SVG (Scalable Vector Graphics) és un llenguatge per descriure gràfics vectorials bidimensionals en XML. Inicialment SVG s’utilitza per definir els gràfics basats en vectors per a la web.
Els documents SVG estan escrits en format XML amb el que podrem editar-ho amb un simple bloc de notes. Té molts avantatges, en primer lloc no és un format propietari per tant es pot editar amb moltíssims programes, molts d’ells lliures com Inkscape.
A més permet que cada element i cada atribut dels arxius SVG es puguin animar, podem incloure codi javascript, referències a fulles d’estil en cascada i combinar-ho amb altres tecnologies com asp o php amb el que podem fer-ho servir com a substitut d’algunes tecnologies propietàries com Flash, tot això sense necessitat que l’usuari instal·li cap aplicació en el seu ordinador, ja que és suportat per la major part dels navegadors actuals de forma nativa (http://caniuse.com/svg).
Finalment, SVG és una recomanació del W3C i s’integra amb altres estàndards del W3C com el DOM i XSL.
Quan creem un document SGV, Quina versió hem de fer servir?
No hi ha una norma general, però com en qualsevol altre format, normalment és recomanable fer servir la versió més actual, però hem d’anar amb compte que la versió que utilitzem tingui compatibilitat completa amb el dispositiu on ho anem a visualitzar. Així, actualment i segons la web de la W3C podem veure:
SVG 1.1 és una Recomanació del W3C i és la versió més recent de l’especificació completa, una segona edició de SVG 1.1 que inclou aclariments i petites millores basades en els comentaris dels desenvolupadors es troba actualment a l’última revisió.
SVG Tiny 1.2 és una Recomanació del W3C, i es dirigeix als dispositius mòbils.”
Algunes qüestions prèvies quan guardem un document en format SVG
Quan anem a utilitzar el format SVG amb Illustrator haurem de tenir en compte que els degradats i altres efectes es rasteritzen,
Segons es pot veure en les recomanacions que fa Adobe Illustrator
- Les malles de degradat i els objectes que utilitzen els efectes Rasterizar, Artístico, Desenfocar, Trazos de pincel, Distorsionar, Pixelizar, Enfocar, Boceto, Estilizar, Textura i Vídeo es rasteritzen en guardar-se en format SVG. De forma similar, els estils gràfics que inclouen aquests efectes també produeixen rasteritzat. Utilitzi els efectes de filtro SVG per afegir efectes de gràfic sense rasteritzar.
- Utilitzi símbols i simplifiqui els traçats de la il·lustració per millorar el rendiment de SVG. Així mateix, eviti la utilització de pinzells que produeixin moltes dades de traçat, com Carboncillo, Ceniza i Pluma múltiple, en cas que el rendiment sigui d’alta prioritat.
Com crear un arxiu SVG a Illustrator
Per crear el nostre arxiu SVG, obrirem una composició i treballarem amb ella com ho fem habitualment, quan acabem amb ella, farem el següent: a l’opció “Archivo” -> “Guardar como” (Majúscules+Ctrl+S) en el desplegable que se’ns obre i que ens permet posar un nom i indicar la ruta on volem guardar l’arxiu, hem d’escollir al desplegable “tipo” l’opció SVG.
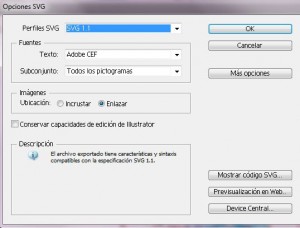
En guardar en aquest format s’obrirà un nou quadre de diàleg amb algunes opcions que haurem de tenir en compte.
El primer camp ens permet escollir la versió de SVG que volem escollir, generalment farem servir SVG 1.1. La següent opció ens permet escollir les fonts, encara que l’opció “Adobe CEF” permet veure millor les fonts petites, aquesta opció no és compatible amb la major part dels visors de SVG ni amb la major part dels navegadors web, pel que aquesta opció l’utilitzarem només quan sapiguem que el visor és compatible, sinó, i com a regla general escollirem l’opció SVG. Tret que sapiguem amb seguretat que els usuaris finals tindran instal·lades en el seu dispositiu les fonts que hem utilitzat, escollirem en subconjunt, todos los pictogramas.
La següent opció és bastant important (imágenes) i acostuma a portar a error de forma bastant habitual. Generalment i tret que anem a utilitzar la nostra composició en una web, és interessant fer servir l’opció “incrustar”, d’aquesta manera totes les imatges utilitzades a la composició s’incorporen a l’arxiu, l’únic problema és que l’arxiu augmentarà bastant de pes si utilitzem moltes imatges de mapa de bits. Si fem servir l’opció “enlazar” hem de tenir molta cura amb les imatges i si enviem la nostra composició o la posem a una web, haurem d’incloure els arxius de les nostres imatges, i a més mantenir la ruta relativa dels mateixos. Té l’avantatge que l’arxiu pesarà molt menys i que a més podrem, si volem, canviar les imatges senzillament substituint-les on les tinguem guardades per unes altres, la qual cosa ens pot aportar opcions molt interessants a l’hora de crear, per exemple, webs dinàmiques.
Tenim altres opcions “avanzadas” deixarem les que es troben per defecte, encara que és recomanable que per curiositat, per veure com és l’arxiu SVG, premem l’opció “mostrar código SVG” que com el seu nom indica ens ensenyarà com és l’arxiu “per dins”.
Quan es guarden il·lustracions en format SVG, els objectes de malla es rasteritzen. A més, les imatges que no tinguin canal alfa es converteixen al format JPEG. Les imatges amb un canal alfa es converteixen al format PNG. Si el document conté diverses taules de treball i es guarda en format SVG, es conserva la taula de treball activa. Les taules de treball no es poden guardar com a arxius SVG independents.
Més informació a la web d’Adobe
Guardar un arxiu SVG amb Inkscape
Inkscape utilitza SVG com a format natiu per guardar els seus documents, encara que ens permetrà quan ho guardem escollir entre diversos formats de SVG
- SVG de Inkscape, és una variació del format estàndard només que amb uns pocs comandos addicionals. Si anem a editar un document svg lnkscape en qualsevol altre editor de SVG o volem visualitzar-ho mitjançant un navegador web, és molt recomanable no utilitzar aquest format, ja que generalmentno és compatible.
- SVG Plano. És un format d’arxiu d’Inkscape fet per a la compatibilitat entre els programes de dibuix SVG, i que elimina tota la informació relacionada amb el programa que no té cap utilitat.
- Finalment tenim l’opció de SVG optimizado que ens obrirà un quadre de diàleg que ens permet escollir algunes opcions de configuració com la de decidir si volem incrustar o no, les nostres imatges.
Una altra entrada relacionada de l’espai de recursos de la UOC
Web oficial de l’estàndard W3C
Altres enllaços d’interès