Contents
Pautes generals
- Els dispositius mòbils es fan servir en un context molt variable. L’usuari té moltes interferències ambientals que poden distreure la seva atenció.
- L’usuari és conscient que el temps de connexió té un cost econòmic.
- Aquests dispositius s’utilitzen generalment per a realitzar tasques concretes, i poc per a navegar erràticament.
- Hi ha una gran heterogeneïtat de dispositius, especialment important pel que fa a la diversitat de formats de pantalla.
- En cas que la interacció es realitzi mitjançant teclat, aquest sol ser difícil de manejar. Per tant, és millor seleccionar opcions que escriure.
- Si tot i així cal incloure camps d’introducció de text, és recomanable preomplir els camps amb el contingut més freqüent sempre que sigui possible.
- L’estil d’escriptura ha de ser clar i concís, més encara que en el cas d’aplicacions dirigides a altres suports digitals.
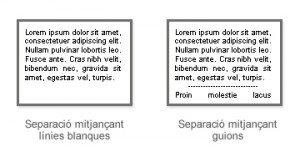
- L’espai en blanc pot conduir l’usuari a pensar que no hi ha res més a la pàgina. En lloc de línies buides de separació, és millor introduir “——-“.

- Cal evitar al màxim els passos innecessaris o elements que distreguin l’usuari (animacions, bàners, etc.).
- L’estructura de continguts ha de tan plana com sigui possible. És millor que hi hagi moltes opcions i pocs nivells.
- Sempre hi ha d’haver una opció de marxa enrere i és millor incloure un accés permanent a les opcions principals de navegació.
La pantalla
- La mida de les pantalles dels dispositius mòbils és molt més petita que la de l’escriptori. Per tant, és probable que un disseny que es veu complet en l’escriptori necessiti desplaçament en un mòbil o impliqui el treball amb disseny adaptatiu.
- És recomanable no utilitzar menús desplegables en pantalles petites, tot i que és preferible que no pas que les opcions de menú clicables siguin massa petites.
- Les pantalles dels dispositius mòbils:
- Presenten generalment (encara que no totes) menys contrast que les de PC.
- Solen utilitzar-se en condicions d’alta lluminositat ambiental.
- L’usuari pot optar per reduir-ne el grau de contrast per estalviar bateria.
Per tot això, els dissenys per a petites pantalles han de presentar un bon contrast entre fons i contingut. Els canvis subtils de color poden arribar a ser invisibles.
Hi ha una gran diversitat en la mida de les pantalles dels diferents dispositius. A més, alguns permeten girar el contingut, de manera que aquest es pot veure en format horitzontal o en vertical. No obstant això, malgrat les variacions, la gran majoria de dispositius encaixen en alguna de les següents resolucions:
- 128 x 160 píxels
- 176 x 220 píxels
- 240 x 240 píxels
- 320 x 320 píxels
- 480 x 320 píxels (iPod, iPhone, Palm, HTC)
- 960 x 640 (iPhone4)
- El navegador més utilitzat en entorn mòbil és Opera.
- No s’han d’utilitzar marcs (frames), ja que suposen un obstacle especial en el cas de pantalles petites.
- No s’han d’utilitzar finestres emergents (pop-ups).
- No s’han d’utilitzar menús contextuals.
- Molts dispositius tenen un teclat molt limitat. S’ha d’evitar la introducció de text, o només demanar l’estrictament necessari.
- Els dispositius no tenen ratolí i el teclat és limitat. La navegació ha de basar-se en el teclat o altres elements d’activació de la pantalla tàctil (cada vegada són més els dispositius que permeten la interacció directa mitjançant els dits o mitjançant punters).
- Els esdeveniments mouseover i mouseout no hi són aplicables. S’utilitzen esdeveniments de clic. S’evitaran els esdeveniments següents:
- mouseup i mousedown
- keydown i keyup
- right-click
- Cal tenir en compte les limitacions de teclat: no s’ha d’ incloure l’ordre “Prem la tecla Y per continuar” perquè és possible que el dispositiu no disposi d’aquesta tecla.
- Alguns dispositius funcionen amb Java i Flash, però és possible que no els admetin simultàniament en la mateixa pàgina.
Disseny de la capçalera
La capçalera és el títol que apareix a la zona superior de la pantalla. Les eines de maquetació i de programació es refereixen a la capçalera com a títol (title).
Algunes aplicacions (fonamentalment els navegadors) poden utilitzar la capçalera com a nom de referència en generar favorits (bookmarks), però cal tenir en compte que alguns dispositius no mostren la capçalera, o que encara que aparegui, no sempre és detectada pels usuaris.
- La capçalera no ha d’incloure en exclusiva informació indispensable per a entendre la pàgina.
- En el cas d’incloure abreviatures, cal evitar les que no siguin convencionals.
