KINECT y PROCESSING
La Microsoft Kinect es una cámara de profundidad que apareció en 2010 para la Xbox de Microsoft. La versión 2 apareció en 2013, e incorpora una serie de mejoras que comentaremos más abajo.
Nota histórica y previsión de futuro
Cuando apareció, Kinect aspiraba a causar una revolución en el mundo de los videojuegos tan grande como la que unos años antes había producido la aparición de la Nintendo Wii. Cabe decir que no se produjo tal revolución, sino que mas bien pasó sin excesiva pena ni gloria por el mundo de las consolas de videojuegos. Actualmente, todo hace pensar que no aparecerá la versión 3 de Kinect, ya que la industria está clara y totalmente volcada en los sistemas de realidad virtual. Por lo tanto, podemos esperar que a la larga Kinect se irá convirtiendo en el enésimo gadget desactualizado y cada vez menos fácil de hacer funcionar. …pero para eso todavía falta un poco.
Donde sí Kinect impactó de manera considerable fue, precisamente, en el ámbito de las artes visuales digitales y la programación creativa. Para todos aquellos que jugaban con el uso de las cámaras de vídeo como sensores, para detectar la presencia de usuarios, leer los movimientos, estudiar la silueta, etc., Kinect fue una bendición caída del cielo. De una tacada, una cámara que rondaba los 140 euros podía dar esta información y más. Ya hacía falta hacer sustracción de fondo, ni estar pendiente de qué teníamos tras el usuario delante la cámara, ni por la iluminación… ¡y encima nos permitía jugar con parámetros de profundidad! Una maravilla, a pesar de sus inevitables problemas, como la inicial falta de compatibilidad, la baja resolución, o el ruido de la señal.
Sea como fuere, se usó y se usa mucho en este ámbito, y en este caso la previsión de futuro es lo que podríamos decir de resistencia: Mientras haya Kinects que funcionen y ordenadores capaces de leer los datos (es decir: hasta que nuevos sistemas operativos las conviertan en obsoletas de todo), habrá artistas que las tendrán en la caja de herramientas para crear experiencias interactivas.
Qué hace Kinect?
Tanto la Kinect original como la versión 2 hacen esencialmente lo mismo, aunque como es de esperar con mejoras notables en la segunda versión.
La primera Kinect tiene tres ‘ojos’. De izquierda a derecha, estos corresponden al emisor de infrarrojos, el receptor y la cámara RGB. La Kinect v2 tiene esencialmente lo mismo, pero sólo se ve como ‘ojo’ la cámara RGB de la izquierda.
El emisor y receptor de infrarrojos son los que aportan un elemento innovador en este gadget, mientras que la cámara RGB no es más (ni menos) que una cámara de vídeo normal y corriente. Respecto a los infrarrojos, aunque el resultado final para el usuario-programador es equivalente, hay una diferencia importante entre la tecnología empleada en ambas versiones. Así, Kinect 1 emite una matriz de puntos infrarrojos con el emisor y lee la distorsión y tamaño con el receptor, lo que le permite tener una representación de lo que hay delante de la cámara como mapa de profundidad. La Kinect v2 consigue el mismo resultado pero midiendo el tiempo que tarda cada punto a rebotar, lo que permite una mayor precisión.
En resumen, lo que nos importa desde el punto de vista de creadores, es qué información nos da Kinect (cuando la conectamos, en nuestro caso, a Processing), y es la siguiente:
- La imagen RGB (imagen de vídeo normal)
- La imagen de profundidad, donde los píxeles son de un gris más o menos intenso según la distancia respecto a la cámara.
- El mapa de profundidad. Una información relativamente equivalente, que nos da la distancia de cada uno de los puntos que la cámara puede leer.
Bibliotecas Kinect para Processing
A poco que seáis usuarios de Processing, ya habréis supuesto que para conectarse a la cámara Kinect hará falta alguna biblioteca informática.
Hasta hace poco, había una muy utilizada, llamada SimpleOpenN que, además de ser compatible tanto con PC como con Mac, permitía no sólo leer los datos en bruto que Kinect sino también acceder a funcionalidades extremadamente útiles como la de ‘leer’ el esqueleto del usuario que había frente a la cámara y acceder a los puntos clave de este.
Lamentablemente, SimpleOpenNI hace tiempo que se dejó de actualizar y no sirve para Processing 3. Parece que Apple compró el proyecto y lo ha guardado en el cajón… En todo caso, si os interesa podéis descargarla e instalar una versión de Processing 2, y con esta combinación debería funcionar. Making Things See, de Greg Borenstein, es un libro muy interesante sobre qué puede (o podía) hacer Kinect con SimpleOpenNI, pero los ejemplos que han están también desactualizados.
Dicho esto, nos centraremos aquí en las tres bibliotecas informáticas que sí funcionan actualmente para Processing 3. Dos son para Windows, y en combinación con la SDK de Kinect (a partir de Windows 7), y la otra es para Mac (y, como ocurre con Mac y los periféricos, no es necesario instalar nada más).
