Omeka és un programa lliure, de codi obert, pensat per a la publicació al web de col·leccions digitals de biblioteques, arxius, museus i altres institucions, creat amb la finalitat de difondre el patrimoni cultural i documental.
Per a la feina que ens ocupa en aquesta assignatura de documentació audiovisual, farem servir la versió en línia i gratuïta del software, omeka.net, fet pel qual cap estudiant haurà d’instal·lar res en el seu ordinador ni mai caldrà fer cap mena de despesa.
L’ús del software és en aquesta assignatura del tot instrumental ja que ens serveix per a l’aprenentatge dels aspectes documentals en la confecció de projectes multimèdia en general, i de col·leccions de documentació audiovisual en particular.
Omeka ens permet dues coses. En primer lloc, organitzar, estructurar i etiquetar continguts de forma eficient. I, en segon lloc, l’etiquetatge dels continguts o documents audiovisuals a través d’un llenguatge controlat estàndard. Ambdues coses tenen el propòsit d’ajudar als usuaris de les col·leccions digitals que es creïn a trobar allò que busquen, a navegar més còmoda i intuïtivament pels continguts i a completar i a entendre el sentit general dels documents que han recuperat.
No ens interessa tant doncs, en el context que ens ocupa, la confecció de dissenys atractius en les webs que en resultin sinó un ús apropiat dels descriptors i la construcció d’una bona arquitectura de la informació. A l’hora d’endreçar els documents cal atendre doncs al objecte, propòsit i finalitat del lloc web que en creem, el disseny de la interacció a través de la navegació, pensant en la facilitat de cerca, la usabilitat i l’accessibilitat als documents que tindrà l’usuari final.
Pel que fa a l’etiquetat, imprescindible per a la recuperació de continguts a través de cerques per paraules clau, Omeka incorpora Dublin Core, un sistema de metadades estàndard que ens permet categoritzar els documents a través d’una sèrie de camps fixes que ajuden a afinar els criteris de cerca.
Seguir aquest manual us ajudarà en la resolució dels dubtes tècnics i conceptuals que pugui suposar la utilització del software Omeka, però també us guiarà en la seva utilització des del el punt de vista i l’interès del documentalista audiovisual.
El software està dissenyat especialment per a usuaris que no són experts en TIC i permet centrar-se en el contingut i no en la programació. El seu disseny està basat en un sistema de plantilles simples i flexibles. Una comunitat de desenvolupadors de codi obert així com els seus usuaris contribueixen a la seva estabilitat i sostenibilitat.
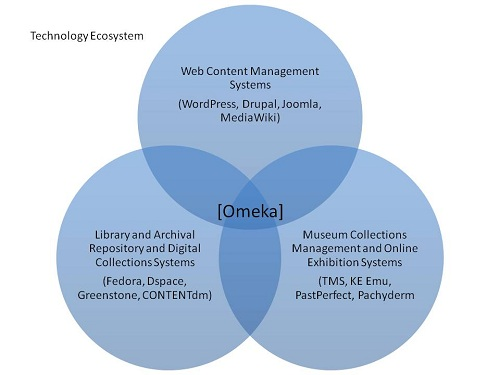
Omeka es defineix com un encreuament entre els sistemes de gestió de col·leccions digital, els de contingut i els d’exhibició.
Un dels principals avantatges d’Omeka és que permet crear exposicions virtuals a partir de les seves col·leccions. Un exemple de galeria creada amb Omeka és l’exposició virtual “Del Dadá al surrealismo” de la biblioteca digital Europeana.
Per últim, la versió d’Omeka.net ens permet treballar al núvol sense necessitat d’instal·lar software al servidor. A través de diferents plans, podem crear des d’un sol site de forma gratuïta fins a llocs il·limitats. Tot i algunes limitacions, permet crear exposicions galeries virtuals de forma ràpida sense cap tipus de programació.
1. Connectar-se a Omeka
Connectar-se a la pàgina web www.omeka.net i donar-se d’alta al pla bàsic amb l’opció Sign Up!
2. Triar el plà
Dels diferents plans que es poden escollir, hi ha un de gratuït que es pot seleccionar a la part inferior – esquerra:
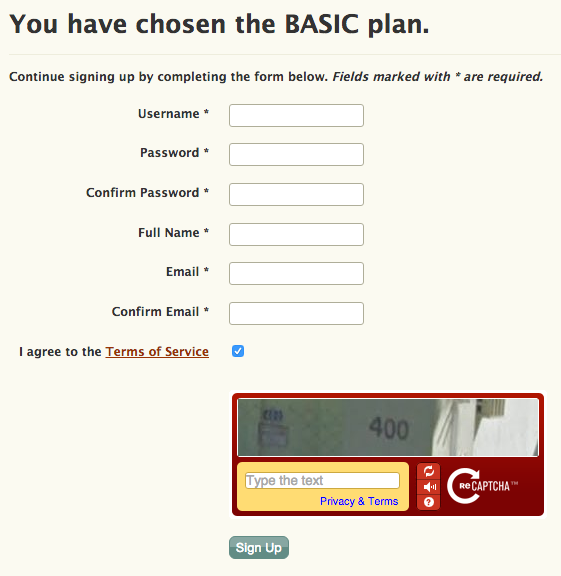
3.El registre
Omplir els diferents camps que es demanen. Seguidament, es rep un correu electrònic a la bústia amb un enllaç de confirmació.
