Apple
El juny de 2014 Apple va presentar iOS 8, sistema operatiu per a dispositius mòbils (iPhone, iPad i iPod Touch) que aprofundeix i millora els canvis plantejats per iOS 7 el setembre de 2013. L’última versió estable, a març de 2015, és la 8.2, que corregeix errors detectats en les versions prèvies i millora el rendiment del sistema operatiu en els dispositius més antics (iPhone 4S i iPad 2).
Més informació: historial complet de versions d’iOS
A iOS 7, Apple va abandonar un dels seus senyals d’identitat en el disseny per a dispositius mòbils, l’skeumorfisme, és a dir, la incorporació de textures i elements a la interfície que imiten els objectes del món real que evoquen. En el seu lloc, la interfície a iOS 7 apostava pel que s’ha denominat disseny pla (flat design, en anglès).
Més informació:
– Jonathan Ive explica per què va decidir prescindir de l’esqueuomorfisme en iOS 7
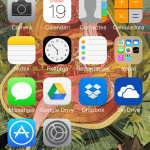
El sistema operatiu per a mòbils d’Apple és ple d’efectes visuals: ja des del mateix moment en què l’usuari desbloqueja el dispositiu, les icones de les aplicacions semblen “caure” sobre la pantalla. Transicions, zoom in i zoom outs… tot el sistema operatiu sembla estar viu, i és l’usuari qui el manipula directament amb els dits, cosa que ofereix una major sensació de control.
Destacat en aquest punt trobem l’ús de l’efecte parallax, un recurs que aconsegueix crear una sensació de profunditat en moure lleument la imatge de fons a la pantalla d’inici quan l’usuari mou el dispositiu, creant la il·lusió que les icones hi “suren” a sobre.
Quant a les novetats introduïdes per iOS 8 respecte al seu predecessor destaquem:
- Simplificació del centre de notificacions (que passa de tres a dues pestanyes: “Avui” i “Notificacions”), amb la possibilitat d’afegir-li widgets. Els usuaris també poden realitzar accions directament des del centre de notificacions, com per exemple respondre un missatge, sense necessitat d’arribar a desbloquejar el dispositiu.
- Canvis en el teclat, amb una nova funció de text predictiu batejada com QuickType, que ofereix suggeriments de paraules en funció del context i la conversa. També es permet la instal·lació de teclats de tercers, via App Store.
- Continuïtat (Handoff): amb iOS 8 i OSX Yosemite (sistema operatiu per a ordinadors), els usuaris d’Apple poden començar una tasca a l’ordinador —per exemple, redactar un correu electrònic— i seguir-la al mòbil (o viceversa) just en el mateix punt, sense esperes. Amb Handoff també es poden respondre a l’iPad o iMac trucades rebudes a l’iPhone, sempre que tots dos dispositius es trobin dins de la mateixa xarxa sense fil (Wi-Fi).
- La pantalla de multitasca a iOS 8 mostra una llista amb els últims contactes realitzats i la llista de contactes preferits, per facilitar-hi la comunicació.
Seguint el camí marcat per iOS 7, aquesta nova versió aprofundeix en l’aposta per una navegació basada en gestos sobre la pantalla, de manera que l’usuari pugui avançar o retrocedir pels diferents nivells de menús simplement lliscant el dit de dreta a esquerra (o viceversa) sobre la pantalla, prescindint dels “clàssics” botons de navegació a la barra superior. També amb gestos sobre la pantalla es tanquen aplicacions o pestanyes obertes en el navegador Safari, s’arxiven i esborren correus en l’aplicació Mail o es canvia de tipus de càmera (foto, vídeo, panoràmica…) en l’aplicació de fotos.
Vídeo: iOS 7 gesture navigations: Everything you need to know
Enllaços relacionats:
– Pàgina oficial d’iOS a Apple.
– SDK d’iOS 8 per a desenvolupadors.
Android
El juny de 2014 Google va presentar Android 5.0 Lollipop, una revisió a fons del sistema operatiu mòbil per excel·lència (vuit de cada deu smartphones venuts durant 2013 van ser Android – Font). Si amb la versió anterior (Android 4.4 Kit Kat) Google pretenia reduir la famosa fragmentació a Android (actualment hi ha censats més de 19.000 dispositius amb fins a 10 versions d’Android en ús), amb Lollipop Google ha emprès un redisseny de la interfície d’usuari i ha creat un nou estil de disseny que s’ha batejat com Material Design.
