Internet està en procés expansió, no solament en termes de mètriques informàtiques sinó també en àmbits socioeconòmics i culturals. En harmonia amb aquest creixement, també s’incrementa la complexitat de llocs web (websites) i aplicacions.
Encara que les tecnologies evolucionin i canviïn, per a qualsevol producte o servei en línia (i, en general, per a qualsevol disseny que un usuari pot veure i utilitzar) hi ha un seguit de preguntes que sempre tenen al damunt els equips de desenvolupament i a les quals han de donar resposta per a incrementar tant com es pugui la qualitat i el potencial d’èxit dels productes que en resulten. Són preguntes com ara aquestes: és fàcil per als usuaris fer tasques bàsiques la primera vegada que utilitzen el disseny?, una vegada el coneixen, poden fer tasques complexes amb rapidesa?, quants errors cometen els usuaris, en quins nivells de gravetat, i quina és la seva capacitat de recuperació?, és agradable utilitzar-lo?
El disseny centrat en l’usuari o DCU (user-centred design o UCD) s’encarrega que es pugui respondre positivament a aquesta mena de preguntes. Aquest article presenta els conceptes bàsics del DCU i compila informació clau perquè els qui tinguin un interès especial en aquesta àrea d’especialitat es puguin orientar i hi puguin aprofundir en l’estudi i la pràctica.
Què és el DCU?
El primer concepte que s’ha de tenir en compte quan es parla de DCU és el d’usabilitat. L’ISO la defineix com la capacitat que té un producte de ser utilitzat per usuaris específics per a assolir objectius concrets de la manera més efectiva, eficient i satisfactòria en un context determinat d’ús.
El DCU, conegut també com a human-centred design en la definició ISO, és un model d’aproximació multidisciplinari al disseny de sistemes interactius que es basa a identificar els processos i necessitats d’informació d’acord amb els perfils dels usuaris d’aquest sistema, fent-lo tan usable com sigui possible. Segons el DCU, els productes han de parlar l’idioma dels usuaris més que no pas el dels individus i organitzacions que els van produir.
L’estàndard ISO 9241 (Ergonomics of human system interaction) defineix el concepte i l’abast del DCU, però en canvi no defineix els mètodes que s’han de seguir. Com que es caracteritza pel fet de ser un procés de resolució de problemes en moltes fases del projecte, requereix als dissenyadors tant analitzar i preveure com utilitzaran el producte els usuaris, com verificar la validesa de les seves propostes en entorns reals i amb usuaris reals. Per tant, el DCU és un procés iteratiu, en el qual s’empren tècniques de disseny i tasques d’avaluació des de les primeres fases d’un projecte, i que segueix uns principis bàsics encara que adaptant-se a l’hora d’aplicar-los a la naturalesa i a les circumstàncies de cada projecte.
Principis i mètriques
L’ISO 9241 és àmplia i cobreix molts temes, de manera que en aquest article ens centrarem en la sèrie 100, Software ergonomics, i concretament en la secció 151, Guidance on World Wide Web user interfaces, que és útil com a referència per a desenvolupaments de productes web (la classificació antiga d’aquest estàndard és ISO 9241-11, http://www.it.uu.se/edu/course/homepage/acsd/vt09/iso9241part11.pdf).
L’estàndard ISO defineix i descriu els sis principis clau que cal seguir perquè un disseny garanteixi que està centrat en l’usuari:
1. El disseny es basa en una entesa explícita dels usuaris, les tasques i els entorns.
2. Els usuaris estan implicats en el disseny i el desenvolupament.
3. El disseny es dirigeix i refina amb una avaluació centrada en l’usuari.
4. El procés és iteratiu.
5. El disseny es dirigeix al conjunt de l’experiència d’usuari.
6. L’equip de disseny inclou habilitats i perspectives multidisciplinàries.
Les mètriques bàsiques recomanades per a avaluar la usabilitat del producte resultant són aquestes:
- Eficàcia (efectivitat): nivell de precisió i completesa amb què els usuaris assoleixen els objectius especificats.
- Eficiència: recursos emprats en relació amb l’efectivitat.
- Satisfacció: comoditat i actituds positives respecte a l’ús del producte.
Conceptes clau
A més dels d’usabilitat, eficàcia, eficiència i satisfacció que ja hem explicat, hi ha altres conceptes importants en el llenguatge tècnic del DCU:
- Context d’ús: el conjunt d’usuaris, tasques, equipament en maquinari, programari i altres materials, i els entorns psicològics i socials en què es fa servir el producte.
- Interacció: l’intercanvi bidireccional d’informació entre els usuaris, l’equipament i el producte.
- Interfície d’usuari: el conjunt format per la capacitat de control, la informació oferta per elements del producte i la seqüència d’interaccions possibles que permet a l’usuari utilitzar el producte per a la finalitat amb què es va crear.
