Contents
Introducció
A més dels factors que cal tenir en compte en el disseny d’aplicacions en general, en la producció de pàgines web intervenen una sèrie de determinants particulars. Les raons d’aquesta especificitat són bàsicament dues:
- El canal de distribució -Internet- estableix límits tècnics relacionats amb el temps de descàrrega de la informació. D’altra banda, l’àmbit de difusió és universal (tot i que hi hagi un públic objectiu o target específic), de manera que els documents web poden ser explorats per usuaris que es trobin en qualsevol part del món.
- Les pàgines web poden presentar un format vertical, que implica l’existència d’àrees visibles únicament per desplaçament de la finestra. Això genera condicions particulars per al disseny d’interfícies web.
Organització de la informació
En un entorn web, l’usuari rarament s’atura molt temps en una pàgina, sinó que tendeix a donar una ullada ràpida pel contingut a la recerca de la informació que li interessa.
Per això, és recomanable utilitzar un estil concís, en què es desenvolupi una idea per paràgraf, i en què els conceptes principals estiguin visualment destacats (mitjançant negretes, per exemple) o reunits en forma de llistes.
Estructura de navegació
Pel que fa a l’estructura del lloc web, la navegació és més senzilla si els continguts s’organitzen horitzontalment. Quan hi ha molts nivells de profunditat, l’usuari té més ocasions per perdre’s, ja que ha de confiar en la seva memòria a curt termini.
És aconsellable no superar els tres nivells de profunditat a partir de la pàgina inicial. Si resulta impossible respectar aquest principi, els menús més amplis han de correspondre al primer nivell, perquè l’usuari pugui identificar la major part de continguts directament a la pàgina principal.
Una web organitzada en enllaços de paginació seqüencial que només permeten avançar o retrocedir implica una navegació lenta i tediosa que convida a l’usuari a abandonar el lloc. El major nivell de satisfacció per part de l’usuari s’obté quan es combinen tres tipus d’enllaços:
- Enllaços de veïnatge, que permeten desplaçar horitzontalment, és a dir, entre categories del mateix nivell.
- Enllaços de retorn, que permeten tornar immediatament a determinades pàgines anteriors, com la inicial (home) o el menú principal.
- Enllaços d’índex, que permeten accedir directament a pàgines d’informació específica.
Estructura de la pàgina
El format de la pàgina web supera moltes vegades les dimensions de la pantalla de l’ordinador, de manera que si l’usuari vol accedir a la totalitat dels continguts ha d’utilitzar les barres de desplaçament (scroll). Per aquesta raó, la informació més important s’ha de localitzar sempre en l’espai inicialment visible en pantalla.

Font: http://www.uoc.edu
Avui dia la resolució més estandarditzada pel que fa al desenvolupament web és 1.024 px d’ample per 768 px d’alt. Una part d’aquest espai està ocupat pels elements propis del navegador (barra d’opcions, barra d’estat, etc.), per la qual cosa el format visible del web queda limitat a unes dimensions d’aproximadament 1.000 x 600 píxels, tot i que l’alçada no es té sempre en compte per l’ús habitual dels desplaçaments verticals.
D’altra banda, quan plantegem un disseny web, és important tenir en compte els diferents dispositius. Per a alguns dispositius és necessari plantejar diferents versions o una web responsiva, per tal que es visualitzi correctament en els diferents formats. Per tant, tenint en compte la poca diferència en píxels d’ample respecte a la resolució estàndard de 1.024 px que ens ofereixen algunes tauletes, com per exemple l’iPad, amb una zona visible de 960 px x 640 px, molts desenvolupadors dissenyen ja pensant en aquestes mides una mica més reduïts.
Posició dels elements
Els usuaris tendeixen a buscar elements específics en determinades localitzacions que s’han convertit en estàndard:
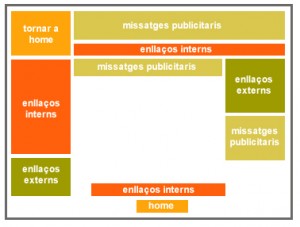
- El retorn a la pàgina d’inici (home) sol situar-se al marge superior esquerre. Per a pàgines amb desplaçament, aquesta opció es pot trobar repetida a peu de pàgina.
- Els enllaços interns solen trobar-se al marge esquerre o al superior.
- Els enllaços a llocs web externs solen trobar-se al marge esquerre, després dels interns, o bé al marge dret.
- Els missatges publicitaris se situen a la part superior central de pantalla, o bé al marge dret. Es recomana que no interfereixin en la lectura del contingut i que no incloguin animacions infinites, ja que poden resultar molt molestos per als usuaris.
Organització visual de les opcions
Pel que fa a l’organització visual de les opcions, cal tenir en compte els següents factors:
- El temps de cerca es redueix considerablement si els enllaços s’organitzen en columnes, en lloc de ser col·locats en files horitzontals.

