EDITORS DE CODI
Introducció: Què són?
Els editors de codi són programes que ens ajuden a gestionar el codi font dels nostres projectes. Són ideals quan hom treballa amb diferents llenguatges de programació, alternant-los o en un sol projecte (per exemple, en un projecte web és molt habitual combinar html, javascript, css, php, etc.).
El codi, de fet, no és res més que text, que serà interpretat com a codi quan s’executi en el context adequat. Això vol dir que, en realitat, el podem escriure en qualsevol entorn que ens mantingui el text pur (‘plain text’) com ara la Llibreta de Notes a Windows o TextEdit a Mac. Però excepte per canvis molt ràpids quan no tenim un editor a mà, és molt poc habitual treballar el codi amb aquests entorns tan austers.
El que fan els editors de codi és facilitar-nos la tasca, de maneres diferents segons cada un. Per exemple, és molt habitual que tingui funcions d’autocompletar, de gestió de versions, que canviïn els colors de cada part del text segons el context, que comprovin la sintaxi del codi, o que a partir de plugins es pugui executar el codi directament per tal de provar-lo.
Recursos
Com en tants altres temes, una cerca a Internet sobre editors de codi font (source code editors) ens portarà a pàgines i més pàgines amb llistes dels 10, 15, 20, 49…) millors editors de codi, consells, recomanacions, vídeo tutorials… i un consell que es repeteix, emulant el famós anunci de Colón dels anys 80: Busqueu, proveu i compareu, i feu servir el que us vagi millor.
Alguns d’aquests enllaços amb llistes són realment bons i exhaustius, i hi trobareu que en general es repeteixen sempre els mateixos editors. Val la pena fixar-se amb la data de publicació. Qualsevol cosa amb més d’un parell d’anys d’antiguitat la podem considerar antiga, en un tema com aquest. Per exemple, aquest enllaç, en anglès com la gran majoria, és dels millors, i llista pros i contres de cada editor. O aquest altre en castellà, també molt complert i ben comentat.
Vista aquesta varietat i completesa de llistes, evitarem fer-ne aquí l’enèssima iteració. Podeu navegar per les dues llistes proposades i les desenes més per trobar totes les opcions possibles. En aquest post, però, tenint en compte que si heu arribat fins aquí és que probablement us esteu iniciant en la programació, o almenys en l’ús d’editors de codi, ens centrarem només amb tres: Sublime, Atom i Brackets. Els triem tenint en compte quina és la millor opció per algú que es vol iniciar avui dia. Els dos primers són sens dubte la preferència de gairebé tots els qui escriuen sobre editors de codi i en recomanen. El tercer, Brackets, és una recomanació específica pels qui treballen exclusivament en llenguatges web.
El podi
Deixarem a mans del lector decidir qui s’ha d’endur la medalla d’or, plata i bronze del nostre podi, i procedirem a presentar els tres candidats per estricte ordre d’aparició. Sublime text, un veterà aparegut el 2008 anirà primer, seguit per Atom i Brackets, apareguts a inicis i finals de 2014 respectivament.
SUBLIME TEXT
- Desenvolupador: Sublime HQ Pty Ltd
- Llicència: Software propietari, amb llicència begware
- Preu: Demo gratuïta il·limitada / $70 Pagament únic
- Primera versió de: Gener 2008
- Sistemes operatius: Mac, Linux, Windows
By Jordi Burguet-Castell – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=45722042
La comunitat d’usuaris de Sublime és extensa i activa. Això es pot comprovar mirant el fòrum que penja de la mateixa pàgina del projecte i naturalment fent cerques genèriques a Internet. Els mateixos creadors de Sublime mantenen un blog per explicar-ne les novetats i actualitzacions i una documentació i servei de d’ajuda formal.
Selecció de plugins
Entre els molts plugins disponibles per a Sublime (i també trobables a llistes com aquesta de 18 o aquesta de 10, en destaquem els següents:
- Package control
El plugin que us permetrà controlar de manera fàcil i eficient tots els altres plugins, packages, etc. que afegeixis a Sublime.
