Illustrator no es la herramienta más indicada para realizar documentos interactivos en pdf, es decir, para poner enlaces, es mucho más recomendable hacerlo con alguna herramienta de maquetación incluso con el propio Acrobat.
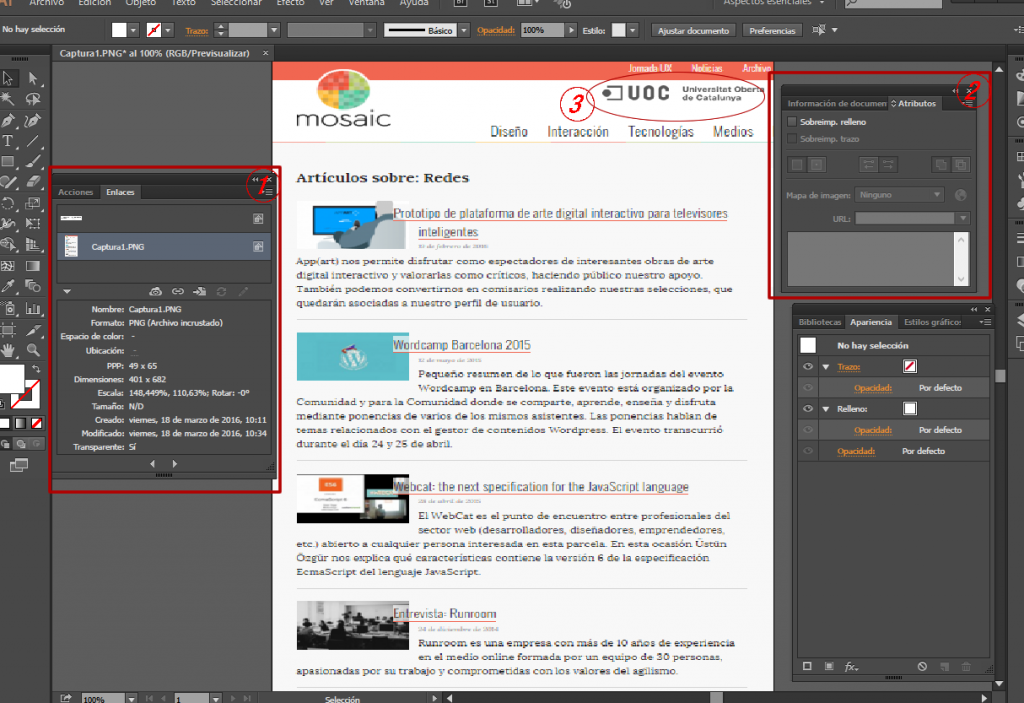
Hay que tener en cuenta que, aunque en Illustrator tenemos una ventana que se llama enlaces (1), esta se refiere a la vinculación que tienen nuestras imágenes que tenemos en el proyecto. En esta ventana podemos ver la información de las ilustraciones, si están enlazadas o incrustadas, modificar esta situación para incrustarlas, volver a reelazarlas, etc…
Tenemos otra ventana, la ventana atributos (2) que si nos permite incluir enlaces usando la herramienta Sector, pero no funcionan si vamos a exportar nuestro documento a pdf. Esta ventana está pensada para exportar a otros tipos de formatos, como puede ser a html.
Para incluir enlaces con Illustrator y poder exportarlo a un pdf, y que funcionen, hay que usar un pequeño truco.
Supóngannos que queremos realizar una versión en pdf de la revista Mosaic, como en la imagen anterior, y queremos que al pinchar sobre el logotipo de la UOC (3) nos lleve a la versión web.
Una vez que tengamos creado nuestro diseño, por cada enlace hay que hacer lo siguiente:
- Crear un nuevo campo de texto
- Ponemos en el campo de texto la URL que enlazar (por ejemplo, http://mosaic.uoc.edu)

- Ajustamos el tamaño del campo de texto para que coincida con la altura y la anchura de la imagen que vamos a usar como espacio de enlace, en este caso la imagen del logotipo de la UOC. (si lo que vamos a usar es un texto, tendremos que ajustarlo al tamaño del texto).

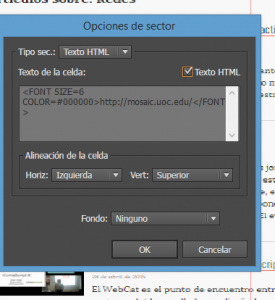
- Ahora, también en el menú objeto (seguimos con el campo de texto seleccionado), hacemos clic en Objeto > Selector > Opciones de sector

- En la ventana de diálogo que nos sale, cogemos la opción texto HTML en el menú desplegable «Tipo de sector » y nos aseguramos que tenemos marcada la casilla de verificación texto HTML y hacemos clik en «OK»

- Y por último, ocultaremos el enlace cambiando la opacidad / transparencia de el campo de texto html poniéndolo al 0% (obviamente este campo de texto lo tendremos encima de la imagen que va a hacer de enlace)