4. Crear el lloc web
Un cop hem validat el nostre compte, ja es pot crear el lloc mitjançant l’opció “Add a site”:
5. Títol i subdomini
Indicar el títol que volem pel lloc i també el nom del subdomini.
Amb el nom de subdomini, obtindrem una URL pública amb la qual podrem visualitzar la nostra galeria o repositori. Per exemple, en el cas de fotobarcelona.omeka.net, “fotobarcelona” seria el subdomini.
Opcionalment també podem indicar una petita descripció del lloc.
6. Gestió del lloc
Un cop hem omplert la seccions de nom del lloc i subdomini, ja podem accedir a la gestió de la galeria mitjançant l’opció “Manage site”.
7. Gestió del repositori
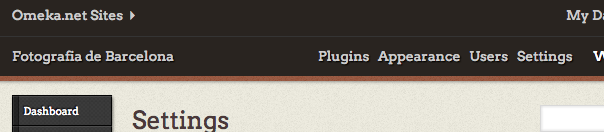
Els primers passos per començar a gestionar la galeria s’activen mitjançant la barra superior on es troben els següents elements:
- Plugins: petites aplicacions informàtiques per treure més rendiment del lloc.
- Aparença: són els diferents themes o plantilles per mostrar els elements del lloc.
- Usuaris: permet establir diferents usuaris amb diferents perfils.
- Settings: opcions generals de manteniment.
Al tractar-se d’una versió d’Omeka preinstalada, les opcions d’afegir plugins o plantilles poden ser limitades. En la versió d’omeka.org., es poden realitzar més opcions de configuració amb alguns coneixements de programació.
8. Aparença
Depenent del tipus de plantilla escollida tindrem una disposició en pantalla de la documentació audiovisual o una altra.
Cal atendre als següents criteris a l’hora d’escollir la disposició en pantalla i per tant la plantilla (appearance):
- Disseny de la interacció a través de la navegació
- Usabilitat
- Accessibilitat
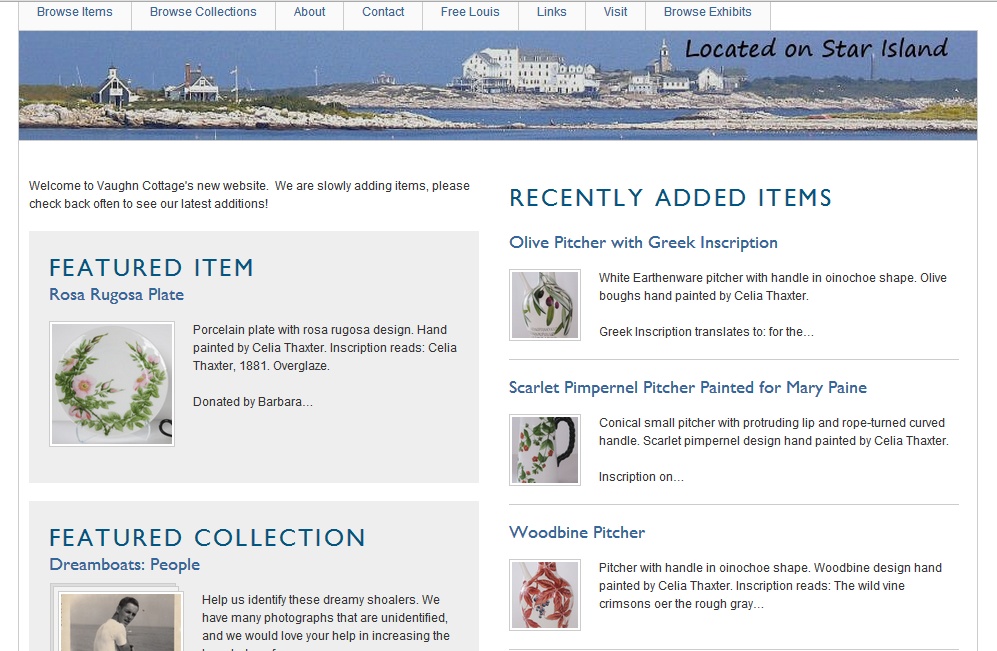
Aquests son dos exemples d’aparença que es poden trobar a l’apartat de “showcases” de la versió en línia del software, omeka.net. L’aparença en la versió en línia té les seves limitacions però pel que ens ocupa cal aprofitar al màxim les possibilitats de construir una arquitectura de la informació neta.
