Internet está en expansión, no solo en términos de métricas informáticas sino también en niveles socioeconómicos y culturales. En armonía con dicho crecimiento, también se incrementa la complejidad de sitios web y aplicaciones.
Aunque las tecnologías evolucionen y cambien, para cualquier producto o servicio en línea (y, en general, cualquier diseño que un usuario puede ver y utilizar) hay una serie de preguntas que siempre acucian a los equipos de desarrollo, y a las que deben dar respuesta para incrementar al máximo la calidad y potencial de éxito de sus productos resultantes. Se trata de preguntas tales como ¿es fácil para los usuarios desempeñar tareas básicas la primera vez que utilizan el diseño? ¿Una vez lo conocen, pueden llevar a cabo tareas complejas con rapidez? ¿Cuántos errores cometen los usuarios, en qué niveles de gravedad y cuál es su capacidad de recuperación? ¿Es agradable utilizarlo?
El diseño centrado en el usuario o DCU (en inglés user centered design o UCD) se encarga de que sea posible responder positivamente a este tipo de preguntas. El presente artículo presenta sus conceptos básicos y compila información clave para que aquellos con especial interés en esta área de especialidad puedan orientarse y profundizar en su estudio y práctica.
¿Qué es el DCU?
El primer concepto que debemos tener en cuenta cuando se habla de DCU es el de usabilidad. La ISO la define como la capacidad que tiene un producto de ser utilizado por usuarios específicos para alcanzar objetivos concretos de la manera más efectiva, eficiente y satisfactoria en un contexto determinado de uso.
El DCU, también conocido como human-centred design en la definición de la ISO, es un modelo de aproximación multidisciplinar al diseño de sistemas interactivos, que se basa en identificar los procesos y necesidades de información conforme a los perfiles de los usuarios de dicho sistema, que lo convierte en lo más usable posible. Según el DCU, los productos deberían hablar el idioma de los usuarios, más que el de las organizaciones e individuos que los produjeron.
El estándar ISO 9241 (Ergonomics of human system interaction) define tanto el concepto de DCU como su alcance, aunque no así los métodos que se deben seguir. Como se caracteriza por ser un proceso de resolución de problemas en múltiples fases del proyecto, requiere de los diseñadores tanto analizar y prever cómo los usuarios van a usar el producto, como testear la validez de sus propuestas en entornos y con usuarios reales. Por lo tanto, el DCU es un proceso iterativo, donde técnicas de diseño y tareas de evaluación se emplean desde las primeras fases de un proyecto, y que sigue unos principios básicos aunque los adapta en su aplicación a la naturaleza y circunstancias de cada proyecto.
Principios y métricas
La ISO 9241 es amplia y cubre muchos temas, por lo que en el presente artículo nos vamos a centrar en la serie 100, Software ergonomics, y más en concreto, en el apartado 151, “Guidance on World Wide Web user interfaces”, que es útil como referencia para desarrollos de productos web (la clasificación antigua de este estándar es ISO 9241-11, http://www.it.uu.se/edu/course/homepage/acsd/vt09/ISO9241part11.pdf).
El estándar ISO define y describe los seis principios clave que se deben seguir para que un diseño garantice estar centrado en el usuario:
1. El diseño se basa en un entendimiento explícito de los usuarios, tareas y entornos.
2. Los usuarios están implicados en el diseño y el desarrollo.
3. El diseño se dirige y se refina con una evaluación centrada en el usuario.
4. El proceso es iterativo.
5. El diseño se dirige al global de la experiencia de usuario.
6. El equipo de diseño incluye habilidades y perspectivas multidisciplinares.
Las métricas básicas recomendadas para evaluar la usabilidad del producto resultante son las siguientes:
- Eficacia (efectividad): Nivel de precisión y completitud con la que los usuarios alcanzan los objetivos especificados.
- Eficiencia: Recursos empleados en relación con la efectividad.
- Satisfacción: Comodidad y actitudes positivas respecto al uso del producto.
Conceptos clave
Además de los conceptos de usabilidad, eficacia, eficiencia y satisfacción ya explicados, algunos otros importantes en el lenguaje técnico del DCU son los siguientes:
- Contexto de uso: El conjunto de usuarios, tareas, equipamiento en hardware, software y otros materiales, así como los entornos psicológicos y sociales en los que el producto se utiliza.
- Interacción: Intercambio bidireccional de información entre los usuarios, el equipamiento y el producto.
- Interfaz de usuario: El conjunto formado por la capacidad de control, la información ofrecida por los elementos del producto y la secuencia de interacciones posibles que permite al usuario utilizar el producto para el fin por el que fue creado.