- Objectiu: el resultat esperat.
- Prototip: la representació limitada en funcionalitat d’un producte complet o d’una part d’aquest producte que es pot fer servir amb la finalitat d’avaluar-lo.
- Tasca: l’activitat requerida per a assolir un objectiu específic.
- Usuari: l’individu que interactua amb el producte (s’entén que no estan inclosos en l’equip de desenvolupament).
- Experiència d’usuari (UX, de l’anglès user experience): la UX tracta sobre la manera com se sent l’usuari quan fa servir un producte. És important distingir aquest terme del d’usabilitat, ja que la usabilitat se centra en l’eficàcia i l’eficiència de la interfície. Una aplicació correcta dels principis del DCU té com a resultat un producte d’una elevada usabilitat i amb una UX favorable.
Elements essencials
Respecte a projectes web, i essent possible extrapolar-los a un altre tipus de projectes multimèdia, els elements essencials són aquests:
- Accessibilitat: els usuaris han de trobar informació de manera ràpida i fàcil, sia amb moltes eines de navegació o estructurant el contingut o les seves jerarquies. L’usuari ha de poder executar còmodament tècniques de lectura com la lectura diagonal o l’escaneig.
- Llegibilitat: els continguts han de ser molt fàcils de llegir, de manera que la presentació de la informació, la tipografia i la paleta de colors són aspectes clau.
- Llenguatge: el tipus de llenguatge s’ha d’adaptar a la situació retòrica i al context. La qualitat formal dels textos i l’ús de frases curtes d’estructura simple solen ser especialment útils.
- Visibilitat: ajuda l’usuari a construir un model mental del producte i, per tant, a predir-ne el comportament d’acord amb les accions que faci. Els elements clau han de ser especialment empàtics amb l’usuari.
Models de treball
Hi ha moltes maneres de plasmar els principis i conceptes del DCU de manera que estructurin un sistema de treball, i se sol triar o adaptar el que encaixa més bé tant amb el tipus de projecte com amb altres temes clau, com, per exemple, el mètode de desenvolupament. Tot seguit resumirem tres models publicats per institucions rellevants en el món del desenvolupament de programari:
Model per al disseny d’aplicacions Web, pel W3C
El World Wide Web Consortium (W3C) defineix les directrius bàsiques següents (http://www.w3.org/wai/redesign/ucd):
1. Enfocament primerenc en usuaris i tasques:
– Recollida estructurada i sistemàtica d’informació.
– Dissenyadors formats per experts abans de fer sessions de recollida de dades.
2. Verificació i mesurament empíric de l’ús del producte:
– Enfocament en la facilitat d’aprenentatge i ús.
– Verificació de prototips amb usuaris reals.
3. Disseny iteratiu:
– Producte dissenyat, modificat i verificat repetidament.
– Revisió completa i replantejament del disseny per mitjà de les primeres proves dels models conceptuals i les idees de disseny.
Model de DCU estàndard proposat per l’UXPA
La User Experience Professionals Association, abans Usability Professionals Association, defineix un model especialment adequat en projectes en què el procés de producció és més lineal que iteratiu (http://www.upassoc.org/usability_resources/about_usability/what_is_ucd.html). Les accions específiques clau que cal dur a terme s’ordenen en quatre fases i, encara que les accions de fase es poden canviar o alterar, l’estructura està conformada preveient el factor temps i les implicacions per al procés de l’ordre d’accions previstes per defecte en cada fase:
1. Anàlisi: definir la visió del projecte amb les parts interessades, definir requisits d’usabilitat, formar un equip multidisciplinari, analitzar productes competidors, documentar els escenaris d’ús, etc.
2. Disseny: fer una pluja d’idees (brainstorming) de dissenys i metàfores, desenvolupar el model de navegació, crear prototips lo-fi i hi-fi, verificar la usabilitat dels prototips, documentar estàndards, etc.
3. Implementació: fer una avaluació contínua heurística, treballar amb l’equip de desenvolupament en la implementació del disseny, fer tests d’usabilitat, etc.
4. Desplegament: obtenir retroacció (feedback) d’usuaris, elaborar estudis de camp, verificar l’assoliment d’objectius.
Sistema estructurat per IBM
La proposta d’IBM (http://www-01.ibm.com/software/ucd/ucd.html#ucdprinciples) és general i està enfocada tant a projectes d’àmbit multimèdia com a específics d’enginyeria informàtica, sobretot als de gran dimensió o complexitat. Com a fonaments, IBM defineix els seus propis principis adaptant les bases proposades per l’ISO:
- Establir els objectius de negoci.
- Comprendre els usuaris.
- Avaluar la competitivitat.
- Dissenyar el conjunt de l’experiència d’usuari.
- Avaluar els dissenys.
- Gestionar amb una observació continuada.