Vaughn Cottage, Library, Museum, and Archives, Vaughn Cottage, http://vaughncottage.omeka.net/
Presidential Visits to Charlotte, University of North Carolina-Charlotte Library,http://thepresidentcomestotown.omeka.net/
9. Ítems
A partir d’aquest punt ja es poden crear els primer “Ítems” o registres del lloc mitjançant l’opció “Item” que trobareu a la barra lateral esquerra i posteriorment amb l’opció “Add an Item” en color verd.

En aquest cas, l’ítem seria la unitat documental bàsica. Un ítem port ser un objecte multimèdia com per exemple una fotografia, un document, un llibre, una URL, etc.
10. Dublin Core
Per tal de descriure cadascun dels ítems o objectes digitals tenim diferents nivells de descripció:
- Dublin Core: llenguatge documental que ens permet descriure documents multimèdia-
- Ítem type metadada: permet descriure el tipus de document.
- File: permet adjuntar un objecte multimèdia com una fotografia, vídeo, etc.
- Tags: etiquetes que permeten descriure i recuperar el document.
Dublin Core és un sistema de metadades per descriure documents multimèdia. Tot i que no és un llenguatge estàndar per a descriure documents, serveix com a guia per l’anàlisi documental. En aquest cas, la utilitat és fer servir un sistema de descripció de documents sense ser uns especialistes en documentació.
Per realitzar la descripció dels ítems no cal omplir obligatòriament tots els camps. De vegades, pot ser que no tinguem totes les dades necessàries per descriure un document. Per exemple, en un document antic pot ser que no sabem quin és el lloc o la data. O bé, segons el tipus de galeria que creem, podem decidir que un camp no ens interessa omplir-lo o que no sigui visible.
A cada camp hi ha una petita ajuda o guia per completar-lo. Es pot consultar més informació d’ajuda a la pàgina web de Dublin Core: http://dublincore.org/documents/dces/
Un cop estan omplerts els diferents camps, cal clicar la pestanya “Save changes” per tal de validar els canvis. A partir d’aquí ja es poden anar veient els resultats de la galeria a la pàgina web del vostre projecte: p.ex: fotobarcelona.omeka.net.
Continuant amb la descripció, cal indicar el tipus d’ítem , ja sigui Fotografia, Vídeo, Text, etc, mitjançant la pestanya “Item type metadata”. Tenim una llista predeterminada i hem d’escollir el camp que es correspongui. En podem afegir de nous o editar-ne mitjançant la pestanya “Ítem Type”
L’opció “Files” ens permet adjuntar algun document com una foto, fitxer de vídeo o àudio, etc.
Per últim, les Tags ens permeten incorporar etiquetes o metadades que descriuen l’ítem i que posteriorment ens permeten navegar a la galeria. Per tal de crear les etiquetes dels documents, no cal utilitzar un llenguatge controlat o un thesaurus. Exemples d’etiquetes poden ser un geogràfic (Barcelona, Europa), o una persona (Gandhi, Barck Obama), període històric (2a Guerra Mundial), etc..
11. Col·leccions
Les col·leccions permeten agrupar els diferents “Ítems”.
Per tal de crear una col·lecció cliquem el botó “Collection” i posteriorment “Add a collection”.
Al formulari, podem descriure la col·lecció. com a mínim haurem de descriure el títol.
Un cop descrita la col·lecció pulsem el botó “Add a collection”
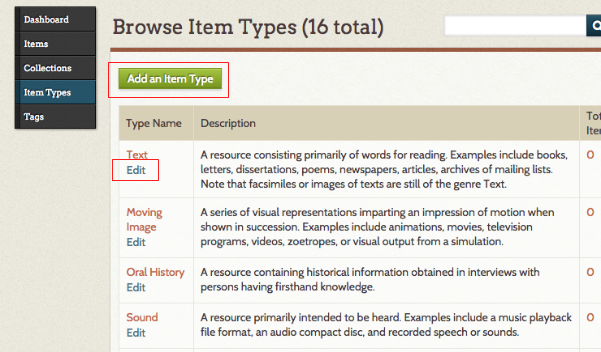
12. Ítem types
El sistema ofereix diferents tipus d’objectes predefinits. També permet modificar-los amb l’opció “Edit” o afegir-ne de nous “Add an ítem Type”.
Els 16 tipus predefinits per Omeka són els següents:
- Text
- Imatge en moviment
- Recurs oral
- So, àudio
- Fotografia, imatge fixa
- Web
- Event
- Material de formació
- Hiperlink
- Persona
- Recurs interactiu
- Conjunt de dades
- Objecte físic
- Servei
- Software
Bibliografia:
Alcaraz Martínez, Rubén. Omeka 2: Manual de usuario [en línia]. <http://www.rubenalcaraz.es/manual-omeka/>. [Consulta octubre 2015]
Omeka project [en línia]. <http://omeka.org/about/>.[Consulta octubre 2015]
Autors:
Jaume Pedregosa Sánchez
Daniel García Giménez