Contents
Introducción
Las diferentes prácticas de la asignatura Diseño de Interfaces Interactivas tenían un objetivo común: elaborar el prototipo de una app para dispositivo móvil, partiendo de las fases iniciales de desarrollo y finalizando con la publicación de un mockup en Internet.
Durante todo el proceso, se debían aplicar técnicas de diseño centrado en el usuario (DCU), elaborando una aplicación adaptada a las características de los clientes, que respondiera a las necesidades reales de éstos. También había que dedicar especial atención a aspectos como la usabilidad del sistema desarrollado.
Etapas y retos
La aplicación a desarrollar
A partir de una misma idea central (el tiempo), el enfoque o desarrollo de la aplicación era libre. Personalmente, los temas libres siempre me traen algún quebradero de cabeza. A veces, las ideas brillan por su ausencia. En otras ocasiones, surgen con más frecuencia, pero acaban siendo desestimadas por un motivo u otro.
Después de descartar las aplicaciones más comunes (alarma, reloj, timetracker, etc.) y de aparcar algunas ideas demasiado abstractas (como una agenda en realidad aumentada), finalmente opté por desarrollar un banco de tiempo, concebido como una comunidad virtual de intercambio de servicios entre particulares.
La idea en principio me parecía atractiva, ya que fomentaba aspectos como la colaboración y la participación entre los usuarios. Además, presentaba un sinfín de oportunidades: clases de idiomas, aprender a tocar un instrumento, orientación laboral, deportes, nuevas tecnologías, etc.
Los usuarios y las funcionalidades
Una vez decidido el tema principal, el siguiente paso consistía en definir los usuarios y las funcionalidades del programa. ¿Quién usaría la app? ¿Dónde la utilizaría? ¿Qué esperaría encontrar?
La respuesta a estas preguntas no era trivial. Requería involucrar a los usuarios potenciales, para obtener información de primera mano. Por tanto, era necesario realizar encuestas y entrevistas entre familiares, amigos, etc.
Cuando empecé a revisar los datos obtenidos, un nuevo problema salió a la luz: el programa a desarrollar no parecía tener un perfil de usuario claro. Al tratarse de una comunidad virtual, todos los clientes presentaban características muy diferentes. De hecho, lo único que tenían en común era la necesidad de proporcionar o recibir un determinado servicio.
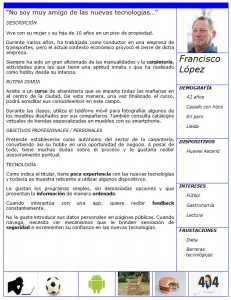
Para superar este inconveniente, tracé diferentes personas a partir de la información recopilada, con el objetivo de tener siempre en mente a un usuario tipo. Así surgieron, por ejemplo, Celia, la joven que lo primero que ve cada mañana es su móvil y quiere aprender a tocar el piano, o Francisco, el hombre que todavía tiene algo de miedo a las nuevas tecnologías y necesita ser asesorado para redirigir su carrera profesional.
Estos arquetipos, a su vez, se complementaron con la descripción de hipotéticos contextos de uso del programa, permitiendo finalmente elaborar un listado completo de funcionalidades para la app.
Las operaciones básicas ya previstas, como la creación de ofertas, la publicación de demandas o la gestión del saldo, se vieron complementadas por otras características impensables en un primer momento: mecanismos de comunicación, opciones de geolocalización, calendarios de eventos, etc. Poco a poco, el proyecto iba tomando forma. Por tanto, era hora de empezar a pensar en la apariencia del programa.
Sketching y wireframing
Debo reconocer que mis aptitudes para la ilustración, el grafismo y, en general, las artes plásticas son susceptibles de mejorar. Por ese motivo, empezar a dibujar diferentes pantallas, para reflejar el aspecto visual de la app, me planteaba algunas reticencias.
De todas maneras, antes de coger lápiz y papel, primero se debía fijar el árbol de navegación del programa, con todos los posibles caminos entre pantallas. Una vez elaborado, este diagrama permitió ver la dimensión real de la aplicación: en principio, parecía requerir pocas pantallas, pero finalmente resultó ser una jerarquía de elementos agrupados en módulos, complementada además con varias ventanas auxiliares.
Con la estructura interna de la app definida, tocaba dedicarse a la parte más artística. Armado con varias plantillas de móvil impresas y algunos principios de usabilidad en mente, como la simplicidad, la eficiencia o la asistencia al usuario, me puse manos a la obra.
