Contents
Introducció
L’assignatura de Disseny d’Interfícies Interactives ens proposava el repte de dissenyar una aplicació interactiva per a mòbil o tauleta. El punt de partida, la temàtica de l’aplicació, era “el temps”. Els alumnes havíem de treballar tots els passos previs a la programació: conceptualització, sketching i finalment presentar un prototip navegable en alta definició. El resultat final havia de ser el més fidedigne possible i respondre a totes les necessitats que s’havien plantejat en un primer moment.
Proposta: una aplicació per a cronometrar curses de ral·lis regionals.
Etapes i reptes
La decisió de dissenyar una aplicació per a cronometrar ral·lis es va prendre ràpidament ja que coneixia el funcionament d’aquestes curses a nivell autonòmic; en molts casos el procés d’enregistrament dels temps és bastant artesanal, amb paper i llapis, cosa que pot comportar errades irreparables i requereix bastant temps de dedicació per a bolcar les dades a un sistema informàtic. És per tot açò que es va plantejar si es podia millorar aquest procés amb una aplicació que enregistraria directament els temps i permetria veure l’evolució de les curses en temps real.
Reptes:
- Dissenyar una aplicació que permeta satisfer una necessitat, en aquest cas fer més eficient el procés d’enregistrament dels temps a les curses autonòmiques de ral·lis.
- Crear una interfície que resulte agradable i fàcil d’utilitzar.
- Dissenyar tots els elements de la interfície perquè el resultat final s’aproxime el màxim possible a una aplicació real de tauleta amb el sistema operatiu iOS 7.
Etapes:
1.- Conceptualització
En aquesta primera etapa calia definir el públic potencial de l‘aplicació. Aquest primer pas té molta importància ja que els usuaris potencials i els contextos en els que puguen fer ús de l’app condicionen, no sols el propi disseny, sinó també les funcions que ha de tenir.
2.- Arbre de navegació i sketching
Al segon pas començàvem a veure quin era l’aspecte visual de la nostra aplicació. Primerament decidint quantes pantalles tindria, després establint les interaccions entre aquestes i finalment, dissenyant les mateixes pantalles, primer a mà i seguidament amb eines de prototipatge en baixa definició.
En aquesta etapa comença a albirar-se com funcionarà la interfície i és habitual que acaben produint-se modificacions respecte a les pretensions inicials. Així mateix, la creació de dos prototips també ajuda a repensar l’utilitat de les funcions i a buscar alternatives per a presentar la informació de la forma més atractiva i eficient, tenint en compte que l’usuari ha d’aconseguir una navegació fluida passant per un procés d’aprenentatge el més curt possible.
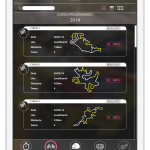
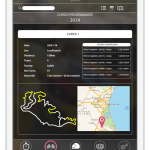
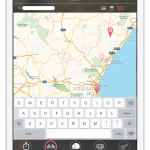
3.- Prototip interactiu en alta definició
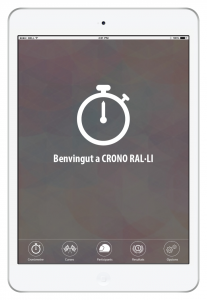
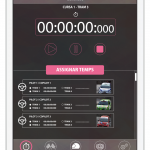
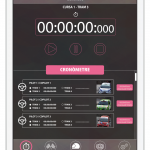
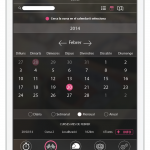
Finalment, utilitzant eines de prototipatge (Justinmind) i programes d’edició com Photoshop i Illustrator, es crea un prototip navegable en alta definició (enllaç al prototip). En aquesta etapa s’acaba utilitzant l’app i comprovant el seu funcionament. Novament es produeixen alguns canvis, en el nostre cas van afectar a la mateixa estructura ja que, per exemple, el disseny del menú no era l’idoni.
Conclusions
Un cop finalitzat el treball queda palès que el disseny d’una interfície interactiva és un procés que està en continua evolució i totes les assumpcions que es fan en les etapes inicials són susceptibles de canviar a mesura que et submergeixes en el disseny. Ara bé, tant important és una bona definició dels usuaris potencials per a establir les funcions que ha de tenir l’aplicació com un bon acabat, cuidant l’estètica i la manera en que es presenta la informació.
Documentació
Gil, E.A., De Lera, E., i Monjo, A. (2010). Usuaris i sistemes interactius. Barcelona. FUOC.
Monjo, A. (2011). Disseny web i d’interfícies multimèdia. Barcelona. FUOC.
Flamarich, J. (2013). Disseny d’interfícies per a dispositius mòbils. Barcelona. FUOC.
Almirall, J. (2013). Disseny centrat en l’usuari de dispositius mòbils. Barcelona. FUOC
Sharp, Helen; Rogers, Yvonne and Preece, Jenny (2011). Interaction design: beyond human-computer interaction. 3a ed. UK: John Wiley & Sons Ltd.
Sobre l’autor
Juan Flich
Llicenciat en Comunicació Audiovisual. Actualment estudiant del Postgrau de Disseny web: usuaris, interfícies i mòbils.