Menú vertical (www.designmeltdown.com/archive.aspx) - El criteri primari d’ordenació dels elements no ha de ser l’alfabètic, sinó per categories i, dins de cadascuna, segons el grau d’interès de cada concepte (primer aquells que van a buscar més usuaris). Si tots els elements tenen el mateix grau d’interès, llavors s’ordenaran alfabèticament.
- Els usuaris que visiten per primera vegada una web prefereixen tenir totes les opcions visibles a la pàgina principal del lloc, mentre que els experts prefereixen una organització d’enllaços per categories, en les quals les subopcions es despleguen en seleccionar un element. Una bona solució consisteix a representar totes les opcions a la pantalla principal (agrupades per categories) i en les pàgines següents mantenir un menú que contingui les categories amb les opcions desplegables.
- La inclusió de gran quantitat d’enllaços a l’interior del text pot provocar que l’usuari es desorienti, ja que executa salts dins d’una estructura indeterminada. No obstant això, aquest és un bon mètode si s’utilitza amb moderació, ja que permet aprofundir en determinats conceptes.
- En estructures complexes resulta molt útil incloure un mapa web amb enllaços actius, que representi gràficament les opcions de navegació i que permeti enllaçar directament amb les pàgines corresponents.
Tractament de les imatges
Quan s’inclouen imatges en una pàgina, cal tenir en compte que poden incrementar notablement el temps de descàrrega, de manera que és aconsellable que tinguin una mida limitada, i amb el màxim nivell de compressió que permeti preservar la qualitat de la imatge.
Les imatges poden ser molt efectives per a missatges simples, però en cas de continguts complexos és millor utilitzar text.
Pel que fa a la inclusió d’animacions, a més de provocar problemes relacionats amb un increment del temps de descàrrega, poden dispersar l’atenció dels usuaris. Per tant, s’han d’utilitzar amb moderació i sempre justificadament, no com a simple recurs ornamental.
En línia amb el rastreig ràpid de la pàgina, l’usuari no s’atura a observar les imatges fins que visita per segona o tercera vegada la web. Les seves preferències s’orienten cap al contingut textual, al qual se sol dedicar el doble de temps. Les imatges molt coloristes i amb format de bàner són ignorades sovint, segurament perquè s’associen instintivament amb un missatge de caràcter publicitari.
Formats gràfics
Les imatges per a web poden tenir tres formats -GIF, JPG i PNG-, que permeten comprimir les imatges per a optimitzar-ne la descàrrega. Cadascun d’aquests formats té unes característiques específiques:
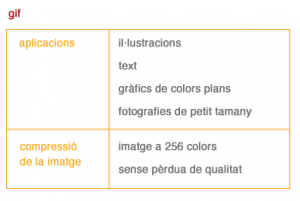
- GIF
- S’utilitza per a il·lustracions, text, gràfics de colors plans i fotografies de mida petita.
- Es basa en un algorisme de compressió que exigeix la indexació de la imatge a 256 colors, però que no registra pèrdua de qualitat posterior.
- És un bon format per a gràfics compostos per text o il·lustracions de colors plans, ja que permet preservar-ne la qualitat.
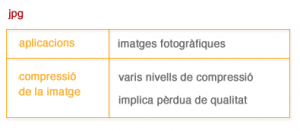
- JPG
- S’utilitza preferentment per a imatges fotogràfiques, ja que és un format que treballa amb una paleta de 24 bits.
- Utilitza un algorisme que permet seleccionar entre diversos nivells de compressió, de manera que pot generar arxius molt petits.
- Aquest format sí que implica pèrdua de qualitat en la imatge, més gran com més alt sigui el nivell de compressió. Per tant, és recomanable reservar-ne l’ús per a imatges fotogràfiques, en les quals la gran quantitat de detall fa menys visibles els problemes de qualitat.
- És aconsellable fer proves amb diversos nivells de compressió, fins a trobar el que estableix la millor relació mida del fitxer / qualitat d’imatge.
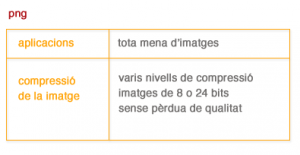
- PNG
- Es tracta d’un format dissenyat especialment per a entorn web, ja que permet obtenir fitxers d’imatge molt comprimits -amb nivells de qualitat diferents- i reuneix els avantatges dels formats GIF i JPG: imatges a 8 o 24 bits, possibilitat d’incloure zones transparents, alt nivell de compressió sense pèrdua de qualitat.
- L’objectiu d’aquest format és substituir els anteriors -GIF i JPG-, i a mesura que ha augmentat la compatibilitat entre navegadors s’ha estès cada vegada més. Actualment s’utilitza en bona part dels llocs web.