- La capçalera ha d’informar els usuaris sobre el que han de realitzar a la pàgina, llevat que no es requereixi cap acció de l’usuari, o que l’objectiu sigui obvi (per exemple, no cal demanar a l’usuari que seleccioni una opció en una llista, si la pàgina només conté la llista).
- Les capçaleres han de ser breus. La majoria de dispositius poden llegir només els dotze primers caràcters. Per abreujar el text de capçalera, podem eliminar els verbs (per exemple, en lloc de “Selecciona una recepta”, podem introduir simplement “Receptes”).
- S’han d’utilitzar combinacions de majúscula i minúscules per al text de capçalera. Aquestes combinacions són més fàcils de llegir que el text en majúscula.
- Cada pàgina ha de tenir la seva pròpia capçalera, ja que aquesta serà utilitzada per alguns navegadors com a títol de la referència de favorits (bookmark). Si el títol és compartit per diverses pàgines, es generen referències confuses.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Estructura de la pàgina
- En dissenyar la pàgina, és important assegurar que el contingut és visible quan s’hi accedeix (és a dir, que no hi ha un element o espai buit a la zona superior que impedeixi veure inicialment el contingut).
- Si el contingut consisteix en una imatge, hi ha d’haver alguna cosa que sigui visible quan s’hi accedeix abans que la imatge es descarregui (el text alternatiu és una bona solució).
- La pàgina ha de mantenir la seva estructura i ser comprensible sense gràfics, per als casos en què l’usuari tingui les imatges desactivades o si el temps de descàrrega és llarg.
- S’han de mantenir la coherència en l’alineació dels elements i del text perquè els usuaris puguin llegir la pàgina àgilment.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Redacció de continguts
No és recomanable introduir textos molt extensos en aplicacions per a mòbil per diversos motius: les pantalles dels dispositius són molt petites i es generen desplaçaments molt llargs, augmenta notablement el temps de descàrrega, l’ús de memòria i el cost de connexió per a l’usuari. En concret es recomana:
- Adoptar un estil d’escriptura concís. Aquest estil ha de prevaldre fins i tot per sobre dels criteris d’estil corporatius. Les frases han de ser directes i precises. Els verbs han d’estar en veu activa (s’ha d’evitar l’ús de la passiva). El contingut ha d’estar fragmentat en unitats lògiques.
- Ometre les paraules innecessàries i evitar redundàncies. Per exemple, es pot utilitzar “PIN” en lloc de “número PIN”.
- Utilitzar títols (headings) per a fragmentar lògicament la informació de la pantalla i per indicar a l’usuari el que ve a continuació.
- Utilitzar paràgrafs curts (al voltant de dues o tres frases per paràgraf).
- Abreujar hores i dates. Ometre els segons a menys que siguin realment necessaris. Ometre l’any en les dates, si no és necessari. Si és possible, abreujar el mes amb tres lletres en lloc d’utilitzar xifres, ja que pot conduir a confusions a causa de les diferents notacions de cada país (per exemple, 11/12 pot entendre’s com a 11 de desembre a Bilbao, o com a 12 de novembre a Chicago).
- Ometre dates i hores innecessàries. Freqüentment, una informació d’avui necessita ser etiquetada amb l’hora, però una de dies anteriors només necessita la data.
- Substituir la introducció de text per llistes de selecció sempre que sigui possible (per a l’usuari d’un dispositiu mòbil és més fàcil seleccionar que teclejar text).
- Posar el text més important en primer lloc (seguint l’estil periodístic tradicional).
- No separar el text mitjançant línies buides. Els usuaris poden interpretar que ja no hi ha més text, i deixar de desplaçar la pàgina per llegir-lo.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Tipografia
Els dispositius mòbils solen tenir un nombre força limitat de fonts disponibles (la majoria té un màxim de dues fonts).
- S’ha de mantenir un nivell de contrast alt per a garantir la llegibilitat del text. Tenint en compte que alguns dispositius no podran mostrar el color o les imatges de fons, el text hauria de tractar sempre amb color fosc.
- S’ha d’evitar distincions subtils de color. Si és realment necessari distingir textos mitjançant colors, la diferència entre ells ha de ser evident.
- Si s’especifiquen fonts, s’ha d’incloure una família (font-family) genèrica almenys en l’últim lloc de la llista, per si el dispositiu no pot mostrar cap de les anteriors.
- S’ha d’utilitzar fonts -com Geneva o Verdana- que estiguin optimitzades per a pantalles a baixa resolució.
- S’ha d’utilitzar un interlineat una mica superior a l’habitual, per incrementar la llegibilitat del text.
- S’ha de deixar un espai buit a esquerra i dreta del text (equivalent a tres o quatre caràcters).
