
A continuación mostramos el flujo de trabajo habitual con Gulp, para la creación y configuración de un proyecto, y posterior trabajo sobre los ficheros del mismo.
Dado que el fichero gulpfile.js hace uso de la API incluida en Gulp, es importante revisar el material de la asignatura en el punto 3.4.4 Build Systems, y más concretamente la parte destinada a Gulp, además de la propia documentación sobre la API de comandos básicos.
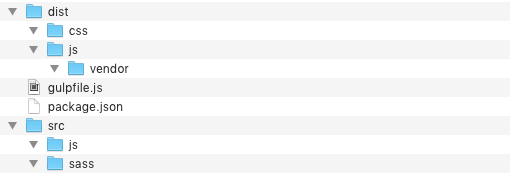
Partimos de un escenario en el que ya se encuentra disponible una instalación de nodeJS y de npm en nuestro equipo y tenemos una carpeta dentro del directorio de trabajo del servidor web (en caso de XAMPP por defecto en la carpeta htdocs, aunque es algo que se puede cambiar en el fichero httpd.conf de apache modificando la ruta asignada a DocumentRoot) que en su interior contiene la estructura de carpetas que muestra la imagen:

1) Instalación del CLI de Gulp de forma global
El siguiente paso es acceder a la consola de comandos o al terminal para instalar «CLI» (Command Line Interface) de Gulp de forma global. Esto lo logramos a través de npm, con el comando habitual de instalación de un paquete:
npm install --global gulp-cli
En el caso de realizar la instalación en OSX, puede ser que nos de arroje errores de permisos, en cuyo caso habría que lanzar esa misma linea precedida de sudo.
2) Instalación de Gulp en el proyecto local
Una vez tenemos el CLI instalado, podemos instalar ahora Gulp como dependencia del proyecto con el que queremos trabajar, de manera que además quede registrado en el fichero package.json que previamente hemos creado.
npm install gulp --save-dev
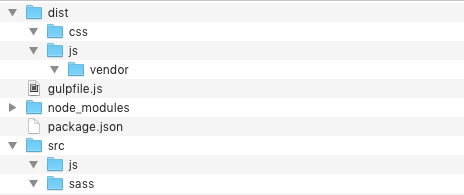
Con este paso en nuestro proyecto se nos ha generado una carpeta node_modules que guarda los paquetes necesarios para los plugins que iremos añadiendo al entorno de trabajo, y que NO debería formar parte del repositorio (por lo tanto se debería excluir con git ignore)

3) Instalación de plugins
A continuación, instalamos todos los plugins que deseemos usar en nuestro proyecto. Esto podemos lograrlo instalando cada uno de ellos desde línea de comandos (3A) o bien editando el fichero package.json que teníamos creado en la carpeta raíz de nuestro proyecto, para que éste se use como base para la instalación completa de todas las dependencias que indica en su interior (3B).
Los plugins que vamos a usar en este tutorial son:
- del: utilidad para borrar ficheros.
- gulp-sass: para el trabajo con el preprocesador CSS Sass.
- gulp-jshint: para evaluación de código JavaScript.
- jshint-stylish: para estilizar los mensajes de JSHint.
- gulp-concat: para concatenar ficheros.
- gulp-uglify: para compactar ficheros.
- gulp-sourcemaps: para poder depurar en el navegador en los fuentes a partir de los compilados o minificados.
- gulp-imagemin: para comprimir imágenes.
- browser-sync: para testeo en navegador y dispositivos de forma sincronizada.
3A) Instalación individual de plugins
Hacemos uso repetido del comando npm install nombre-plugin –save-dev que además de instalar el paquete del plugin correspondiente actualiza el fichero package.json (se le indica con el –save-dev).
Por ejemplo en el caso de gulp-sass escribiríamos:
npm install gulp-sass --save-dev
Una forma de agilizar este proceso, que en el caso de este tutorial se tendría que repetir 6 veces (una por cada plugin) es hacer la instalación en una sola línea, que sería totalmente equivalente a esto:
npm install gulp del gulp-sass gulp-jshint jshint-stylish gulp-concat gulp-uglify gulp-sourcemaps gulp-imagemin browser-sync --save-dev
3B) Instalación a través de package.json
La alternativa a la instalación individual sería contar con la identificación como dependencias del proyecto de los paquetes que queremos en el fichero package.json, del cual tenemos un recurso en la red muy ilustrativo sobre la anatomía de dicho fichero.
En nuestro caso tendríamos:
{
"name": "gulp-basics",
"version": "0.0.1",
"description": "Ejemplo básico de entorno de desarrollo front-end con Gulp",
"author": "Marcos Gonzalez <mgonzalezsancho@uoc.edu>",
"devDependencies": {
"browser-sync": "^2.11.1",
"del": "^2.2.0",
"gulp": "^3.9.1",
"gulp-concat": "^2.6.0",
"gulp-imagemin": "^2.4.0",
"gulp-jshint": "^2.0.0",
"gulp-sass": "^2.2.0",
"gulp-sourcemaps": "^1.6.0",
"gulp-uglify": "^1.5.3",
"jshint": "^2.9.1",
"jshint-stylish": "^2.1.0"
}
}
A partir del mismo se podrían instalar todos los plugins indicados como devDependencies en nuestro directorio de proyecto ejecutando la siguiente instrucción, una vez nos encontramos dentro de la carpeta raíz del proyecto, es decir al mismo nivel que el fichero package.json:
npm install
Esta instrucción lanza un proceso secuencial que descarga todos los paquetes necesarios para contar con esos plugins en nuestro proyecto. Esta característica es la que hace importante incluir este fichero en el repositorio, para que cualquier miembro del equipo o nosotros mismos descargándonos el contenido del repositorio, estemos a un simple comando de obtener todos los paquetes necesarios.
4) Añadir plugins posteriormente
Si se quisiera añadir algún plugin adicional posteriormente y no se desea añadirlo manualmente editando el fichero package.json, se pueden hacer la instalación con el formato visto en el punto 3A.
npm install nombre-paquete --save-dev
Lo que instalará dicho paquete en nuestro proyecto (bajo la carpeta node_modules) y además añadirá ese plugin a las dependencias fichero package.json (al incluir el –save-dev)
5) Creación del fichero gulpfile.js
El otro fichero clave para montar este entorno de trabajo es el denominado gulpfile.js, que será el que especifique cómo queremos usar esos plugins en nuestro proyecto, nos permita crear las diferentes tareas, combinarlas, etc. El contenido del fichero gulpfile empleado en este tutorial es:
var gulp = require('gulp'),
del = require('del'),
browserSync = require('browser-sync').create(),
concat = require('gulp-concat'),
imagemin = require('gulp-imagemin'),
jshint = require('gulp-jshint'),
stylish = require('jshint-stylish'),
sass = require('gulp-sass'),
sourcemaps = require('gulp-sourcemaps'),
uglify = require('gulp-uglify');
// Definición de direcotrios origen
var srcPaths = {
images: 'src/img/',
scripts: 'src/js/',
styles: 'src/sass/',
files: 'src/'
};
// Definición de directorios destino
var distPaths = {
images: 'dist/img/',
scripts: 'dist/js/',
styles: 'dist/css/',
files: 'dist/'
};
// Limpieza del directorio dist
gulp.task('clean', function(cb) {
del([ distPaths.files+'*.html', distPaths.images+'**/*', distPaths.scripts+'*.js', distPaths.styles+'*.css'], cb);
});
// Copia de los cambios en los ficheros html en el directorio dist.
gulp.task('html', function() {
return gulp.src([srcPaths.files+'*.html'])
.pipe(gulp.dest(distPaths.files))
.pipe(browserSync.stream());
});
/*
* Procesamiento de imágenes para comprimir / optimizar las mismas.
*/
gulp.task('imagemin', function() {
return gulp.src([srcPaths.images+'**/*'])
.pipe(imagemin({
progressive: true,
interlaced: true,
svgoPlugins: [{removeUnknownsAndDefaults: false}, {cleanupIDs: false}]
}))
.pipe(gulp.dest(distPaths.images))
.pipe(browserSync.stream());
});
/*
* Procesamiento de ficheros SCSS para la generación de los ficheros
* CSS correspondientes. Los sourcemaps en este caso se generan dentro
* del propio fichero.
*/
gulp.task('css', function() {
return gulp.src([srcPaths.styles+'**/*.scss'])
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(sourcemaps.write())
.pipe(gulp.dest(distPaths.styles))
.pipe(browserSync.stream());
});
/*
* Procesamiento de ficheros JS mediante JSHint para detección de errores.
* Este proceso es previo al tratamiento de los ficheros JS para la
* obtención del fichero concatenado y minificado.
*/
gulp.task('lint', function() {
return gulp.src([srcPaths.scripts+'**/*.js'])
.pipe(jshint())
.pipe(jshint.reporter(stylish));
});
/*
* Procesamiento de ficheros JS para la generación de un fichero
* final único y minificado. Los sourcemaps se generan en una
* carpeta independiente en vez de en el propio fichero.
*/
gulp.task('js', ['lint'], function() {
return gulp.src([srcPaths.scripts+'main.js', srcPaths.scripts+'extra.js'])
.pipe(sourcemaps.init())
.pipe(concat('all.min.js'))
.pipe(uglify())
.pipe(sourcemaps.write('maps'))
.pipe(gulp.dest(distPaths.scripts))
.pipe(browserSync.stream());
});
/*
* Tarea para lanzar el proceso de servidor mediante BrowserSync.
* Antes de comenzar la propia tarea ejecuta las tareas de las que tiene
* dependencia: html, imagemin, css y js necesarias para disponer
* del proyecto en dist, ya que cada vez que se lanza gulp, se hace una
* limpieza de dicho directorio.
*
* En este caso se trabaja con un servidor local mediante un proxy
* y se define la ruta de partida, así como los navegadores a lanzar
* en caso de estar disponibles en el equipo.
*
* Adicionalmente se crean los watchers para procesar los cambios que se
* puedan producir en los archivos sensibles para el proyecto.
*/
gulp.task('serve', ['html', 'imagemin', 'css', 'js'], function() {
browserSync.init({
logLevel: "info",
browser: ["google chrome", "Firefox"],
proxy: "localhost:80",
startPath: "/gulp-basics/dist/"
});
gulp.watch(srcPaths.files+'*.html', ['html']);
gulp.watch(srcPaths.images+'**/*', ['imagemin']);
gulp.watch(srcPaths.styles+'**/*.scss', ['css']);
gulp.watch(srcPaths.scripts+'**/*.js', ['js']);
});
/*
* Definción de la tarea por defecto que en este caso limpia el directorio destino
* y lanza la tarea de servidor.
*/
gulp.task('default', ['clean', 'serve'], function() {});
Se puede apreciar en este fichero una de las mayores diferencias con respectoa Grunt, que es que en vez de tener que realizar importantes esfuerzos configurando cada plugin, en este caso se configuran tareas de una forma mucho más intuitiva mediante el encadenamiento de acciones sobre los ficheros procesados.
Con Gulp podemos crear tantas tareas como queramos y combinarlas de forma compleja, incluso aplicando lógica mediante JavaScript.
6) Arranque y testeo
El último paso es lanzar Gulp para que el entorno empiece a funcionar, y podamos comprobar como editando un fichero sass, o un fichero js, o modificando el contenido HTML de nuestra página podemos ver los cambios en el equipo de trabajo e incluso en otros equipos y dispositivos conectados a través de browsersync.
Para ello simplemente, en el terminal o línea de comandos, una vez estemos en la carpeta del proyecto, ejecutamos la instrucción gulp indicando la acción que queremos ejecutar… como en este caso hemos preparado la acción por defecto vinculándola a las tareas de limpieza y lanzamiento de BrowserSync junto con la monitorización de ficheros, nos valdría con simplemente poner en la consola o terminal:
gulp
Con esto se mostrarían los correspondientes mensajes de ejecución de las tareas y si todo va bien se lanzaría BrowserSync en los navegadores indicados con la página de salida abierta, tras la ejecución de todas las tareas asociadas a la ejecución de la tarea «serve»
Me parece que el uso de Gulp es fundamental para agilizar el desarrollo front-end en diferentes plataformas, como web y dispositivos móviles. Gracias a sus tareas automatizadas, podemos optimizar nuestro flujo de trabajo y minimizar errores. Es importante conocer los conceptos básicos de esta herramienta para sacarle el máximo provecho y mejorar la eficiencia de nuestro trabajo como desarrolladores. Además, el hecho de que sea una herramienta tan versátil, nos permite adaptarla a nuestras necesidades específicas, lo cual resulta muy útil en un entorno tan cambiante como el desarrollo web.
¡Qué interesante tema! El uso de Gulp es fundamental para optimizar y agilizar el desarrollo front-end, tanto en web como en dispositivos. Esta herramienta nos permite automatizar tareas repetitivas, como la minificación de archivos, la concatenación de scripts y la recarga automática del navegador. Gracias a Gulp, podemos mejorar nuestra productividad y concentrarnos en la creación de interfaces más eficientes y atractivas. Sin duda, dominar el uso básico de esta herramienta es clave para cualquier desarrollador front-end. ¡Espero seguir aprendiendo más sobre Gulp y sus aplicaciones en el desarrollo web!
Ремонт бампера автомобиля — это популярная услуга, которая позволяет вернуть изначальный вид транспортного средства после незначительных повреждений. Новейшие технологии позволяют убрать потертости, трещины и вмятины без полной замены детали. При выборе между ремонтом или заменой бампера https://telegra.ph/Remont-ili-zamena-bampera-05-22 важно рассматривать уровень повреждений и экономическую целесообразность. Профессиональное восстановление включает подготовку, грунтовку и покраску.
Установка нового бампера требуется при значительных повреждениях, когда восстановление бамперов невыгоден или невозможен. Расценки восстановления зависит от состава изделия, масштаба повреждений и марки автомобиля. Синтетические элементы подлежат ремонту лучше стальных, а инновационные композитные материалы требуют особого оборудования. Грамотный ремонт увеличивает срок службы детали и поддерживает заводскую геометрию кузова.
Без колебаний окажу свою помощь, когда потребуется по вопросам Сургут ремонт бамперов отзывы – пишите в Telegram dmx01
I appreciate the effort put into this post. Watch bbc persian farsi — Persian‑language breaking news, in‑depth reports, talk shows, and documentaries for Iran, Afghanistan, and the region. Reliable HD stream on any device.
There is definately a lot to find out about this subject. I like all the points you made Enjoy live bbc persian — regional coverage for Iran and Afghanistan. reliable HD stream on any device. talk shows, live updates, feature stories. reliable HD stream on any device.
Energy for TRON buy trx energy instant activation, transparent pricing, 24/7 support. Reduce TRC20 fees without freezing your TRX. Convenient payment and automatic energy delivery to your wallet.
Need TRON Energy? buy trx energy Affordable for your wallet. Secure platform, verified sellers, and instant delivery. Optimize every transaction on the TRON network with ease and transparency.
Новостной портал https://novosti24.com.ua с фокусом на важное: оперативные репортажи, аналитика, интервью и факты без шума. Политика, экономика, технологии, культура и спорт. Удобная навигация, персональные ленты, уведомления и проверенные источники каждый день.
Перейти до деталей: https://infoteka.com.ua/moda.html
Портал о строительстве https://newboard-store.com.ua и ремонте: от проекта до сдачи объекта. Каталоги производителей, сравнение материалов, сметы, BIM и CAD, нормативная база, ленты новостей, вакансии и тендеры. Практика, цифры и готовые решения.
Современный автопортал https://carexpert.com.ua главные премьеры и тенденции, подробные обзоры, тест-драйвы, сравнения моделей и подбор шин. Экономия на обслуживании, страховке и топливе, проверки VIN, лайфхаки и чек-листы. Всё, чтобы выбрать и содержать авто без ошибок да
Женский портал https://magictech.com.ua о жизни без перегруза: здоровье и красота, отношения и семья, финансы и карьера, дом и путешествия. Экспертные статьи, гайды, чек-листы и подборки. Только полезные советы и реальные истории.
Современный новостной https://vestionline.com.ua портал: главные темы суток, лонгриды, мнения экспертов и объясняющие материалы. Проверка фактов, живые эфиры, инфографика, подборка цитат и контекст. Быстрый доступ с любого устройства и без лишних отвлечений.
Главный автопортал https://newsgood.com.ua о драйве и прагматике: премьеры, технологии, электрокары, кроссоверы и коммерческий транспорт. Экспертные обзоры, тест-драйвы, подбор автокредита и страховки, расходы и сервис. Проверка истории авто и советы по экономии и сервисы.
Твой автопортал https://kia-sportage.in.ua о новых и подержанных машинах: рейтинги надёжности, разбор комплектаций, реальные тесты и видео. Помощь в покупке, кредит и страховка, расходы владения, ТО и тюнинг. Карта сервисов, советы по безопасности и сезонные рекомендации плюс
Всё для женщины https://wonderwoman.kyiv.ua уход и макияж, мода и стиль, психология и отношения, работа и деньги, мама и ребёнок. Тренды, тесты, инструкции, подборки брендов и сервисов. Читайте, вдохновляйтесь, действуйте.
Современный женский https://fashiontop.com.ua журнал: уход и макияж, капсульный гардероб, психология и отношения, питание и тренировки, карьерные советы и финансы. Честные обзоры, подборки брендов, пошаговые гайды.
Нужна фотосьемка? съемки для маркетплейсов москва каталожная, инфографика, на модели, упаковка, 360°. Правильные ракурсы, чистый фон, ретушь, цветопрофили. Готовим комплекты для карточек и баннеров. Соответствие правилам WB/Ozon.
Автопортал для новичков https://lada.kharkiv.ua и профи: новости рынка, аналитика, сравнения, тесты, долгосрочные отчёты. Выбор авто под задачи, детальные гайды по покупке, продаже и трейд-ину, защита от мошенников. Правила, штрафы, ОСАГО/КАСКО и полезные инструменты и ещё
Женское медиа https://beautytips.kyiv.ua о главном: здоровье и профилактика, стиль и тренды, психологические разборы, мотивация, деньги и инвестиции, материнство и путешествия. Честные обзоры, подборка сервисов и истории читательниц.
Медиа для женщин https://feromonia.com.ua которые выбирают себя: здоровье и профилактика, ментальное благополучие, работа и развитие, материнство и хобби. Практичные инструкции, тесты, интервью и вдохновение без кликбейта.
Женский журнал https://dama.kyiv.ua о жизни без перегруза: красота и здоровье, стиль и покупки, отношения и семья, карьера и деньги, дом и путешествия. Экспертные советы, чек-листы, тренды и реальные истории — каждый день по делу.
Всё, что важно https://gryada.org.ua сегодня: мода и стиль, бьюти-рутины, рецепты и фитнес, отношения и семья, путешествия и саморазвитие. Краткие выжимки, длинные разборы, подборки сервисов — удобно и полезно.
Глянец без иллюзий https://ladyone.kyiv.ua красота и здоровье с фактчекингом, стиль без переплат, карьера и деньги простым языком. Интервью, тесты, полезные гайды — меньше шума, больше пользы.
Мода и красота https://magiclady.kyiv.ua для реальной жизни: капсулы по сезонам, уход по типу кожи и бюджета, честные обзоры брендов, шопинг-листы и устойчивое потребление.
Реальная красота https://princess.kyiv.ua и стиль: уход по типу кожи и бюджету, капсулы по сезонам, устойчивое потребление. Гайды, шопинг-листы, честные обзоры и советы стилистов.
Женский блог https://sunshadow.com.ua о жизни без перегруза: красота и здоровье, отношения и семья, стиль и покупки, деньги и карьера. Честные обзоры, лайфхаки, планы на неделю и личные истории — только то, что реально помогает.
Современный женский https://timelady.kyiv.ua сайт о стиле жизни: уход за собой, макияж, прически, фитнес, питание, мода и деньги. Практичные советы, разбор трендов, подборки покупок и личная эффективность. Будь в ресурсе и чувствуй себя уверенно каждый день. Больше — внутри.
Блог для женщин https://sweetheart.kyiv.ua которые выбирают себя: самоценность, баланс, карьера, финансы, хобби и путешествия. Мини-привычки, трекеры, вдохновляющие тексты и практичные советы.
Портал для женщин https://viplady.kyiv.ua ценящих стиль, комфорт и развитие. Мода, уход, отношения, семья и здоровье. Только практичные советы, экспертные мнения и вдохновляющий контент. Узнай, как быть собой и чувствовать себя лучше.
Женский медиасайт https://woman365.kyiv.ua с акцентом на пользу: капсульный гардероб, бьюти-рутины, здоровье, отношения, саморазвитие и материнство. Пошаговые инструкции, списки покупок, чек-листы и экспертные ответы. Заботимся о тебе и твоем времени. Подробности — на сайте.
Твой женский помощник https://vsegladko.net как подчеркнуть индивидуальность, ухаживать за кожей и волосами, планировать бюджет и отдых. Мода, психология, дом и карьера в одном месте. Подборки, гайды и истории, которые мотивируют заботиться о себе. Узнай больше на сайте.
Сайт о строительстве https://blogcamp.com.ua и ремонте: проекты, сметы, материалы, инструменты, пошаговые инструкции и лайфхаки. Чек-листы, калькуляторы, ошибки и их решения. Делайте качественно и экономно.
Советы для родителей https://agusha.com.ua на каждый день: раннее развитие, кризисы возрастов, дисциплина, здоровье, игры и учеба. Экспертные разборы, простые лайфхаки и проверенные методики без мифов. Помогаем понять потребности ребёнка и снизить стресс в семье.