Generació d’imatges per a pàgines web
En preparar gràfics per a un lloc web hem de prioritzar la descàrrega ràpida de les pàgines. Per tant, els arxius gràfics han de tenir la mida més petita possible, tenint presents els factors que es detallen a continuació (i que s’apliquen als arxius gràfics, ja que actualment molts d’aquests efectes poden obtenir-se mitjançant CSS3: per a més informació sobre CSS3, vegeu Especificacions tècniques de disseny per a web).
- Els colors plans generen arxius més petits que les trames, textures i degradats. Els algorismes gràfics de compressió poden resumir molt bé la informació amb poques variacions. Un degradat de colors, per exemple, implica un canvi continu en un eix, de manera que ha de conservar informació sobre cada segment de la variació. En canvi, un bloc de color pla pot sintetitzar-se en informació relativa al píxel de començament + el píxel en què acaba + el color que conté.

- Les ombres i contorns corbs augmenten la mida dels arxius. Una ombra s’interpreta com un degradat. Els contorns corbs impliquen una suavització del contorn (antiàlies), que ha de contenir una bona quantitat de colors per a una visualització correcta.
- Retallada d’elements. En el procés de retallada dels gràfics que s’integraran a la web cal tenir en compte que:
- La retallada s’ha d’ajustar al màxim, per a generar arxius tan petits como sigui possible.
- Les imatges corresponents a un botó i als seus diferents estats (hover i clicat) han de tenir la mateixa mida, ja que si no s’hi observen distorsions.
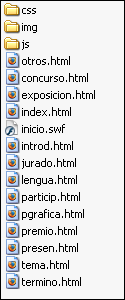
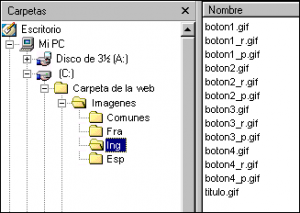
- Generació d’arxius. Una pàgina HTML no té incrustades les imatges, sinó que mostra imatges externes guardades en carpetes el nom i estructura de les quals no haurien de variar (la pàgina cerca el fitxer segons una direcció, si no el troba allà, el gràfic no serà mostrat). Per tant, és fonamental que l’estructura d’arxius s’hagi dissenyat correctament des del principi, ja que qualsevol canvi pot implicar un procés laboriós d’actualització dels enllaços de cadascuna de les pàgines.
- En cas que la web es realitzi en diversos idiomes, és recomanable generar la següent estructura:
- Una carpeta que contingui els gràfics comuns a tots els idiomes (que al seu torn poden estar organitzats en subcarpetes); d’aquesta manera, totes les pàgines, sigui quin sigui l’idioma, recolliran els gràfics d’una carpeta comuna sense que hi hagi necessitat de duplicar (la qual cosa implicaria més espai ocupat en el servidor i més temps de descàrrega).
- Una carpeta (que també pot contenir subcarpetes) per a cadascun dels idiomes, que contingui els gràfics que varien en cada versió (corresponen als elements que contenen text). El nom dels arxius ha de ser el mateix en les carpetes corresponents a cadascuna de les versions, de manera que no sigui necessari actualitzar aquesta dada a les pàgines de diferents idiomes.
Integració de text
En una pàgina web podem integrar dos tipus de text:
- Text gràfic. Es tracta de text preparat des d’un programa d’edició de gràfics. Si s’ha d’integrar en una pàgina web, es guarda prèviament en format de mapa de bits (GIF o PNG), llevat que el seu destí sigui Flash (que pot tenir un format vectorial).
El text gràfic té l’avantatge de no dependre de les fonts instal·lades a l’ordinador de l’usuari perquè es visualitzi correctament, però ocupa més espai en suport que el text font.
En entorn web, s’utilitza principalment en titulars, menús, subtítols, etc. És a dir, en aquells elements que no contenen grans blocs de text i en els que aquest ha de rebre un tractament especial. - Text font. És el text que s’edita directament a la pàgina. Els principals avantatges són la facilitat d’edició (és molt més ràpid d’editar, corregir i actualitzar que el text gràfic) i el poc temps de descàrrega.
El text font depèn de les fonts instal·lades al sistema de l’usuari, de manera que ha de editar sempre amb tipus de lletra que es troben per defecte en el sistema operatiu de l’usuari (algunes de les fonts de Windows, per exemple, serien Arial, Times, Courier, etc.).
En entorn web, el text font s’utilitza sempre que sigui possible, i especialment en els grans blocs de text: pàgines de contingut, ajuda, índexs, etc.
Més informació
- Informació actualitzada sobre les fonts més comunes en els principals sistemes operatius.
- A l’apartat Especificacions tècniques de disseny per a web s’inclou informació sobre Webfonts, un format de fonts que permet estendre el nombre de tipus de lletra utilitzables en entorn web.