- Utilitzar la mida x-small com a estàndard per al text normal (en la majoria de dispositius, una mida més gran es veurà excessivament gran).
- S’ha d’utilitzar em en lloc de i per a fer text en cursiva, i strong en lloc de b per a remarcar. D’aquesta manera, cada aparell mostra aquesta informació de la manera que tingui per defecte.
- No s’ha d’especificar la mida del text en píxels. Si ho fem, pot ser que no estigui disponible en el dispositiu, de manera que aquest el mostrarà en la mida més semblant. A més, la mida dels píxels pot diferir segons el dispositiu. És més recomanable utilitzar especificacions de mida com x-small, per exemple.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Enllaços
L’aparença dels enllaços pot variar segons el mòbil.
- El text d’un enllaç no ha de superar els 116 caràcters, ja que alguns dispositius poden presentar error amb cadenes de caràcters més extenses.
- El text d’enllaç hauria de cabre en una sola línia. Una bona pràctica és limitar-lo a 11 caràcters com a màxim.
- S’han d’evitar les ambigüitats en les etiquetes d’enllaços.
- Les paraules completes són millors que les abreviatures. En cas d’haver d’utilitzar abreviatures, s’han d’evitar les que no siguin estàndard.
- En un grup d’enllaços que no tinguin un ordre natural, s’han de posar primer aquells que els usuaris utilitzin més freqüentment.
- En el cas de pàgines llargues, s’han d’utilitzar enllaços per a accedir a les zones que no siguin inicialment visibles. Això redueix la necessitat d’utilitzar el desplaçament.
- S’han d’utilitzar enllaços de navegació (següent, anterior, inici,…) només en les zones superior o inferior de la pàgina. Si la pàgina és llarga, és recomanable incloure’ls simultàniament en ambdues zones, per reduir la necessitat de desplaçament.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Multimèdia i imatges
Com a norma general, els gràfics per a mòbils han de ser pocs, petits i senzills. Cal tenir en compte, a més, que alguns dispositius no admeten gràfics, i que el suport de color pot variar entre 65.000, 4.096, 256, 64, 16, 4, o 2 colors.
- S’han de mantenir la mateixa paleta de colors al llarg de tota l’aplicació o web.
- S’han de mantenir la mateixa gamma de gruixos de línia per a tota l’aplicació o web.
- S’han de mantenir un alt nivell de contrast de colors (tenint en compte que el dispositiu es pot utilitzar en condicions d’alta il·luminació).
- S’han de mantenir la consistència en la mida d’imatges (que en entorn mòbil sempre ha de ser petit).
- S’han de comprovar l’aspecte de les imatges quan l’orientació del dispositiu canvia (és a dir, quan es col·loca en vertical o en horitzontal).
- S’han de comprovar que les imatges encaixen bé en pantalla, sense distorsionar o produir desplaçament.
- S’han d’utilitzar formats de gràfic estàndard: PNG, JPG, GIF.
- S’han de limitar el nombre d’imatges per pàgina (és recomanable no superar les dues imatges).
- No s’han d’utilitzar mapes d’imatge.
- S’han d’assegurar que la pàgina continua veient-se bé sense gràfics.
Extret de: http://patterns.design4mobile.com/index.php/Screen_Design_Basics
Aplicacions per a mòbil
Existeixen molts tipus d’aplicacions per a mòbil.
Bibliografia
Enllaços relacionats
- Consideracions i recomanacions per al disseny per a mòbils:
- Bones pràctiques
- Disseny i desenvolupament d’aplicacions mòbils
- Tendències i recomanacions per al disseny web en dispositius mòbils
- Més recomanacions per al disseny web en dispositius mòbils
- Patrons de disseny per a interfícies mòbils
- Dissenyar per a múltiples resolucions de pantalles mòbils
- Disseny per a interfícies tàctils
- Disseny per a iPhone i iPad:
- Recomanacions d’usabilitat per a iPad
- Disseny per a iPhone i iPad
- http://www.slideshare.net/mringlein/designing-iphone-ipad-apps
- http://www.slideshare.net/createwithcontext/how-people-really-use-the-iphone-presentation
- http://www.slideshare.net/stephenpa/7-user-experience-lessons-from-the-iphone-introducing-ux
- http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html#//apple_ref/doc/uid/TP40006556-CH1-SW
- Consideracions que s’han de tenir en compte per al disseny web amb el navegador Safari (iPad i iPhone)
- Disseny per a Android:
- Disseny per a Metro (Microsoft)
- Pensant en l’usuari, la percepció i la usabilitat:
Eines
- Opera Mobile Emulator
- Emuladors Smartphone
- Utilitats Safari: seleccionant l’opció “Desarrollo/Agente de usuario/iPhone” es veuen les pàgines tal com es visualitzen amb un iPhone.