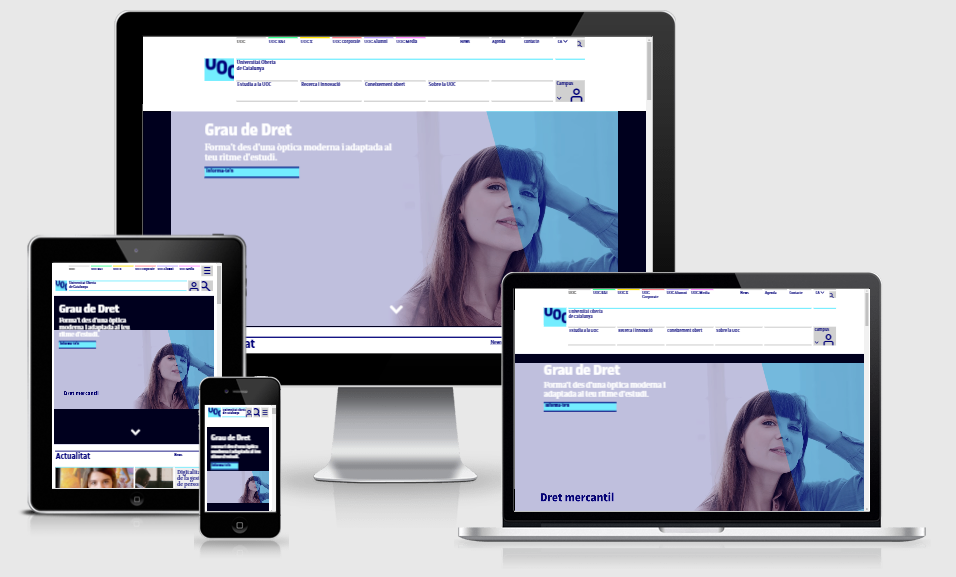
Esta tecnología de diseño y maquetación web pretende que con un solo diseño web tengamos una visualización adecuada en cualquier dispositivo.
No se trata de crear versiones de una web especiales para dispositivos móviles, sino de crear una sola versión que se adapte automáticamente a cada tamaño de pantalla, sea en escritorio, tableta o teléfono movil.
La técnica juega tanto con las medidas de los elementos de una página como con la colocación de estos dentro del conjunto. A medida que el tamaño del dispositivo disminuye, también lo hacen elementos como imágenes o textos; y al mismo tiempo, bloques de información se van reposicionando automáticamente.
Los enlaces del sistema de navegación suelen pasar a estar bajo del icono «hamburguesa» (el de las tres rayas horizontales en paralelo), por bien que hay diferentes puntos de vista en relación a la usabilidad de esta solución. Mientras que unos aseguran que el usuario ya está habituado a esta solución porque es un estandard, otros no lo ven así y creen que esconder la navegación (si no se clica el icono, los enlaces de navegación no se ven) perjudica la experiencia de navegación y apostan por situar los enlaces siempre visibles en la parte inferior de la pantalla.