Introducción
Para poner en práctica la teoría y los conceptos estudiados y superar con éxito la asignatura Diseño de interfaces interactivas, se nos pidió la creación y desarrollo de una aplicación para smartphones o tabletas. Como requisito imprescindible, ésta debía tener como temática principal el tiempo. Partiendo de esta premisa, el enfoque y desarrollo eran totalmente libres.
Las nuevas tecnologías y los dispositivos móviles como los teléfonos inteligentes o las tabletas nos permiten estar permanentemente conectados y disponer de acceso a multitud de servicios e información disponible en Internet. Sin embargo, la cantidad de información es tan grande y las fuentes de las que procede tan numerosas, que, o bien empleamos demasiado tiempo en separar y seleccionar aquello que nos interesa de lo que no, o bien, sencillamente, lo obviamos o lo pasamos por alto. El aplicativo que desarrollé nace con el objetivo de paliar esta situación, proporcionando al usuario unos mecanismos para la selección y lectura de aquella información que más le interesa según sus propias inquietudes y necesidades. Además, y como característica fundamental, la aplicación permitiría agrupar y ordenar las diferentes fuentes o canales de información en función del día y la hora en que el usuario prefiera consultarlas.
Etapas
El proceso de desarrollo del aplicativo empieza en la fase de conceptualización, identificación de los potenciales usuarios y definición de las principales funciones, pasando por la construcción del árbol de navegación y la realización de los primeros dibujos o esbozos de las principales pantallas, y termina con la elaboración de un prototipo en alta definición, interactivo, navegable y con un alto grado de detalle, paso previo a su programación.
Identificación de los usuarios de la aplicación
El éxito o fracaso de una aplicación para dispositivos móviles depende en gran medida de identificar el ‘target’ de población al que irá destinada, el tipo de usuario que la utilizará – edad, sexo, estatus social, profesión, etc. – , así como sus hábitos y costumbres con este tipo de dispositivos. Para conocer estos datos y tener una visión global del uso de los dispositivos móviles en la población española, estudié y analicé diferentes informes estadísticos que pude encontrar en Internet.
En un contexto más cercano, decidí realizar una entrevista a las personas más próximas de mi entorno personal y profesional. Con sus respuestas, pude captar y comprender sus necesidades e identificar sus frustraciones en relación con otros productos o servicios similares.
Con estos datos podemos crear un aplicativo más personalizado y que satisfaga las necesidades y requisitos del usuario.
Principales funciones del aplicativo
El usuario puede construir un grid o parrilla con las fuentes o servicios de información que elija de entre una lista de categorías predefinidas – prensa nacional, internacional, economía, deportes, etc.- y definir una programación horaria para cada una de ellas, estableciendo de esta forma un criterio – la hora y el día – para la ordenación de la información.
Estructura y primeros esbozos
Una vez identificado el destinatario de la aplicación y definidas las principales funciones, el siguiente paso fue construir el árbol de navegación. Esta fase me permitió saber cuántas pantallas serían necesarias para la aplicación. Además, pude comprobar sobre el papel que el recorrido que haría el usuario, saltando de pantalla en pantalla, no tuviera un punto muerto o un callejón sin salida. Desde cualquier pantalla, el usuario debería poder volver a la anterior, avanzar a la siguiente o saltar directamente a la pantalla principal.
Tras definir el esqueleto de la aplicación, llega la fase en la que tienes que dar forma a tus ideas, plasmarlas sobre el papel y donde puedes dar rienda suelta a tu imaginación. Es en esta etapa donde realicé los primeros dibujos de la interface y de las principales pantallas. Dibujos realizados a papel y lápiz, a grandes trazos, sin entrar en el detalle. Lo importante es captar la estructura principal de la interface, la esencia, y mantener la coherencia, la misma organización y distribución de los elementos en todas las pantallas.
En mi caso quise diseñar una interface minimalista, sencilla, funcional, dividiendo la pantalla del dispositivo en dos bloques principales, un bloque superior o cabecera donde se encuentra un menú fijo con las opciones principales de la aplicación y su logotipo, y un bloque central o cuerpo en el que se representan los contenidos dinámicos.