- Objetivo: Resultado deseado.
- Prototipo: Representación limitada en funcionalidad de un producto completo o una parte de él que se puede utilizar con fines de evaluación de ese producto.
- Tarea: Actividad requerida para alcanzar un objetivo específico.
- Usuario: Individuo que interactúa con el producto (se entiende que no están incluidos aquellos en el equipo de desarrollo).
- Experiencia de usuario o UX (del inglés user experience): La UX trata acerca de cómo se siente el usuario cuando utiliza un producto. Es importante distinguirla del término usabilidad, ya que este último está centrado en la eficacia y la eficiencia de la interfaz. Una correcta aplicación de los principios del DCU resulta en un producto de elevada usabilidad y con una UX favorable.
Elementos esenciales
Respecto a los proyectos web, y con la posibilidad de extrapolarlos a otro tipo de proyectos multimedia, los elementos esenciales son los siguientes:
- Accesibilidad: Los usuarios deberían encontrar información de manera rápida y fácil, ya sea con múltiples herramientas de navegación, que estructuren el contenido o sus jerarquías. El usuario debe poder ejecutar cómodamente técnicas de lectura tales como la lectura diagonal o el escaneo.
- Legibilidad: Los contenidos deberían ser muy fáciles de leer, por lo que la presentación de la información, la tipografía y la paleta de colores son claves.
- Lenguaje: El tipo de lenguaje debe adaptarse a la situación retórica y el contexto. La calidad formal de los textos y el uso de frases cortas de estructura simple suelen ser especialmente útiles.
- Visibilidad: Ayuda al usuario a construir un modelo mental del producto y, por lo tanto, a predecir su comportamiento conforme a las acciones que tome. Los elementos clave deberían ser especialmente empáticos con el usuario.
Modelos de trabajo
Hay múltiples maneras de plasmar los principios y conceptos del DCU de manera que estructuren un sistema de trabajo y se suele seleccionar o adaptar el que mejor encaje tanto con el tipo de proyecto como con otros temas clave, como por ejemplo el método de desarrollo. A continuación, se resumen tres modelos publicados por instituciones relevantes en el mundo del desarrollo de software.
Modelo para el diseño de aplicaciones web del W3C
El World Wide Web Consortium define las siguientes directrices básicas (http://www.w3.org/WAI/redesign/ucd):
1. Enfoque temprano en usuarios y tareas
– Recogida estructurada y sistemática de información
– Diseñadores formados por expertos antes de llevar a cabo sesiones de recogida de datos
2. Testeo y medición empírica del uso del producto
– Enfoque en la facilidad de aprendizaje y uso
– Testeado de prototipos con usuarios reales
3. Diseño iterativo
– Producto diseñado, modificado y testeado repetidamente
– Permitir la revisión completa y el replanteamiento del diseño mediante las primeras pruebas de los modelos conceptuales e ideas de diseño.
Modelo de DCU estándar propuesto por la UXPA
La User Experience Professionals Association, antes Usability Professionals Association, define un modelo especialmente adecuado en proyectos en los que el proceso de producción es más lineal que iterativo (http://www.upassoc.org/usability_resources/about_usability/what_is_ucd.html). Las acciones específicas clave que se deben llevar a cabo se ordenan en cuatro fases y, aunque es posible cambiar las acciones de fase o alterarlas, la estructura está conformada de modo que contemplan el factor tiempo y las implicaciones para el proceso del orden de acciones contempladas por defecto en cada fase:
1. Análisis: definir la visión del proyecto con las partes interesadas, definir requisitos de usabilidad, formar un equipo multidisciplinar, analizar productos competidores, documentar los escenarios de uso, entre otros.
2. Diseño: brainstorming de diseños y metáforas, desarrollar el modelo de navegación, crear prototipos lo-fi y hi-fi, testear la usabilidad de los prototipos, documentar estándares, entre otros.
3. Implementación: evaluación continua heurística, trabajar con el equipo de desarrollo en la implementación del diseño, emprender tests de usabilidad, entre otros.
4. Despliegue: obtener el feedback de usuarios, emprender estudios de campo, verificar la consecución de objetivos.
Sistema estructurado de IBM
La propuesta de IBM (http://www-01.ibm.com/software/ucd/ucd.html#ucdprinciples) es generalista y se enfoca tanto a proyectos de ámbito multimedia como a aquellos específicos de ingeniería informática, en especial a aquellos de gran dimensión o complejidad. Como fundamentos, IBM define sus propios principios adaptando las bases propuestas por la ISO:
- establecer los objetivos de negocio,
- comprender a los usuarios,
- evaluar la competitividad,
- diseñar el global de la experiencia de usuario,
- evaluar los diseños,
- gestionar mediante una observación continua.