Официальный сайт Kraken https://kra44-cc.at безопасная платформа для анонимных операций в darknet. Полный доступ к рынку через актуальные зеркала и onion ссылки.
Женский портал https://womanclub.kyiv.ua о стиле жизни, красоте и вдохновении. Советы по уходу, отношениям, карьере и саморазвитию. Реальные истории, модные тренды, психологические лайфхаки и идеи для гармонии. Всё, что важно каждой современной женщине.
Автомобильный журнал https://autodream.com.ua для новичков и энтузиастов: тренды, тест-драйвы, сравнения, разбор комплектаций, VIN-проверки и подготовка к сделке. Практичные гайды по уходу и экономии, гаджеты для авто, законы и штрафы. Делимся опытом, чтобы не переплачивали.
Мужской портал https://kakbog.com о стиле, здоровье, карьере и технологиях. Обзоры гаджетов, тренировки, уход, финансы, отношения и путешествия. Практичные советы и честные разборы каждый день.
Актуальные новости https://thingshistory.com без перегруза: коротко о событиях и глубоко о смыслах. Репортажи с места, интервью, разборы и аналитика. Умные уведомления, ночной режим, офлайн-доступ и виджеты. Доверяйте проверенным данным и оставайтесь на шаг впереди.
Новостной портал https://pto-kyiv.com.ua для тех, кто ценит фактчекинг и ясность. Картина дня в одном месте: политика, экономика, общество, наука, спорт. Ежедневные дайджесты, обзоры рынков, календари событий и авторские колонки. Читайте, делитесь, обсуждайте.
Всё про технику https://webstore.com.ua и технологии: обзоры гаджетов, тесты, сравнения, ИИ и софт, фото/видео, умный дом, авто-тех, безопасность. Пошаговые гайды, лайфхаки, подбор комплектующих и лучшие приложения. Понятно, актуально, без лишней воды.
Школа фортепиано обучение игры на фортепиано для начинающих и продвинутых: база, джазовые гармонии, разбор песен, импровизация. Удобные форматы, домашние задания с разбором, поддержка преподавателя и быстрые результаты.
Automatizovany system https://rocketbitpro.com pro obchodovani s kryptomenami: boti 24/7, strategie DCA/GRID, rizeni rizik, backtesting a upozorneni. Kontrola potencialniho zisku a propadu.
Осваиваешь фортепиано? обучение игре не пианино популярные мелодии, саундтреки, джаз и классика. Уровни сложности, аккорды, аппликатура, советы по технике.
Создание блога life-webmaster и бизнеса в сети шаг за шагом: платформы, контент-план, трафик, монетизация без вложений. Готовые шаблоны и понятные инструкции для старта.
Traditional Aboriginal games preserving cultural heritage: Yulunga initiative and indigenous sports programs at https://australiangames.top/
Попаднах https://mdgt.top на идеи за тесен коридор – наистина функционални
Замовив https://remontuem.if.ua послугу — дізнався все про ремонт ванної кімнати.
Огляди https://seetheworld.top про хінтертукс були інформативні.
Want to know everything about Australian game shows? From the golden age of 1950s television to 2025 innovations, we have it all covered. https://australiangameshows.top/
Опытный адвокат http://www.zemskovmoscow.ru в москве: защита по уголовным делам и юридическая поддержка бизнеса. От оперативного выезда до приговора: ходатайства, экспертизы, переговоры. Минимизируем риски, действуем быстро и законно.
рез металла плазменная резка
Australian games history from traditional pastimes at https://australiangames.top/ evolution to modern entertainment.
Ритуальный сервис https://byalahome.ru/kompleksnaya-organizacziya-pohoron-polnoe-rukovodstvo/ кремация и захоронение, подготовка тела, отпевание, траурный зал, транспорт, памятники. Работаем 24/7, фиксированные цены, поддержка и забота о деталях.
Кондиционеры в Воронеже https://homeclimat36.ru продажа и монтаж «под ключ». Подбор модели, быстрая установка, гарантия, сервис. Инверторные сплит-системы, акции и рассрочка. Бесплатный выезд мастера.
Личные документы конфиденциально – перевод документов заверение нотариусом. Самара, перевод документов срочно! Нотариальное заверение. Любые языки. Качество и точность. Конфиденциально. Гарантия.
дизайн интерьера 3d дизайн интерьера цена
Планируете отказаться от обучения? Расскажем, как вернуть деньги и избежать разочарования. https://gratiavitae.ru/
Лицензионные программы виндовс https://licensed-software-1.ru
Sportni yaxshi ko’rasizmi? boks yangiliklari Har kuni eng yaxshi sport yangiliklarini oling: chempionat natijalari, o’yinlar jadvali, o’yin kunlari haqida umumiy ma’lumot va murabbiylar va o’yinchilarning iqtiboslari. Batafsil statistika, jadvallar va reytinglar. Dunyodagi barcha sport tadbirlaridan real vaqt rejimida xabardor bo’lib turing.
Купить квартиру https://kvartiratltpro.ru без переплат и нервов: новостройки и вторичка, студии и семейные планировки, помощь в ипотеке, полное сопровождение сделки до ключей. Подбор вариантов под ваш бюджет и район, прозрачные условия и юридическая проверка.
Хотите купить квартиру? https://spbnovostroyca.ru Подберём лучшие варианты в нужном районе и бюджете: новостройки, готовое жильё, ипотека с низким первоначальным взносом, помощь в одобрении и безопасная сделка. Реальные объекты, без скрытых комиссий и обмана.
купить аккаунт perplexity pro https://uniqueartworks.ru/perplexity-kupit.html
Купить квартиру https://kupikvartiruvspb.ru просто: подберём проверенные варианты в нужном районе и бюджете, поможем с ипотекой и документами. Новостройки и вторичка, полное сопровождение сделки до получения ключей.
перевод документов арабский судебный перевод документов
перевод документов тольятти перевод документов рядом
futbol yangiliklari futobol primoy efir
Кухнята https://mdgt.top в сиво стана стилна – взех идеи от там
Скрипт обменника https://richexchanger.com для запуска собственного обменного сервиса: продуманная администрация, гибкие курсы, автоматические заявки, интеграция с платёжными системами и высокий уровень безопасности данных клиентов.
93% of Americans struggle metabolically. This 30-day reset shows you how to become part of the healthy 7%. https://metabolicfreedom.top/ metabolize to freedom meaning
Click for full version: https://freebongo.ru
Today’s highlights are here: https://livesexchat18.com
More details One click: https://rt.ruletka-888.com/couples
Цікавлять бонуси? казино з бонусами: актуальні акції, подарунки за реєстрацію, депозитні та VIP-бонуси. Чесно розбираємо правила, допомагаємо зрозуміти вигоду та уникнути типових помилок під час гри.
Хочеш зазнати успіху? ігри онлайн казино: свіжі огляди, рейтинг майданчиків, вітальні бонуси та фрізпіни, особливості слотів та лайв-ігор. Докладно розбираємо правила та нагадуємо, що грати варто лише на вільні кошти.
Цікавлять бонуси? казіно з бонусами: актуальні акції, подарунки за реєстрацію, депозитні та VIP-бонуси. Чесно розбираємо правила, допомагаємо зрозуміти вигоду та уникнути типових помилок під час гри.
Цікавлять бонуси? бонуси казино: актуальні акції, подарунки за реєстрацію, депозитні та VIP-бонуси. Чесно розбираємо правила, допомагаємо зрозуміти вигоду та уникнути типових помилок під час гри.
Хочеш зазнати успіху? кращі онлайн казино: свіжі огляди, рейтинг майданчиків, вітальні бонуси та фрізпіни, особливості слотів та лайв-ігор. Докладно розбираємо правила та нагадуємо, що грати варто лише на вільні кошти.
Цікавлять бонуси? бонуси в казино: актуальні акції, подарунки за реєстрацію, депозитні та VIP-бонуси. Чесно розбираємо правила, допомагаємо зрозуміти вигоду та уникнути типових помилок під час гри.
Хочеш зазнати успіху? онлайн ігри казино: свіжі огляди, рейтинг майданчиків, вітальні бонуси та фрізпіни, особливості слотів та лайв-ігор. Докладно розбираємо правила та нагадуємо, що грати варто лише на вільні кошти.
Цікавлять бонуси? бонуси казино: актуальні акції, подарунки за реєстрацію, депозитні та VIP-бонуси. Чесно розбираємо правила, допомагаємо зрозуміти вигоду та уникнути типових помилок під час гри.
anonymous chat rooms site like 321chat
бонуси казино казіно з бонусами
ЦВЗ центр https://cvzcentr.ru в Краснодаре — команда специалистов, которая работает с вегетативными расстройствами комплексно. Детальная диагностика, сопровождение пациента и пошаговый план улучшения самочувствия.
Nairabet offers https://nairabet-play.com sports betting and virtual games with a simple interface and a wide range of markets. The platform provides live and pre-match options, quick access to odds, and regular updates. Visit the site to explore current features and decide if it suits your preferences.
Infraestructura y tecnologia https://novo-sancti-petri.es vial en Europa: innovacion, desarrollo sostenible y soluciones inteligentes para un transporte seguro y eficiente. Tendencias, proyectos, ecotransporte y digitalizacion de la red vial.
Love elephants? elephant sanctuary: rescued animals, spacious grounds, and care without exploitation. Visitors can observe elephants bathing, feeding, and behaving as they do in the wild.
Want to visit the elephant sanctuary A safe haven for animals who have survived circuses, harsh labor, and exploitation? Visitors support the rehabilitation program and become part of an important conservation project.
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
Декорация https://mdgt.top за скриване на кабели ми беше много нужна и сайтът имаше няколко варианта
Хороший https://seetheworld.top огляд хінтертукс знайшов випадково.
Независимый сюрвей в Москве: проверка грузов и объектов, детальные отчёты, фотофиксация и экспертные заключения. Прозрачная стоимость сюрвейерских услуг, официальные гарантии и быстрая выездная работа по столице и области.
Нужна легализация? нелегализованная недвижимость в Черногории проводим аудит объекта, готовим документы, улаживаем вопросы с кадастром и муниципалитетом. Защищаем интересы клиента на каждом этапе.
Эвакуатор в Москве https://eva77.ru вызов в любое время дня и ночи. Быстрая подача, профессиональная погрузка и доставка авто в сервис, гараж или на парковку. Надёжно, безопасно и по фиксированной цене.
1win деньги 1 вин 1win
1win протеин 1win официальный сайт бесплатно
1win сайт 1win официальный сайт скачать на андроид
ван вин 1win 1win андроид
Хочешь развлечься? купить альфа пвп федерация – это проводник в мир покупки запрещенных товаров, можно купить гашиш, купить мефедрон, купить кокаин, купить меф, купить экстази, купить альфа пвп, купить гаш в различных городах. Москва, Санкт-Петербург, Краснодар, Владивосток, Красноярск, Норильск, Екатеринбург, Мск, СПБ, Хабаровск, Новосибирск, Казань и еще 100+ городов.
казіно з бонусами бонусы казино
грати слоти онлайн слоти
ігрові слоти найкращі слоти
слоти безкоштовно грати слоти
ігри казіно ігри в казино
logowanie do mostbet oficjalna strona internetowa mostbet
aplikacja mostbet na androida aplikacja mostbet na androida
слоти онлайн грати слоти
ігри в казино казіно ігри
новости спорта беларуси новости беларуси сегодня
oficjalny mostbet kasyno mostbet
новости беларуси новости беларуси сегодня
The latest about all things crypto: Bitcoin, altcoins, NFTs, DeFi, blockchain developments, exchange reports, and new technologies. Fast, clear, and without unnecessary noise—everything that impacts the market.
вывод из запоя лучшие вывод из запоя на дому цена
Доставка грузов https://lchina.ru из Китая в Россию под ключ: море, авто, ЖД. Быстрый расчёт стоимости, страхование, помощь с таможней и документами. Работаем с любыми объёмами и направлениями, соблюдаем сроки и бережём груз.
Логистика из Китая https://asiafast.ru без головной боли: доставка грузов морем, авто и ЖД, консолидация на складе, переупаковка, маркировка, таможенное оформление. Предлагаем выгодные тарифы и гарантируем сохранность вашего товара.
Доставка грузов https://china-star.ru из Китая для бизнеса любого масштаба: от небольших партий до контейнеров. Разработаем оптимальный маршрут, оформим документы, застрахуем и довезём груз до двери. Честные сроки и понятные тарифы.
Клиника проктологии https://proctofor.ru в Москве с современным оборудованием и опытными врачами. Проводим деликатную диагностику и лечение геморроя, трещин, полипов, воспалительных заболеваний прямой кишки. Приём по записи, без очередей, в комфортных условиях. Бережный подход, щадящие методы, анонимность и тактичное отношение.
Колодцы под ключ https://kopkol.ru в Московской области — бурение, монтаж и обустройство водоснабжения с гарантией. Изготавливаем шахтные и бетонные колодцы любой глубины, под ключ — от проекта до сдачи воды. Работаем с кольцами ЖБИ, устанавливаем крышки, оголовки и насосное оборудование. Чистая вода на вашем участке без переплат и задержек.
Инженерные изыскания https://sever-geo.ru в Москве и Московской области для строительства жилых домов, коттеджей, коммерческих и промышленных объектов. Геология, геодезия, экология, обследование грунтов и оснований. Работаем по СП и ГОСТ, есть СРО и вся необходимая документация. Подготовим технический отчёт для проектирования и согласований. Выезд на объект в короткие сроки, прозрачная смета, сопровождение до сдачи проекта.
Доставка торфа https://bio-grunt.ru и грунта по Москве и Московской области для дач, участков и ландшафтных работ. Плодородный грунт, торф для улучшения структуры почвы, готовые земляные смеси для газона и клумб. Быстрая подача машин, аккуратная выгрузка, помощь в расчёте объёма. Работаем с частными лицами и организациями, предоставляем документы. Сделайте почву на участке плодородной и готовой к посадкам.
Строительство домов https://никстрой.рф под ключ — от фундамента до чистовой отделки. Проектирование, согласования, подбор материалов, возведение коробки, кровля, инженерные коммуникации и внутренний ремонт. Работаем по договору, фиксируем смету, соблюдаем сроки и технологии. Поможем реализовать дом вашей мечты без стресса и переделок, с гарантией качества на все основные виды работ.
Безопасный процесс авторизации вход на кракен требует решения TOTP кода из приложения аутентификатора и дополнительного PIN для критических операций на платформе.
новости беларуси беларусь новости правда
Геосинтетические материалы https://stsgeo.ru для строительства купить можно у нас с профессиональным подбором и поддержкой. Продукция для укрепления оснований, армирования дорожных одежд, защиты гидроизоляции и дренажа. Предлагаем геотекстиль разных плотностей, георешётки, геомембраны, композитные материалы.
Доставка грузов https://avalon-transit.ru из Китая «под ключ» для бизнеса и интернет-магазинов. Авто-, ж/д-, морские и авиа-перевозки, консолидация на складах, проверка товара, страхование, растаможка и доставка до двери. Работаем с любыми партиями — от небольших отправок до контейнеров. Прозрачная стоимость, фотоотчёты, помощь в документах и сопровождение на всех этапах логистики из Китая.
новости беларуси граница беларусь новости правда
Проверенные источники объясняют как найти актуальную кракен ссылку на darknet форумах с системой верификации постов и обязательной PGP подписью от официальных представителей.
новости беларуси граница зеркало новости беларусь
Альтернативный kra49 домен работает как резервная точка входа на площадку при блокировках основных адресов провайдерами интернета и государственными органами.
Последние изменения: погода в алматы
Strona internetowa mostbet – zaklady sportowe, zaklady e-sportowe i sloty na jednym koncie. Wygodna aplikacja mobilna, promocje i cashback dla aktywnych graczy oraz roznorodne metody wplat i wyplat.
Хочешь айфон? айфон цена выгодное предложение на новый iPhone в Санкт-Петербурге. Интернет-магазин i4you готов предложить вам решение, которое удовлетворит самые взыскательные требования. В нашем каталоге представлена обширная коллекция оригинальных устройств Apple. Каждый смартфон сопровождается официальной гарантией производителя сроком от года и более, что подтверждает его подлинность и надёжность.
Читать больше на сайте: https://medim-pro.ru/kupit-flyuorografiyu/
Лучшее прямо здесь: https://medim-pro.ru/kupit-spravku-o-gruppe-zdorovya/
Free video chat emerald-chat.app find people from all over the world in seconds. Anonymous, no registration or SMS required. A convenient alternative to Omegle: minimal settings, maximum live communication right in your browser, at home or on the go, without unnecessary ads.
I imagine so. Very good stuff, I agree totally.
Longreads and hits: https://minnesotachamber.biz/2025/10/27/everything-you-need-to-know-about-buying-accounts/
La diferencia entre amar y amar demasiado explicada magistralmente https://lasmujeresqueamandemasiadopdf.cyou/ las mujeres que aman demasiado
There is a lot of misunderstanding about these issues today. Your material helps explain things.
What we recommend now: https://podcasts.apple.com/lv/podcast/puzzlefree/id1697682168?i=1000737822998
The interface of a music ai generator should be accessible to both novices and experts.
Защищенный доступ через онион кракен обеспечивает скрытие реального IP адреса на протокольном уровне благодаря распределенной сети Tor с тысячами независимых узлов маршрутизации.
Интернет-магазин https://stsgeo-krd.ru геосинтетических материалов в Краснодар: геотекстиль, георешётки, геоматериалы для дорог, фундаментов и благоустройства. Профессиональная консультация и оперативная доставка.
Строительные геоматериалы https://stsgeo-ekb.ru в Екатеринбурге с доставкой: геотекстиль, объемные георешётки, геосетки, геомембраны. Интернет-магазин для дорожного строительства, ландшафта и дренажа. Консультации специалистов и оперативный расчет.
Анонимная торговая площадка кракен маркетплейс использует escrow систему для защиты сделок, PGP шифрование для конфиденциальных сообщений и многофакторную аутентификацию.
Uwielbiasz hazard? nv casino bonus: rzetelne oceny kasyn, weryfikacja licencji oraz wybor bonusow i promocji dla nowych i powracajacych graczy. Szczegolowe recenzje, porownanie warunkow i rekomendacje dotyczace odpowiedzialnej gry.
Официальный Tor браузер обеспечивает кракен tor доступ через предустановленные настройки безопасности с отключенным JavaScript и строгой изоляцией каждой вкладки от других процессов.
Технологически продвинутая платформа площадка кракен внедрила warrant canary систему регулярных PGP подписанных сообщений для подтверждения независимости от правоохранительных органов.
Нужна работа в США? курс трак диспетчера в сша по всему миру : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
Uwielbiasz hazard? https://online-nv-casino.com: rzetelne oceny kasyn, weryfikacja licencji oraz wybor bonusow i promocji dla nowych i powracajacych graczy. Szczegolowe recenzje, porownanie warunkow i rekomendacje dotyczace odpowiedzialnej gry.
Thanks for your patience and sorry for the inconvenience!
Uwielbiasz hazard? nv casino: rzetelne oceny kasyn, weryfikacja licencji oraz wybor bonusow i promocji dla nowych i powracajacych graczy. Szczegolowe recenzje, porownanie warunkow i rekomendacje dotyczace odpowiedzialnej gry.
Our top selection: http://itranslate.kr/bbs/board.php?bo_table=free&wr_id=4185568
Current recommendations: https://www.verygoodhousehotel.com:443/bbs/board.php?bo_table=free&wr_id=34383
Content visibility improves when you buy tiktok likes strategically. Quality providers deliver engagement from genuine users rather than bot networks ensuring compliance with platform guidelines and sustainable growth metrics.
Криптографически защищенный кракен сайт онион версии v3 содержит 56 символов перед расширением точка onion и математически связан с публичными ключами серверов через эллиптические кривые.
Новинний портал Ужгорода https://88000.com.ua головні події міста, політика, економіка, культура, спорт та життя городян. Оперативні новини, репортажі, інтерв’ю та аналітика. Все важливе про Ужгород в одному місці, зручно з телефону та комп’ютера.
A cozy Kolasin Montenegro hotels for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Do you have a spam problem on this site; I also am a blogger, and I was curious about your situation; we have developed some nice procedures and we are looking to trade solutions with others, be sure to shoot me an e-mail if interested.
register in directory Brasilia
hey thanks for the info. appreciate the good work
Thanks for some other great post. Where else may anybody get that kind of information in such an ideal method of writing? I’ve a presentation next week, and I am at the look for such information.
A cozy Kolasin booking for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Free Online Jigsaw Puzzle https://vds06261.blogsumer.com/37888088/play-digital-jigsaw-puzzles-for-free play anytime, anywhere. Huge gallery of scenic photos, art and animals, customizable number of pieces, autosave and full-screen mode. No registration required – just open the site and start solving.
Inbet Nigeria — thousands of live sports events Inbet Nigeria . Fast payouts, high odds, 24/7 support, and match broadcasts. Bet on sports and play slots, roulette, blackjack at Inbet Nigeria. Mobile app, jackpots, promos, welcome & deposit bonuses.
Most often since i look for a blog Document realize that the vast majority of blog pages happen to be amateurish. Not so,We can honestly claim for which you writen is definitely great and then your webpage rock solid.
Amazing article, cheers, I will bookmark you now.
Wish I’d thought of this. Am in the field, but I procrastinate alot and haven’t written as much as I’d like. Thanks.
