Illustrator no és l’eina més indicada per a realitzar documents interactius en pdf, és a dir, per posar enllaços, és molt més recomanable fer-ho amb alguna eina de maquetació fins i tot amb el propi Acrobat.
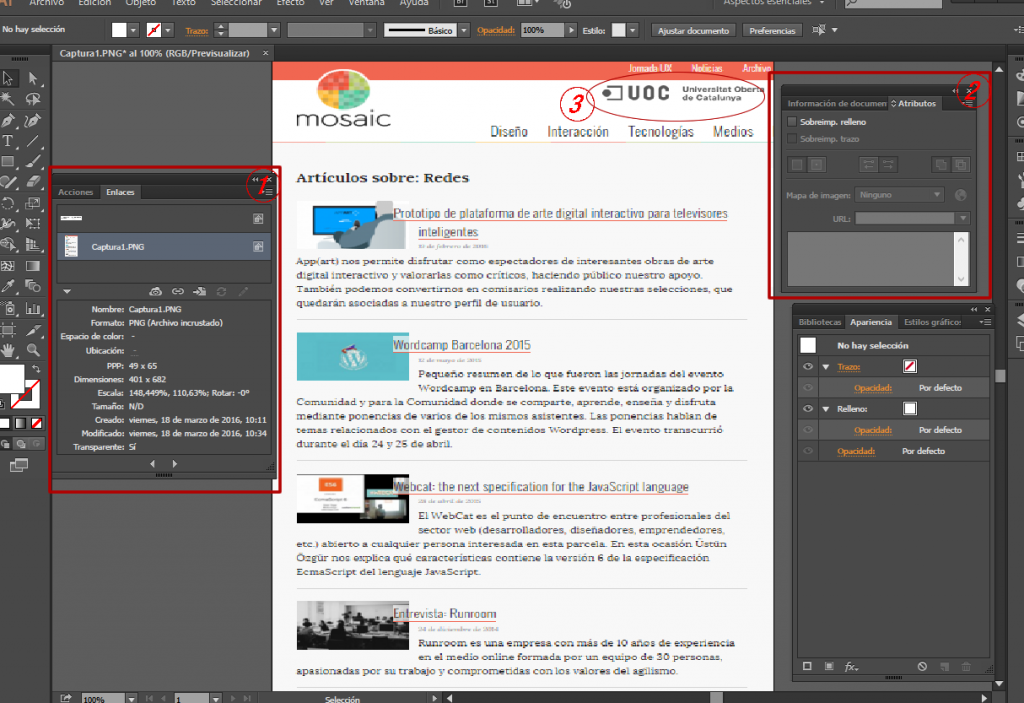
Cal tenir en compte que, tot i que a l’Illustrator tenim una finestra que es diu enllaços (1), aquesta es refereix a la vinculació que tenen les nostres imatges que tenim en el projecte. En aquesta finestra podem veure la informació de les il·lustracions, si estan enllaçades o incrustades, modificar aquesta situació per incrustar, tornar a realçar-les, etc …
Tenim una altra finestra, la finestra atributs (2), que sí que ens permet incloure enllaços mitjançant l’eina Sector, però no funcionen a l’exportar el nostre document a pdf. Aquesta finestra està pensada per a exportar a altres tipus de formats, com per exemple a html.
Per incloure enllaços amb Illustrator i poder exportar a un pdf i que funcionin, cal posar a la pràctica un petit truc.
Suposem que volem fer una versió en pdf de la revista Mosaic, com en la imatge anterior, i volem que en punxar sobre el logotip de la UOC (3) ens porti a la versió web.
Una vegada que tinguem creat el nostre disseny, per cada enllaç, cal fer el següent:
- Crear un nou camp de text
- Posem en el camp de text la URL que enllaçar (per exemple, http://mosaic.uoc.edu)

- Ajustem la mida del camp de text per a que coincideixi amb l’alçada i l’amplada de la imatge que farem servir com a espai d’enllaç, en aquest cas la imatge del logotip de la UOC. (Si el que farem servir és un text, haurem de fer-lo coincidir amb el text).

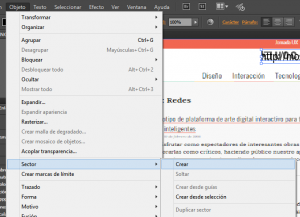
- Ara, també al menú objecto (seguim amb el camp de text seleccionat), fem clic a Objeto > Selector > Opciones de sector

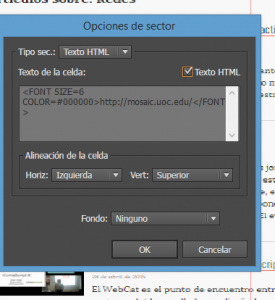
- A la finestra de diàleg que ens surt, agafem l’opció text HTML al menú desplegable “Tipus de sector” i ens assegurem que tenim marcada la casella de verificació text HTML i fem clik a “OK”

- I finalment, ocultarem l’enllaç canviant la opacitat / transparència del camp de text html posant-lo al 0% (òbviament aquest camp de text el tindrem a sobre de la imatge que farà d’enllaç)