- Alignment
Del mateix desenvolupador que l’anterior: facilita la llegibilitat del codi permetent formatar-lo. Funciona amb diversos llenguatges de programació.
- Git
Un altre plugin essencial, en aquest cas si treballeu amb GitHub. Aquest plugin us permetrà executar les comandes essencials d’aquest controlador de versions sense necessitat de sortir de l’editor de codi.
Pros
- Projecte veterà i consolidat
- Àmplia comunitat d’usuaris
- Interfície molt refinada amb molts detalls que ajuden a ser eficient programant
Contres
- No és gratuït (tot i que gairebé)
- Competidors com Atom li podrien fer perdre força a mig termini
Conclusió:
Sublime és una molt bona opció si hom vol un editor de codi fiable, robust, consolidat, i amb una àmplia comunitat darrere. Tanmateix, si us decanteu per aquesta opció, tingueu els ulls oberts a futurs esdeveniments, sobretot tenint en compte el pes que pugui anar agafant el proper editor que analitzem: Atom.
Recull de recursos per a Sublime:
- Competíssim i molt actualitzat tutorial de Sublime 3, en castellà, allotjat a la web de l’IES San Clemente de Santiago de Compostela:
https://manuais.iessanclemente.net/index.php/Tutorial_sobre_editor_Sublime_Text_3 - Aquesta guia també és molt completa, potser una millor opció per iniciar-se:
http://www.emezeta.com/articulos/guia-sublime-text
I d’entre els moltíssims vídeotutorials, una selecció dels que són en castellà:
- Videotutorial de Sublime 3:
https://www.youtube.com/watch?v=Ugq_LHcOBtA - Introducció a Sublime (versió 2):
https://www.youtube.com/watch?v=9RQlsuGAcCM - Curs intensiu de Sublime Text:
https://www.youtube.com/watch?v=VJmvnfUKZ2I - Pels més novells, instal·lació de Sublime 3:
https://www.youtube.com/watch?v=Ao8N4ZFIhnE
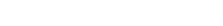
ATOM
- Desenvolupador: Github Inc.
- Llicència: MIT License
- Preu: Gratuït
- Primera versió de: Febrer 2014
- Sistemes operatius: Mac, Linux, Windows
By Jordi Burguet-Castell – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=45722042
Atom és un competidor directe de Sublime Text. De fet, apareix en contraposició a aquest, tot copiant-ne alhora la gran majoria de funcionalitats. Per tant, són en el fons molt semblants, fins i tot amb l’aspecte, i tot fa preveure que Atom li pugui anar guanyant terreny a Sublime. Com amb Sublime, el ventall de llenguatges de programació amb els que s’hi pot treballar és molt ampli. És doncs, també, una eina pensada per ser molt versàtil.
Tampoc és cap sorpresa que Atom disposi d’un blog i pàgina oficial de documentació així com d’un fòrum que, a jutjar per número de visites i respostes als posts, tot i ser prou actiu no arriba als nivells del de sublime. Això sí, al tenir Github al darrere, Atom juga amb l’avantatge de tenir ja d’entrada una base potencial d’usuaris molt gran, així que, com s’ha dit, és esperable que vagi creixent en els propers temps si el desenvolupament d’aquest editor es manté a l’alt nivell que fins ara.
Per fer-vos una idea del nivell de creativitat i recursos que hi ha darrere Atom, no us perdeu el genial vídeo de presentació: https://www.youtube.com/watch?v=Y7aEiVwBAdk
Selecció de plugins
Selecció de plugins
La mateixa pàgina d’Atom ofereix un bon llistat dels plugins i packages disponibles. Entre aquests, destaquem:
- Minimap
Es tracta d’un plugin que afegeix a Atom una característica que Sublime ja té: Una representació gràfica de tot el codi (a la part dreta de l’editor) que et situa dins el teu projecte. Molt útil.