I am glad to be a visitor on this website!, regards for this rare information!
Hello there, You have done an incredible job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this site.
I will share you blog with my sis.
Hi, possibly i’m being a little off topic here, but I was browsing your site and it looks stimulating. I’m writing a blog and trying to make it look neat, but everytime I touch it I mess something up. Did you design the blog yourself?
it is a really nice point of view. I usually meet people who rather say what they suppose others want to hear. Good and well written! I will come back to your site for sure!
I like to spend my free time by scanning various internet resources. Today I came across your website and I found it has some of the most practical and helpful information I’ve seen.
Playbet Kenya offers – playbet app Kenya betting on dozens of sports in live and pre-match (line) modes, a live online casino with tables available 24/7, and a huge selection of popular slots. A unique welcome bonus is offered for deposits made in cryptocurrency. Round-the-clock support and fast withdrawals of winnings.
Thank you, I have just been searching for information about this topic for ages and yours is the greatest I’ve discovered till now. But, what about the conclusion? Are you sure about the source?
Our communities really need to deal with this.
Cherished is likely to be what people say about your comments.
Spot on with this write-up, I actually assume this website needs far more consideration. I will in all probability be once more to learn rather more, thanks for that info.
It’s continually awesome when you can not only be informed, but also entertained! I’m sure you had fun writing this article. Regards, Clotilde.
Playbet Nigeria offers betting – Vegas Games Nigeria on dozens of sports in live and pre-match (line) modes, a live online casino with tables available 24/7, and a huge selection of popular slots. A unique welcome bonus is offered for deposits made in cryptocurrency. Round-the-clock support and fast withdrawals of winnings.
I appreciate, cause I found just what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye -.
Want to obtain an investor visa uae? We guide you through business setup or property investment requirements, prepare documentation, submit your application and ensure smooth processing. Transparent, efficient and tailored to your goals.
Just a quick note to express my appreciation. Take care
WoW decent article. Can I hire you to guest write for my blog? If so send me an email!
Sweet blog! I found it while browsing on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
A friend of mine advised this site. And yes. it has some useful pieces of info and I enjoyed scaning it. Therefore i would love to drop you a quick note to express my thank. Take care
Оптовый дилер марокетплейс аккаунтов предоставляет доступ приобрести лучшие расходники для бизнеса. Особенность этого шопа — это наличии приватной вики-энциклопедии, где выложены секретные гайды по заливу. Мы подскажем, как правильно прогревать аккаунты, где обходить ЗРД а также использовать прокси. Покупая у нас, клиент получает не только логи, а также оперативную консультацию, страховку на момент покупки и самые приятные расценки на рынке.
It is perfect time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you some interesting things or suggestions. Perhaps you can write next articles referring to this article. I wish to read more things about it!
Immerse yourself in a desperate race against time. The Project Hail Mary PDF provides the perfect platform for this story. This digital file is easy to read and navigate. Discover the genius of Ryland Grace and his alien counterpart. https://projecthailmarypdf.top/ rocky project hail mary
I really like your writing style, excellent info , thanks for putting up : D.
Thanks for another great post. Where else may anybody get that type of info in such an ideal way of writing? I have a presentation next week, and I’m at the search for such information.
With this issue, it’s important to have someone like you with something to say that really matters.
What a great article.. i subscribed btw!
Platforma internetowa mostbet: zaklady przedmeczowe i na zywo, wysokie kursy, akumulatory, zaklady na sumy i handicapy, a takze popularne sloty i kasyno na zywo. Bonus powitalny, regularne promocje, szybkie wyplaty na karty i portfele.
Platforma internetowa mostbet pl: zaklady przedmeczowe i na zywo, wysokie kursy, akumulatory, zaklady na sumy i handicapy, a takze popularne sloty i kasyno na zywo. Bonus powitalny, regularne promocje, szybkie wyplaty na karty i portfele.
I believe you have remarked on some very interesting points , thankyou for the post.
Prodej reziva https://www.kup-drevo.cz v Ceske republice: siroky vyber reziva, stavebniho a dokoncovaciho reziva, tramu, prken a stepky. Dodavame soukromym klientum i firmam stalou kvalitu, konkurenceschopne ceny a dodavky po cele Ceske republice.
Best rent vps in europe. Only TOP European data centers in Estonia, Finland, Germany. All servers are GDPR compliant, blazing fast NVMe SSD drives, reliable network 10+ Gbps, selection of OS templates, 24/7 monitoring, easy remote management.
University VSU named P.M. Masherov offers modern educational programs, a strong faculty, and an active student life. Practice-oriented training, research projects, and international collaborations help students build successful careers.
Wow, amazing blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is great, as well as the content!
I will share you blog with my sis.
Hey, I simply hopped over to your website by way of StumbleUpon. No longer one thing I’d normally learn, but I preferred your thoughts none the less. Thanks for making one thing worth reading.
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he actually bought me lunch because I found it for him smile So let me rephrase that.|
I had fun reading this post. I want to see more on this subject.. Gives Thanks for writing this nice article.. Anyway, I’m going to subscribe to your rss and I wish you write great articles again soon.
Aw, this was a very nice post. In idea I wish to put in writing like this moreover taking time and precise effort to make an excellent article! I procrastinate alot and by no means seem to get something done.
Your idea is outstanding; the issue is something that not enough persons are speaking intelligently about. I’m very happy that I stumbled throughout this in my seek for one thing regarding this.
I think that may be an interesting element, it made me assume a bit. Thanks for sparking my considering cap. On occasion I get so much in a rut that I simply really feel like a record.
Thanks for sharing the information. I found the information very useful. That’s a awesome story you posted. I will come back to scan some more.
I cannot thank you more than enough for the blogposts on your website. I know you set a lot of time and energy into these and truly hope you know how deeply I appreciate it. I hope I’ll do a similar thing person sooner or later.
Thanks for another great post. Where else may anybody get that type of info in such an ideal way of writing? I have a presentation next week, and I’m at the search for such information.
I wish I could craft such articles as this. Thank you very much.
While this issue can vexed most people, my thought is that there has to be a middle or common ground that we all can find. I do value that you’ve added pertinent and sound commentary here though. Thank you!
Good post. I study something more difficult on different blogs everyday. It’s going to always be stimulating to learn content material from other writers and observe a little bit one thing from their store. I’d prefer to use some with the content material on my blog whether you don’t mind. Natually I’ll give you a link in your web blog. Thanks for sharing.
Do you offer workshops?
Hi my family member! I want to say that this article is amazing, great written and include approximately all important infos. I’d like to see more posts like this .
Hello there I am so delighted I found your weblog, I really found you by mistake, while I was searching on Google for something else, Anyhow I am here now and would just like to say cheers for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the superb work.
Easily, the post is really the greatest on this laudable topic. I concur with your conclusions and will thirstily look forward to your future updates. Saying thank will not just be sufficient, for the wonderful c lucidity in your writing. I will instantly grab your rss feed to stay privy of any updates. Solid work and much success in your business enterprise!
Public policy is key here, and our states need to develop some strategies – – soon.
I love your blog. It looks every informative.
I saw a similar post on another website but the points were not as well articulated.
A wholly agreeable point of view, I think primarily based on my own experience with this that your points are well made, and your analysis on target.
I just couldnt leave your website before saying that I really enjoyed the useful information you offer to your visitors… Will be back often to check up on new stuff you post!
bukmacher internetowy mostbet pl oferuje szeroki wybor zakladow sportowych, zakladow na zywo i slotow od czolowych dostawcow. Oferuje szybka rejestracje, bonusy dla nowych graczy, przyjazna dla uzytkownika aplikacje mobilna, natychmiastowe wyplaty i calodobowa obsluge klienta.
Thanks a bunch for sharing this with all people you really recognize what you are talking about! Bookmarked. Kindly also seek advice from my web site =). We can have a link alternate contract between us!
Its wonderful as your other blog posts : D, regards for putting up.
Hello this is a wonderful write-up. I’m going to e mail this to my friends. I came on this while searching on yahoo I’ll be sure to come back. thanks for sharing.
I had fun reading this post. I want to see more on this subject.. Gives Thanks for writing this nice article.. Anyway, I’m going to subscribe to your rss and I wish you write great articles again soon.
We can see that we need to develop policies to deal with this trend.
Beneficial Blog! I had been simply just debating that there are plenty of screwy results at this issue you now purely replaced my personal belief. Thank you an excellent write-up.
you’re in reality a just right webmaster. The web site loading velocity is incredible. It sort of feels that you’re doing any distinctive trick. In addition, The contents are masterpiece. you’ve performed a great process on this topic!
I will share you blog with my sis.
There most be a solution for this problem, some people think there will be now solutions, but i think there wil be one.
I had fun reading this post. I want to see more on this subject.. Gives Thanks for writing this nice article.. Anyway, I’m going to subscribe to your rss and I wish you write great articles again soon.
Your idea is outstanding; the issue is something that not enough persons are speaking intelligently about. I’m very happy that I stumbled throughout this in my seek for one thing regarding this.
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here It’s always nice when you can not only be informed, but also entertained I’m sure you had fun writing this article.
заказать задание http://kupit-kursovuyu-24.ru/ .
Женский портал https://forthenaturalwoman.com о жизни, красоте и вдохновении: мода, уход за собой, здоровье, отношения, карьера и личные финансы. Полезные статьи, честные обзоры, советы экспертов и истории реальных женщин. Присоединяйтесь к сообществу и находите идеи для себя каждый день.
Главные новости https://mynewsmonitor.com онлайн: самые важные события дня в сжатом и понятном формате. Политика, экономика, общество, мир, наука и культура. Краткие сводки, развёрнутые статьи, мнения экспертов и удобная лента, которая обновляется в режиме реального времени.
Актуальные и главные https://allnews.in.ua новости: короткие заметки о срочных событиях и развёрнутые аналитические материалы. Помогаем понять, что произошло, почему это важно и к чему может привести. Лента обновляется в течение дня, чтобы вы не упустили ничего значимого.
Главные новости https://newsline.in.ua онлайн: от срочных сообщений до глубоких обзоров и экспертных комментариев. Политика, экономика, безопасность, технологии и культура. Только проверенные факты и удобная лента, чтобы быстро ориентироваться во всём, что происходит.
сколько стоит курсовая работа по юриспруденции http://www.kupit-kursovuyu-26.ru .
помощь в написании курсовой работы онлайн http://kupit-kursovuyu-25.ru .
фен дайсон официальный сайт цена http://fen-d-3.ru .
курсовая работа на заказ цена https://kupit-kursovuyu-21.ru .
стоимость написания курсовой работы на заказ http://www.kupit-kursovuyu-23.ru .
курсовая заказать недорого http://kupit-kursovuyu-27.ru/ .
заказать дипломную работу в москве http://www.kupit-kursovuyu-28.ru .
Simply wish to say the frankness in your article is surprising.
Hello, I think your blog might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other than that, awesome blog!
Все главные https://ua-news.com.ua новости в одном потоке: актуальные события, важные решения, прогнозы, мнения и аналитика. Помогаем понять, что стоит за заголовками, как события связаны между собой и почему они значимы. Обновления в режиме реального времени.
Главные новости https://ukrnews.in.ua сегодня: политика, экономика, международные события, наука, культура и общественные темы. Оперативные сводки, анализ и подробные статьи. Полная картина дня, собранная в одном месте для удобного и быстрого чтения.
Современный авто https://cargurus.com.ua портал: свежие новости, премьеры, обзоры новых и подержанных автомобилей, тест-драйвы, советы по эксплуатации и страхованию. Удобный поиск по маркам и моделям, рейтинги, подборки и полезные материалы для автолюбителей любого уровня.
Новостной портал https://ua-today.com.ua с акцентом на достоверность: только проверенные источники, факты, комментарии экспертов и глубокая аналитика. Удобная лента событий, фильтры по темам, архив материалов и быстрый доступ к главному за день.
You appear to know so much about this, and I see you’re a published author. Thanks
HO88 là nhà cái thể thao trực tuyến uy tín số 1 châu Á với hơn 5 năm hoạt động, cộng đồng 3,5 triệu người chơi cùng giấy phép PAGCOR hợp pháp.
I like to spend my free time by scaning various internet recourses. Today I came across your site and I found it is as one of the best free resources available! Well done! Keep on this quality!
Hello this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
If wings are your thing, Tinker Bell’s sexy Halloween costume design is all grown up.
Женский портал https://womanblog.com.ua с актуальными темами: тренды моды и макияжа, здоровье, фитнес, питание, саморазвитие и вдохновляющие истории. Ежедневные обновления, рекомендации специалистов и подборки идей для повседневной жизни, карьеры и личного счастья.
Современный женский https://womanstyle.com.ua портал для тех, кто хочет успевать всё: стиль и красота, психология и отношения, материнство, дом, путешествия и работа. Практичные лайфхаки, чек-листы, подборки и мотивационные материалы, которые помогают заботиться о себе и жить в балансе.
Современный новостной https://arguments.com.ua портал: главные новости дня, поясняющая аналитика, мнения экспертов и репортажи с мест событий. Лента в реальном времени, тематические рубрики, фото и видео. Помогаем разобраться в том, что происходит в стране и мире.
заказать задание kupit-kursovuyu-24.ru .
цена дайсон стайлер для волос с насадками официальный сайт купить http://www.fen-d-3.ru .
Sweet blog! I found it while browsing on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
курсовая заказать курсовая заказать .
помощь курсовые kupit-kursovuyu-25.ru .
porn online porn online .
стоимость написания курсовой работы на заказ kupit-kursovuyu-21.ru .
Авто портал https://automotive-news.com.ua для тех, кто живёт автомобилями: новости автопрома, обзоры машин, тест-драйвы, советы по выбору и обслуживанию, сравнение моделей и подбор авто по параметрам. Фото, видео, мнения экспертов и реальные отзывы владельцев в одном месте.
помощь курсовые kupit-kursovuyu-23.ru .
Строительный портал https://garden-story.com для профессионалов и частных мастеров: статьи и инструкции по ремонту, отделке и строительству, обзоры материалов и инструментов, калькуляторы, сметы, фото-примеры и советы экспертов. Всё, чтобы грамотно спланировать и выполнить работы.
Портал о ремонте https://remont-sam.com и строительстве: от подготовки проекта и сметы до отделки и декора. Подробные инструкции, обзоры инструментов, рейтинги материалов, фото-примеры и лайфхаки. Удобная навигация по темам помогает быстро найти нужное решение для вашего объекта.
решение курсовых работ на заказ kupit-kursovuyu-27.ru .
помощь студентам курсовые помощь студентам курсовые .
заказать студенческую работу заказать студенческую работу .
Hi there everyone, it’s my first visit at this web site, and post is truly fruitful for me, keep up posting such content.
juegos frit
курсовая работа купить курсовая работа купить .
porn online porn online .
dyson фен купить dyson фен купить .
заказать задание https://kupit-kursovuyu-24.ru .
курсовая работа на заказ цена курсовая работа на заказ цена .
покупка курсовой покупка курсовой .
Quel est le meilleur casino en ligne France pour jouer en toute sécurité en 2025 ? Il faut dire qu’aujourd’hui, trouver un site de casino en ligne fiable n’est pas une mince affaire. Il est très facile de se perdre parmi l’offre grandissante des casinos français en ligne. Mais pas de panique, nous sommes là ! Dans ce guide, nos experts vous présentent un classement complet pour vous aider à choisir le casino en ligne gratuit ou en argent réel qui correspond à vos attentes à 100 %. Chez nous, pas d’embrouille ni de coup fourré. Notre credo ? Vous faire découvrir les meilleurs casinos en ligne France du moment pour vous faire profiter pleinement de vos jeux de casino favoris. Suivez le guide !
курсовая работа на заказ цена kupit-kursovuyu-21.ru .
помощь студентам и школьникам http://www.kupit-kursovuyu-23.ru .
adult xxx video hot porn site adult xxx video hot porn site .
заказать качественную курсовую заказать качественную курсовую .
Fort de l’essor croissant des sites de casino en France, vous recherchez certainement le meilleur casino en ligne sécurisé et offrant des retraits rapides. Consciente de cela, notre équipe a pris le soin d’évaluer plusieurs casinos pour ne retenir que les meilleurs pour 2025, comme Unibet, Betclic ou Winamax. Nous avons analysé chaque casino en ligne en France selon les critères suivants : licence, sécurité, paiement, offres de bonus et jeux. Découvrez nos meilleures recommandations dans ce guide.
стайлер для волос дайсон с насадками официальный сайт купить цена http://www.fen-d-3.ru/ .
помощь в написании курсовой работы онлайн http://www.kupit-kursovuyu-29.ru .
заказать дипломную работу в москве http://www.kupit-kursovuyu-28.ru .
Top 9 Meilleur casino en ligne pour les joueurs français: Winamax – idéal pour le poker et les tournois en ligne, Pokerstars – top pour affronter les joueurs de poker du monde entier, Wazamba – parfait pour les tournois réguliers attractifs, PMU – spécialisé sur le turf, mais propose aussi les paris sportifs, Unibet – idéal pour varier les jeux en ligne, FDJ – meilleure option pour les jeux de loterie et les jeux traditionnels français, Betclic – offre une interface intuitive et des paris combinés, Parionsweb – pensé pour les parieurs français traditionnels, Bwin – intéressant pour les paris sportifs et options hybrides. Le marché du casino en ligne en France connaît une croissance exceptionnelle en 2025. Avec plus de 3 millions de joueurs actifs, les casinos en ligne français offrent une expérience de jeu de plus en plus sophistiquée et sécurisée. Ce guide complet vous présente les meilleurs casinos en ligne disponibles en France, leurs bonus exclusifs, et toutes les informations essentielles pour jouer en toute sécurité.
Портал о строительстве https://stroyline.com и ремонте: пошаговые инструкции, обзоры материалов, калькуляторы, идеи планировок и дизайна, советы мастеров и реальные примеры. Помогаем спланировать работы, избежать типичных ошибок и сэкономить время и бюджет.
Онлайн-портал https://stroyinfo.com о строительстве и ремонте для владельцев квартир, домов и дач: полезные статьи, схемы, чек-листы, подбор материалов и техники, советы по отделке и инженерным системам. Всё, чтобы сделать ремонт своими руками или грамотно контролировать подрядчиков.
Свежие новости https://ukrportal.com.ua Украины и мира: политика, экономика, общество, происшествия, аналитика и авторские материалы. Оперативные обновления 24/7, проверенные факты и объективная подача. Следите за ключевыми событиями, которые формируют будущее страны и всего мира.
выполнение курсовых работ выполнение курсовых работ .
купить курсовую сайт https://kupit-kursovuyu-24.ru/ .
заказать дипломную работу онлайн http://kupit-kursovuyu-22.ru .
Top 9 Meilleur casino en ligne pour les joueurs français: Winamax – idéal pour le poker et les tournois en ligne, Pokerstars – top pour affronter les joueurs de poker du monde entier, Wazamba – parfait pour les tournois réguliers attractifs, PMU – spécialisé sur le turf, mais propose aussi les paris sportifs, Unibet – idéal pour varier les jeux en ligne, FDJ – meilleure option pour les jeux de loterie et les jeux traditionnels français, Betclic – offre une interface intuitive et des paris combinés, Parionsweb – pensé pour les parieurs français traditionnels, Bwin – intéressant pour les paris sportifs et options hybrides. Le marché du casino en ligne en France connaît une croissance exceptionnelle en 2025. Avec plus de 3 millions de joueurs actifs, les casinos en ligne français offrent une expérience de jeu de plus en plus sophistiquée et sécurisée. Ce guide complet vous présente les meilleurs casinos en ligne disponibles en France, leurs bonus exclusifs, et toutes les informations essentielles pour jouer en toute sécurité.
написание курсовой на заказ цена написание курсовой на заказ цена .
onlyfans leaks onlyfans leaks .
стайлер дайсон для волос с насадками цена официальный сайт купить https://www.fen-d-4.ru .
помощь студентам контрольные https://kupit-kursovuyu-27.ru .
написать курсовую на заказ http://kupit-kursovuyu-21.ru .
Актуальные новости https://ukrmedia24.com.ua Украины и мира в одном месте: главные события дня, обзоры, комментарии экспертов, репортажи и эксклюзивные материалы. Политика, экономика, технологии, культура и спорт. Быстро, достоверно и удобно для ежедневного чтения.
Все новости https://uanews24.com.ua Украины и мира — быстро, достоверно и понятно: события в политике, экономике, науке, культуре и спорте. Подробные обзоры, интервью и аналитика помогают увидеть полную картину происходящего. Ежедневные обновления и удобная навигация.
Лента новостей https://uavesti.com.ua Украины и мира: самые важные события дня, актуальные темы, экспертные оценки и глубокая аналитика. Удобный формат, быстрые обновления, проверенные данные. Политика, общество, экономика, культура и мировые тенденции — всё на одной платформе.
купить курсовая работа http://www.kupit-kursovuyu-23.ru/ .
куплю курсовую работу куплю курсовую работу .
курсовые заказ курсовые заказ .
Сайт для женщин https://golosiyiv.kiev.ua которые ценят себя и своё время: полезные статьи о моде и уходе, психологии, детях, отношениях, работе и хобби. Подборки идей, гайды, чек-листы и вдохновляющие истории. Помогаем находить баланс между заботой о других и заботой о себе.
Онлайн женский https://womenclub.kr.ua портал для девушек и женщин любого возраста: статьи про красоту и уход, отношения, семью, детей, карьеру и хобби. Удобная навигация по разделам, полезные советы, тесты и подборки, которые помогают находить ответы на важные вопросы.