Quant a les novetats introduïdes amb Android 5.0 destaquem:
- Ús de l’eix Z per dotar la interfície de profunditat, on els elements s’organitzen jeràrquicament d’acord amb la seva posició sobre aquest eix, els més importants (o recents) damunt de la resta.
- Més transicions i moviments en resposta a les accions de l’usuari sobre la pantalla.
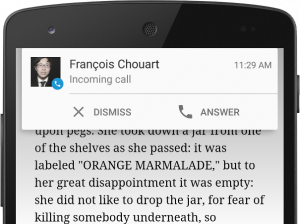
- Un renovat sistema de notificacions, que es mostren ara a la pantalla de bloqueig en forma de targeta o bé en format bàner a la part superior de la pantalla del dispositiu quan aquest està en ús. L’usuari pot interactuar amb les notificacions directament, sense haver d’abandonar el que estigui fent.
- Un redisseny a la funció de “recents” (últimes aplicacions utilitzades), que es mostra ara com una pila d’elements (stack of items) en tres dimensions.
Més informació: Informe sobre la fragmentació a Android (juliol de 2013).
Enllaços relacionats:
– Pàgina oficial d’Android 5 Lollipop.
Android Wear
El març de 2014 Google va presentar oficialment Android Wear, una versió del seu sistema operatiu dissenyada específicament per a utilitzar en rellotges intel·ligents (smartwatches) i una altra tecnologia portable. Samsung, Motorola, LG, HTC o Asus són algunes de les companyies que col·laboren en el projecte, i també fabricants de xips com Intel, Mediatek o Qualcomm. Segons Google, el projecte arrenca amb el més familiar dels dispositius que portem a sobre, el rellotge, per a més endavant expandir-lo a altres dispositius.
Vídeo: Android Wear: Information that moves with you
http://youtu.be/QrqZl2QIz0c
Tractant-se d’un terreny encara per explorar, Google planteja un futur proper en què Android Wear oferirà informació rellevant en funció de la ubicació o de les necessitats de l’usuari, i també respostes a les seves preguntes o peticions concretes (demanar un taxi, enviar un missatge, reservar taula en un restaurant, etc.). Una altra de les funcions clau d’Android Wear serà servir de monitor de salut de l’usuari, mitjançant aplicacions que en controlin les constants vitals, el temps que ha dedicat a fer exercici o les calories que ha cremat passejant amb bicicleta.

Si en un dispositiu com el telèfon mòbil el disseny d’aplicacions ja ens planteja un repte, en el cas d’un rellotge, on l’espai disponible per a la interacció es redueix a la mínima expressió, el desafiament és encara més gran. Alguns principis bàsics en Android Wear:
- Rellevància. Més que esperar que l’usuari interaccioni amb el dispositiu, aquest ha d’anticipar-se a les seves necessitats oferint la informació necessària en el moment correcte.
- Màxima concreció. El poc espai disponible ens obliga a comunicar-nos amb l’usuari de la manera més directa, breu i concreta possible: reduir el text a la mínima expressió, usar iconografia, etc. L’usuari no llegirà en un rellotge, només hi farà un cop d’ull.
- Mínima interacció. En tractar-se d’un dispositiu que l’usuari porta posat, hem d’aconseguir que només mirar-lo sigui suficient, reservant la interacció per a quan sigui imprescindible. A més, el catàleg de gestos ha de ser limitat: un toc (o dos) sobre la pantalla i fer lliscar el dit. En aquest sentit, la veu com a mètode d’entrada de dades en aquests dispositius adquireix una gran importància.
- Discreció. L’usuari apreciarà l’ajuda o la informació que pugui oferir-li el dispositiu, però acabarà molestant-se si aquest no para d’interrompre’l amb notificacions i missatges.
Enllaços relacionats:
– Pàgina oficial d’Android Wear (developer preview)
Windows Phone
L’abril de 2014 Microsoft va presentar Windows Phone 8.1, la primera gran revisió del seu sistema operatiu per a dispositius mòbils, que inclou un centre de notificacions (una absència llargament reclamada pels usuaris), canvis en la manera de gestionar la multitasca i Cortana, una assistent personal/digital que representa l’alternativa de Microsoft a Siri d’Apple o Google Now d’Android.
La nova versió també representa un lleu redisseny en el sistema operatiu, que sense abandonar l’original interfície gràfica Metro inclou efectes com la paral·laxi en la pantalla d’inici i canvis en la manera en què l’usuari interactua amb el telèfon: per exemple, doble toc per a desbloquejar la pantalla, un teclat renovat que permet escriure fent lliscar el dit (swipe keyboard), etc.