Basant-se en aquesta interpretació dels principis de DCU, IBM estableix el procés següent, que té sis fases:
1. Definició del mercat
2. Tasques d’anàlisi
3. Avaluació competitiva
4. Disseny i walk-through
5. Avaluació i validació iterativa del disseny
6. Avaluació i comparativa de resultats i rendiment
Mètodes habituals
Cada model d’aproximació al DCU pot fer servir diferents mètodes i eines de treball, segons la fase de desenvolupament i el context. Alguns dels més populars són aquests:
Ordenació de targetes (card sorting)
Cada unitat d’informació s’assigna a una targeta individual i es demana als usuaris que les ordenin d’acord amb criteris predefinits. Aquest mètode és útil sobretot en les fases inicials de desenvolupament.
Recerca contextual
Aproximació estructural per a recollir i interpretar dades de treball de camp. L’equip de desenvolupament visita l’espai de treball dels usuaris i els observa.
Avaluació de prototip en paper
Se sol·licita a un grup entre quatre i vuit usuaris que avaluï el prototip del producte en format paper i que expliqui les tries que ha fet i les seqüències de tasques per a completar l’escenari.
Grup d’enfocament
S’uneixen a l’equip entre tres i deu usuaris per a proveir-lo d’idees i opinions. Es fa servir per a analitzar objectius i incrementar el buy-in del producte.
Entrevista
Es fa servir en les fases de definició de requisits i anàlisi sobre diversos tipus d’usuaris, i també altres grups de persones implicades en el projecte. Es classifiquen en aquestes tres classes: desestructurada, si és informal i flexible pel que fa a les preguntes; estructurada, si es fa amb preguntes predefinides; i semiestructurada, si usa tant preguntes obertes com tancades. Es fa servir per a identificar les necessitats d’usuaris i personal implicat.
Estudi/enquesta
Els usuaris responen a un grup de preguntes estàndard per mitjà d’un canal sense interlocutor directe. Aquest mètode és molt adequat per a recollir una gran quantitat de dades ordenades.
Anàlisi dels arxius de registre (log files)
Es recull informació de l’activitat dels usuaris per mitjà d’aquests arxius en el sistema, i se solen processar amb eines especialitzades per a identificar pautes ocultes. Aquesta informació és precisa i fiable, però no diu les raons de la presa de decisions i accions dels usuaris.
Anàlisi de tasques
Se sol fer servir per a observar una situació dels usuaris i les seves tasques, i identificar els seus objectius específics.
Test d’usabilitat
Se sol·licita als usuaris que duguin a terme diferents tasques amb el producte, i mentre les fan, els dissenyadors observen i anoten aquestes activitats, el comportament i el rendiment. L’usuari pot ser consultat amb la finalitat que tingui retroacció durant la prova o després de la prova. Se solen fer servir eines de suport per a agilitar el procés i obtenir dades precises. Sobretot és beneficiós per a identificar problemes d’usabilitat.
Avaluació heurística
El producte és analitzat amb regles heurístiques per experts en usabilitat i interacció persona-ordinador per a identificar problemes persistents. Aquest mètode és ràpid i identifica una gran varietat de problemes d’usabilitat.
Walk-through
Implica fer una tasca completa amb el producte i anotar tots els problemes d’usabilitat que es donen durant aquesta tasca. De vegades es fan servir usuaris i són acompanyats durant el procés per a guiar-los si cal i comprendre la visió que tenen del producte.
Anàlisi experta
L’equip analitza el prototip o el producte desenvolupat i té una retroacció basada en el seu camp d’especialització. Encara que aquest mètode s’usa sobretot per a detectar problemes en fases inicials, es pot emprar en totes les fases de desenvolupament.
Eines habituals
Algunes de les eines d’ús comú entre professionals de l’UCD, la usabilitat i la UX són aquestes:
Inventari de continguts
Sobretot són útils per a organitzar l’arquitectura de la informació del producte. En el cas de llocs web de producció aquestes aplicacions solen ser d’accés web al servidor en el processador dorsal (back-end), de manera que com que són natives del sistema solen ser més precises i eficients que les de tercers. Hi ha sistemes gestors de continguts (CMS, de l’anglès content management system) com WordPress i Drupal que tenen incloses eines d’aquest tipus, encara que es pot fer un inventari de continguts amb una eina externa i més senzilla, com Microsoft Excel.
Fluxos d’usuari
Definició de la manera com s’han de moure o es poden moure els usuaris pel producte o sistema, amb un disseny detallat d’accions i camins possibles.
Pautes de disseny
La creació i l’ús consistent de pautes en un disseny (tant estandarditzades com ad hoc) facilita que l’usuari es familiaritzi de seguida amb la interfície, les metàfores utilitzades i l’arquitectura de la informació.