Онлайн-сайт https://funtura.com.ua для женщин любого возраста: тренды моды и макияжа, здоровый образ жизни, питание, фитнес, отношения и саморазвитие. Регулярные обновления, советы экспертов и вдохновляющие материалы, которые помогают чувствовать себя увереннее каждый день.
написать курсовую работу на заказ в москве http://www.kupit-kursovuyu-22.ru .
фен купить дайсон оригинал фен купить дайсон оригинал .
Журнал о животных https://zoo-park.com дикая природа и домашние питомцы. Познавательные материалы, фотоистории, редкие виды, повадки, экология и ответственное содержание. Понятные гайды по уходу, выбору питомца и безопасному общению с животными.
Журнал о животных https://myzoofriend.com советы по уходу за питомцами, здоровье, питание, воспитание и поведение. Обзоры кормов и аксессуаров, рекомендации ветеринаров, истории спасения и интересные факты о кошках, собаках и дикой природе.
Авто портал https://just-forum.com с полным набором разделов: новости, обзоры, тесты, подержанные авто, советы по покупке, эксплуатации и продаже автомобиля. Честные мнения экспертов, реальные отзывы, подборки лучших моделей и удобная навигация по маркам и классам.
стоимость написания курсовой работы на заказ стоимость написания курсовой работы на заказ .
Портал о даче https://sovetyogorod.com саде и огороде: статьи и гайды по уходу за почвой, посадке, обрезке, мульчированию и борьбе с болезнями растений. Обзоры инструментов, идеи для теплиц и компостеров, ландшафтные решения и полезные советы для урожая.
Женский портал https://dreamywoman.com о стиле жизни: красота и уход, мода, здоровье, психология, отношения, семья и карьера. Полезные статьи, подборки, чек-листы и вдохновляющие истории. Всё, чтобы заботиться о себе, развиваться и находить идеи на каждый день.
Новостной портал https://ua24news.com.ua Украины: оперативные события дня, политика, экономика, общество, происшествия и международная повестка. Проверенные факты, аналитика, интервью и репортажи. Узнавайте главное о жизни страны и мира в удобном формате 24/7.
Современный женский https://nova-woman.com сайт для девушек и женщин: тренды моды и макияжа, питание, фитнес, эмоциональное здоровье, отношения и саморазвитие. Понятные советы, обзоры, тесты и подборки, которые помогают чувствовать себя увереннее и счастливее.
дайсон официальный сайт в москве дайсон официальный сайт в москве .
Главные новости https://smi24.com.ua Украины в одном месте: актуальные события, мнения аналитиков, расследования, репортажи и эксклюзивные материалы. Наш новостной портал помогает понимать, что происходит в стране и как события влияют на жизнь людей.
Новости Украины https://mediaportal.com.ua в удобном формате: лента последних событий, разделы по темам, авторские колонки и аналитика. Освещаем политику, экономику, безопасность, социальные вопросы и международные отношения. Портал для тех, кто хочет получать полную картину дня.
заказать курсовую работу заказать курсовую работу .
Женский сайт https://loveliness.kyiv.ua с практичным контентом: уход за кожей и волосами, стильные образы, дом и уют, дети, работа и финансы. Полезные рекомендации, экспертные материалы и вдохновение без лишней «воды». Удобная навигация по рубрикам и регулярные обновления.
Универсальный авто https://kolesnitsa.com.ua портал для водителей и будущих владельцев: обзоры автомобилей, сравнение комплектаций, тест-драйвы, советы по ТО и ремонту, подбор шин и аксессуаров. Актуальные новости, аналитика рынка и материалы, которые помогают делать осознанный выбор.
дайсон фен купить дайсон фен купить .
Новостной портал https://infosmi.com.ua Украины: главные события дня, оперативная лента, аналитика и мнения экспертов. Политика, экономика, общество, война и международные новости. Чёткая подача, удобная структура разделов и регулярные обновления в режиме 24/7.
Онлайн новостной https://expressnews.com.ua портал для тех, кто хочет быть в курсе: свежие новости, обзоры, спецпроекты и авторские материалы. Политика, бизнес, общество, наука, культура и спорт — всё в одном месте, с понятной подачей и регулярными обновлениями 24/7.
Портал о технологиях https://technocom.dp.ua новости IT и гаджетов, обзоры смартфонов и ноутбуков, сравнения, тесты, инструкции и лайфхаки. Искусственный интеллект, кибербезопасность, софт, цифровые сервисы и тренды — простым языком и с пользой для читателя.
Портал смачних ідей https://mallinaproject.com.ua прості рецепти на щодень, святкові страви, десерти, випічка та корисні перекуси. Покрокові інструкції, поради, підбірки меню й лайфхаки для кухні. Готуйте швидко, смачно та з натхненням разом із нами.
Надёжный эвакуатор Дмитров — помощь на дороге 24 часа. Эвакуация легковых и коммерческих авто, кроссоверов и мотоциклов. Современная техника, фиксированная стоимость, быстрый выезд по городу и области.
Мужской портал https://phizmat.org.ua о стиле, здоровье, отношениях и деньгах. Свежие новости, честные обзоры гаджетов и авто, тренировки и питание, подборки фильмов и игр, лайфхаки для работы и отдыха — без воды и кликбейта. Советы, инструкции и тесты каждый день.
Туристический портал https://prostokarta.com.ua о путешествиях по России и миру: маршруты, города и страны, советы туристам, визы и перелёты, отели и жильё, обзоры курортов, идеи для отдыха, лайфхаки, личный опыт и актуальные новости туризма.
Срочный эвакуатор Дмитров: оперативный выезд, подача от 20 минут. Перевозка автомобилей после ДТП и поломок, межгород, бережная транспортировка. Работаем круглосуточно, без скрытых доплат, принимаем заявки в любое время.
Женский журнал https://eternaltown.com.ua о стиле, красоте и здоровье. Мода и тренды, уход за кожей и волосами, отношения и психология, дом и семья, карьера и саморазвитие. Полезные советы, подборки, интервью и вдохновение каждый день.
Профессиональное агентство интернет маркетинга для малого и среднего бизнеса. Настройка рекламы, продвижение сайтов, рост заявок и продаж. Аналитика, оптимизация и постоянный контроль эффективности рекламных кампаний.
Нужно межевание? межевание цена профессиональное межевание участка для оформления и регистрации прав. Геодезические измерения, уточнение границ, межевой план, сопровождение в Росреестре. Опытные кадастровые инженеры, точность и прозрачная стоимость.
Продажа тяговых аккумуляторных https://e-battery.ru батарей для вилочных погрузчиков – надёжные решения для стабильной работы складской техники. Подбор АКБ по параметрам, доставка, установка, долгий ресурс и высокая производительность для интенсивной эксплуатации
Нужен аккумулятор? аккумуляторы для автомобиля купить в спб подбор АКБ по марке и модели авто, большой выбор ёмкости и пускового тока. Доставка, самовывоз, выгодные условия и помощь в установке.
All the latest is here: https://vps38272.blogdeazar.com/39217289/solve-free-puzzles-for-fun
dyson официальный сайт в россии dyson официальный сайт в россии .
регистрация гетикс t.me/getx_site_official .
фен купить дайсон оригинал https://www.fen-ds-1.ru .
купить фен дайсон официальный сайт купить фен дайсон официальный сайт .
сайт для заказа курсовых работ сайт для заказа курсовых работ .
официальный dyson https://fen-d-1.ru/ .
дайсон купить стайлер для волос с насадками цена официальный сайт http://www.fen-ds-2.ru .
дайсон фен оригинал дайсон фен оригинал .
стайлер дайсон стайлер дайсон .
фен дайсон купить в москве у официального дилера http://www.dn-fen-2.ru .
дайсон официальный сайт россия stajler-d-1.ru .
официальный сайт дайсон в москве интернет магазин https://dn-fen-1.ru/ .
оригинальный фен дайсон оригинальный фен дайсон .
дайсон стайлер для волос цена с насадками купить официальный сайт stajler-d.ru .
фен dyson купить оригинал фен dyson купить оригинал .
Курсы арабского языка https://shams-arab.ru блог с полезными статьями, упражнениями и примерами. Разбираем грамматику, лексику, диалоги и особенности языка. Делимся советами по обучению, мотивации и выбору формата занятий.
Сервис помощи https://students-helper.ru студентам с учебными работами. Курсовые, контрольные, рефераты, отчёты и презентации. Индивидуальный подход, соблюдение сроков, доработки по требованиям преподавателя и конфиденциальность.
Школа БПЛА https://obucheniebpla.ru обучение управлению беспилотными летательными аппаратами с нуля и для продвинутых. Практика полётов, основы безопасности, навигация, аэрофотосъёмка и подготовка операторов дронов по современным стандартам.
Обучение родителей https://mother-massage.ru массажу и гимнастике для детей от рождения до года. Практические занятия, безопасные техники, развитие моторики и укрепление здоровья малыша. Поддержка специалиста, пошаговые рекомендации и уверенность родителей.
Образовательный блог https://za-obrazovanie.ru о методиках обучения и развитии навыков. Статьи о преподавании, педагогике, оценивании, мотивации и работе с детьми и взрослыми. Практика, кейсы и полезные материалы.
Good job for bringing something important to the internet!
Site web de parifoot rd congo: paris sportifs, championnats de football, resultats des matchs et cotes. Informations detaillees sur la plateforme, les conditions d’utilisation, les fonctionnalites et les evenements sportifs disponibles.
dyson стайлер официальный сайт dyson стайлер официальный сайт .
дайсон фен оригинал купить дайсон фен оригинал купить .
написание учебных работ [url=https://kupit-kursovuyu-30.ru]написание учебных работ[/url] .
официальный dyson [url=http://fen-ds-2.ru/]http://fen-ds-2.ru/[/url] .
дайсон официальный сайт россия [url=http://dn-fen-3.ru]http://dn-fen-3.ru[/url] .
оригинал dyson фен купить оригинал dyson фен купить .
стайлер дайсон для волос с насадками купить официальный сайт цена http://www.fen-ds-1.ru .
стайлер dyson официальный сайт http://www.dn-fen-2.ru .
дайсон стайлер для волос купить официальный сайт цена с насадками dn-fen-4.ru .
стайлер дайсон купить оригинал официальный сайт http://www.fen-d-1.ru/ .
фен dyson оригинал купить dn-fen-1.ru .
официальный сайт дайсон в россии каталог цены http://www.stajler-d-2.ru/ .
фен дайсон где купить http://stajler-d-1.ru/ .
Clickping Organization Hub – Everything arranged thoughtfully, clear visuals and smooth interface for easy exploration.
официальный сайт дайсон в москве stajler-d.ru .
дайсон фен купить в москве оригинал дайсон фен купить в москве оригинал .
дайсон стайлер цена официальный сайт http://www.fen-d-2.ru .
I imagine so. Very good stuff, I agree totally.
Global Quality Hub – Diverse product range, smooth browsing, and items feel premium.
написать курсовую работу на заказ в москве kupit-kursovuyu-30.ru .
фен дайсон купить фен дайсон купить .
дайсон стайлер купить официальный fen-ds-2.ru .
дайсон фен официальный сайт дайсон фен официальный сайт .
цена дайсон стайлер для волос с насадками официальный сайт купить http://www.dn-fen-4.ru/ .
цена дайсон стайлер для волос с насадками официальный сайт купить http://www.fen-ds-4.ru .
официальный магазин дайсон в москве fen-ds-1.ru .
better choices – Highlights a practical approach to finding options that genuinely make sense.
фен дайсон купить фен дайсон купить .
dyson фен оригинал http://dn-fen-1.ru .
Thoughtful Experience Hub – Everything clearly arranged, making the browsing experience very satisfying.
дайсон фен оригинал цена http://www.fen-d-1.ru .
future options – Encourages gently reviewing what could come next.
дайсон стайлер для волос цена официальный сайт купить с насадками https://stajler-d-3.ru/ .
дайсон фен официальный сайт дайсон фен официальный сайт .
Школа блогеров https://vdskill.ru и видеотехнологий для авторов и предпринимателей. Создание видео, сторителлинг, монтаж и продвижение. Практические занятия, поддержка наставников и актуальные инструменты для роста.
Профессиональные инъекционная косметология обучение теория, практика, безопасность и современные подходы к эстетическим процедурам. Помогаем получить уверенные навыки и системные знания для работы.
официальный дайсон stajler-d-1.ru .
finding direction – Encourages thoughtful reflection when choosing your next steps.
Premium Quality Hub – Excellent range of products, visually neat and easy to navigate.
фен дайсон оригинал фен дайсон оригинал .
dyson фен dyson фен .
написать курсовую работу на заказ в москве https://www.kupit-kursovuyu-30.ru .
купить фен dyson оригинал купить фен dyson оригинал .
dyson фен официальный сайт http://www.fen-ds-3.ru/ .
фен dyson официальный сайт fen-d-2.ru .
официальный сайт дайсон в россии https://www.stajler-d.ru .
vision driven action – Encourages aligning goals with practical steps toward the future.
дайсон официальный сайт в россии дайсон официальный сайт в россии .
официальный сайт дайсон в россии http://www.fen-ds-1.ru .
Conscious Living Marketplace – Environmentally-responsible products with a clear layout and easy navigation.
купить дайсон стайлер с насадками для волос цена официальный сайт http://www.dn-fen-2.ru/ .
community growth – Suggests an environment where people improve side by side.
дайсон стайлер dn-fen-1.ru .
Sourced Selections Hub – Well-curated items with smooth interface, shopping was a delight.
фен дайсон цена купить fen-d-1.ru .
фен купить дайсон официальный сайт фен купить дайсон официальный сайт .
Cactus Casino (Какктус) онлайн казино играть в слоты
В этом году онлайн казино Кактус постепенно закрепило за собой репутацию удобной и продуманной платформы для тех, кто выбирает качественный игровой сервис. Проект ориентирован на игроков, которые ценят широкий выбор слотов, быстрые выплаты и честные условия. Благодаря стабильной работе официальный сайт Cactus Casino подходит как новичкам, так и опытным пользователям, которые хотят играть в слоты онлайн с комфортом и без лишних рисков.
Почему многие выбирают казино Cactus
Главная особенность площадки — её универсальность. Казино Cactus предлагает игры от популярных мировых провайдеров, что обеспечивает разнообразие механик и жанров. Пользователи могут запускать классические автоматы, видеослоты, новинки, настольные игры и live-раздел.
К другим преимуществам относятся:
• стабильный доступ к платформе с ПК и смартфонов;
• современный интерфейс без перегрузки;
• регулярные акции и бонусы казино, которые подходят для разного стиля игры;
• поддержка русскоязычных пользователей.
В сочетании это создаёт комфортную среду, где можно спокойно играть и тестировать стратегии без нервов и задержек.
Приветственные акции и система бонусов казино Кактус
На старте игроков ждут приветственные предложения, позволяющие увеличить депозит и получить фриспины в популярных слотах. Бонусы казино обновляются достаточно часто, поэтому пользователи могут находить акции под свои предпочтения — от кэшбэка до пакетов с бесплатными вращениями.
Программа лояльности также рассчитана на активных игроков: чем больше ставок, тем выше уровень и доступные преимущества.
Игры в казино – слоты, лайв и настольные варианты
Слоты занимают ключевое место на платформе — здесь доступны автоматы разных жанров: от ретро-механик до современных игр с бонус-раундами и прогрессивными джекпотами.
Кроме того, онлайн казино Кактус https://kaktuskazino.site предлагает live-раздел, где можно почувствовать атмосферу реального зала благодаря игре с живыми дилерами. Настольные игры вроде рулетки, блэкджека и баккары подойдут тем, кто предпочитает спокойный ритм и продуманную стратегию.
Как начать играть и что важно знать новичку
Чтобы начать игру, достаточно пройти быструю регистрацию и пополнить баланс удобным способом. После этого можно выбирать любой понравившийся слот и пробовать удачу. На внешних платформах нередко размещают рекомендации играть в казино Кактус, поскольку сайт ориентирован на безопасный игровой процесс и прозрачные правила.
Новичкам стоит начинать с деморежима, изучать механику слотов и только потом переходить к ставкам на реальные деньги.
Официальный сайт Cactus Casino: стабильность и безопасность
Официальный сайт Cactus Casino работает круглосуточно и предоставляет защищённое соединение, что позволяет пользователям проводить транзакции без опасений. Платформа использует сертифицированные генераторы случайных чисел, благодаря чему все результаты игр остаются честными и непредвзятыми.
Регулярные обновления и техническая поддержка делают площадку удобной для игроков, которые предпочитают долгосрочную игру без перебоев.
Стоит ли пробовать Cactus Casino
Если пользователю важно стабильное качество, широкий выбор автоматов и удобный интерфейс, онлайн казино Кактус может стать подходящим вариантом. Благодаря бонусам, корректной работе сайта и большим возможностям для ставок платформа привлекает внимание как новичков, так и постоянных игроков.
unlock potential – Encourages taking simple, practical steps to reach your best self every day.
дайсон фен оригинал купить дайсон фен оригинал купить .
dyson фен купить dyson фен купить .
Sustainable Picks Hub – Clean, user-friendly interface with smooth transitions and well-presented items.
linking perspectives – Highlights the value of bringing different viewpoints into one space.
официальный dyson http://www.fen-d-2.ru/ .
дайсон официальный сайт стайлер для волос с насадками цена купить http://www.stajler-d.ru .
Профессиональное обучение плазмолифтингу. Осваиваем современные техники, стандарты безопасности и нюансы работы с пациентами. Теория, практика и поддержка на всех этапах обучения.
фен dyson официальный сайт http://fen-dn-kupit.ru .
Worldwide Curated Hub – Well-curated collection of products with a visually pleasing layout.
fresh start today – Reinforces the idea that today is perfect for beginning something new.
I believe you have remarked on some very interesting points , thankyou for the post.
Essential Hub – Fast arrival, secure packaging, and excellent overall shopping experience.
creative reflections – Encourages engaging with concepts that challenge perspective and imagination.
Explore Thoughtfully – A measured approach to engaging with innovative ideas online.
Best Option Finder – A clean site for discovering smarter and more effective choices.
solutionaccelerator – Helps speed up finding practical and workable solutions.
renewedenergy – Provides practical ways to start the day with enthusiasm.
ideaexplosion – Helps unlock unlimited creativity and new ways of thinking.
value driven growth – Points toward building systems that reward consistency and patience.
Essential Hub – Fast arrival, secure packaging, and excellent overall shopping experience.
Innovation Starts Here – A platform focused on sharing practical and forward-looking ideas.
Discover Best Options – A clean space to find improved alternatives with minimal effort.
With CatchON TV, you’ll enjoy the ultimate TV experience — access over 24000 live channels and 90000+ movies and series. Stream everything you love, …
betteranswershub – Guides you to find practical and improved solutions every day.
Learn Then Do – Encouraging content that makes execution feel natural and manageable.
thinkbeyondlimits – Helps push boundaries and explore ideas without limits.
фен дайсон купить официальный сайт http://www.fen-dn-kupit.ru/ .
Motivation Starts Here – A friendly site aimed at helping users stay focused and inspired.
startanewjourney – Helps you begin each day with purpose and clarity.
Ideas Without Limits – Motivates unrestricted creativity and practical experimentation.
Hits of the Day: https://brazzino-casino.blogspot.com/2025/07/exploring-best-brazilian-online-casinos.html
Современная Стоматология в Воронеже лечение кариеса, протезирование, имплантация, профессиональная гигиена и эстетика улыбки. Квалифицированные специалисты, точная диагностика и забота о пациентах.
ремонт бетонных конструкций инъектирование ремонт бетонных конструкций инъектирование .
Connexion 1xbet telechargement 1xbet
Connexion 1xbet 1xbet apk rdc
материалы инъекционной гидроизоляции материалы инъекционной гидроизоляции .
momentumbooster – Helps you regain energy and keep moving forward with ease.
Practical Learning Engine – Useful insights that help keep learning active and applied.
Unleash Creativity – Encourages free thinking and practical idea implementation.
Create Positive Impact – A motivating platform designed to spark meaningful change through intentional actions online.
growthmindsethub – Encourages expanding knowledge and improving capabilities every day.
When are you going to take this to a full book?
Grow and Thrive Hub – Insightful content designed to support balanced and intentional progress.
Inspiration Every Day – A simple space for finding fresh, uplifting thoughts quickly.
rapidmomentum – Helps you maintain consistent growth without stress.
freethinkingzone – Supports open-minded exploration of concepts and inspirations.
Immediate Action Builder – Motivates users to start tasks promptly and follow through daily.
Options You Can Handle – A practical platform that keeps choice exploration stress-free.
Mental Edge Builder – Practical encouragement for strengthening focus and resilience over time.
strengthpotential – Highlights potential that comes from personal strengths.
storyvision – Supports shaping your story and planning the next steps.
Growth Planning Hub – A friendly platform for identifying and following clear personal growth paths.
Growth Mindset Hub – Practical advice for cultivating habits that support long-term advancement.
visionaccelerator – Motivates you to act quickly and move toward your dreams.
Value Through Action – Focused ideas that emphasize doing over overthinking.
Progress Over Time – A helpful perspective showing that steady steps add up.
growthengine – Powers your personal development for tangible results.
dyson стайлер купить спб https://fen-dn-kupit.ru/ .
Move Forward Now – Encourages actionable steps to overcome obstacles and achieve goals.