Para cada componente del programa, se debían elaborar 2 diseños diferentes que solucionaran un mismo problema. Así, por ejemplo, un mecanismo de navegación principal basado en pestañas podía tener como alternativa un gran menú mostrado ante 1 click del usuario en el icono correspondiente.
Esbozadas algunas interfaces sobre el papel, tenía que convertir estos diseños preliminares en un prototipo de bajo nivel, utilizando herramientas como Balsamiq. Este software fue un todo un descubrimiento, ya que permite diseñar interfaces mediante la técnica de “Drag & Drop” y se puede utilizar de manera intuitiva. Después de corregir algunos errores, detectados al revisar los diseños sobre el papel, solo quedaba pendiente la última etapa: el desarrollo del prototipo interactivo final.
Mockup
Considerando que quería comenzar esta fase con buen pie, pero no conocía ninguna herramienta concreta de elaboración de prototipos interactivos, primero me dediqué a trastear con algunos programas, como Axure o invision.
Finalmente, opté por utilizar Justinmind, pues ofrece características interesantes, como la creación de widgets propios o la importación de librerías de componentes. Además, existe abundante documentación sobre su funcionamiento en Internet.
A pesar de basarse también en la técnica de “Drag & Drop”, el programa requiere algo de práctica para conocer y explotar sus diferentes funcionalidades. Incluye, por ejemplo, opciones como los data masters, que actúan como orígenes de datos, permitiendo separar contenido y presentación.
Cuando finalmente empecé a diseñar el mockup, tenía como primer objetivo llevar a la práctica aspectos básicos, como la consistencia, la familiaridad, el uso de metáforas o la prevención de errores.
En un principio, únicamente construí el esqueleto del programa y la retícula de las pantallas, creando las diferentes interfaces y enlazándolas entre sí. El resultado fue una primera versión del prototipo, muy simple, pero ya válida para evaluar su funcionamiento.
Posteriormente, empecé a revisar cada una de las pantallas elaboradas, para optimizar el nivel de interacción y dotarlas de contenidos más ricos. También intenté adaptar, siempre que fue posible, las soluciones planteadas por los diferentes patrones de diseño para interfaces móviles.
Hints, breadcrumbs, textos alternativos, valores por defecto, transiciones, efectos en los campos de un formulario, swipes… Personalmente, me sorprendió el nivel de detalle que otorgan estos programas, que permiten simular cualquier comportamiento de una manera relativamente fácil.
Aunque finalmente no pude incluir todos los elementos que quería, intenté llegar a un compromiso entre funcionalidad y realismo, siguiendo los consejos del profesor de la asignatura. La carga de trabajo de todo el proceso fue considerable, pero estuvo recompensada por el resultado obtenido.
Enlace al prototipo interactivo
Conclusiones
Desde hace varios años, el diseño de la interfaz de usuario es un aspecto crucial dentro del desarrollo de un programa, pues puede llegar a determinar el éxito o el fracaso del mismo. A día de hoy, el mecanismo que utilizan los usuarios para explotar las funcionalidades de una aplicación es tan importante como las funcionalidades propiamente dichas.
Ante este escenario, se hace imprescindible la adopción de nuevas metodologías de diseño, que abogan por la participación de los usuarios en el desarrollo desde el primer momento. Actualmente, los clientes ya no quieren programas que simplemente “hagan cosas”. Al contrario, necesitan aplicaciones adaptadas a sus necesidades concretas, que les ayuden a alcanzar unos objetivos determinados.
En este proceso de desarrollo, los prototipos juegan un papel crucial, pues permiten evaluar la validez de una determinada propuesta sin la necesidad de llevar a cabo su correspondiente implementación.
Enlaces relacionados
http://balsamiq.com/
http://www.invisionapp.com/
http://www.axure.com/
http://www.justinmind.com/
Sobre el autor
Bernat Gómez Garcia
Estudiante de posgrado de Diseño de Aplicaciones para Dispositivos Móviles en la UOC.
Posgraduado en Diseño y Programación de Videojuegos por la UOC.
Ingeniero Técnico en Informática de Gestión por la UAB.
Desde que finalicé los estudios, me he dedicado al desarrollo de aplicaciones y la gestión de proyectos en diferentes ámbitos, como los entornos locales, la web o, más recientemente, los dispositivos móviles.
Actualmente, trabajo en el área de desarrollo de una consultoría tecnológica. También colaboro con centros de formación en la docencia de cursos de Informática y Nuevas Tecnologías.