Gran part dels programes de dibuix vectorial permeten treballar també amb imatges de mapa de bits, no obstant això, en moltes ocasions ens pot interessar passar-les a vectors per diversos motius. Un exemple molt comú, pot ser que hàgiu dibuixat alguna cosa en paper i ho vulgueu utilitzar, res més fàcil que escanejar-ho per després passar-ho a vectors.
Com sabem, les imatges de mapa de bits estan fetes d’una sèrie de punts o píxels i per tant solen ser més grans en mida, més molestes alhora d’editar i lentes de manipular. Les imatges vectorials, en canvi, es creen per fórmules matemàtiques, solen ser de mida molt més petita, redimensionables sense perdre qualitat i molt més fàcils i ràpides de manipular.
Mentre la conversió de vectorial a mapa de bits és molt senzilla, la tasca de passar una imatge de mapa de bits a vectorial és una tasca complexa que necessita bastant temps i paciència fins a aconseguir el resultat que volem.
Illustrator CS6 incorpora una funcionalitat que ens permet realitzar aquesta operació de manera ràpida, sense necessitat de fer servir l’eina ploma i d’una forma bastant automatitzada, aquesta eina es diu “Calco de imagen”.
Podem distingir tres tipus d’imatges:
- Imatges en blanc i negre
- Imatges en escala de grises
- Imatges en color
Començarem amb les imatges en blanc i negre, utilitzarem un logotip que hem buscat a internet. Com podem comprovar en aquesta imatge, les vores no són nítides i es veuen moltes imperfeccions.
Procedirem a seleccionar l’objecte i obrirem l’eina “Calco de imagen” que la podem trobar en el desplegable de “Ventana”.
En els ajustos preestablerts triarem “Logotipo en blanco y negro” i veurem el canvi que es produeix en la imatge. Generalment amb una imatge en B/N no haurem d’ajustar cap paràmetre avançat més.
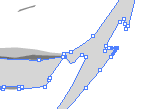
Una vegada que tenim la imatge, passem a separar els traços mitjançant “Objeto”–>”Expandir”, amb això tindrem el nostre objecte com a objecte vectorial i podrem editar-lo si necessitem fer alguna transformació. Com veiem en aquesta imatge, en ser poc complexa, el núm. de nodes o punts per crear la imatge és realment reduït i serà per tant una imatge molt poc pesada i tan sols hauríem d’eliminar els traços del rectangle exterior.

Ara anem a treballar amb una imatge en escala de grisos, el procés serà molt similar en els primers passos, aplicarem el calc d’imatge però aquesta vegada en ajust preestablert escollirem “Escala de gris”.
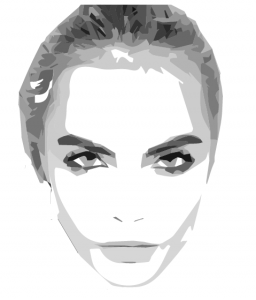
Amb els ajustos per defecte obtindrem una imatge com aquesta, en la qual podem apreciar en el front com diversos nivells i sobretot en el cabell. Si li apliquem expandir, tindrem una xarxa vectorial complicadíssima amb multitud de nodes.
Ens serveix aquesta vectorització? Dependrà del resultat final que vulguem aconseguir, però a priori no sembla que vagi a ser molt útil, per això anem a modificar alguns paràmetres en les opcions de calc abans d’aplicar-hi “Expandir”.
Reduïm l’escala de grisos a 8, també el percentatge de traçats, amb això els traços s’aproparan més (els valors més baixos creen un ajust del traçat més reduït, mentre que els valors més alts creen un ajust del traçat més separat) i de vèrtex (un valor més baix dóna com a resultat un menor nombre de vèrtexs). Podeu conèixer tots els ajustos d’aquest panell en la referència de Adobe en aquest enllaç. En reduir el núm. de traçats i vèrtexs aconseguim tenir una vectorització molt més senzilla, en aquest cas obtindrem el següent en aplicar-hi expandir:
Ara també podem treballar amb els vectors i polígons, en aquest exemple hem eliminat alguns polígons per deixar pràcticament només el contorn de la cara i deixar la imatge amb el cabell curt.
Ara anem al detall, podem modificar alguns nodes per millorar la imatge i eliminar altres, com si fos una imatge vectorial que hem creat amb l’eina ploma o mitjançant altres mètodes.
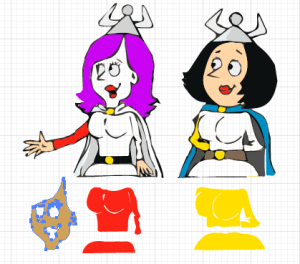
Ara anem a treballar amb una imatge en color.
En aquest cas no agafarem un ajust preestablert, indicarem que volem treballar en mode color i una paleta limitada. Per defecte ens indica 30 colors, que en aquest cas és una bona opció. Anem a indicar també els traços al 10% i el núm. de vèrtexs al 10%. En aquest cas, anem a modificar el valor de “Ruido” a 5 px, ja que tenim alguns traços molt fins i d’aquesta forma millorarem els contorns i no perdrem molts detalls.
Com veiem la imatge, és bastant complexa pel que té gran quantitat de punts.
Eliminem les parts que no ens interessen de la imatge i podem treballar amb els polígons de les diferents parts. Podem canviar fàcilment el color del cabell.
I incrustar la imatge en un altre lloc.
Optimitzant traços després de vectoritzar
Ara anem a veure alguna eina més relacionada. Encara que no correspon pròpiament al procés de vectoritzar, si ens pot ser útil “suavitzar” alguns traçats.
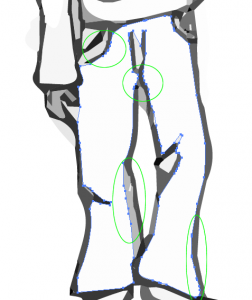
Prenguem aquest exemple d’un dibuix que hem vectoritzat. Com podem comprovar els pantalons tenen en algunes zones un gran nombre de punts.
Seleccionem l’eina suavitzar que està en el mateix desplegable de la barra d’eines que “Lápiz” i la passem per les zones que volem. Veiem com desapareix algun dels punts, simplificant el traç.
Hi ha una altra eina que també ens pot ser útil, l’eina “Simplificar” que podem trobar en Objeto > Trazado > Simplificar.
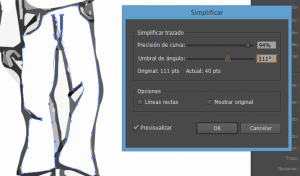
Seleccionarem l’objecte que volem tractar i seleccionarem simplificar, se’ns obrirà una pantalla on podrem modificar els paràmetres. És una eina que ens permet anar previsualitzant el resultat a mesura que modifiquem els paràmetres.
Anem a veure l’exemple anterior sense retocar. Un cop feta la vectorització, despleguem l’eina de simplificar i anem provant fins que s’ajusti a les nostres necessitats, en aquest cas li donarem una precisió de corba del 94% i un angle de l’111°.
Amb això el nombre de punts del traç s’ha simplificat molt, el que ens permetrà treballar molt més fàcilment amb ell.
Com a conclusió, no hi ha una norma general quan vectoritzem una imatge, dependrà en gran manera del resultat que vulguem obtenir, de la idea que el creatiu vol aconseguir, i disposem d’un bon nombre d’eines i d’opcions que ens permeten aconseguir aquest resultat amb una mica de treball.
Més informació