Forward Thinking Hub – A motivating space that encourages planning and insightful decision-making.
strategicmove – Helps plan and act on your next step efficiently.
routineoptimizer – Helps design daily habits that boost efficiency and focus.
Value Creation Insights – Practical thinking that helps turn ideas into meaningful outcomes.
Spark Your Imagination – A modern concept dedicated to daily creative exploration.
Hello there! I really enjoy reading your blog! If you keep making amazing posts like this I will come back every day to keep reading.
Learn Step by Step – Clear guidance that breaks down learning into simple, actionable steps.
Learn Through Practice – A motivating site focused on practical, actionable learning strategies.
Meaningful Change – Considered viewpoints that prioritize impact beyond quick wins.
claritymentor – Offers guidance to gain understanding and structure your objectives.
practicalinsights – Helps you gain insights that are both actionable and relevant.
dailylearnhub – Encourages learning and putting knowledge into practice every day.
Personal Growth Space – Encourages learning, self-improvement, and career development.
Spark Your Imagination – A modern concept dedicated to daily creative exploration.
Purposeful Learning – Engaging insights that make studying meaningful and effective.
Online Success Tips – A simple site focused on identifying effective approaches quickly.
personalgrowthzone – Supports exploring strengths and expanding skill sets efficiently.
Ежедневник с логотипом teletype.in/@alexd78/JpFJ1NJvu9K .
печать уф стекло teletype.in/@alexd78/1ukt8kUZIEn .
dyson фен оригинал dyson фен оригинал .
печать визиток а4 dzen.ru/a/aTBxq5NJAQ5rNagc .
Practical Value Insights – Ideas for generating reliable results with consistency.
эмалированная кружка с логотипом dzen.ru/a/aTakePgcFg8RJbIM .
Progress Made Simple – An easy concept built around growth and achievement in the online world.
clarityengine – Supports focusing on essential tasks to achieve desired outcomes.
фен дайсон фен дайсон .
Ideas for Creative Growth – Thoughtful reflections that promote exploration and originality.
nextlevelthinking – Inspires approaches that push boundaries and drive success.
фен дайсон официальный купить http://fen-dn-kupit.ru .
Positive Mindset Daily – A friendly hub for fostering personal growth and encouraging optimism.
Step-by-Step Success – Encourages structured actions that lead to meaningful results.
directionexplorer – Helps you discover new paths and opportunities with creative thinking.
This is my first time visit at here and i am in fact impressed to read all at one place.
888p .com
Fresh Insight Space – A practical place to explore new ways of thinking.
Quick Path To Purpose – A modern platform offering efficient guidance for meaningful decisions.
<possibilityboost – Inspires taking action to uncover new opportunities and expand thinking.
Journey Starter Hub – Motivates taking the first steps toward personal or professional growth.
Keep Moving Forward – A practical platform encouraging consistent momentum and life improvement.
Currently it looks like Expression Engine is the preferred blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
dominobet
Sharpen Your Focus – Useful ideas aimed at improving clarity in the moment.
inspirationzone – Provides guidance to find uplifting ideas and take action confidently.
mindignite – Sparks fresh perspectives and inventive approaches.
The post is absolutely great! Lots of great info and inspiration, both of which we all need! Also like to admire the time and effort you put into your blog and detailed information you offer! I will bookmark your website!
Purpose Discovery Online – A straightforward idea centered on identifying purpose efficiently.
Idea Sharing Platform – Makes collaboration simple and creative inspiration accessible.
фен дайсон купить официальный фен дайсон купить официальный .
Журнал о строительстве https://prostostroy.com Ваш гид в мире стройки и ремонта. Актуальные тренды, экспертные советы, обзоры материалов и технологий. От фундамента до крыши – все, что нужно знать для успешного проекта.
Главные новости Пензы https://inpenza.ru оперативно и достоверно. Мы освещаем все значимые события, происходящие в Пензе и Пензенской области. Важные объявления, афиша, полезная информация для каждого жителя. Ваш надежный источник новостей.
futurefocusguide – Provides insights to stay proactive and build forward-oriented routines.
Ideas Worth Sharing – A simple platform to explore insightful and useful ideas daily.
goalpathhub – Helps define goals and outline a path to success.
positive mindset movement – The focus remains on clarity while advancing.
abilityinsight – Offers insight into skills that support progress.
journey planning tips – The platform shows methods to launch a journey with clarity and purpose.
дайсон фен купить официальный сайт http://www.fen-dn-kupit-1.ru/ .
futurepathways – Reveals potential avenues to explore for personal and professional growth.
Все о медицине https://zapisnapriemrostov.ru и здоровье в одном месте! Получите доступ к достоверным статьям, рекомендациям специалистов и полезным лайфхакам для поддержания отличного самочувствия. Будьте в курсе и живите полной жизнью!
Строительство и ремонт https://ctoday.ru всё, что нужно знать. Планируете стройку или обновление? Наш сайт – ваш надежный помощник. Актуальная информация о материалах, технологиях, дизайне и юридических аспектах. С нами ремонт станет проще и приятнее!
Empowerment Tips Fast – A practical approach to feeling strong, confident, and ready to act.
nextleveledge – Encourages improving skills and maintaining a competitive mindset.
create positive forward – The ideas shared here encourage moving ahead with a clear mindset.
buy glory
discoverabilities – Encourages discovering abilities for personal development.
ремонт подвального помещения https://gidroizolyacziya-podvala-iznutri-czena1.ru .
Wow, superb weblog layout! How lengthy have you ever been blogging for? you make blogging look easy. The overall look of your site is wonderful, let alone the content material!
зеркало Banda Casino
аренда навесного оборудования на экскаватор https://www.arenda-ekskavatora-pogruzchika-6.ru .
обмазочная гидроизоляция цена за работу м2 http://gidroizolyacziya-czena.ru/ .
melbet betting melbet betting .
begin your journey wisely – The platform encourages starting thoughtfully for maximum progress.
dyson com официальный сайт fen-dn-kupit-3.ru .
мелбет приветственный бонус мелбет приветственный бонус .
слоты казино слоты казино .
melbet ru официальный сайт melbet ru официальный сайт .
Сейчас много казино онлайн, но важно выбирать проверенные онлайн казино с выводом денег. Онлайн казино рейтинг помогает понять, где реально платят. Новичкам подойдет топ онлайн казино. Удобно и понятно. Рейтинг онлайн казино по выплатам в Украине реально полезен.
Казино официальный сайт — первый признак надежности.
Самые популярные онлайн казино обычно на слуху. Лучшее казино онлайн на реальные деньги — не всегда самое разрекламированное. Лучшее онлайн казино — это стабильность и поддержка. Рейтинг казино онлайн полезен даже опытным игрокам.
The themes of consent and agency are explored thoughtfully. Read the A Court of Thorns and Roses PDF to see how. It adds depth to the fantasy narrative. https://acourtofthornsandrosespdf.top/ Why Is A Court Of Thorns And Roses Banned
find better approaches – This platform helps uncover smarter ways to handle daily tasks.
strategicexpansion – Encourages expanding capabilities with strategic thinking.
Тюмень сегодня https://kfaktiv.ru главные события города! Узнайте о последних новостях, которые формируют жизнь Тюмени. От городских инициатив до культурных событий и важных объявлений – будьте в курсе всего, что происходит в нашем любимом городе. Ваша порция актуальной информации!
Yesterday, while I was at work, my cousin stole my apple ipad and tested to see if it can survive a 25 foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
сайт leebet casino
Всё о секретах ПО https://software-expert.ru ваш гид. Откройте для себя мир скрытых возможностей, эффективных стратегий и неочевидных лайфхаков в разработке программного обеспечения. Поймите, как создавать и использовать ПО на новом уровне.
Все о провайдерах https://providers.by Беларуси! Актуальные новости, честные отзывы пользователей и детальные обзоры тарифов. Поможем выбрать лучшего интернет-провайдера, анализируем рынок и тенденции. Будьте в курсе всех изменений!
Сияющая кожа https://omaske.ru и роскошные локоны – легко! Откройте секреты природы для красоты. Наши домашние маски для лица и волос подарят вам натуральный уход, глубокое питание и видимый результат. Забудьте о химии, почувствуйте силу трав и фруктов!
focusfinder – Helps sharpen focus and take purposeful actions toward goals.
develop confidence effectively – The platform focuses on strategies for sustainable confidence growth.
innovateforward – Encourages creating inventive approaches with future-oriented thinking.
clear growth approach – The content provides structured advice for meaningful progress.
Pretty! This has been an extremely wonderful post. Thanks for providing this information.
зеркало либет казино
grow with clarity – This platform helps users develop clear thinking to achieve focused growth.
simple growth framework – This method keeps growth clear, achievable, and effective.
букмекерская контора melbet букмекерская контора melbet .
Ремонт своими руками https://pic4you.ru портал с понятными инструкциями и советами. Этапы работ, выбор инструментов и материалов, расчёты и примеры. Помогаем сделать качественный ремонт без лишних затрат.
Красивый интерьер https://moidomiks.ru своими руками — идеи, советы и пошаговые инструкции для дома и квартиры. Декор, отделка, планировка и сочетание цветов. Помогаем создать уютное и стильное пространство без лишних затрат.
melbet ru melbet ru .
ideaevolution – Helps users explore advanced ideas and creative solutions.
фен дайсон купить оригинал фен дайсон купить оригинал .
I don’t normally comment on blogs.. But nice post! I just bookmarked your site
купить фен дайсон официальный сайт http://www.fen-dn-kupit-1.ru .
advance with learning – Focuses on making informed steps toward personal or professional goals.
impactcrew – Helps teams coordinate effectively for strong outcomes.
Easily, the post is really the greatest on this laudable topic. I concur with your conclusions and will thirstily look forward to your future updates. Saying thank will not just be sufficient, for the wonderful c lucidity in your writing. I will instantly grab your rss feed to stay privy of any updates. Solid work and much success in your business enterprise!
мелбет условия бонуса мелбет условия бонуса .
chicken road game app chicken road game app .
mattersfirst – Helps you sort priorities and keep attention on what’s really important.
explore creative intelligence – This platform encourages using creative thinking to tackle challenges in new ways.
Enjoyed reading through this, very good material. Thanks!
I feel that is among the so much significant info for me. And i am satisfied studying your article. However should commentary on some basic issues, The site style is ideal, the articles is in reality excellent : D. Excellent activity, cheers
Hello there, just became aware of your blog through Google, and found that it is truly informative. I am going to watch out for brussels. I will appreciate if you continue this in future. Lots of people will be benefited from your writing. Cheers!
melbet слоты melbet слоты .
Is it okay to put a portion of this on my weblog if perhaps I post a reference point to this web page?
moving forward tips – The content encourages progress and embracing what’s ahead.
betterchoicesguide – Guides users to make informed decisions quickly and efficiently.
stepactionhub – Central place for planning and executing actions.
nextstepmomentum – Inspires users to find their pace and move forward decisively.
Clear, concise and easy to access.
I’ve read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to make such a magnificent informative site.
actionflownavigator – Helps maintain consistent energy to achieve objectives smoothly.
learn, act, achieve – Encourages a cycle of learning followed by deliberate progress.
I found your blog through google and I must say, this is probably one of the best well prepared articles I have come across in a long time. I have bookmarked your site for more posts.
impactplannerhub – Helps users plan and act to achieve clear and positive outcomes.
Hello this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
meaningfulfocus – Shows ways to emphasize important aspects of personal and professional life.
opportunitynavigator – Encourages exploring new paths to expand potential efficiently.
growth idea hub – The content focuses on actionable insights for expanding opportunities online.
next-level opportunity zones – It helps identify regions with untapped resources and potential.
The hype surrounding this book is completely justified. Download the Fourth Wing PDF to see what the fuss is about. You will likely finish it in one sitting. https://fourthwingpdf.top/ What To Read After Fourth Wing
innovationseeds – Helps plant the seeds for future innovation.
decisionclarity – Helps break down options and select the best path forward.
build your expertise – Offers strategies to combine learning with building projects.
opportunitypulse – Keeps you in tune with new chances as they arise.
strongstartinsights – Inspires building a strong framework for long-lasting outcomes.
momentumpathplanner – Encourages building momentum for continuous and effective progress.
forwardjourneyhub – Guides users to take confident steps toward advancing in life and work.
positiveresultnavigator – Encourages planning actions that produce meaningful and effective outcomes.
practical results tips – The platform provides clear advice to achieve desired outcomes.
Hiya, I am really glad I have found this information. Nowadays bloggers publish only about gossip and net stuff and this is actually frustrating.
innovative growth hub – The focus is on creative solutions for real-life challenges.
betting online site betting online site .
melbet sports betting melbet sports betting .
Hello there I am so delighted I found your weblog, I really found you by mistake, while I was searching on Google for something else, Anyhow I am here now and would just like to say cheers for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the superb work.
strategicgrowthroutes – Encourages identifying effective growth routes for long-term results.
ideasintoaction – Makes it easier to execute ideas as soon as they form.
дайсон купить в москве дайсон купить в москве .
sustainable growth insights – Offers clear insights into maintaining long-term growth.
actionmomentumhub – Helps users create momentum and maintain focus for productive achievements.
мелбет фрибет за регистрацию мелбет фрибет за регистрацию .
workflowstrategist – Helps users design routines and systems for long-term progress.
купить фен dyson купить фен dyson .
visionpathfinder – Provides strategies to explore new horizons and plan for sustained growth.
chicken road игра перейди дорогу chicken road игра перейди дорогу .
creativeexecutionhub – Guides users to transform ideas into actionable outcomes successfully.
<core ability insights – The platform provides advice on recognizing and maximizing natural strengths.
clear results path – The guidance encourages organized steps for successful outcomes.
potentialstrategist – Helps structure efforts to fully explore and apply untapped potential.
concentratedaction – Ideal for maintaining focus while moving plans forward.
expandable idea strategies – Shares ways to design ideas that grow with less friction.
It’s fantastic that you are getting ideas from this piece of writing as well as from our dialogue made at this time.
casino online slots casino online slots .
clarityforimpact – Guides creating impactful growth strategies with clear direction and focus.
nextchancehub – Guides users to identify opportunities immediately and make informed moves.
Excellent site. Lots of helpful information here. I am sending it to several pals ans also sharing in delicious. And of course, thanks in your sweat!
Excellent website. Lots of useful info here. I am sending it to several friends ans also sharing in delicious. And naturally, thank you in your sweat!
essentialpathways – Shows ways to streamline focus and avoid distractions from trivial matters.
thoughtful growth insights – The platform encourages actions aligned with long-term goals.
create growth systems – This platform provides strategies for building systems that ensure steady progress.
scalabilityinsights – Inspires exploring channels and strategies that maximize expansion.
Wonderful website. Lots of useful information here. I am sending it to a few buddies ans also sharing in delicious. And naturally, thank you in your effort!
realworldlearning – Helps implement skills in real-world scenarios effectively.
zoneexplorerhub – Guides discovering potential zones for business or personal expansion.
промокоды для мелбет промокоды для мелбет .
вывоз ТБО https://unews.pro/news/133692// .
gradualgrowthengine – Encourages incremental progress with focused, actionable steps.
купить щебень спб http://www.roads.ru/main/promo-materialy/kak-vybrat-pesok-i-shheben-rukovodstvo-dlya-stroitelnyx-rabot// .
мелбет зеркало скачать мелбет зеркало скачать .
experience-driven growth – Encourages improving skills by learning from actual situations.
play slots online play slots online .
школа онлайн для детей https://shkola-onlajn1.ru/ .
Just what I needed to know thank you for this.
motivated start guide – It encourages taking early action to set the tone for success.
купить фен дайсон в москве у официального дилера https://www.fen-dn-kupit-2.ru .
building basics guide – It provides clear steps to strengthen your foundation for growth.
energy and action – Focuses on turning consistent effort into meaningful results quickly.
betting sports online betting sports online .
мелбет линия мелбет линия .
creativereboot – Helps restart thinking patterns to generate innovative solutions.
futurefocusguide – Provides tips for planning ahead and achieving lasting success.
mindfulclarity – Inspires thoughtful and clear approaches to daily decisions and actions.
goalmomentumplanner – Helps users maintain steady energy and advance purposefully toward targets.
I like the helpful information you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite certain I’ll learn many new stuff right here! Best of luck for the next!
фен купить дайсон оригинал фен купить дайсон оригинал .
phaseforwardguide – Helps users advance into the next stage of work with focus and intent.
discover new directions – Offers guidance to explore fresh paths for personal and professional growth.
impactvisionhub – Inspires mapping out strategies that lead to meaningful and measurable outcomes.
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I hope to contribute & help other users like its aided me. Great job.
melbet registration promo code melbet registration promo code .
better choices daily – It focuses on small improvements that add up.
ideaforgrowth – Supports turning ideas into growth-focused plans.
effective planning insights – The content encourages designing plans that drive tangible impact.
futureinnovator – Offers insights to uncover innovative opportunities and drive better results.
steadyadvancementhub – Provides guidance for consistent learning and gradual improvement.
smart optimization tips – Encourages learning techniques that lead to faster and better results.
вывоз строительного мусора https://unews.pro/news/133692// .
growthnavigator – Encourages making smart choices to enhance personal and professional development.
Feyre is a hero for the ages. Read her legend in the A Court of Mist and Fury PDF. This ebook is a modern myth. Download it to experience the epic tale. https://acourtofmistandfurypdf.top/ A Court Of Mist And Fury Chapters
growtoday – Motivates taking the first step toward growth with practical actions now.
мелбет games мелбет games .
insightpathnavigator – Guides identifying hidden patterns and insights to make informed decisions quickly.
мелбет ру мелбет ру .
Lifestyle Commerce Store – Easy-to-use layout with quick page loads and seamless browsing.
melbet игровые автоматы melbet игровые автоматы .
купить щебень купить щебень .
мелбет бк мелбет бк .
clarity and focus hub – It emphasizes maintaining attention and improving productivity.
projectpropel – Helps propel your initiatives forward efficiently and effectively.
Квартиры в Москве https://kvartira-spb-pokupka.ru для покупки — большой выбор объектов в разных районах города. Новостройки и вторичный рынок, помощь с ипотекой, юридическое сопровождение и актуальные предложения от собственников и застройщиков.
learninginsights – Helps users grow their skills and use them in everyday challenges.
successroutes – Reveals paths that can lead to both personal and professional achievement.
explore opportunities – Shows how exploring new directions can lead to meaningful outcomes.
opportunityflowfinder – Guides users to identify new flows of opportunity for growth and innovation.
hands-oncreativity – Guides turning knowledge into practical experiments for learning and innovation.
Keep it up!. I usually don’t post in Blogs but your blog forced me to, amazing work.. beautiful A rise in An increase in An increase in.
Refined Necessities Store – Fast, reliable delivery with secure and organized packaging.
Квартиры в рассрочку https://kupikvartiru-piter.ru удобный способ покупки жилья без ипотеки. Новостройки и готовые объекты, прозрачные условия, фиксированная цена и помощь в оформлении документов. Подбор вариантов под ваши возможности.
habitboostengine – Guides turning small actions into powerful habits for ongoing improvement.
learn effectively – It encourages applying concepts to achieve measurable skill growth.
дайсон стайлер для волос с насадками официальный сайт цена купить https://fen-dn-kupit-2.ru/ .
learningboost – Encourages fast learning with actionable advice and guidance.
мелбет ру мелбет ру .
ломоносовская школа онлайн http://shkola-onlajn1.ru/ .
purposefullaunchguide – Encourages beginning initiatives with strategic thinking and clear objectives.
stepforwardguide – Provides guidance to take the right steps toward your goals.
learning momentum – Positive and dynamic, emphasizing steady progress.
Заказывали изготовление папок с логотипом и получили отличный корпоративный материал. Печать четкая, логотип выглядит насыщенно и аккуратно. Папки прочные и не деформируются. Сотрудники быстро реагировали на правки и пожелания. Очень рекомендуем: печать на конверте а4
rapid results guide – Highlights straightforward methods to achieve impact efficiently.
perspectiveinnovator – Guides discovering new perspectives that lead to innovative solutions.
intentgrowthhub – Encourages intentional actions to reach important long-term goals efficiently.
Недорогие квартиры https://kvartira-umetro.ru для покупки: актуальные предложения, удобный поиск по цене, району и метражу. Подбор бюджетных вариантов, консультации специалистов и сопровождение сделки.
вывоз строительного мусора вывоз строительного мусора .
purposeful improvement guide – The content encourages thoughtful steps for meaningful development.
progressaccelerator – Helps users achieve results faster by applying new strategies.
winningpathfinder – Guides discovering winning paths to achieve success in personal and professional goals.
dynamiclearningguide – Helps develop strategies that evolve with changing conditions.
промокоды мелбет промокоды мелбет .
Aw, this was an incredibly nice post. Taking the time and actual effort to create a superb article… but what can I say… I put things off a whole lot and don’t manage to get anything done.
гражданство румынии
purposeful progress – Focuses on progressing with meaningful and intentional actions.
Квартиры от застройщика https://kvartiravgorod.ru покупка напрямую без переплат. Новостройки на разных стадиях готовности, современные планировки, помощь с ипотекой и сопровождение сделки от выбора до получения ключей.
projectfocusguide – Provides practical tips to start effectively with clarity and purpose.