Windows (opción 1): Kinect v2 for Processing
http://codigogenerativo.com/kinectpv2/
https://github.com/ThomasLengeling/KinectPV2
Si tenéis un PC y una Kinect v2, esta es la mejor opción para sacar el máximo provecho de Kinect. Kinect v2 for Processing está desarrollada por Thomas Sanchez Lengeling, y os dará acceso a todo lo que puede hacer con Kinect, tal como podéis ver paseando por el tutorial que el autor ha colgado en su web.
Por ejemplo, y además de acceder a los datos en bruto, esta biblioteca ofrece conexiones no sólo al esqueleto sino a un sistema de detección facial. Basta activar comandos como «void enableSkeleton (boolean toggle);» o «void enableFaceDetection (boolean toggle);» y a partir de ahí seguir los pasos para obtener esta información.
Si tenéis PC + Kinect v2, lo mejor es instalar esta biblioteca, abrir los ejemplos de Sanchez Lengeling, y empezar a jugar. El hacking bien entendido es eso: Jugar con el código a partir de lo que uno encuentra para conseguir lo que se quiere.
Windows (opción 2): Kinect4Win SDK
http://www.magicandlove.com/blog/research/kinect-for-processing-library/
¿Quién puede resistir a una web que se llama Magic & Love? El artista japonés Bryan Wai-ching Chung es el responsable de esta biblioteca informática que se nos presenta como alternativa para los usuarios de PC con una Kinect original.
Como se puede apreciar en la última fecha de actualización (07/05/2014), hace días que Chung no actualiza el proyecto, pero sí está disponible para Processing 3 y, aunque ya a simple vista se ve que no es tan potente como el anterior, es una alternativa a tener en cuenta, especialmente si en vuestras manos está la primera versión de Kinect.
Mac: Open Kinect for Processing 1.0
http://shiffman.net/p5/kinect/
Y si tenéis un Mac y cualquiera de las dos Kinect, esta es vuestra opción. Además, lleva el sello insuperable de Dan Shiffman, que creó la primera versión de esta biblioteca informática poco después de aparecer Kinect, cuando casi no había otra opción de conectarla a un ordenador personal. Pero como incluso para los héroes de la humanidad pasa el tiempo, fue quedando desactualizada hasta que, con la ayuda de Sanchez Lengeling se reactivó y relanzó tanto para Kinect como para Kinect v2.
En la página de Shiffma podréis encontrar mucha más información y, como no, vídeos donde explica su funcionamiento con todo detalle.
En este caso, el acceso que da esta biblioteca informática es más básico que la primera, en el sentido de que no hay esqueleto, ni reconocimiento facial, ni otras de las cosas muy útiles que Microsoft permite a través de su SDK, y sobre la que está construida Kinect v2 for Processing.
Sin embargo, tal y como se puede ver en la web de Shiffman y con los ejemplos que incorpora la biblioteca una vez instalada en Processing (volvemos a la idea del hacking), uno puede acceder a la imagen RGB, de profundidad, y al mapa de puntos infrarrojos, por lo que con el análisis de estos mediante técnicas de análisis de imagen se puede llegar muy lejos.
Ejemplos
Creados con la última de las bibliotecas presentadas, puede encontrar los dos ejemplos de uso, donde encontrará el código comentado detalladamente.
El primero trabaja con el mapa de profundidad y marca el valor de esta allí donde se encuentra el cursor.
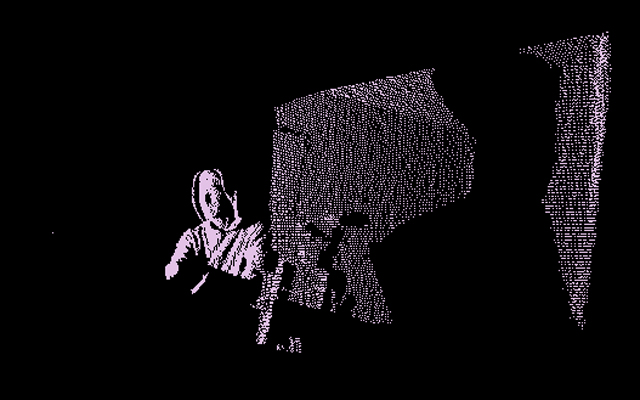
El segundo es más complejo. Primero, nos permite delimitar un mínimo y máximo de distancia respecto a la Kinect que nos marcará una suerte de espacio virtual ante la cámara. Entonces, dentro de este espacio virtual miraremos si hay presencia de algo o no, y haremos dos cosas: dibujar la silueta de la presencia, y marcar la caja contenedora y centro de gravedad, que son dos elementos muy sencillos pero extremadamente útiles para interacción a tiempo real.
Conclusiones
Aunque el futuro de Kinect no es precisamente prometedor, se trata todavía de un gadget con un gran potencial creativo desde el punto de vista de las artes visuales digitales, especialmente la instalación interactiva.
La capacidad que tiene Kinect para leer la posición y silueta de un usuario ante la cámara y, sobre todo, el hecho de que lo puede hacer independientemente de la luz ambiente y del fondo (lo que ve la cámara detrás del usuario), la van convirtió en una revolución en este ámbito y hace que todavía esté presente.
Lamentablemente, parece que las lógicas de mercado la convertirán en obsoleta, pero todavía quedan unos años de resistencia. God save the Kinect!