- Beautify
Aquest plugin recupera un nom amb molta història per a formatar el text de manera que sigui llegible. Beautify és com se’n deia de fer això al mític Design by Numbers de John Maeda, i a les primeres versions del seu successor: Processing.
- Git Plus
Com en el cas de Sublime, Atom disposa d’un plugin que us permetrà executar les comandes essencials d’aquest controlador de versions sense necessitat de sortir de l’editor de codi.
Pros
- Gratuït
- Codi lliure
- Promogut per GitHub
Contres
- Encara és molt nou i relativament poc implementat
- S’assembla molt a Sublime, es podria argumentar que massa i tot.
Conclusió
Atom és una molt bona elecció com a editor de codi. És un projecte que ha començat molt fort i té bones perspectives per davant, sobretot pel fet que al darrere hi té una plataforma tan potent com GitHub. A més, forma part de la cultura del codi obert. És a dir, és ‘free’ en tant que gratuït però també ‘free’ en tant que lliure i a disposició de tothom.
Recull de recursos per a Atom:
- Guia d’iniciació, en castellà:
http://www.emezeta.com/articulos/como-configurar-atom-editor-y-sus-mejores-plugins
- Guia d’iniciació en anglès:
http://readwrite.com/2014/05/20/github-atom-5-tips-getting-started-tutorial-corey-johnson/
- I dins d’Atom mateix:
Documentació: http://flight-manual.atom.io/
Packages: https://atom.io/packages
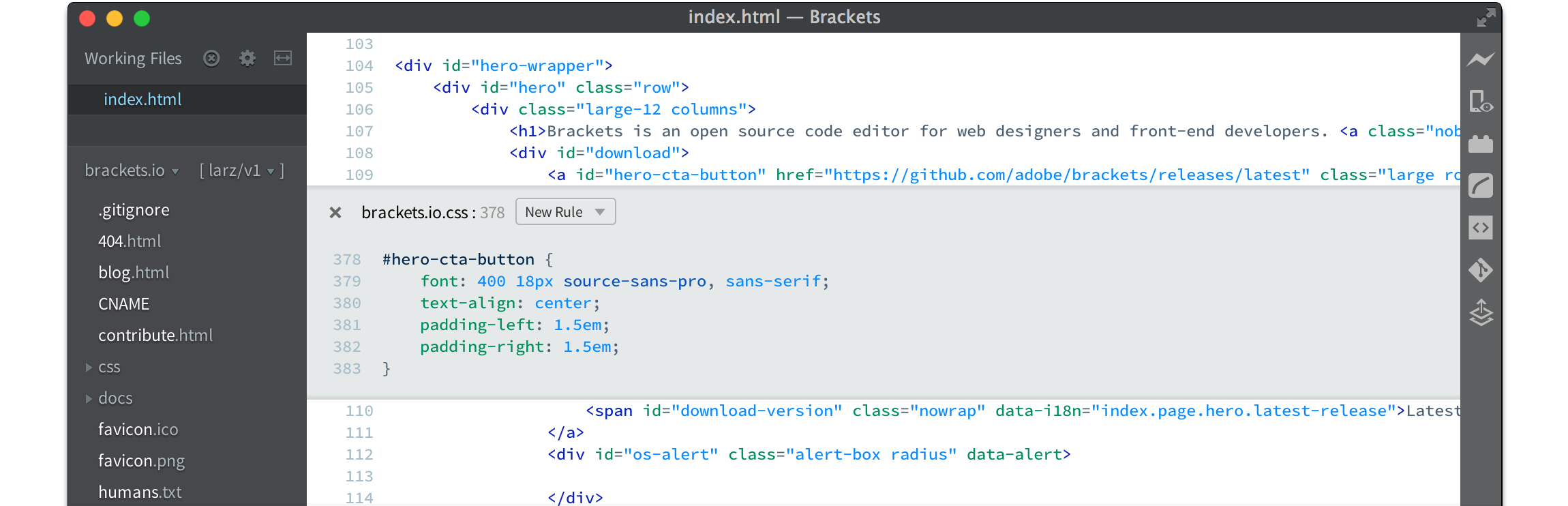
BRACKETS
- Desenvolupador: Adobe Systems
- Llicència: MIT License
- Preu: Gratuït
- Primera versió de: Novembre 2014
- Sistemes operatius: Mac, Linux, Windows
Font: http://brackets.io/
Brackets és un editor de codi diferent als docs anteriors, perquè està enfocat exclusivament a la programació web. Així doncs, si us interessa programar amb HTML5, javascript, css… aquesta pot ser la vostra opció. Amb Brackets podeu editar codi web a temps real, és a dir, veient immediatament els canvis resultants del que toqueu al codi.