Easily, the post is really the greatest on this laudable topic. I concur with your conclusions and will thirstily look forward to your future updates. Saying thank will not just be sufficient, for the wonderful c lucidity in your writing. I will instantly grab your rss feed to stay privy of any updates. Solid work and much success in your business enterprise!
strategicadvancer – Guides users to grow purposefully while focusing on meaningful long-term results.
learnandactengine – Guides taking deliberate actions while learning to ensure continuous progress.
growth strategy insights – It teaches how to combine planning with practical action.
купить щебень купить щебень .
futurefocusedplans – Supports developing plans with long-term impact.
Квартиры от застройщика https://kvartiravgorod.ru покупка напрямую без переплат. Новостройки на разных стадиях готовности, современные планировки, помощь с ипотекой и сопровождение сделки от выбора до получения ключей.
accelerate knowledge – Engaging and forward-focused, inviting users to explore.
мелбет регистрация мелбет регистрация .
growthpathhub – Helps users plan steps that lead to continuous and measurable growth.
moveaheadlearn – Guides learning consistently while taking confident steps forward.
онлайн обучение для школьников онлайн обучение для школьников .
школа онлайн дистанционное обучение школа онлайн дистанционное обучение .
steadylearninghub – Helps users build knowledge while making consistent progress in their personal or work goals.
growthperformancepro – Encourages applying strategies focused on tangible growth and success.
школа онлайн для детей https://www.shkola-onlajn4.ru .
quickvalueboost – Simple strategies to generate value efficiently and move forward today.
ideas worth trying – It showcases approaches that feel promising and clear.
вывоз бытового мусора вывоз бытового мусора .
expandandlearn – Helps users expand capabilities while learning systematically.
freshideahub – Encourages discovering new ideas and creative solutions every day.
nextideahub – Helps users uncover their next big idea and take immediate action.
unboundedideas – Helps users expand their mindset to discover novel solutions consistently.
goalorientedstart – Encourages starting tasks that are focused on desired outcomes.
learn for growth – Clear and encouraging, helping users navigate content smoothly.
real progress insights – The ideas aim to support growth that feels worthwhile.
Paris sportifs this page : matchs, tournois, cotes et resultats, lignes de paris et evenements en direct. Presentation detaillee des fonctionnalites et du fonctionnement du service.
мелбет фрибет за регистрацию мелбет фрибет за регистрацию .
growthwithassurance – Encourages assured growth through consistent action.
growthnavigator – Encourages users to expand their skills systematically for long-term success.
мелбет фрибет за регистрацию мелбет фрибет за регистрацию .
домашняя школа интернет урок вход https://shkola-onlajn1.ru .
Thank you, I have just been searching for information about this topic for ages and yours is the greatest I’ve discovered till now. But, what about the conclusion? Are you sure about the source?
It is perfect time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you some interesting things or suggestions. Perhaps you can write next articles referring to this article. I wish to read more things about it!
Thoughtful Click Hub – Exploring the site is a pleasure, everything feels neatly organized and user-friendly.
Descubre el poder de la palabra «basta», este manual te enseña a usarla en el momento justo para mandar a la media el abuso de confianza de forma educada, restableciendo el equilibrio en tus relaciones. https://comomandaralamediadeformaeducadapdf.cyou/ Como Mandar A La Mierda De Forma Educada De Alba
strategic action tips – It encourages proactive and informed approaches for success.
I’ve read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to make such a magnificent informative site.
progresstechnologyhub – Guides uncovering techniques that deliver consistent and measurable outcomes.
I had highly recommend this blog to my good friend, it’s so good
Nice post.Very useful info specifically the last part 🙂 Thank you and good luck.
deepconcepts – Supports exploring concepts beyond the surface.
Glad to be one of several visitors on this awful internet site : D.
How long have you been in this field? You seem to know a lot more than I do, I’d love to know your sources!
строительный песок строительный песок .
I think it is a nice point of view. I most often meet people who rather say what they suppose others want to hear. Good and well written! I will come back to your site for sure!
мелбет зеркало казино мелбет зеркало казино .
incremental growth hub – The concept supports realistic, step-by-step improvement.
actionprogressnavigator – Encourages taking strategic steps to start progress smartly and efficiently.
Plateforme en ligne their website paris sportifs, matchs de football, evenements en direct et statistiques. Decouvrez les fonctionnalites du service, les marches disponibles et comment l’utiliser.
Квартиры от застройщика https://kvartirav-vygodno.ru напрямую — актуальные цены и выбор новостроек. Подбор по параметрам, помощь с документами, ипотекой и рассрочкой. Прозрачные условия и сопровождение сделки.
learn adjust thrive – Encourages fast responses with actionable steps for improvement.
edge finder platform – The line communicates curiosity and a clear sense of individuality.
дистанционное обучение 7 класс дистанционное обучение 7 класс .
московская школа онлайн обучение https://www.shkola-onlajn3.ru .
Platform Picks Hub – Everything presented clearly, browsing feels effortless and pleasant.
lbs это lbs это .
habit-based progress – The focus is on routines that support growth.
goalrush.click – Supports quick action and helps maintain focus on meaningful objectives.
fashiontoday.shop – Trendy products, navigating the site is smooth and visually appealing.
successroadmap – Guides users to create a clear and actionable path forward.
dailydealmarket.shop – Nice assortment of items, browsing is easy and discovering bargains is fun.
productivemomentumhub – Guides forming habits that drive focused and continuous progress.
premiumselectionhub.shop – High-end items, site design feels luxurious and browsing is effortless.
planexecutionhub – Helps create clear, actionable strategies that are easy to follow.
impactplanhub.shop – Motivational site, guides users to create frameworks for efficient and effective outcomes.
growth design guide – Encourages methodical approaches for consistent improvement.
findyourmission.shop – Inspiring hub, guides users to clarify their purpose and make focused progress today.
learn apply adjust – Practical and motivating, fostering adaptability in real situations.
Global Essentials Picks Hub – Well-curated selections with smooth flow and impressive quality.
sustainable progress path – The tone feels balanced and long-term focused.
learning for change – The platform focuses on strategies that turn knowledge into personal transformation.
Well, I don’t know if that’s going to work for me, but definitely worked for you! 🙂 Excellent post!
goalrush.click – Supports quick action and helps maintain focus on meaningful objectives.
finditdaily.shop – Good variety of products, navigation is simple and discovering deals is enjoyable.
chicavenue.shop – Trendy selections, shopping experience is simple and enjoyable.
hiddenideaexplorer – Quickly explore and reveal the best parts of your concepts.
possibility explorer – It sounds open-minded and geared toward discovering options.
frameworkforimpact.shop – Practical platform, content encourages designing efficient frameworks to achieve results.
curatedluxhub.shop – Refined selections, site presents items neatly and makes browsing enjoyable.
challengeboost – Guides users to engage with challenges that inspire new ideas and solutions.
intentional progress hub – Inspires deliberate daily actions to reach meaningful goals.
discoveryourpurpose.shop – Insightful platform, encourages exploring personal intentions and meaningful objectives clearly today.
Eco-Friendly Essentials Hub – Intuitive browsing of sustainable products, very easy and satisfying.
purposeful learning guide – Encourages actionable insights that drive intentional growth.
start fresh direction – The concept is invigorating and offers clear guidance for moving forward.
fashiontrendshop.shop – Modern selections showcased well, navigation is easy and user-friendly.
discovernewideas.shop – Inspiring hub, encourages exploring uncharted opportunities and thinking creatively.
efficient action strategies – Encourages focusing efforts on high-impact, effective methods.
easyshopclick.shop – Smooth interface, purchasing feels natural and straightforward.
resilientgrowthhub – Inspires building sustainable forward momentum for continuous success.
мелбет промокод на фрибет мелбет промокод на фрибет .
forwardprogresshub.click – Motivating platform, encourages taking steady steps toward personal and professional growth.
ломоносов скул https://www.shkola-onlajn1.ru .
growth innovation navigator – Inspires practical steps for implementing creative and effective strategies.
discoverlifepurpose.click – Insightful platform, guides reflection and helps identify impactful personal objectives.
Curated Goods Hub – Items feel authentic and thoughtfully selected, very pleased with the recent purchase.
онлайн школа для школьников с аттестатом https://www.shkola-onlajn2.ru .
new possibilities ahead – A simple message that carries encouragement and clarity.
discover fresh tactics – Positive and motivating, highlighting actionable new approaches.
дистанционное обучение 1 класс дистанционное обучение 1 класс .
directionpathhub.shop – Inspiring content, site supports users in charting intentional routes for growth.
quickactionhub.shop – Motivational content, platform helps users take fast, effective steps toward their goals.
progressnow.click – Useful ideas to increase speed and reach objectives without delay.
simplebuyhub.shop – Smooth navigation, site makes locating and purchasing products straightforward.
createactionimpact.click – Motivating hub, guides users toward impactful decisions and meaningful achievements.
action with discipline – Highlights control and steady implementation.
progression and momentum – Highlights gradual advancement with a structured approach.
growthopportunityhub.click – Motivational content, encourages seeking new paths and achieving meaningful progress.
онлайн школа 11 класс онлайн школа 11 класс .
Conscious Marketplace Picks – Intuitive navigation with clear product arrangement and aesthetic layout.
Woh I enjoy your content , saved to bookmarks!
Pretty! This has been an extremely wonderful post. Thanks for providing this information.
gay porno
growthstepfinder.click – Motivational content, helps users plan and implement steps for consistent personal or professional progress.
intentional action guide – Supports deliberate planning with actionable steps.
ideahub.click – Collaborative environment, browsing inspires creativity and teamwork.
There most be a solution for this problem, some people think there will be now solutions, but i think there wil be one.
https://infolenta.com.ua/boyovyy-medyk-roty-oboviazky-navychky-ta-vazhlyvist-u-viyskovykh-operatsiiakh/
This contained some excellent tips and tools. Great blog publication.
pathfinder.shop – Inspiring items, site helps users explore trends and new styles effortlessly.
purposefulpath.click – Focused platform, content helps users align actions with meaningful goals.
a href=»https://discoveropportunityspace.click/» />opportunity discovery platform – Motivates users to explore potential paths and innovative ideas for success.
start smart hub – Encourages clear, purposeful beginnings and consistent advancement.
begin with vision – Simple and motivating, with a reassuring tone.
Квартиры от застройщика https://tltdomik.ru покупка в новостройках на прозрачных условиях. Современные планировки, разные стадии готовности, помощь с ипотекой и рассрочкой. Сопровождаем сделку от выбора до получения ключей.
conceptdepthshop.click – Informative platform, supports exploring topics deeply and forming meaningful conclusions.
Квартиры в новостройках https://tltnewflat24.ru и на вторичном рынке — широкий выбор объектов. Анализ плюсов и минусов, подбор под ваши задачи, консультации специалистов и юридическое сопровождение покупки.
Curated Goods Hub – Wide variety of unique items, easy to navigate and visually engaging.
I am glad to be a visitor on this website!, regards for this rare information!
better results hub – Straightforward messaging that motivates improvement with ease.
keepmomentum.click – Encouraging platform, helps users stay focused and maintain steady forward motion.
Get the Lights Out PDF from a source that understands digital formatting. We ensure the file looks great on everything from smartphones to large monitors. Enjoy versatile reading with our high-quality downloads. https://lightsoutpdf.top/ Lights Out Pdf
valuableinsights.click – Useful content, site offers lessons and tips that help users make better decisions.
This contained some excellent tips and tools. Great blog publication.
build growth strategies – Practical and structured, promoting repeatable success.
fastlearninghub.shop – Informative content, helps users acquire knowledge effectively and progress quickly.
idea exploration platform – Encourages discovering new approaches and innovative solutions.
growthtrackerhub.click – Informative platform, supports discovering new paths for professional and personal development.
worldadventures.shop – Unique items showcased, navigating the site feels smooth and intuitive.
create consistent results – Encourages steady performance and reliable achievement through clear strategies.
Daily Necessities Hub – Fast shipping and well-packaged products made shopping easy and pleasant.
focusedclarityhub.click – Informative platform, helps users define action steps and maintain clarity throughout planning.
онлайн-школа с аттестатом бесплатно https://www.shkola-onlajn2.ru .
pathcreator.shop – Motivating site, encourages taking consistent steps toward personal development.
core vision map – The idea feels structured and reassuring.
objectives made simple – Straightforward and practical, with a clear purpose.
growth clarity hub – Highlights focus and intention for actionable planning.
scaling insights hub – Inspires thoughtful learning and efficient implementation for growth.
growthactionplanner.shop – Motivational platform, inspires structured steps toward achieving meaningful outcomes effectively.
newfocuspath.click – Inspiring hub, site encourages clear thinking and focusing on important goals.
Refined Necessities Hub – Orders arrived fast with careful packaging, very satisfied overall.
urbantrendhub.shop – Fashion-forward picks, browsing feels smooth and product display looks attractive.
meaningful direction platform – Encourages reflection on life priorities and purposeful decision-making.
школа для детей школа для детей .
explorenewhiddenpaths.shop – Motivational site, highlights unexpected routes and untapped opportunities effectively.
growthmindsethub.shop – Inspiring hub, platform fosters exploration, learning, and continuous self-improvement.
Steady Progress Path – Focuses on moving ahead gradually while staying aligned with goals.
lomonosov school lomonosov school .
Понравилось, что есть и расходники, и редкие запчасти для мотоциклов. Нашёл этот сайт по рекомендации, остался доволен http://zapchasti-dlya-motocikla.biz.ua. Магазин мото запчастей с нормальной поддержкой и консультациями.
Искал, где купить запчасти на мотоцикл, и остановился на этом сайте. Заказывал запчасти на мото — всё соответствует описанию. Магазин запчастей мотоциклов с хорошей репутацией. Магазин мотозапчастей в Киеве с доставкой по стране. Удобно, что есть доставка по Украине. Один из немногих магазинов, куда хочется вернуться. Мотозапчасти Украина — достойный уровень сервиса.
potolok potolok .
потолке потолке .
тканевые натяжные потолки самара акции http://natyazhnye-potolki-samara-6.ru/ .
онлайн обучение для детей онлайн обучение для детей .
HO88 là nhà cái cá cược uy tín nhất châu Á, cung cấp kèo cược Thể Thao, Casino, Game Online đổi thưởng, Lô Đề mang đến trải nghiệm cá cược thể thao đỉnh cao …
opportunity finder – Supports quick recognition of possibilities in a structured way.
Grow With Purpose – Offers insights for intentional and focused personal development.
HO88 là nhà cái cá cược uy tín nhất châu Á, cung cấp kèo cược Thể Thao, Casino, Game Online đổi thưởng, Lô Đề mang đến trải nghiệm cá cược thể thao đỉnh cao …
натяжные потолки самара официальный сайт https://natyazhnye-potolki-samara-5.ru/ .
plan next growth move – Clear guidance for making practical, goal-oriented decisions.
rapidlearninghub.shop – Helpful content, encourages fast skill acquisition and practical knowledge growth.
planforward.click – Forward-looking hub, helps users focus on strategy and anticipate upcoming challenges.
Modern Lifestyle Hub – Fast-loading site with intuitive navigation and a smooth shopping experience.
optimize workflows smarter – Presents a clear case for improving how work gets done.
Rapid Learning Hub – Encourages fast understanding and immediate improvement in daily tasks.
ideas in motion – This version feels dynamic and easy for users to connect with.
globalchoice.shop – Wide selection, platform helps users find products globally with ease.
Ho88 là một trong những nhà cái uy tín hàng đầu tại Việt Nam, cung cấp đa dạng các dịch vụ cá cược như thể thao, casino trực tuyến, và xổ số.
thinkforwardhub.shop – Motivational content, encourages forward-looking strategies and creative planning.
Ho88 là một trong những nhà cái uy tín hàng đầu tại Việt Nam, cung cấp đa dạng các dịch vụ cá cược như thể thao, casino trực tuyến, và xổ số.
Discover New Paths Hub – Provides practical tips for uncovering options and growth possibilities.
myshoppingclick.shop – Great for everyday needs, interface makes browsing effortless.
classicmodernhub.click – Elegant products, platform merges contemporary design with heritage-inspired pieces.
HO88 là nhà cái cá cược uy tín nhất châu Á, cung cấp kèo cược Thể Thao, Casino, Game Online đổi thưởng, Lô Đề mang đến trải nghiệm cá cược thể thao đỉnh cao …
Plan With Clarity – Encourages creating structured growth strategies with confidence.
exploreclarity.shop – Informative platform, guides users to refine decision-making and strengthen cognitive strategies.
growth direction hub – Provides actionable insights for identifying new paths to success.
Essential Goods Hub – Fast shipping, neat and thoughtful packaging, products exactly as expected.
stepforwardhub.shop – Encouraging platform, site emphasizes moving toward objectives quickly and efficiently.
visionary pathfinder – Inspires forward thinking while keeping navigation smooth.
Quick Learning Planner – Encourages immediate application of knowledge for fast results.
unlockpotentialclick.click – Informative platform, encourages creative thinking and uncovering novel strategies.
frugalfinds.shop – Fantastic savings, navigating the site feels quick and easy.
trendystreet.shop – Excellent for discovering popular items with a modern and easy interface.
strategic growth models – Feels intentional and aligned with long-term thinking.
premiumcurations.click – Thoughtful and unique finds, platform helps users locate quality products efficiently.
growth lane focus – Direct wording with a motivating and structured feel.
Focused Start Space – Highlights methods to begin projects with clarity and purpose.
онлайн обучение для школьников онлайн обучение для школьников .
clarityplanhub.click – Insightful site, encourages users to structure tasks and focus on effective execution.
thoughtful planning ideas – Encourages deliberate and structured approaches for achieving goals.
growstrategically.shop – Clear advice, site encourages planning and acting strategically for steady progress.
Momentum Action Hub – Encourages taking concrete steps to generate consistent movement.
intent-driven start – Highlights the value of planning and concentration at the outset.
New Stage Guide – Provides insights for embracing change and beginning the next growth phase.
потолочкин ру самара natyazhnye-potolki-samara-8.ru .
homevibe.shop – Sleek layout, shopping experience is smooth and products look great.
потолочкин в каждый дом http://natyazhnye-potolki-samara-7.ru/ .
valuehubclick.shop – Well-organized products, site offers smooth browsing and focuses on savings.
successpath.shop – Motivating advice to remain consistent and advance steadily toward objectives.
натяжные потолки сайт натяжные потолки сайт .
Ride flames with Iron Flame! Violet vibes vividly. Get PDF free now! https://ironflamepdf.top/ Iron Flame Rebecca Yarros
потолки потолки .
тканевый натяжной потолок с теневым профилем http://natyazhnye-potolki-nizhniy-novgorod-7.ru .
перепланировка квартиры проектные организации https://zakazat-proekt-pereplanirovki-kvartiry1.ru .
practical planning guide – Encourages steady progress through applied learning.
перепланировка цена перепланировка цена .
потолочники http://www.natyazhnye-potolki-nizhniy-novgorod-5.ru .
Elevate Your Growth – Provides insights to boost progress and reach new milestones efficiently.
keepprogressing.shop – Motivational site, guides users to stay active, focused, and consistently move forward.
Strategic Mind Hub – Offers guidance for deliberate thinking and confident actions.
Goal Focus Guide – Simplifies goal setting by sharpening focus and intent.
сайт натяжной потолок http://www.natyazhnye-potolki-nizhniy-novgorod-4.ru .
Next Growth Stage Hub – Supports users in taking deliberate action toward their next phase.
learning and development ideas – Encourages structured skill building and application.
strong direction hub – The message suggests clarity and motivation without being overwhelming.
moderninteriors.shop – Sleek selections, shopping is easy and site feels intuitive.
fashionhub.shop – Trendy finds, site navigation feels seamless and products are showcased beautifully.
Consistent Learning Guide – Offers insights for building a daily habit of personal development.
потол http://natyazhnye-potolki-samara-5.ru .
Fresh Progress Space – Focuses on easy-to-digest ideas that support steady improvement.
Confidence And Progress Hub – Supports steady advancement through intentional and confident actions.
confident growth path – Messaging feels supportive while maintaining a clear direction.
школа дистанционного обучения школа дистанционного обучения .
Path To Personal Success – Provides guidance to create a focused and actionable plan for growth.
Soft Moon Showcase – Items feel inspiring without overwhelming the senses.
нат потолки нат потолки .
натяжные потолки недорого самара цена https://www.natyazhnye-potolki-samara-7.ru .
Creative Potential Space – Provides methods to spark creativity and explore fresh perspectives.
проект перепланировки квартиры в москве проект перепланировки квартиры в москве .
потолочник натяжные потолки отзывы natyazhnye-potolki-nizhniy-novgorod-6.ru .
недорогие потолки http://natyazhnye-potolki-samara-6.ru .
натяжные натяжные .
clarity for the long run – The message feels patient and purpose driven.
сколько стоит оформить перепланировку квартиры http://www.skolko-stoit-uzakonit-pereplanirovku-4.ru/ .
Clarity Focus Hub – Highlights maintaining clear direction to improve productivity and results.
Step By Step Momentum – Promotes gradual improvement through intentional and repeated actions.
Circular thinking site – Educational content guides users toward practical sustainable solutions.
натяжные потолки официальный http://www.natyazhnye-potolki-nizhniy-novgorod-5.ru .
Strategy And Focus Space – Provides strategies to maintain focus and drive forward momentum.
Otis Taylor Jr – The site presents projects clearly, with engaging content and a professional look.
Soft Moon Shop – Calm visuals and curated items create a relaxing shopping mood.
Randy engagement hub – Visitors can quickly find information on supporting projects and connecting with local initiatives.