Basándose en dicha interpretación de los principios de la DCU, IBM establece el siguiente proceso, con seis fases:
1. Definición del mercado
2. Tareas de análisis
3. Evaluación competitiva
4. Diseño y walk-through
5. Evaluación y validación iterativa del diseño
6. Evaluación y comparativa de resultados y rendimiento
Métodos habituales
Cada modelo de aproximación al DCU puede utilizar diferentes métodos y herramientas de trabajo, según la fase de desarrollo y el contexto. Algunos de los más populares son los siguientes:
Card sorting (ordenación de tarjetas)
Cada unidad de información se asigna a una tarjeta individual y se pide a los usuarios que las ordenen conforme a criterios predefinidos. Es un método especialmente útil en las fases iniciales de desarrollo.
Investigación contextual
Aproximación estructural para recoger e interpretar los datos de trabajo de campo. El equipo de desarrollo visita el espacio de trabajo de los usuarios y los observa.
Evaluación del prototipo en papel
Se solicita a un grupo de entre cuatro y ocho usuarios que evalúe el prototipo del producto en formato papel y que explique sus elecciones y las secuencias de tareas para completar el escenario.
Grupo de enfoque
Entre tres y diez usuarios se unen al equipo para proveer de ideas y opiniones. Se utiliza para analizar objetivos e incrementar el buy-in del producto.
Entrevista
Se usa en las fases de definición de requisitos y análisis sobre varios tipos de usuarios, así como otros grupos de personas implicadas en el proyecto. Se clasifican en desestructurada si es informal y flexible en preguntas, en estructurada si se lleva a cabo con preguntas predefinidas y en semiestructurada si usa tanto preguntas abiertas como cerradas. Se utiliza para identificar las necesidades de usuarios y personal implicado.
Estudio/encuesta
Los usuarios responden a un grupo de preguntas estándar a través de un canal sin interlocutor directo. Este método es muy adecuado para recoger gran cantidad de datos ordenados.
Análisis de los archivos de registro (log files)
Se recoge información de la actividad de los usuarios a través de dichos archivos en el sistema y lo habitual es procesarlos con herramientas especializadas para identificar pautas ocultas. Esta información es precisa y fiable, pero no da las razones de la toma de decisiones y acciones de los usuarios.
Análisis de tareas
Habitualmente, se utiliza para observar una situación de los usuarios y sus tareas, así como para identificar sus objetivos específicos.
Test de usabilidad
Se solicita a los usuarios que ejecuten diferentes tareas con el producto y, mientras lo hacen, los diseñadores observan y anotan dichas actividades, el comportamiento y el rendimiento. El usuario puede ser consultado para que dé un feedback durante o después de la prueba. Lo habitual es utilizar herramientas de apoyo para agilizar el proceso y obtener datos precisos. Es especialmente beneficioso para identificar problemas de usabilidad.
Evaluación heurística
El producto lo analizan con reglas heurísticas expertos en usabilidad e interacción persona-ordenador para identificar problemas persistentes. Este método es rápido e identifica una gran variedad de problemas de usabilidad.
Walkthrough
Implica emprender una tarea completa con el producto y anotar todos los problemas de usabilidad que se dan durante la misma. A veces, se utiliza a usuarios y se les acompaña durante el proceso para guiarlos si es necesario y comprender la visión que el usuario tiene del producto.
Análisis experto
El equipo analiza el prototipo o el producto desarrollado y retorna un feedback basado en su campo de especialización. Aunque este método se usa en especial para detectar problemas en fases iniciales, se puede emplear en todas las fases de desarrollo.
Herramientas habituales
Algunas herramientas de uso común entre profesionales del UCD, usabilidad y UX son las siguientes:
Inventariado de contenidos
En especial son útiles para organizar la arquitectura de la información del producto. En el caso de sitios web de producción, estas aplicaciones suelen ser de acceso web al servidor en el back-end, por lo que al ser nativas del sistema suelen ser más precisas y eficientes que las de terceros. Sistemas gestores de contenidos (CMS, del inglés content management system) como WordPress y Drupal tienen incluidas herramientas de este tipo, aunque es posible realizar un inventariado de contenidos con una herramienta externa y más sencilla, como Microsoft Excel.
Flujos de usuario
Definición de cómo los usuarios deben o pueden moverse a través del producto o sistema, con un diseño detallado de acciones y caminos posibles.
Pautas de diseño
La creación y uso consistente de pautas en un diseño (ya sean estandarizadas o ad hoc) facilita que el usuario se familiarice rápidamente con la interfaz, las metáforas utilizadas y la arquitectura de la información.
