Contents
Introducció
Els punts d’informació (també anomenats quioscos), són terminals interactius des dels quals un usuari pot rebre informació sobre un producte o servei o fer transaccions (els caixers automàtics són un dels exemples més freqüents d’aquest tipus d’aplicació).

El disseny de punts d’informació presenta unes característiques específiques, ja que es tracta d’aplicacions que poden ser utilitzades per un rang molt ampli i heterogeni d’usuaris, que generalment volen romandre el mínim temps possible davant del terminal. Per tant, en general s’ha de tenir en compte el següent:
- En la majoria d’ocasions, els usuaris accedirant al sistema per primera vegada. Hi ha d’haver una informació introductòria i la interfície ha de ser senzilla i molt intuïtiva.
- Els usuaris poden presentar diferents nivells d’experiència en l’ús d’interactius. El disseny de punts d’informació ha de tenir en compte els usuaris amb baix nivell d’experiència, així com els que presentin discapacitats.
- La informació clau s’ha de proporcionar de manera ràpida i senzilla per a satisfer l’usuari que vol dedicar poc temps a la interacció.
- El sistema ha de retornar l’estat inicial quan no hi hagi cap usuari utilitzant-lo.
- Un quiosc promocional (col·locat en una fira professional, per exemple) ha d’atreure els usuaris, mostrant clarament què hi trobaran.
Maguire (1997) exposa les característiques que ha de tenir una interfície de quiosc interactiu, segons es detalla en els següents apartats.
Atracció de l’usuari
- Per motivar l’usuari que s’apropi al terminal, és positiu fer una presentació (que s’executa mentre ningú utilitza el sistema) visualment atractiva i que permeti veure quin és el contingut general de l’aplicació.
- Ha de quedar clar com interrompre aquesta presentació per iniciar el procés d’interacció.
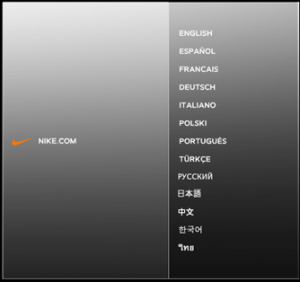
Selecció d’idioma
- Quan el sistema pot ser utilitzat per usuaris de diversos idiomes, és recomanable introduir la possibilitat de selecció d’idioma.
- La presentació autoexecutable i les instruccions inicials han d’aparèixer en tots els idiomes de l’aplicació.
- La selecció d’idioma ha de ser la primera acció de l’usuari.
- És recomanable evitar l’ús de banderes la selecció d’idioma, ja que poden provocar susceptibilitats.


Sistema d’ajuda
- La presentació inicial autoexecutable pot utilitzar-se per mostrar a l’usuari com pot interactuar amb el sistema.
- Els usuaris no solen estar disposats a llegir instruccions complexes o extenses en pantalla. És millor que les instruccions siguin breus i estiguin presents en les pantalles en què siguin necessàries.
- És recomanable incloure informació contextual allà on l’usuari pot necessitar-la.
- L’opció d’ajuda ha de ser molt visible, i s’ha d’entendre clarament (mitjançant l’etiqueta “ajuda” o el signe “?”).
- Les pantalles d’ajuda han de tenir una opció de sortida clara, i retornar al punt en què es trobava prèviament l’usuari.

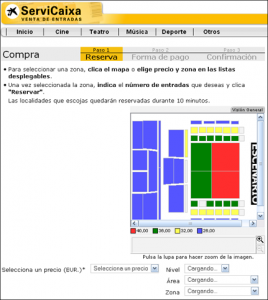
Interaccions amb el sistema
- Els sistemes d’interacció amb el punt d’informació han de ser tan senzills com sigui possible.
- És fonamental recordar que és probable que l’usuari no tingui experiència prèvia en l’ús del sistema.
- El disseny de les opcions ha de ser consistent al llarg de tot el sistema. Si és necessari introduir algun nou tipus d’interacció en algun punt de l’aplicació, es presentaran instruccions específiques en aquest punt.
- Les opcions permanents han d’aparèixer en la mateixa posició al llarg de tota l’aplicació.
- Només s’ha de demanar a l’usuari una acció per pantalla.
- Si les accions de l’usuari formen part d’una seqüència, només s’ha de presentar una opció cada vegada, i s’ha d’evitar el format de formulari (en què es presenten totes les opcions de la seqüència al mateix temps).