New Angles Space – Offers practical advice for shifting viewpoint and gaining insight.
Conscious Click Community – Visitors are guided to make thoughtful decisions and engage meaningfully today.
Выбрали мобильный интернет для дачи из-за отсутствия проводных линий. Подключение прошло без проблем. Скорость интернета подходит для работы и развлечений. Связь стабильная и надежная. Очень удобное решение https://podklychi.ru/
Quality Showcase – Highlights items selected for excellence in design and usability.
Next Goal Hub – Offers guidance to define and reach your upcoming objectives.
Next Level Hub – Inspires users to take confident steps forward and progress with intention.
дистанционное школьное образование дистанционное школьное образование .
Eco-conscious learning site – Users can explore sustainability principles easily, with well-structured and clear explanations.
Growth Navigator – Helps individuals explore fresh ideas and make meaningful progress.
Success Navigation Hub – Encourages taking the right steps to reach desired outcomes.
Otis showcase portal – The platform provides a clear and engaging view of projects for professional presentation.
Choice Navigator – Provides insights for making strategic and informed decisions.
Randy community portal – Visitors can discover events, initiatives, and ways to contribute seamlessly.
Constructive Action Hub – Highlights strategies to create steady improvement over time.
Timber Town Showcase – The layout highlights practical items with a handcrafted feel.
Mindful Choices Hub – Visitors are guided to act intentionally and interact thoughtfully with platform features.
Wow, amazing blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is wonderful, let alone the content!
Talent Tracker – Helping users identify strengths and unlock hidden potential.
потолочки https://natyazhnye-potolki-nizhniy-novgorod-4.ru .
Skill Improvement Guide – Highlights tips and techniques for steady refinement.
New Pathways Guide – Shows ways to uncover overlooked options and take bold steps forward.
натяжные потолки в самаре натяжные потолки в самаре .
Forward Momentum Hub – Helps users take decisive actions and move toward new achievements.
потолочник http://www.natyazhnye-potolki-samara-7.ru .
проект перепланировки квартиры в москве проект перепланировки квартиры в москве .
Idea Accelerator – Provides guidance for discovering and implementing innovative growth concepts.
Apply Skills Quickly – Provides practical advice for fast and effective implementation.
потолочник натяжные потолки нижний новгород natyazhnye-potolki-nizhniy-novgorod-6.ru .
Visit Every Mask Counts – Helpful resources are presented effectively, raising awareness about health measures.
Walk Unchained guide – Motivational content and supportive resources help visitors grow and connect with their community.
potolok http://www.natyazhnye-potolki-samara-5.ru .
Tranquille Eye Essentials – The platform presents product details professionally while highlighting key advantages.
Future Outlook Hub – Supports thinking ahead and creating structured strategies for success.
Artisan Living Hub – Visitors can explore stylish artisan pieces, and the site layout feels smooth and intuitive.
отзывы потолочкин натяжные потолки http://www.natyazhnye-potolki-samara-6.ru .
потолочкин натяжные потолки нижний новгород официальный сайт http://natyazhnye-potolki-nizhniy-novgorod-7.ru/ .
Explore rare pieces – Every corner offers something different, making the visit enjoyable.
Knowledge Portal – Offers resources to support innovation and practical skill development.
Strategic Decision Hub – Guides users in making choices that lead to positive outcomes.
Focused Growth Path – Supports disciplined execution aligned with long-term goals.
nicee content keep writing
Momentum Growth Space – Supports building continuous progress with reliable energy.
Goal-Oriented Hub – Guides users to focus on deliberate actions that create tangible outcomes.
Learning & Doing Portal – Inspires thoughtful application of knowledge to produce consistent outcomes.
Actionable Progress Space – Supports translating ideas into concrete steps for steady advancement.
Canal conference portal – Organized content makes it simple to follow event updates and important information.
Member activities site – News and events are shared clearly, keeping the community vibrant and active.
Next Pathway Guide – Provides guidance to plan future actions and focus areas efficiently.
a href=»https://saratogapolarexpressride.com/» />Polar Express Saratoga – Engaging and colorful site layout makes exploring ride information exciting and easy.
Modern Collection Studio – Elegant items are presented clearly, providing a refined and user-friendly shopping experience.
Performance Edge – Inspires users to adopt strategies that drive success consistently.
Well-organized store – The layout feels tidy, with useful items presented in a clear way.
Execution Lab – Offers practical methods for applying knowledge and seeing results.
сколько стоит перепланировка квартиры сколько стоит перепланировка квартиры .
Step Forward Lab – Offers practical strategies to turn ideas into actionable progress.
Structured Growth Guide – Supports starting a planned path for achieving personal and professional goals.
Ember fundraising site – Projects to help animals are showcased with clarity and emotional impact.
натяжные потолки нижний новгород рейтинг http://www.natyazhnye-potolki-nizhniy-novgorod-5.ru .
Chic Urban Store – Showcases stylish finds and ensures a convenient and enjoyable shopping journey.
Maccabees store hub – Users enjoy smooth navigation and well-presented product listings throughout.
Contemporary Global Finds – Browsing experience is intuitive, and products are presented attractively.
Personal resilience hub – Motivational content supports growth, perseverance, and fitness habits.
Goal Builder – Advice and tips to turn plans into tangible achievements.
проектная организация для перепланировки квартиры http://www.zakazat-proekt-pereplanirovki-kvartiry1.ru .
Browse timeless pieces – The overall style feels traditional, supported by sturdy-looking and elegant products.
натяжные потолки цена нижний новгород натяжные потолки цена нижний новгород .
Achievement Hub – Focused content to help users enhance skills and reach success efficiently.
Next Step Compass – Encourages deliberate and confident action toward meaningful goals.
Growth Path Hub – Helps users identify the best routes to reach their objectives confidently.
согласование перепланировки квартиры под ключ [url=https://pereplanirovka-kvartir1.ru/]pereplanirovka-kvartir1.ru[/url] .
Conscious Shopping Click – Users can explore goods that support sustainability and ethical practices seamlessly.
Holy Spirit School portal – The platform provides organized details on educational programs and school services.
Pathway Insights – Identifies new routes to success that others may overlook.
компания потолочкин натяжные потолки https://natyazhnye-potolki-nizhniy-novgorod-4.ru/ .
печать стикеров москва http://www.pechatnakleekmsk.ru/ .
Caste in UK learning hub – The platform offers structured insights into social issues, raising awareness effectively.
электрокарнизы москва elektrokarniz6.ru .
Opportunity Compass – Offers direction in discovering unexplored options for progress.
Meadow Coastal Store – Soft coastal aesthetics combine with a smooth and stress-free shopping experience.
Growth Pathway – Helps individuals identify their strengths and uncover new growth possibilities.
потолочник отзывы natyazhnye-potolki-samara-5.ru .
потолочников натяжные потолки потолочников натяжные потолки .
Shop Minq marketplace – Browsing feels natural and the platform is intuitive for online shoppers.
Pathway Insights – Encourages a clear and deliberate approach to achieving major objectives.
Modern Finds Online – Clean layout and intentional presentation make modern items easy to explore.
CryptoTephra ideas portal – Content is presented clearly, drawing attention and interest from curious visitors.
Strategic Pathway Portal – Encourages thoughtful execution of actions that drive meaningful outcomes.
Fun events portal – The browsing experience is smooth, with interesting happenings and experiences highlighted clearly.
Learning Pathway – Offers focused advice for enhancing abilities and growing consistently.
Mindset Navigator – Offers guidance for adopting a growth-focused approach to life and work.
Soft Spring Collection – The overall presentation feels fresh, light, and well curated.
сколько стоит оформить перепланировку квартиры http://skolko-stoit-uzakonit-pereplanirovku-4.ru .
LIC resource hub – Users can explore clear and helpful content for managing licensing effectively.
натяжные потолки сайт натяжные потолки сайт .
Douglas and 55 – The site features a clean layout with easy-to-navigate content for visitors.
Modern Urban Living – Curated urban selections displayed clearly, making browsing effortless and visually appealing.
Your thing regarding creating will be practically nothing in short supply of awesome. This informative article is incredibly useful and contains offered myself a better solution to be able to my own issues. Which can be the specific purpose MY PARTNER AND I has been doing a search online. I am advocating this informative article with a good friend. I know they are going to get the write-up since beneficial as i would. Yet again many thanks.
When we look at these issues, we know that they are the key ones for our time.
согласование перепланировки в москве согласование перепланировки в москве .
Interactive learning site – The platform makes learning fun and sparks creativity through engaging content.
MM88 là nền tảng cá cược hàng đầu châu Á, trải nghiệm giải trí đa dạng, bảo mật cao, giao diện thân thiện, khuyến mãi hấp dẫn và dịch vụ hỗ trợ chuyên …
Pathway Forward Hub – Guides individuals to create actionable steps toward achieving their vision.
achieve efficiently – Promotes smart, structured steps to complete goals effectively.
a href=»https://growwithintentionalsteps.click/» />slow and steady growth – Reinforces patience through consistent, intentional action.
производство наклеек https://pechatnakleekmsk.ru/ .
Learning & Progress Portal – Inspires continuous skill enhancement and method improvement.
Scale & Learn Portal – Focused content to help transform learning into scalable solutions.
Focused Growth Hub – Guides users to stay focused and achieve steady progress efficiently.
Earthy home picks – The items complement each other beautifully, offering a natural and appealing aesthetic.
License info hub – Users can explore detailed guidance and assistance for licensing issues effectively.
электрические карнизы купить elektrokarniz6.ru .
Refined Global marketplace portal – Browsing stylish items from different regions is simple and visually appealing.
Curated Market Studio – High-quality items and collections are displayed effectively for easy browsing today.
Simply want to say your article is as amazing. The clarity in your post is just great and i can assume you’re an expert on this subject. Fine with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please keep up the gratifying work.
A friend of mine advised this site. And yes. it has some useful pieces of info and I enjoyed scaning it. Therefore i would love to drop you a quick note to express my thank. Take care
потолочник ру http://natyazhnye-potolki-nizhniy-novgorod-4.ru/ .
Learning hub – The platform encourages exploration and innovative thinking with interactive resources.
results roadmap – Provides clarity for taking actions that produce meaningful results.
Progress Accelerator – Helps users act consistently and maintain a productive pace.
Growth Navigator – Helps individuals focus on learning and advancing in a structured way.
Fresh Pathway Portal – Provides guidance for exploring new possibilities and advancing efficiently.
Learning Action Hub – Helps individuals learn strategically and advance steadily toward their objectives.
a href=»https://growwithintentionalsteps.click/» />small actions matter – Shows how minor efforts can compound into real results.
Sage Golden Store – The overall style feels polished and carefully considered.
Madeleine online hub – The site is structured clearly, providing a pleasant and simple navigation experience.
Curated Finds shop – Visitors can browse thoughtfully chosen products in an easy-to-navigate interface.
International Artisan Finds – Browsing inspires creativity and highlights the skill of global artisans.
перепланировка помещения перепланировка помещения .
Event highlights portal – Attendees can quickly find schedules and details with festive visuals.
success and results tips – Focuses on strategies for achieving constructive outcomes.
Winning Path Hub – Guides users in discovering the most effective route to achieve success.
Sustainable Strength Lab – Offers guidance for achieving resilience and steady advancement.
I love what you’ve created here, this is definitely one of my favorite sites to visit.
Asteroid concept site – The platform provides an engaging overview of services with clarity and creativity.
Modern Value Click platform hub – The site presents practical information clearly with a contemporary interface.
I’d like to be able to write like this, but taking the time and developing articles is hard…. Takes a lot of effort.
The Modern Culture Hub – Thoughtfully curated ideas are presented clearly, providing a seamless user experience.
Smart Growth Hub – Inspires users to optimize their efforts and achieve measurable improvement.
clarity-led journey – Provides reassurance and direction for starting confidently.
clarity insight hub – Inspires careful thought and preparation for what’s to come.
нужна заклепка? заклепки нержавеющие вытяжные купить 4.8 надёжный крепёж для прочных и долговечных соединений. Устойчива к коррозии, влаге и перепадам температур. Подходит для металла, строительства, машиностроения и наружных работ.
Vision Accelerator – Helps users turn ideas into clear goals and actionable steps.
Candidate updates hub – Users can easily access information about goals and policies to inform their votes.
наклейки на заказ http://www.pechatnakleekmsk.ru .
электрические гардины для штор elektrokarniz6.ru .
I just sent this post to a bunch of my friends as I agree with most of what you’re saying here and the way you’ve presented it is awesome.
original thought space – Nurtures curiosity with engaging and forward-looking concepts.
progressive learning path – Encourages structured learning for continuous skill enhancement.
узаконивание перепланировки узаконивание перепланировки .
build confidence now – Connects clear ideas with forward momentum.
strategic action planner – Supports planning initiatives that drive real-world impact.
ideas with direction – Helps transform imaginative concepts into focused, actionable plans.
purposeful confidence planner – Encourages strategic actions with clarity and confidence in outcomes.
Progress Navigator Portal – Helps users tackle challenges and uncover actionable growth strategies.
growth route navigator – Guides users to map out and pursue new avenues for success.
growth insight navigator – Inspires uncovering methods to enhance progress and performance effectively.
grow with intent – Promotes focused thinking that helps guide meaningful personal progress.
progress route finder – Supports identifying forward-moving paths and taking intentional actions today.
clarity in action – Encourages converting thoughtful ideas into meaningful outcomes today.
Very nice post. I just stumbled upon your blog and wanted to say that I’ve really enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
advance planning navigator – Encourages clear thinking and proactive steps toward achieving meaningful goals.
next move support – Helps users advance with clarity and purpose.
Just came from google to your website have to say thanks.
изготовление наклеек стоимость pechatnakleekmsk.ru .
ideaengine.click – Hub supporting the development of innovative solutions and strategic implementation.
purposeful impact guide – Helps users design steps for meaningful outcomes effectively.
The magic is real. An Arcane Inheritance makes it so, available in PDF. This digital novel is true. Download the file now and believe in the reality of an arcane inheritance. https://anarcaneinheritancepdf.top/ An Arcane Inheritance Z-Library
begin clearly – Helps avoid confusion by providing direct guidance for new tasks.
intentionalhub.click – Resource encouraging balanced living and conscious, thoughtful decisions.
электрокарниз электрокарниз .
assured progress navigator – Supports focused development with confidence in the actions taken today.
opportunity path finder – Encourages exploring fresh routes and discovering new growth possibilities efficiently.
progress insight portal – Motivates users to uncover solutions that drive measurable growth.
Wise Choices Portal – Inspires thoughtful and deliberate selection of the best options.
upcoming opportunity finder – Encourages identifying promising routes and structuring clear next steps efficiently.
The start of a fast-growing trend?
explore actionable ideas – Motivates discovering new opportunities and applying ideas clearly.
visionary planning hub – Supports foresight and structured planning for effective progress and outcomes.
ideahub.click – Platform motivates users to explore creative solutions and actionable insights.
directional clarity hub – Supports taking practical steps for steady achievement.
mindful growth path – Encourages thoughtful steps toward consistent development.
Hi, possibly i’m being a little off topic here, but I was browsing your site and it looks stimulating. I’m writing a blog and trying to make it look neat, but everytime I touch it I mess something up. Did you design the blog yourself?
mindfullifestyle.click – Hub encouraging thoughtful actions and mindful practices in daily life.
create lasting impact – Emphasizes actions that generate sustainable and meaningful outcomes.
learning execution guide – Inspires applying newly acquired skills directly for better results.
strategic pathway navigator – Helps map actionable growth routes and discover new opportunities.
forward path hub – Highlights new ways to move forward with clarity and focus.
Experience the convenience of the In Your Dreams PDF, which allows you to carry a masterpiece in your pocket. Whether you are offline or online, having the local file ensures your reading is never interrupted by connectivity issues. https://inyourdreamspdf.top/ In Your Dreams Sarah Adams Pdf
learning efficiency guide – Helps users apply optimized strategies for steady and confident growth.
progress momentum planner – Supports translating plans into actionable steps for sustained growth efficiently.
execute your vision platform – Encourages transforming ideas into well-structured plans effectively.
performancefocus.click – Hub encouraging continuous growth and practical goal attainment.
learning enhancement guide – Encourages optimizing strategies through continuous learning.
uplifting growth path – Supports advancement with a steady, positive tone.
strategic move planner – Helps organize priorities and make well-informed decisions.
sustainablehub.click – Hub highlighting premium ethical goods with a focus on mindful shopping.
focus driven growth – Encourages maintaining clarity while following a structured plan.
structured progress navigator – Helps users sustain momentum and keep focus on meaningful goals.
focused direction hub – Supports aligning decisions with clear objectives efficiently.
innovative growth guide – Supports exploring alternative pathways to accelerate personal and professional development.
progress path navigator – Encourages finding fresh strategic routes to optimize growth and results.
meaningful direction hub – Motivates deliberate exploration of opportunities for positive outcomes.
visionroadmap.click – Tool designed to support thoughtful planning and ongoing growth.
innovation opportunity hub – Helps users explore creative directions for growth and improvement.
success pathway hub – Encourages taking actions that contribute to long-term growth.
valueexplorer.click – Platform motivating exploration of hidden items and opportunities for actionable results.
continuous growth guide – Encourages building steady momentum step by step.
success planning hub – Helps convert objectives into clear, actionable frameworks for consistent progress.
new ways to think – Encourages users to experiment with ideas and see topics differently.
untapped directions guide – Inspires users to uncover hidden opportunities and pursue innovative paths confidently.
fopportunity insights – Shares guidance that eases the search for new paths.
central strategy hub – Inspires focusing on the most important goals to maximize progress.
thoughtful planning guide – Encourages deliberate actions that lead to improved outcomes.
explore growth avenues – Encourages discovering alternative pathways and actionable ideas effectively.
objectiveinsight.click – Platform helping users define objectives and maintain focus.
next opportunity hub – Helps users identify promising pathways and prioritize actions effectively.
new focus insights – Helps users identify important areas to prioritize for growth.
chicessentials.click – Platform motivating discovery of contemporary items and supporting effortless navigation.
growth strategy insights – Inspires taking strategic actions with clarity and focus for better results.
intentional steady steps – Encourages measured progress toward long-term objectives.
focused growth hub – Guides users to maintain clarity and prioritize actions for steady advancement.
clarity and direction – Helps users learn interactively and shape original concepts.
energypath.click – Hub motivating users to implement steps that sustain focus and ongoing advancement.
future success framework – Motivates consistent planning for meaningful and lasting outcomes.
learning for growth – Supports using insights to scale progress steadily and confidently.
fresh perspectives hub – Encourages imaginative thinking and actionable innovation today.
progression roadmap – Helps users identify strategies to elevate performance and achieve key goals.
автоматические карнизы автоматические карнизы .
invest in Russia http://financialit.net/modules/articles/?how_to_invest_in_russia_and_start_a_business_a_guide_for_us_citizens.html/ .
shared values visa https://www.motejlekskocdopole.com/wp-content/uploads/?how-to-navigate-russia-shared-values-visa-process-practical-guide.html/ .
fast-track growth hub – Helps users focus on strategies that produce results quickly.
organized thinking tools – Provides structure to keep goals visible and achievable.
next path explorer – Helps discover potential opportunities with clarity and focus.
Moving to Russia http://www.alterhs.org/wp-content/pgs/international-schools-in-russia-2025-education-guide-for-expats.html .
curatedstyle.click – Platform showcasing elegant lifestyle items while ensuring user-friendly navigation.
focused impact framework – Helps prioritize actions and direct energy toward meaningful progress.
learning progress hub – Guides users to convert new insights into tangible progress today.
gradualgrowth.click – Platform helping individuals implement small, consistent actions to achieve big results.
progress with purpose – Encourages taking deliberate steps toward achieving key goals.
attention-driven growth – Inspires deliberate focus on key objectives to achieve consistent outcomes.
strategic action guide – Motivates executing tasks thoughtfully for meaningful outcomes.
structured growth path – Helps users align tasks with objectives for consistent forward movement.
Наш Малыш: https://malish-nash.ru Интернет-магазин товаров для детей и новорожденных. Все необходимое для комфортного роста и развития вашего ребенка.
intentional development guide – Encourages structured, deliberate actions to achieve progress efficiently.
applied learning guide – Supports turning concepts into actions effectively.
intentional growth guide – Encourages taking deliberate steps toward measurable progress.
craftedlife.click – Platform presenting artisan products and encouraging users to explore exceptional items.
impact execution hub – Encourages users to turn plans into concrete, high-value actions today.
steady focus method – Encourages clarity and consistency over quick wins.
strategic new paths – Inspires thinking creatively while planning actionable steps forward.
futurepathways.click – Platform helping users discover actionable options to enhance progress effectively.
strong path finder – Helps users discover the optimal route for reaching objectives efficiently.
structured growth hub – Supports taking intentional steps while prioritizing progress consistently.
innovation path starter – Encourages taking action on new ideas confidently.
structured start hub – Supports taking first steps with clear guidance for effective progress.
growth paths navigator – Motivates finding hidden avenues that lead to meaningful progress.
purpose-driven step planner – Inspires decisive actions with clarity and focus in daily routines.
refine and grow guide – Encourages practical adjustments for continuous advancement.
I am always on the lookout for hidden literary treasures. An underground archive of romance often holds books that mainstream publishers ignored. I love supporting these indie gems by downloading the PDF and spreading the word about the incredible stories I find. https://anarchiveofromancepdf.top/ Download An Archive Of Romance Pdf
электрические гардины для штор elektrokarniz4.ru .
