Si estáis empezando a crear páginas web, y seguramente ya os habréis dado cuenta que dependiendo del navegador en el que se vea la página web pueden existir diferencias.
Es por ello por lo que cada vez hay que tener más en cuenta todas las posibilidades a la hora de diseñar y por lo que está teniendo un gran desarrollo el diseño responsive.
Hay veces que las diferencias del diseño resultante para navegadores de pc son muy importantes, y aunque el navegador más extendido es Chrome hay que probar nuestras páginas web en varios navegadores para ver que la página se ve bien. Sobre todo hay que tener instalado para probar las páginas:
- Chrome
- Firefox
- Opera
- Edge
Ademas tambien podemos probarla en una web que nos saca “instantaneas” de como se vera nuestra web en distintos navegadores, veremos capturas de pantalla, la web es http://browsershots.org
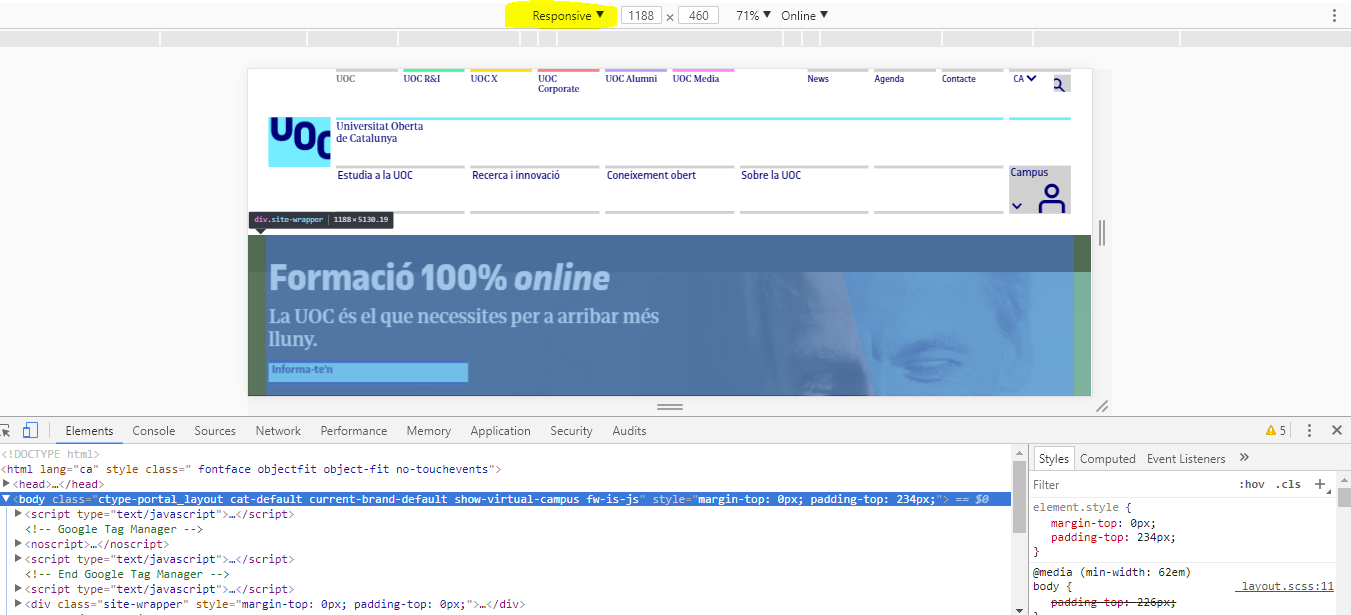
Si navegáis con Chrome, pulsando la tecla F12 podéis acceder al código fuente de la página, así como simular la visualización de la misma con distintos tamaños de dispositivo:
Para volver a la visualización anterior, sólo hace falta volver a pulsar F12.
Probar los diseños en dispositivos móviles se hace bastante más complicado ya que hay muchísimos dispositivos y opciones, por suerte hay algunos simuladores en internet que nos ayudaran, como por ejemplo: http://quirktools.com/screenfly
Como podéis comprobar, no solo hay que hacer un buen diseño, sino que hay que tener en cuenta muchas variables a la hora de realizarlo.