Vídeo: Introducing Windows Phone 8.1
http://youtu.be/cAu0YgPnuXM
L’actualització per a dispositius mòbils arriba uns quants mesos després de l’actualització del mateix sistema operatiu per a tauletes i PC, Windows 8.1, llançat l’octubre de 2013. Paradoxalment, aquesta actualització va tenir com un dels objectius principals millorar la usabilitat del sistema amb un teclat i un ratolí, dispositius d’entrada que havien quedat una mica oblidats en un sistema operatiu més aviat orientat a pantalles tàctils.
Una altra de les novetats relacionades amb la publicació de Windows 8.1 és que Microsoft obre la porta al desenvolupament d’aplicacions universals, això és, aplicacions que es puguin instal·lar al mateix temps en un PC, un mòbil i una tauleta (o fins i tot en la consola Xbox One). El codi serà el mateix per a tots els dispositius, si bé els desenvolupadors podran crear dissenys específics per a cadascuna de les plataformes mitjançant Visual Studio.
Enllaços relacionats:
– Pàgina oficial de Windows Phone
Firefox OS
Sota el lema “el telèfon adaptatiu”, Firefox OS és un sistema operatiu per a dispositius mòbils (telèfons intel·ligents i tauletes) desenvolupat pel projecte de Mozilla Boot to Gecko (B2G). El sistema es basa en el llenguatge HTML5 amb un nucli Linux, de codi obert, en què les aplicacions instal·lades es comuniquen amb el maquinari mitjançant JavaScript i API de web oberta.
L’arquitectura de Firefox OS es recolza en tres pilars bàsics:
- Gonk: és el sistema de nivell més baix en la plataforma. Consisteix en un nucli Linux i una capa d’abstracció de maquinari.
- Gecko: és l’entorn d’execució del sistema operatiu, escrit en C++.
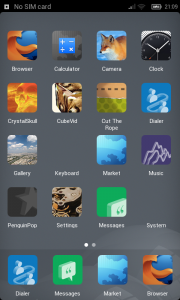
- Gaia: és la interfície gràfica d’usuari (GUI) de Firefox OS, una aplicació web escrita completament en HTML, CSS i JavaScript que corre sobre tot el sistema i és responsable de tot el que apareix en pantalla, des del marcador de números de telèfon fins a la pantalla de bloqueig.

El primer terminal amb Firefox OS es va presentar el juliol de 2013 sota el guiatge de Movistar i Deutsche Telekom (vegeu aquí la llista completa de terminals disponibles), destacant pel preu baix (menys de 100 euros, amb alguns models que baixaven de 30 euros). En aquest sentit, l’objectiu de Mozilla és fer de Firefox OS una alternativa a Android, sobretot en països on el sistema de Google domina gràcies a terminals de baix cost (Europa de l’Est, Àsia i Llatinoamèrica).
Els usuaris poden descarregar-se aplicacions per a Firefox OS en el Firefox Marketplace, que a l’abril de 2014 té més de 3.500 títols disponibles.
Enllaços relacionats:
– Mozilla developer network
– Documentació sobre la plataforma Firefox OS
– Guia per a desenvolupar aplicacions en Firefox OS
– Simulador de Firefox OS. Permet provar aplicacions per a Firefox OS sense necessitat de disposar d’un terminal físic, directament en l’escriptori de l’ordinador.
Ubuntu Phone
Impulsat per Canonical, Ubuntu Phone es va presentar oficialment el gener de 2013, si bé no ha estat fins al principi de 2014 quan s’han anunciat els primers dispositius mòbils amb aquest sistema operatiu (fabricats per BQ i Meizu).
La interfície d’Ubuntu Phone està dissenyada per a ser manipulada directament mitjançant gestos sobre la pantalla. Com en Windows Phone, Ubuntu aposta per col·locar el contingut en primer pla, ocultant botons i controls de la vista tret que l’usuari els activi amb un gest sobre la pantalla.
Vídeo: Ubuntu for phones
http://youtu.be/cpwhjdlsqtu
En Ubuntu es podran desenvolupar aplicacions de manera nativa (escrites en llenguatge QML) o web apps (escrites en HTML5, CSS i JavaScript).
Enllaços relacionats:
– Pàgina oficial d’Ubuntu Phone
– Ubuntu per a desenvolupadors
– SDK d’Ubuntu
– Guia de disseny per a Ubuntu