Prototipatge
Per a elaborar models de filferro (wireframes) i prototips, hi ha des de plantilles gratuïtes a Internet a punt per a imprimir per a dissenyar en paper fins a programari específic (Balsamiq Mockups, Mockingbird, etc.). L’objectiu és concebre amb rapidesa les bases del disseny del producte en qüestió.
Programari d’anàlisi de trànsit
L’anàlisi de l’estadística de trànsit ajuda els dissenyadors a intuir quin tipus d’UX és la més efectiva per a l’audiència d’un producte web. Una de les eines més populars és Google Analytics.
Tests A/B
Comparen dues versions d’un producte amb aproximacions diferents de disseny. En el cas de les pàgines web, se sol fer derivant la meitat dels visitants a una versió i l’altra meitat a l’altra, i es tracen els comportaments resultants amb mètriques com percentatge de transformació (conversion rate) i percentatge de rebot (bounce rate). Una eina popular per a fer aquest tipus de tests és Google Website Optimizer.
Tests d’usuari i retroacció
Hi ha una gran quantitat de serveis i aplicacions que ofereixen eines d’enquesta, retroacció i verificació remota d’usuaris, com PollDaddy, Usabilla o Feedback Army.
Altres estàndards relacionats amb aquestes eines
En qualsevol cas, pot ser que calgui l’ús d’altres estàndards com els que hi ha en la llista següent, que donen suport a l’ISO 9241 o que la complementen:
- ISO TR 16982: Usability methods supporting human centred design.
- ISO/IEC 14598: Information technology – Evaluation of software products.
- ISO 10075: Ergonomic principles related to mental workload.
- ISO TS 16071: Guidance on accessibility for human-computer interfaces.
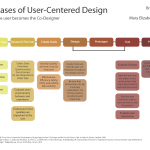
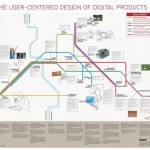
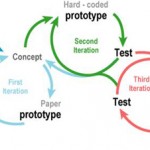
DCU visualitzat
Vegem tot seguit una selecció d’infografies i diagrames sobre DCU, usabilitat i UX que il·lustren diferents aspectes d’aquestes disciplines:
Polèmica i debats suscitats
Les disciplines i els conceptes entorn del DCU, la usabilitat i la UX no solament estan en auge avui dia, sinó que, per la falta de maduresa que tenen, també són objecte de debats a fons i de vegades acalorats tant respecte a la definició i aplicació com al futur que tenen com a estàndards. Per això el principiant en aquest àmbit, per a evitar confusions respecte a conceptes i mètodes, ha de fer un esforç especial per contrastar la informació que rep sobre aquests temes amb diverses fonts i, sobretot, amb els estàndards aprovats internacionalment.
Un conegut exemple de la polèmica i la diferència de visions que pot generar el DCU el trobem en el debat públic sobre disseny de productes que va enfrontar Donald Norman, conegut expert en usabilitat, amb l’empresa 37signals, famosa tant pel programari i els serveis com per la filosofia de disseny de productes. Tot va començar amb un article sobre 37signals en la revista Wired titulat “The Brash Boys at 37signals Will Tell You: Keep it Simple, Stupid” (http://www.wired.com/techbiz/media/magazine/16-03/mf_signals), seguit de la crítica a 37signals de Donald Norman amb el seu apunt (post) “Why is 37signals so arrogant?” (http://www.jnd.org/dn.mss/why_is_37signals_so_1.html), al qual 37signals va respondre amb l’apunt “Why we disagree with Don Norman” (http://37signals.com/svn/posts/904-why-we-disagree-with-don-norman).
Més enllà de les opinions abocades en aquests articles, cal destacar la gran diferència en presentació i llegibilitat entre els apunts de Norman i 37signals, primer indicador de les diferències d’enfocament en els seus dissenys. En qualsevol cas, és un debat molt recomanable de llegir.
Recursos addicionals
UCD, Wikipedia: http://en.wikipedia.org/wiki/User-centered_design
ISO: http://www.iso.org/iso/home/store/catalogue_tc/catalogue_detail.htm?csnumber=37031
ISO 9241, Wikipedia: http://en.wikipedia.org/wiki/ISO_9241
Universidad de Washington: http://www.lib.washington.edu/usability/resources/howto
Boxes and Arrows Magazine: http://boxesandarrows.com
Smashing Magazine: http://www.smashingmagazine.com/usability-and-user-experience/
Tuts+: http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/
Universidad Pompeu Fabra: http://www.upf.edu/hipertextnet/numero-2/diseno_web.html
Incorporating usability evaluation in software development environments de Shah Rukh Humayoun: http://www.dis.uniroma1.it/~dottoratoii/media/students/documents/thesis_humayoun.pdf
Usability Net: http://www.usabilitynet.org/tools/r_international.htm