener en cuenta lo siguiente:
- En la mayoría de ocasiones, los usuarios estarán accediendo al sistema por primera vez. Debe haber una información introductoria y la interfaz tiene que ser sencilla y muy intuitiva.
- Los usuarios pueden presentar diferentes niveles de experiencia en el uso de interactivos. El diseño de puntos de información debe tener en cuenta a los usuarios con bajo nivel de experiencia, así como a los que presenten discapacidades.
- La información clave se tiene que proporcionar de manera rápida y sencilla para satisfacer al usuario que desea dedicar poco tiempo a la interacción.
- El sistema tiene que volver a su estado inicial cuando no haya ningún usuario utilizándolo.
- Un quiosco promocional (colocado en una feria profesional, por ejemplo), debe atraer a los usuarios y mostrar con claridad qué van a encontrar en él.
Maguire (1997) expone las características que debe tener una interfaz de quiosco interactivo, según se detalla en los siguientes apartados.
Atracción del usuario
- Para motivar al usuario a que se acerque al terminal, es positivo hacer una presentación (que se ejecuta mientras nadie utiliza el sistema) visualmente atractiva y que permita ver cuál es el contenido general de la aplicación.
- Tiene que ser claro cómo se interrumpe esta presentación para iniciar el proceso de interacción.
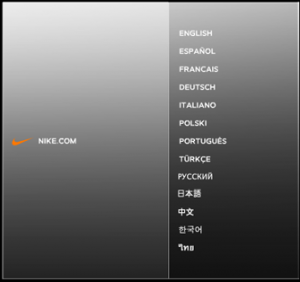
Selección de idioma
- Cuando el sistema lo puedan utilizar usuarios de varios idiomas, es recomendable introducir la posibilidad de selección de idioma.
- La presentación autoejecutable y las instrucciones iniciales deben aparecer en todos los idiomas de la aplicación.
- La selección de idioma tiene que ser la primera acción del usuario.


- Es recomendable evitar el uso de banderas en la selección de idioma, ya que puede haber susceptibilidades al respecto.
Sistema de ayuda
- La presentación inicial autoejecutable puede utilizarse para mostrar al usuario cómo puede interactuar con el sistema.
- Los usuarios no suelen estar dispuestos a leer instrucciones complejas o extensas en pantalla. Es mejor que las instrucciones sean breves y que estén presentes en las pantallas donde sean directamente necesarias.
- Es recomendable incluir información contextual allí donde el usuario pueda necesitarla.
- La opción de ayuda tiene que ser muy visible, y se tiene que entender con claridad (mediante la etiqueta “ayuda” o el signo “?”).
- Las pantallas de ayuda tienen que tener una opción de salida clara y volver al punto en el que se encontraba previamente el usuario.

Interacciones con el sistema
- Los sistemas de interacción con el punto de información tienen que ser lo más sencillos posible.
- Es fundamental recordar que es probable que el usuario no tenga experiencia previa en el uso del sistema.
- El diseño de las opciones tiene que ser consistente a lo largo de todo el sistema. Si es necesario introducir algún nuevo tipo de interacción en algún punto de la aplicación, se presentarán instrucciones específicas en ese punto.
- Las opciones permanentes tienen que aparecer en la misma posición a lo largo de toda la aplicación.
- Solo se tiene que pedir al usuario una acción por pantalla.
- Si las acciones del usuario forman parte de una secuencia, solo tiene que presentarse una opción cada vez y evitar el formato de formulario (en el que se presentan todas las opciones de la secuencia al mismo tiempo).



- Si el usuario tiene que introducir texto o números, el campo de introducción de texto debe estar claramente resaltado. Los caracteres introducidos tienen que diferenciarse con claridad de los del resto de la interfaz (mediante un tratamiento o color diferente o mediante un contorno que rodee el campo correspondiente).
- El usuario tiene que poder corregir cualquier error. Puede introducir un botón de regreso para que pueda modificar el texto introducido en pantallas anteriores.
- Antes de confirmar una transacción, el usuario tiene que poder revisar los datos introducidos para validar o corregirlos.
Pantalles táctiles
- Muchos de los puntos de información utilizan pantallas táctiles, que permiten una interacción directa y no requieren grandes habilidades por parte del usuario.
- Se tienen que introducir sistemas de información de retorno (feedback) para que el usuario sepa cuándo ha activado una opción (cambio de color del botón, efecto de hundido, aviso sonoro, por ejemplo).
- Para evitar problemas de imprecisión, las opciones no tienen que ser nunca menores de 2,6 cm2 (suficientes para que el usuario pueda seleccionar con el dedo).
- Las opciones o zonas activas de pantalla tienen que diferenciarse con claridad del resto de elementos.
Teclados
- En el caso de que sea necesario incluir un teclado, es preferible diseñarlo a medida, incluyendo solo las teclas que el usuario va a necesitar.
- Como muchos usuarios pueden presentar poca experiencia en el uso del teclado, es recomendable no exigir al usuario la introducción de bloques de texto extensos.
- El usuario ha de poder modificar o eliminar el texto introducido.
Información del sistema
Texto
- La información se tiene que presentar de la manera más clara y sencilla posible.
- El texto no tiene que ser inferior a 16 puntos para incluir a usuarios con problemas visuales.
- Es recomendable utilizar fuentes sans serif (de palo seco) y nunca ornamentadas, con efectos especiales o visualmente complejos.
- El contraste entre el texto y el fondo tiene que ser evidente.
- La terminología utilizada en la interfaz debe ser sencilla, directa y clara para todo el público.
- Se tiene que evitar la introducción de conceptos técnicos relativos al ordenador o al sistema.
Color
- Aunque un diseño rico en colores puede resultar atractivo, la introducción de demasiados colores puede confundir al usuario.
- Los colores tienen que utilizarse para destacar opciones, campos de entrada de texto y otros elementos importantes.
- El 6% de la población masculina tiene problemas para distinguir el rojo del verde.
- Se tiene que evitar la yuxtaposición de grandes áreas de rojo y azul, ya que causa fatiga visual.
- El texto coloreado puede resultar indicado para textos breves o destacados, pero se tiene que evitar en bloques extensos.
Iconos
- Los iconos permiten representar opciones o información, con independencia del idioma del usuario. Sin embargo, se tienen que utilizar solo aquellos que puedan ser reconocidos fácilmente por el usuario.
- En el diseño de iconos, se tienen que utilizar las convenciones siempre que haya.
- Los iconos se pueden utilizar acompañados de etiquetas textuales para reforzar opciones de interacción.
Retorno de información (feedback)
- Si la respuesta del sistema tarda más de dos o tres segundos en aparecer, el usuario puede pensar que hay algún problema o que su acción no ha sido reconocida por el sistema. Se tiene que proporcionar una respuesta directa e inmediata a cualquier acción del usuario.
- Para los procesos largos, se debe incluir un indicador de espera o una barra de progreso.
- Si el resultado de la interacción produce un documento impreso, se tiene que informar al usuario de que la impresión se está ejecutando.
