Una de las cosas que podemos hacer con Processing es conectar con otros programas, protocolos, paquetes de datos …
Uno de los ejemplos es la conexión con Yahoo Weather, que nos puede servir para hacer que nuestros sketches cambien según el tiempo que hace en un punto del mundo en concreto.
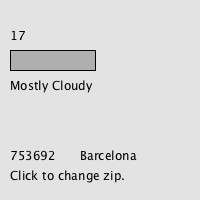
A partir de un ejemplo de Daniel Shiffman hemos adaptado un poco el código para simplificar alguna parte y hacer que muestre un poco más de información. La idea es simple: cada vez que hacemos clic en la ventana de Processing , obtendremos la temperatura y estado del tiempo de Nueva York , Barcelona y Tokio sucesivamente.
Podéis descargar el ejemplo completo aquí. Seguidamente, comenteamos los puntos clave.
De entrada, lo que hace el sketch no es más que conectarse a un enlace xml como este: https://query.yahooapis.com/v1/public… La clave es la parte final. Un número que identifica una ciudad: 2459115 por Nueva York, 753,692 por Barcelona , etc. Si queréis provar, en este enlace veréis cómo encontrar el identificador de la ciudad deseada.
La clase clave es WeatherGrabber , y desde el draw conectamos con wg.getWeather(); y wg.getTemp(); para obtener información del tiempo que hace y la temperatura en la ciudad indicada.
Básicamente, lo que hace WeatherGrabber es leer todo el xml, hace una sola línea de texto, y luego utiliza la técnica del ‘ parsing ‘, que consiste en analizar texto para quedarse con la información de una parte determinada, para leer la parte que interesa. Por ejemplo, el texto que hay detrás ‘text=’ ( y antes del siguiente carácter ‘\’) es el tiempo que hace: sunny, partly cloudy, etc. Y el texto que hay a continuación de ‘ temp=’ es la temperatura (en grados Farenheit que convertimos en Celsius). La función ‘ giveMeTextBetween ‘ es la que hace el análisis del texto y devuelve la información buscada.
A partir de aquí, simplemente lo que hace el sketch es dibujar una barra según la temperatura y mostrarla en texto, así como también el estado del tiempo y la ciudad de la que se lee la información siguiendo su indicador.