La llegada de Android 5.0 Lollipop en junio de 2014 también supuso la presentación oficial de un nuevo lenguaje visual, bautizado por Google como Material Design. De esta manera, Google daba una respuesta (y también una alternativa) al diseño plano (flat design) popularizado por Apple con la aparición de iOS 7 apenas un año antes.
Vídeo: Material Design
En palabras de Google, el objetivo del Material Design es “desarrollar un sistema único que permita una experiencia unificada a través de plataformas y tamaños de dispositivo”. Por tanto, si bien el Material Design nacía como unas pautas enfocadas al diseño en Android, su filosofía se extiende más allá, afectando tanto al diseño web como a cualquier otra plataforma (móviles, web, wearables, smart TV…). De hecho, se espera que Google vaya aplicando progresivamente el Material Design en todos sus productos (Drive, Gmail, Google Maps, Google Calendar…), proporcionando así una experiencia unificada, con independencia de la plataforma.
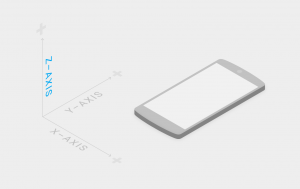
Como características principales, el Material Design juega con una tipografía clara, colores planos y llamativos y el uso del eje Z para dar sensación de profundidad y organizar jerárquicamente los elementos en pantalla. Se trata de un sistema en el que los bordes, las luces, las sombras y los colores, junto con un cuidado uso de las transiciones y las animaciones, ayudan a guiar al usuario en el uso de la interfaz.
Material Design tiene superficies físicas y bordes. Las escenas y las sombras proporcionan significado sobre lo que se puede tocar y cómo se va a mover.

Más información y enlaces relacionados:
–Guía oficial de Google sobre Material Design.