Prototipado
Para elaborar wireframes y prototipos, hay desde plantillas gratuitas en Internet listas para imprimir para diseñar en papel, hasta software específico (como Balsamiq Mockups y Mockingbird). El objetivo de estas es concebir las bases del diseño del producto en cuestión con rapidez.
Software de análisis de tráfico
El análisis de las estadísticas de tráfico ayuda a los diseñadores a intuir qué tipo de UX es la más efectiva para la audiencia de un producto web. Una de las herramientas más populares es Google Analytics.
Tests A/B
Comparan dos versiones de un producto con aproximaciones diferentes de diseño. En el caso de las páginas web, lo habitual es hacerlo derivando la mitad de los visitantes a una versión y la otra mitad a la otra, y se trazan los comportamientos resultantes con métricas como conversion rate o bounce rate. Una herramienta popular para llevar a cabo este tipo de tests es Google Website Optimizer.
Tests de usuario y feedback
Hay una gran cantidad de servicios y aplicaciones que ofrecen herramientas de encuestación, feedback y testeo remoto de usuarios, tales como PollDaddy, Usabilla o Feedback Army.
Otros estándares relacionados
En cualquier caso, puede ser necesario el uso de otros estándares como los que se listan a continuación, que apoyan o complementan a la ISO 9241:
- ISO TR 16982: Usability methods supporting human centred design
- ISO/IEC 14598: Information technology – Evaluation of software products
- ISO 10075: Ergonomic principles related to mental workload
- ISO TS 16071: Guidance on accessibility for human-computer interfaces
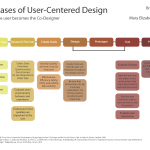
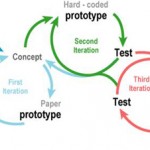
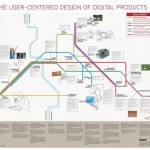
DCU visualizado
A continuación, una selección de infografías y diagramas sobre DCU, usabilidad y UX que ilustran diferentes aspectos de estas disciplinas:
Polémica y debates suscitados
Las disciplinas y conceptos en torno a la DCU, la usabilidad y la UX no solo están en auge en la actualidad, sino que, debido a la falta de madurez de las mismas, también son objeto de profundos y a veces acalorados debates, tanto respecto a su definición y aplicación como a su futuro como estándares. Por eso, el principiante en este ámbito, para evitar confusiones respecto a conceptos y métodos, debe hacer un esfuerzo especial en contrastar la información que recibe sobre estos temas con varias fuentes, y en especial con los estándares aprobados en el ámbito internacional.
Un conocido ejemplo de la polémica y la diferencia de visiones que puede generar el DCU lo encontramos en el debate público sobre diseño de productos que enfrentó a Donald Norman, conocido experto en usabilidad, con la empresa 37signals, famosa tanto por su software y servicios como por la filosofía de diseño de productos. Todo comenzó con un artículo sobre 37signals en la revista Wired titulado “The Brash Boys at 37signals Will Tell You: Keep It Simple, Stupid” (http://www.wired.com/techbiz/media/magazine/16-03/mf_signals), seguido por la crítica a 37signals de Donald Norman con su post “Why is 37signals so arrogant?” (http://www.jnd.org/dn.mss/why_is_37signals_so_1.html), al que respondieron desde 37signals con el post “Why we disagree with Don Norman” (http://37signals.com/svn/posts/904-why-we-disagree-with-don-norman).
Más allá de las opiniones vertidas en tales artículos, cabe destacar la gran diferencia en presentación y legibilidad entre los posts de Norman y 37signals, primer indicador de las diferencias de enfoque en sus diseños. En cualquier caso, es un debate de lectura muy recomendable.
Recursos adicionales
UCD, Wikipedia: http://en.wikipedia.org/wiki/User-centered_design
ISO: http://www.iso.org/iso/home/store/catalogue_tc/catalogue_detail.htm?csnumber=37031
ISO 9241, Wikipedia: http://en.wikipedia.org/wiki/ISO_9241
Universidad de Washington: http://www.lib.washington.edu/usability/resources/howto
Boxes and Arrows Magazine: http://boxesandarrows.com
Smashing Magazine: http://www.smashingmagazine.com/usability-and-user-experience/
Tuts+: http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/
Universidad Pompeu Fabra: http://www.upf.edu/hipertextnet/numero-2/diseno_web.html
Incorporating usability evaluation in software development environments de Shah Rukh Humayoun: http://www.dis.uniroma1.it/~dottoratoii/media/students/documents/thesis_humayoun.pdf
Usability Net: http://www.usabilitynet.org/tools/r_international.htm