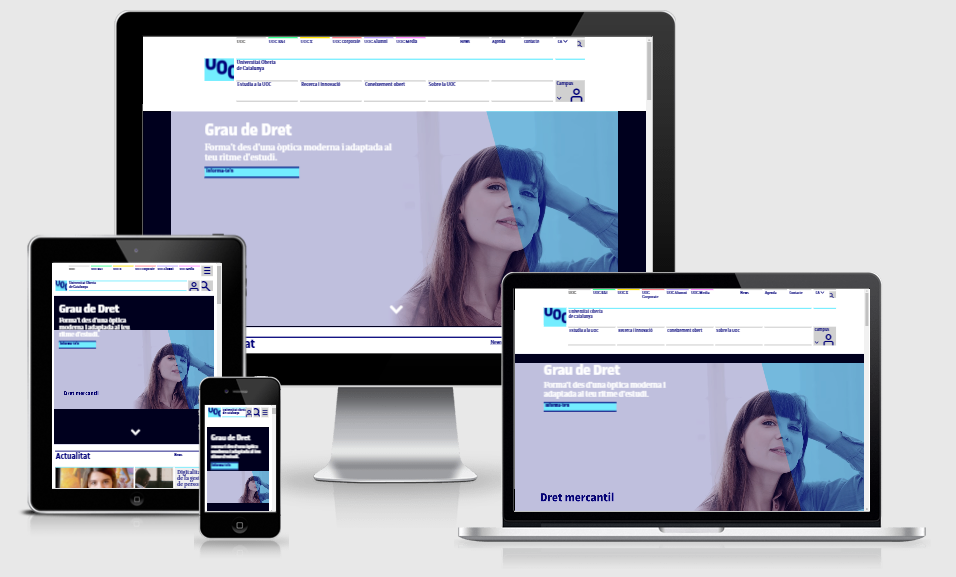
La idea principal d’aquesta tècnica de disseny i maquetació web és fer que una web sigui visible de manera òptima en tot tipus de dispositius capaços de visualitzar pàgines web des de mòbils a ordinadors o tauletes.
No es tracta de crear versions d’una web especials per a dispositius mòbils, sinó a crear-ne una de sola que s’adapti automàticament a cada mida de pantalla (escriptori, tauleta, mòbil…).
La tècnica juga tant amb les mides dels elements d’una pàgina com amb la col·locació d’aquests dins del conjunt. A mida que el tamany del dispositiu disminueix, també ho fan elements com ara imatges o textos; i al mateix temps, blocs d’informació es van reposicionant automàticament.
Els enllaços del sistema de navegació solen passar a estar aixoplugats sota de la icona “hamburguesa” (la de les tres ratlles horitzontals en paral·lel), per bé que hi ha diferents punts de vista en relació a la usabilitat d’aquesta solució. Mentre que uns asseguren que l’usuari ja està habituat a aquesta solució perquè ha esdevingut un estandard, altres no ho veuen així i creuen que amagar la navegació (si no es fa clic a la icona no es veuen els enllaços) perjudica l’experiència de navegació i aposten per situar els enllaços sempre visibles a la part inferior de la pantalla.