SVG (Scalable Vector Graphics) es un lenguaje para describir gráficos vectoriales bidimensionales en XML.Inicialmente SVG se utiliza para definir los gráficos basados en vectores para la web.
Lo documentos SVG están escritos formato XML con lo que podremos editarlo con un simple block de notas. Tiene muchas ventajas, en primer lugar que no es un formato propietario por tanto se puede editar con muchísimos programas, muchos de ellos libres como Inkscape.
Además permite que cada elemento y cada atributo de los archivos SVG se puedan animar, podemos incluir código javascript , referencias a hojas de estilo en cascada y combinarlo con otras tecnologías como asp, o php con lo que podemos usarlo como sustituto de algunas tecnologías propietarias como es Flash, todo ello sin necesidad de que el usuario instale ninguna aplicación en su ordenador ya que es soportado por la mayor parte de los navegadores actuales de forma nativa (http://caniuse.com/svg) .
Por último, SVG es una recomendación de W3C y se integra con otros estándares del W3C como el DOM y XSL
Cuándo creamos un documento SGV, ¿Qué versión debemos usar?
No hay una norma general, pero como en cualquier otro formato, normalmente es recomendable usar la versión más actual, pero tenemos que tener cuidado de que la versión que usemos tenga compatibilidad completa con el dispositivo donde lo vamos a visualizar. Así, actualmente y según la web de la W3C podemos ver:
SVG 1.1 es una Recomendación del W3C y es la versión más reciente de la especificación completa, una segunda edición de SVG 1.1 que incluye aclaraciones y pequeñas mejoras basadas en los comentarios de los desarrolladores se encuentra actualmente en la última revision.
SVG Tiny 1.2 es una Recomendación del W3C, y se dirige a los dispositivos móviles.”
Algunas cuestiones previas cuando guardamos un documento en formato SVG
Cuando vayamos a usar el formato SVG con Illustrator tendremos que tener en cuenta que los degradados y otros efectos se rasterizan,
Según se puede ver en las recomendaciones que hace Adobe Illustrator
- Las mallas de degradado y los objetos que utilizan los efectos Rasterizar, Artístico, Desenfocar, Trazos de pincel, Distorsionar, Pixelizar, Enfocar, Boceto, Estilizar, Textura y Vídeo se rasterizan al guardarse en formato SVG. De forma similar, los estilos gráficos que incluyen estos efectos también producen rasterizado. Utilice los efectos de filtro SVG para añadir efectos de gráfico sin rasterizar.
- Utilice símbolos y simplifique los trazados de la ilustración para mejorar el rendimiento de SVG. Asimismo, evite la utilización de pinceles que produzcan muchos datos de trazado, como Carboncillo, Cenizas y Pluma múltiple, en caso de que el rendimiento sea de alta prioridad.
Como crear un archivo SVG en Illustrator
Para crear nuestro archivo SVG, abriremos una composición y trabajaremos con ella como lo hacemos habitualmente, cuando terminemos con ella, lo que vamos a hacer es lo siguiente; en la opción “archivo” -> “Guardar como” (Mayúsculas+Ctrl+S) en el desplegable que se nos abre y que nos permite poner un nombre e indicar la ruta donde queremos guardar el archivo, debemos escoger en el desplegable “tipo” la opción SVG.

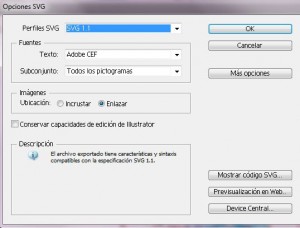
Al guardar en este formato nos abrirá un nuevo cuadro de dialogo con algunas opciones que deberemos tener en cuenta.
El primer campo nos permite escoger la versión de SVG que queremos escoger, generalmente usaremos SVG 1.1. La siguiente opción nos permite escoger las fuentes, aunque la opción “adobe CEF” permite ver mejor las fuentes pequeñas, esta opción no es compatible con la mayor parte de los visores de SVG ni con la mayor parte de los navegadores web por lo que esta opción la usaremos solo en ocasiones que sepamos que el visor es compatible, sino, y como regla general escogeremos la opción SVG. Salvo que sepamos con seguridad que los usuarios finales van a tener instaladas en su dispositivo las fuentes que hemos usado, escogeremos en subconjunto, todos los pictogramas.
La siguiente opción es bastante importante (imágenes) y suele llevar a errores de forma bastante habitual. Generalmente y salvo que vayamos a usar nuestra composición en una web, es interesante usar la opción “incrustar”, de esta forma todas las imágenes usadas en la composición se incorporan al archivo, el único problema es que en archivo aumentara bastante de peso si usamos muchas imágenes de mapa de bits. Si usamos la opción “enlazar” tenemos que tener mucho cuidado con las imágenes y si enviamos nuestra composición o la ponemos una web, deberemos incluir los archivos de nuestras imágenes, y además mantener la ruta relativa de los mismos. Tiene la ventaja de que el archivo pesara mucho menos y que además podremos, si queremos, cambiar las imágenes sencillamente sustituyéndolas en donde las tengamos guardadas por otras, lo cual nos puede aportar opciones muy interesantes a la hora de crear, por ejemplo, webs dinámicas.
Tenemos otras opciones “avanzadas que dejaremos las que se encuentran por defecto, aunque es recomendable que por curiosidad, para ver como es el archivo SVG, pulsemos la opción “mostrar código SVG” que como su nombre indica nos enseñara como es el archivo “por dentro”
Cuando guarde ilustraciones en formato SVG, los objetos de malla se rasterizan. Además, las imágenes que no tengan canal alfa se convierten al formato JPEG. Las imágenes con un canal alfa se convierten al formato PNG. Si el documento contiene varias mesas de trabajo y lo guarda en formato SVG, se conserva la mesa de trabajo activa. Las mesas de trabajo no se pueden guardar como archivos SVG independientes.
Más información en la web de adobe
Guardar un archivo SVG con Inkscape
Inkscape usa SVG como formato nativo para guardar sus documentos, aunque nos permitirá cuando lo guardemos escoger entre varios formatos de SVG
- SVG de Inkscape, es una variación del formato estándar sólo que con unos pocos comandos adicionales. Si vamos a editar un documento svg lnkscape en cualquier otro editor de SVG o queremos visualizarlo mediante un navegador web es muy recomendable no usar este formato ya que generalmente no es compatible.
- SVG Plano. Es un formato de archivo de Inkscape hecho para la compatibilidad entre los programas de dibujo SVG, y que elimina toda la información relacionada con el programa que no tiene ninguna utilidad.
- Por último tenemos la opción de SVG optimizado que nos abrirá un cuadro de dialogo que nos permite escoger algunas opciones de configuración como la de decidir si queremos incrustar o no, nuestras imágenes.
Otra entrada relacionada del espacio de recursos de la UOC
Web oficial del estándar W3C
Otros enlaces de interés