La pantalla inicial, el corazón de la aplicación, muestra las fuentes que el usuario ha programado para ese día, ordenadas en función de la hora actual. Las noticias, representadas en forma de tarjeta, forman un carrusel por el que el usuario puede desplazarse con un simple gesto swipe. De esta forma, quise potenciar una lectura rápida y cómoda de la información con el objetivo de facilitar al usuario la lectura de aquellas noticias que más le interesen.
Diseño de la aplicación
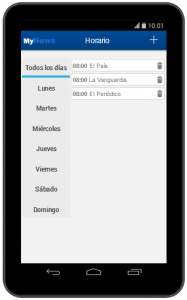
Y llegamos a la última fase del proyecto, el último paso en el desarrollo de la aplicación previo a su programación. En esta tapa podemos construir el aplicativo al más mínimo detalle, añadiendo botones, cuadros de lista, animaciones, etc., y dotarlo de la funcionalidad necesaria para que sea interactivo. Aplicaremos estilos a la interface, colores, tamaños, tipografías, para darle una imagen prácticamente idéntica a la que finalmente tendrá en un smartphone o en una tableta. Para ello podemos elegir entre diferentes programas de prototipado en alta definición como Justinmind Prototype o Axure.
Uno de los aspectos al que dediqué más tiempo fue en la elección de los colores que debía tener la aplicación. Buscaba una combinación cromática que proporcionara, en una visión de conjunto, un aspecto elegante, profesional y formal.
Finalmente y tras muchas pruebas y combinaciones me decidí por un degrado en azul levemente saturado para la barra de menú, de manera que el elemento resultara bien definido, perfectamente delimitado, y que a su vez otorgara seriedad y elegancia.
Como background principal y lienzo sobre el que representar las noticias, opté por un gris muy claro, con la intención de emular el color del papel periódico. La noticia, elemento principal en el aplicativo, representada en forma de tarjeta, de fondo y contorno blancos, muestra una imagen representativa y un titular en letras negras. Un leve sombreado la hace resaltar sobre el fondo de color gris claro.
En esta fase pude poner en práctica muchos de los conceptos aprendidos en la documentación de la asignatura: el uso de metáforas para la representación de objetos y acciones que se pueden realizar en la interface, diferentes formas de representar la información – carrusel o tira de noticias, miniaturas -, respuesta inmediata o feedback visual de los controles del aplicativo para que el usuario sea plenamente consciente de que han sido pulsados o activados, etc.
Una vez terminado, el prototipo en alta definición nos permitirá ver cómo será nuestra aplicación. Podremos revisar su funcionamiento para asegurarnos que es el deseado, y comprobar que no existen errores de diseño o conceptuales.
Enlace al prototipo interactivo
Conclusiones
Durante la realización de este proyecto he puesto en práctica los principios y conceptos del diseño de interfaces estudiados en la documentación de la asignatura. He podido aplicar algunos de los patrones de diseño que se utilizan en la construcción y desarrollo de aplicaciones para dispositivos móviles, los diferentes recursos para organizar y representar la información y la importancia de crear interfaces funcionales, eficientes y fáciles de utilizar por el usuario. He aprendido también a usar programas de prototipado en baja y alta definición como Balsamiq o Justinmind Prototype, herramientas imprescindibles en el desarrollo de una aplicación para dispositivos móviles.
Sin ninguna duda la aplicación es muy mejorable. En días posteriores a la entrega, asaltaban mi mente posibles mejoras y correcciones que dieran a la aplicación una funcionalidad y aspecto mucho mejores. Sin embargo, puedo afirmar que estoy muy satisfecho con el trabajo realizado. Creo que el resultado final es bastante bueno y que el parecido con la aplicación que podría verse en un dispositivo móvil es muy alto.
Documentación
Flamarich Zampalo, Jordi. Diseño de interfaces para dispositivos móviles.
Monjo, Antònia. Diseño web y de interfaces multimedia.
Patricial Gil, Eva; de Lera Tatjer, Eva; Monjo Palau, Antònia. Usuarios y sistemas interactivos.
Beaird, Jason. The principles of beautiful web design.
Acerca del autor
Ramon Gras Carmona.
Técnico Superior en Administración de Sistemas Informáticos y Desarrollo de Aplicaciones Informáticas. Estudiante del postgrado de Desarrollo de aplicaciones para dispositivos móviles.