La mayor parte de los programas de dibujo vectorial permiten trabajar también con imágenes de mapa de bits, sin embargo en muchas ocasiones nos puede interesar pasarlas a vectores por diversos motivos. Un ejemplo muy común puede ser que hayáis dibujado algo en papel y lo queráis usar, nada más fácil que escanearlo para luego pasarlo a vectores.
Como sabemos las imágenes de mapa de bits están hechas de una serie de puntos o píxeles y por tanto suelen ser más grandes en tamaño, mas engorrosas para editar y lentas para manejar y las imágenes vectoriales, se crean por formulas matemáticas, suelen ser de tamaño mucho más pequeño, redimensionables sin perder calidad y mucho más fáciles y rápidas de manejar
Mientras la conversión de vectorial a mapa de bits es muy sencilla, la tarea de pasar una imagen de mapa de bits a vectorial es una tarea compleja que necesita bastante tiempo, y paciencia hasta conseguir el resultado que queremos.
Illustrator cs6 incorpora una funcionalidad que nos permite realizar esta operación de manera rápida sin necesidad de usar la herramienta pluma de una forma bastante automatizada, esta herramienta se llama «calco imagen»
Podemos distinguir tres tipos de imágenes
- Imágenes en blanco y negro
- imágenes en escala de grises
- imágenes en color
Empezaremos con las imágenes en blanco y negro, vamos a usar para ello un logotipo que hemos buscado en internet , como podemos comprobar en esta imagen los bordes no son nítidos y se ven muchas imperfecciones.
Procederemos a seleccionar el objeto y abriremos la herramienta calco imagen que la podemos encontrar en el desplegable de «ventana».
En los ajustes preestablecidos elegiremos «logotipo en blanco y negro» y veremos el cambio que se produce en la imagen. Generalmente con una imagen en B/N no tendremos que ajustar ningún parámetro avanzado más .
Una vez que tenemos la imagen pasamos a separar los trazos mediante «objeto»–>»expandir» con ello tendremos nuestro objeto como objeto vectorial y podremos editarlo si necesitamos hacer alguna transformación. Como vemos en esta imagen , al ser poco compleja el nº de nodos o puntos para crear la imagen es realmente reducido y será por tanto una imagen muy poco pesada y tan solo tendríamos que eliminar los trazos del rectángulo exterior.
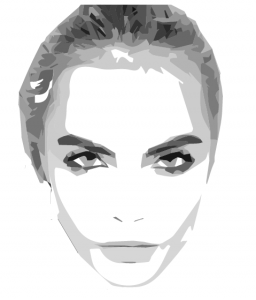
Ahora vamos a trabajar con una imagen en escala de grises, el proceso será muy similar en los primeros pasos , aplicaremos el calco de imagen pero esta vez en ajuste preestablecido escogeremos «escala de gris»
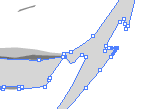
Con los ajustes por defecto obtendremos una imagen como esta en la que podemos apreciar en la frente como varios niveles y sobre todo en el pelo, si le aplicamos expandir tendremos una red vectorial complicadísima con multitud de nodos
¿Nos sirve esta vectorización ? dependerá del resultado final que queramos conseguir, pero no parece a priori que vaya a ser muy útil, por ello vamos a modificar algunos parámetros en la opción calco antes de aplicarle expandir
Reducimos la escala de grises a 8, y también el porcentaje de trazados, con esto los trazos se acercaran mas ( los valores más bajos crean un ajuste del trazado más reducido, mientras que los valores más altos crean un ajuste del trazado más separado). y de vértice (Un valor más bajo da como resultado un menor número de vértices.). Podeis conocer todos los ajustes e este panel en la referencia de Adobe en este enlace. Al reducir el nº de trazos y vértices conseguimos tener un vectorización mucho más sencilla, en este caso obtendremos al aplicarle expandir lo siguiente
Ahora también podemos trabajar con los vectores y polígonos, en este ejemplo hemos eliminado algunos polígonos para dejar prácticamente solo el contorno de la cara y dejar la imagen con el pelo corto.
Y ahora vamos a ir al detalle, podemos modificar algunos nodos para mejorar la imagen
y eliminar otros como si fuera una imagen vectorial que hemos creado con la herramienta pluma o mediante otros métodos.
Y ahora vamos a trabajar con una imagen en color
En este caso no vamos a coger un ajuste preestablecido, vamos a indicar que queremos trabajar en modo color y una paleta limitada, por defecto nos indica 30 coloresque en este caso es una buena opción, vamos a indicar también los trazos al 10% y el nº de vértices al 10%. En este caso vamos a modifica el valor de «ruido» a 5px ya que tenemos algunos trazos muy finos y de esta forma mejoraremos los contornos y no perderemos muchos detalles.
Como vemos la imagen es bastante compleja por lo que tiene gran cantidad de puntos
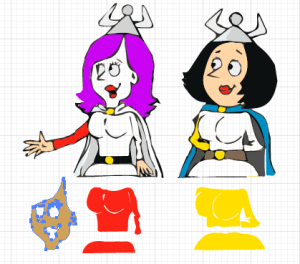
Eliminamos las partes que no nos interesan de la imagen y podemos trabajar con los poligonos de las distintas partes . Podemos cambiar fácilmente el color del pelo
E incrustar la imagen en otro lugar
Optimizando trazos después de vectorizar
Ahora vamos a ver alguna herramienta más relacionada, aunque no corresponde propiamente al proceso de vectorizar, si nos puede ser útil «suavizar» algunos trazos.
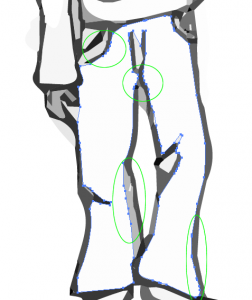
Tomemos este ejemplo de un dibujo que hemos vectorizado, como podemos comprobar el pantalón tiene en algunas zonas gran número de puntos
Vamos a seleccionar la herramienta suavizar que está en el mismo desplegable que de la barra de herramientas que «lapiz» y la pasamos por las zonas que queremos y vemos como desaparece alguno de los puntos simplificando el trazo.
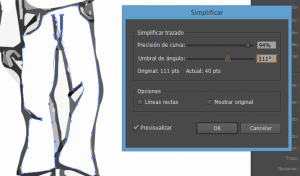
Hay otra herramienta que también nos puede ser útil, la herramienta simplificar que podemos encontrar en Objeto > Trazado > Simplificar.
Seleccionaremos el objeto que queremos tratar y seleccionaremos simplificar, se nos abrirá una pantalla donde podremos modificar los parámetros. Es una herramienta que nos permite ir previsualizando el resultado a medida que tocamos los parámetros
Vamos a ver el ejemplo anterior sin retocar, nada más hacer la vectorizacion, desplegamos la herramienta de simplificar y vamos a ir probando hasta que se ajuste a nuestras necesidades, en este caso vamos a darle una precisión de curva del 94% y un ángulo del 111º
Con ello el número de puntos del trazo se ha simplificado mucho lo que nos permitirá trabajar muchos más fácilmente con él.
Como conclusión, no hay una norma general cuando vectorizamos una imagen, dependerá en gran medida del resultado que queramos obtener, de la idea que el creativo quiere conseguir, y disponemos de un buen numero de herramientas y de opciones que nos permiten conseguir ese resultado con un poco de trabajo.
Más información