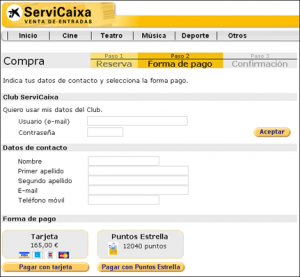
- Si l’usuari ha d’introduir text o números, el camp d’introducció de text ha d’estar clarament destacat. Els caràcters introduïts s’han de diferenciar clarament dels de la resta de la interfície (mitjançant un tractament o color diferent, o mitjançant un contorn que envolti el camp corresponent).
- L’usuari ha de poder corregir qualsevol error. Pot introduir un botó de retorn perquè pugui modificar el text introduït en pantalles anteriors.
- Abans de confirmar una transacció, l’usuari ha de poder revisar les dades introduïdes per validar-les o corregir-les.
Pantalles tàctils
- Molts dels punts d’informació utilitzen pantalles tàctils, que permeten una interacció directa i no requereixen grans habilitats per l’usuari.
- S’han d’introduir sistemes d’informació de retorn (feedback) perquè l’usuari sàpiga quan ha activat una opció (canvi de color del botó, efecte d’enfonsat, avís sonor, etc.).
- Per evitar problemes d’imprecisió, les opcions no han de tenir mai menys de 2,6 cm2 (suficients perquè l’usuari pugui seleccionar amb el dit).
- Les opcions o zones actives de pantalla s’han de diferenciar clarament de la resta d’elements.
Teclats
- En cas que sigui necessari incloure un teclat, és preferible dissenyar-lo a mida, que inclogui només les tecles que l’usuari necessitarà.
- Com que molts usuaris poden presentar poca experiència en l’ús del teclat, és recomanable no exigir a l’usuari la introducció de blocs de text extensos.
- L’usuari ha de poder modificar o eliminar el text introduït.
Informació del sistema
Text
- La informació s’ha de presentar de la manera més clara i senzilla possible.
- El text no ha de ser inferior a 16 punts, perquè el puguin llegir usuaris amb problemes visuals.
- És recomanable utilitzar fonts sans serif (de pal sec), i mai ornamentades, amb efectes especials o visualment complexes.
- El contrast entre el text i el fons ha de ser evident.
- La terminologia utilitzada en la interfície ha de ser senzilla, directa i clara per a tot el públic.
- S’ha d’evitar la introducció de conceptes tècnics relatius a l’ordinador o al sistema.
Color
- Encara que un disseny ric en colors pot resultar atractiu, la introducció de massa colors pot confondre l’usuari.
- Els colors s’han d’utilitzar per a destacar opcions, camps d’entrada de text i altres elements importants.
- El 6% de la població masculina té problemes per a distingir el vermell del verd.
- S’ha d’evitar la juxtaposició de grans àrees de vermell i blau, ja que causa fatiga visual.
- El text acolorit pot resultar indicat per a textos breus o destacats, però s’ha d’evitar en blocs extensos.
Icones
- Les icones permeten representar opcions o informació, independentment de l’idioma de l’usuari. No obstant això, s’han d’utilitzar només aquells que puguin ser reconeguts fàcilment per l’usuari.
- En el disseny d’icones, s’han d’utilitzar les convencions sempre que n’hi hagi.
- Les icones es poden utilitzar acompanyades d’etiquetes textuals per a reforçar opcions d’interacció.
Retorn d’informació (feedback)
- Si la resposta del sistema triga més de dos o tres segons a aparèixer, l’usuari pot pensar que hi ha algun problema, o que la seva acció no ha estat reconeguda pel sistema. S’ha de proporcionar resposta directa i immediata a qualsevol acció de l’usuari.
- Per a processos llargs, s’ha d’incloure un indicador d’espera o una barra de progrés.
- Si el resultat de la interacció produeix un document imprès, s’ha d’informar l’usuari que la impressió s’està realitzant.