Aquest editor compta amb una característica prou particular: Pertany a i està desenvolupat per Adobe Systems, un monstre del software propietari, però és software lliure. Per tant, us el podeu baixar i instal·lar gratuïtament, i si voleu us en podeu baixar el codi font de GitHub.
Brackets, com tot bon editor de codi, treballa amb colors perquè pogueu distingir les parts del codi. Té múltiples extensions per ampliar les funcionalitats del programa, i al ser codi obert en permet el creixement sostingut. I entre altres coses, té una funcionalitat per revisar el codi JavaScript (anomenada JSLint) i ajudar en el procés de depuració d’errors.
Pros
- Gratuït
- Software lliure
- Pensat específicament per a programació web: Si és el vostre àmbit, no necessiteu més.
- Desenvolupat per Adobe Systems
Contres
- Pensat específicament per a programació web: Si voleu fer més que programació web, hi trobareu limitacions
- Desenvolupat per Adobe Systems
Conclusió
És un molt bon editor de codi. Com que està pensat específicament per als llenguatges que es fan servir per a programar webs, òbviament és una molt bona opció només si aquest és el vostre context de treball. Per tant, en aquest cas és simple: Si treballeu amb llenguatges web, proveu Brackets. Si feu un ús més generalista de llenguatges de programació, mireu Sublime o Atom.
Recursos externs:
- Un bon article que n’explica les principals característiques:
http://html5facil.com/tips/brackets-io-un-editor-de-texto-open-source-por-adobe/
- I un altre en anglès:
https://www.sitepoint.com/review-brackets-editor/
- Raons per fer servir Brackets:
https://www.seekmomentum.com/blog/design-and-development/switched-brackets-io/
- Canal oficial al youtube, ple de tutorials en vídeo:
https://www.youtube.com/user/CodeBrackets
Comentaris finals
Com s’ha dit, aquesta només és una petita selecció de les moltes opcions que hi ha, però una selecció raonada. Una mena de podi que hem triat, i que coincideix amb el que s’acostuma a trobar a les típiques ‘llistes de’ que trobareu a Internet. Si ho voleu comprovar –i veure’n altres opcions—aquí en teniu alguns exemples:
- Tres llistes bones llistes en castellà:
http://www.emezeta.com/articulos/los-mejores-editores-de-texto-para-programar (ja mencionat al principi de l’article).
https://hipertextual.com/archivo/2014/09/editores-codigo-mas-versatiles/
http://www.campusmvp.es/recursos/post/Los-10-mejores-editores-gratuitos-de-HTML-CSS-y-JavaScript.aspx
- …i una en anglès:
https://www.elegantthemes.com/blog/resources/the-11-best-code-editors-available-in-2015
- I si ho voleu en format vídeo també en trobareu:
https://www.youtube.com/watch?v=nmR5gEj1l9o
I per no ser menys, entre les alternatives que trobareu en destacarem aquests:
- Vim – http://www.vim.org/
- Nano – https://www.nano-editor.org/
- Gedit – https://wiki.gnome.org/Apps/Gedit
- Notepad++ – https://notepad-plus-plus.org/
- TextWrangler – http://www.barebones.com/products/TextWrangler/
Així doncs, si no us voleu fiar de la nostra preselecció, cerqueu, compareu, i feu servir el que us sembli millor.