Russian Golden Visa http://www.lagodigarda.com/booking/pages/shared_values_visa_programs_a_new_path_for_global_citizens_2025_mobility_guide.html .
smart planning portal – Helps users organize and implement steps strategically for success.
worldtrends.click – Resource showcasing trendy items globally and making navigation intuitive and smooth.
strategicpath.click – Resource guiding thoughtful actions and planning for consistent progress.
strategic action portal – Inspires beginning projects confidently with a clear roadmap.
daily action framework – Supports small, repeatable steps toward improvement.
organized advancement platform – Supports users in mapping strategies and taking actionable steps effectively.
strategic direction guide – Encourages organizing actions strategically to maximize results.
Проблемы с зубами? хороший ортодонт в Черногории лечение кариеса и каналов, восстановление формы и цвета зуба, замена старых пломб. Индивидуальный подход, современные технологии, стерильность. Запишитесь на консультацию и получите план лечения.
action planning guide – Supports mapping out tasks to ensure effective forward progress.
execution roadmap – Guides users to follow steps that produce measurable progress.
growth focus guide – Motivates keeping attention on priorities while taking actionable steps forward.
focused initiative hub – Supports deliberate steps toward meaningful project outcomes.
purposeful movement hub – Helps users act decisively to make steady progress toward their goals.
growthengine.click – Hub helping individuals focus on strategies that produce tangible success.
strategic advancement guide – Inspires careful planning and confident execution for consistent results.
urbanstylemarket.click – Platform presents city-style products clearly and supports discovering modern trends.
movetorussia com http://www.aquietrabalho.com/art/russian-residence-permit-guide-2025-legal-requirements-for-expats.html .
future possibilities hub – Inspires users to take steps toward discovering fresh opportunities and growth.
growth strategy navigator – Motivates identifying key opportunities and making strategic moves today.
strategic learning hub – Helps users move forward with structured approaches and clear direction.
growth learning hub – Encourages users to advance steadily while applying knowledge.
innovative thought paths – Encourages discovering fresh methods and creative solutions for progress today.
momentum builder – Supports continuous execution without losing focus.
innovatepath.click – Platform promoting exploration of alternative strategies and fresh ideas.
intentional progress hub – Guides users in balancing strategy and action for consistent advancement.
premiumzone.click – Hub emphasizing carefully selected luxury items and intuitive browsing.
strategic phase guide – Helps users focus on upcoming phases and plan actions effectively today.
progress direction portal – Provides practical guidance for maintaining momentum toward goals.
карниз с приводом elektrokarniz4.ru .
Russian Golden Visa http://nhand.org/wp-content/pages/?healthcare-guide-for-russian-golden-visa-holders-complete-2025-overview.html/ .
knowledge to new path – Encourages adopting insights to adjust approach and progress effectively.
continuous progress guide – Inspires maintaining steady forward motion while completing objectives.
growth milestone navigator – Supports planning and executing steps that result in measurable progress.
clarity-focused hub – Supports maintaining direction while pursuing meaningful goals.
creativecrafts.click – Resource presenting global designs and encouraging exploration of exceptional workmanship.
Нужны заклепки? заклепки нержавеющие вытяжные 4 для прочного соединения листового металла и профиля. Стойкость к коррозии, аккуратная головка, надежная фиксация даже при вибрациях. Подбор размеров и типа борта, быстрая отгрузка и доставка.
Нужен эвакуатор? услуги эвакуатора в спб цена быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
strategic progress hub – Encourages executing well-thought-out plans for measurable results.
There is a thrill in the hunt for a specific edition. An archive of romance might have the original release version. I look for these specific PDF files because sometimes later editions change scenes, and I want to read the author’s original vision. https://anarchiveofromancepdf.top/ Ava Reid Archive Of Romance Pdf
move to Russia http://www.ieet.org/wp-content/pgs/jobs-in-russia-for-english-speakers-2025-expat-career-guide.html .
Наши самые ценные: Продать мотоцикл BMW выгодно — срочная скупка у ближайшего метро в Подмосковье
электрокарнизы москва elektrokarniz4.ru .
Russian Shared Values Visa http://www.tipsforefficiency.com/art/?why-shared-values-matter-in-post-pandemic-immigration-2025-analysis.html/ .
The Alcott Hall PDF provides truth. This file is real. Download it today. https://alcotthallpdf.top/ Alcott Hall Pdf File
Enjoy the smart writing of this digital edition. The PDF of It Should Have Been You is clever. It should have been you appreciating the wit. Get the download today and enjoy. https://itshouldhavebeenyoupdf.top/ It Should Have Been You Text Format
Smart click platform – A thoughtfully built experience that feels fast simple and modern
Skill advancement hub – Provides guidance to enhance abilities and take immediate practical actions
Focused learning guide – Helps users implement adjustments to achieve progress confidently
Forward paths platform – Inspires identifying new approaches for structured and creative progress
Creative solutions navigator – Supports generating practical and innovative strategies efficiently
focusedgrowthplanner.click – Clear guidance emphasizes purposeful steps toward meaningful progress
growthstepplanner.click – Practical guidance promotes taking intentional steps toward advancement
movetorussia com http://ilikevents.com/images/pgs/banking-in-russia-for-foreigners-complete-account-setup-guide-financial-services.html .
Confidence-driven growth hub – Provides tools to transform strategies and advance effectively
Learning action guide – Helps turn insights into concrete, actionable steps without delay
a href=»https://explorefreshopportunitypaths.click/» />newgrowthinsights.click – Practical content helps identify key opportunities and implement effective strategies
strategicexecutionhub.click – Practical content helps translate strategy into deliberate and impactful actions
If you want a book that makes you scream, you can source the PDF. It is a root. The download is base. ground and floor. https://youcanscreampdf.top/ You Can Scream Pdf With Cover
pathforwardhub.click – Insightful tips help users plan and take the next steps with clarity and confidence
Ethical product focus – Keeps modern living aligned with thoughtful principles
Creative idea hub – Encourages generating fresh ideas and innovative solutions efficiently today
mindshiftguide.click – Practical content emphasizes applying new ways of thinking to achieve meaningful results
focusedgrowthalignment.click – Insightful platform highlights aligning efforts to reach targeted outcomes effectively
learnandprogressclick.click – Focused content encourages action-oriented learning for consistent progress
intentionalgrowthmap.click – Strategic guidance ensures deliberate attention on high-priority areas
Focused learning platform – Inspires taking deliberate steps to optimize pathways and results
Path planning hub – Helps organize and act on steps that ensure steady progress
There is a special place in my heart for second-chance romance stories. Searching an archive of romance specifically for this trope yields amazing results. I download the most promising PDF titles and spend my evenings reading about couples finding their way back to each other. https://anarchiveofromancepdf.top/ Ava Reid Archive Of Romance Pdf
focusedactionhub.click – Guidance encourages taking deliberate, strategic steps for consistent growth today
Growth navigation hub – Provides tools to explore new paths efficiently and intentionally
a href=»https://explorefreshopportunitypaths.click/» />discovernewopportunities.click – Structured advice highlights promising paths for personal and professional growth
nextsteppathfinder.click – Insightful guidance helps users take the right steps and move forward effectively
Growth direction hub – Helps identify key paths for growth and guide decisions clearly and effectively
transformativeinsights.click – Inspiring platform highlights innovative thinking and actionable application clearly
alignforprogress.click – Motivating content encourages connecting objectives and tasks for consistent results
nextsteporganizer.click – Practical advice supports smooth planning and effective execution
Strategic vision planner – Supports turning long-term goals into doable action steps
Нужен эвакуатор? эвакуатор цена за 1 км быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Opportunity insight space – Offers guidance to recognize and pursue overlooked growth avenues
nextlevelgrowth.click – Actionable tips guide rapid movement toward ambitious goals
mindfulactionhub.click – Guidance promotes strategic thought and intentional execution for meaningful outcomes
steadyadvancementhub.click – Insightful tips promote maintaining focused progress and sustainable outcomes
Next growth steps – Supports discovering practical solutions to progress confidently and quickly
learnandgrowhub.click – Practical advice helps apply learning to achieve consistent and measurable growth
Opportunity planning space – Guides the discovery of avenues that promote ongoing progress
planwithsmartdirection.click – Insightful platform emphasizes beginning with intention and structured direction for success
strategicforward.click – Practical guidance helps translate clear thinking into actionable steps effectively
strategicvisionmap.click – Practical guidance helps establish a structured plan for achieving goals
Growth execution hub – Encourages deliberate planning and intentional action for growth
Ongoing progress support – Reinforces habits that help sustain forward motion
discoveractionflows.click – Motivating platform encourages exploring opportunities and creating actionable paths
resultspathplanner.click – Insightful content emphasizes clarity in growth planning and actionable results
longtermfocusplanner.click – Organized guidance promotes steady and purposeful advancement
freshperspectivehub.click – Insightful content emphasizes innovative approaches and expanding growth horizons
innovationpaths.click – Structured tips encourage approaching problems with a creative mindset
Execution clarity hub – Provides guidance to act decisively toward objectives
forwardvisionplan.click – Practical guidance encourages advancing with intentional, vision-focused actions
visiondirectionhub.click – Practical content ensures understanding and implementing clear strategic objectives
The Alcott Hall PDF offers a look at history. This file is for researchers. Secure your digital copy now for flexibility. https://alcotthallpdf.top/ Emily Rath Alcott Hall Pdf Download
Forward motion platform – Helps users implement thoughtful movements and maintain consistent growth
Discover the hidden layers of this digital novel. The PDF of It Should Have Been You is layered. It should have been you peeling them back. Download the ebook now and read. https://itshouldhavebeenyoupdf.top/ It Should Have Been You Kindle Version
Deliberate progress platform – Supports consistent movement toward strategic goals
actionplanhub.click – Practical tips promote organized planning and taking purposeful actions effectively
Intentional progress guide – Supports beginning work with clear focus and actionable steps consistently
prioritynavigatorhub.click – Insightful advice encourages evaluating priorities and focusing on what matters most
strategicforwardplanner.click – Motivating advice emphasizes forward-looking planning for sustainable growth
Quick clarity path – Simple guidance that makes finding progress routes easier
pathwaytobreakthrough.click – Practical guidance supports planning actionable steps to reach significant milestones
strategicgrowthhub.click – Practical guidance supports identifying and applying effective growth strategies efficiently
targetedgrowthpaths.click – Organized guidance identifies focus zones for efficient advancement
Execution focus hub – Supports deliberate actions that lead to meaningful progress
stepbygrowthhub.click – Practical guidance helps achieve consistent growth through structured steps
growthopportunitymap.click – Practical guidance promotes identifying hidden chances and taking deliberate steps
Forward focus hub – Helps maintain energy and direction when advancing to the next stage
Momentum building hub – Supports using structured steps to create focused and steady advancement
potentialdiscoveryhub.click – Practical advice helps users uncover strengths and translate them into actionable outcomes
consistentprogresspath.click – Guidance emphasizes taking deliberate steps to ensure continuous advancement
forwardgrowthsteps.click – Practical advice supports advancing steadily while thinking ahead strategically
Clear advancement platform – Helps map strong routes that ensure confident and continuous growth
effective learning ideas – The content motivates practical application with confidence.
jadenurreaonlinehub.click – Thoughtful platform shares reliable guidance and engaging perspectives consistently
discoveradvancement.click – Focused content highlights key areas for taking the next steps effectively
fresh growth zones – Advice motivates practical steps for discovering new options.
Growth strategy space – Helps implement structured plans for ongoing progress
fastfocusplanning.click – Clear strategies enable rapid thinking and effective execution
Focused action guide – Helps translate plans into purposeful daily steps
steady forward guide – Motivates users to maintain energy and direction toward goals.
Secure the Anatomy of an Alibi PDF. Download provides novel. enjoy book. https://anatomyofanalibipdf.top/ Anatomy Of An Alibi English Edition Pdf
forwardmomentumplanner.click – Insightful tips help maintain focus while steadily progressing toward targets
directional growth tips – The approach feels grounded and easy to follow.
Next opportunity navigator – Supports exploring new avenues for consistent improvement and growth efficiently
Result improvement space – Encourages implementing practical strategies for immediate impact
pathwaytogoals.click – Motivating advice supports defining objectives and planning the steps to reach them efficiently
Focused growth platform – Inspires deliberate actions along impactful and meaningful routes
knowledgeinaction.click – Practical content promotes applying new knowledge to achieve tangible results
practical progress tips – Steps are easy to understand and encourage moving forward.
criticalpathnavigator.click – Practical guidance highlights essential steps and strategic turning points
opportunity discovery roadmap – Insights make navigating potential opportunities simpler.
forwardimpactplanner.click – Practical content helps convert ideas into effective, outcome-driven steps
Practical results pathway – Guides deliberate steps to achieve defined outcomes
You can enjoy a verse that makes you scream. This PDF is a rhyme. It is a song. The digital format is sound. hear and listen. https://youcanscreampdf.top/ You Can Scream Epub English
finding growth focus – The content is helpful and straightforward to use.
focusandadvance.click – Thoughtful guidance ensures steady growth while prioritizing critical tasks
Strategic progress guide – Encourages tracking steps and refining actions to reach goals efficiently
impactstepshub.click – Practical guidance helps turn plans into actions that generate real results today
Learning efficiency hub – Provides tools to accelerate understanding and practical growth
forwardprogressmap.click – Insightful content helps users develop proactive strategies for consistent advancement
momentum mastery roadmap – Inspires ongoing action and clarity in reaching objectives.
Clarity driven learning – Encourages understanding, focus, and effective daily action
Goal execution platform – Encourages taking clear, actionable steps to achieve objectives successfully
explorenewpaths.click – Motivating content promotes discovering new possibilities and charting a clear growth path
plan growth directions – Helpful guidance makes planning future steps straightforward.
intentionalstepplanner.click – Structured guidance promotes deliberate planning and consistent movement forward
progressive learning roadmap – Guidance encourages practical and continuous growth.
executewithclarity.click – Practical content encourages implementing plans with precision and purpose
knowledge development space – The clarity and practical examples make learning enjoyable.
Strategic planning platform – Encourages careful planning for meaningful forward motion
Нужен эвакуатор? вызов эвакуатора быстро быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Продаешь антиквариат? Скупка антиквариата в Москве — выгодно продать старинные вещи оценка и выкуп старинных вещей с понятными условиями. Принимаем фарфор, бронзу, серебро, иконы, монеты, часы, книги, мебель и предметы искусства. Возможен выезд и оценка по фото. Оплата сразу, конфиденциальность.
Strategic pathfinder platform – Encourages taking swift action to explore new possibilities clearly
focusedgrowthhub.click – Practical guidance supports following structured steps to achieve consistent progress
opportunityexecutionmap.click – Insightful advice emphasizes moving forward with clarity and seizing growth opportunities
Idea strategy platform – Provides guidance to turn inspiration into actionable steps effectively
Progress planning guide – Supports taking actionable steps to reach the next growth level
nextdirectionguide.click – Clear guidance helps you confidently move toward your next steps
action-focused guide – Guidance encourages breaking down goals into practical steps.
momentumbuilderhub.click – Inspiring content encourages building forward momentum through focused actions
forward thinking guide – The ideas shared spark imagination and forward-looking strategies.
Thoughtful strategy platform – Encourages deliberate learning and practical application
creativeinnovationplanner.click – Focused tips highlight actionable ways to discover new ideas
focused goal strategies – The content simplifies planning and ensures smooth follow-through.
direction building ideas – It delivers insights that feel calm and genuinely helpful.
strategicinsightshub.click – Focused guidance supports discovering actionable strategies for sustainable success
Strategic learning platform – Inspires deliberate actions that enhance learning outcomes and progress
focusedgrowthpath.click – Motivating guidance highlights purposeful actions for achieving consistent growth
Attention management guide – Helps organize tasks and maintain steady focus throughout the day
a href=»https://createimpactplanningframework.click/» />Impact implementation space – Provides practical methods for delivering measurable outcomes
forwardplanningnavigator.click – Insightful content highlights actionable steps to move ahead purposefully
momentumwithfocus.click – Practical advice encourages structured actions while keeping clarity at the forefront
find opportunity paths – Actionable suggestions help make progress quickly.
learnandactplanner.click – Insightful tips support understanding concepts and executing steps effectively
nextlevelgrowthclick – Thoughtful content guides you in building reliable growth pathways
clear idea roadmap – Guidance helps turn concepts into actionable steps effectively.
confident mindset hub – The content feels motivating and easy to follow.
discover fresh paths – Inspires creative thinking and interactive exploration of concepts.
Inspirational direction hub – Offers ideas that guide progress naturally
discovernextmilestone.click – Motivating guidance highlights critical points to achieve meaningful progress quickly
forwardgrowthmap.click – Practical advice ensures strategic actions are applied for optimal growth
actionwithpurposehub.click – Insightful content encourages acting with intention to achieve impactful results
Intent driven execution – Encourages focused action to deliver purposeful results
clarityforward.click – Motivating content encourages a step-by-step approach to achieve goals effectively
focused growth insights – Content is engaging and provides practical guidance for effective planning.
sustained progress tips – Content inspires growth that can be maintained over time.
clear focus roadmap – Inspires organized and intentional beginnings for all tasks.
momentumbuilderhub.click – Insightful content helps sustain consistent effort and measurable progress
Execution mindset space – Encourages taking practical steps toward progress
practical growth guidance – Simple and actionable content helps implement growth strategies today.
next step momentum – There are encouraging thoughts here that don’t feel forced.
plan with clarity – Well-explained steps make strategy implementation easier.
stylish creative wear – The designs feel expressive and well balanced.
growthpathfinder.click – Clear directions help navigate toward new opportunities and achievements
OhMyDrifter Updates – Pleasant design, navigating articles is simple and fun.
growth planning insights – Encourages structured thinking with actionable recommendations.
mintyquirkycow – Lighthearted content, reading pages here is amusing and fun.
refine and grow – Content motivates careful refinement of skills over time.
original growth thinking – Some insights here encouraged more creative reflection.
Авто в ОАЭ https://auto.ae/rent/car/ под ключ: продажа новых и б/у автомобилей, диагностика перед покупкой, регистрация и страховка. Прокат на сутки и долгосрок, включая премиум. VIP номерные знаки — подбор вариантов, торг, оформление передачи и сопровождение на русском.
focused exploration ideas – Insights encourage thoughtful and structured examination of possibilities.
planandmove – Easy-to-follow tips, helps convert ideas into structured actions.
creative apparel brand – Everything feels thoughtfully curated and visually appealing.
goaltrajectoryhub – Practical advice, shows how to stay aligned with your long-term goals.
maximizepotential – Very practical guidance, shows how to make the most of every opportunity.
I love sharing my love of reading with my family. An archive of romance offers books for different age groups. I download appropriate PDF stories for my younger siblings, helping them develop a love for reading with engaging and heartwarming tales. https://anarchiveofromancepdf.top/ An Archive Of Romance Pdf Blogspot
opportunity focused growth – The approach feels sensible and supportive of long term development.
quirkycowfun – Charming and amusing, pages keep visitors pleasantly engaged.
practical progress ideas – The advice motivates actionable steps for continuous improvement.
vision execution guide – Advice motivates taking deliberate steps toward long-term achievements.
practicalideasmadeeasy – Insightful guidance, encourages putting creative thoughts into action today.
hawaiian art voices – The layout and idea promote creative connection.
realistic innovation roadmap – Advice helps translate creative ideas into practical action.
designyourpathway – Very motivating, guidance supports creating actionable steps toward goals.
maximizeadvantage – Very practical content, provides strategies to amplify results through leverage.
BrightEventsPDX – Fun interface, exploring content is easy and enjoyable.
grow efficiently now – Guidance supports focused implementation and achievable outcomes.
future planning guide – Guidance makes thinking ahead feel practical and doable.
focusandclarity – Practical tips, helps identify opportunities and take action confidently.
industry specific resource – Content is focused, structured, and easy to follow throughout the site.
Hope and Lace gallery – Elegant aesthetics, site is smooth and easy to navigate.
structuredgrowthpath – Insightful content, shows how to follow a logical and achievable growth plan.
clearstrategyguide – Motivating content, helps focus on what matters most amidst complexity.
proactive growth roadmap – Helps users begin initiatives efficiently and purposefully.
TruckSkullsPlay – Creative and vibrant, visuals make the content exciting and fun.
growth momentum guide – Advice is motivating and structured for effective progress.
actionplannerpro – Motivating tips, helps maintain focus while executing efficiently.
engagement talk hub – A balanced place where different viewpoints are shared calmly.
progresswithpurpose – Very motivating, offers clear guidance to advance consistently and wisely.
momentumframework – Very practical, demonstrates methods to achieve consistent progress with structure.
Are grateful for this blog post, it’s tough to find good information and facts on the internet
performance improvement tips – Encourages practical methods to enhance workflow and efficiency.
HelpingHandsForTroops – Well-presented guidance, participation feels achievable and meaningful.
Arena Wrestling Club – Well-structured layout, match schedules and results are easy to find.
forwardthinkingmoves – Insightful strategies, supports confident planning and execution.
a href=»https://hanayaka-na-life.com/» />hanayaka inspiration – The overall feel is soothing with a nice lifestyle focus.
mindsetforward – Engaging advice, encourages steady progress and smart action toward goals.
idea2results – Motivating content, shows how to achieve meaningful outcomes from innovative ideas.
рулонные шторы кухню цена rulonnye-zhalyuzi-avtomaticheskie1.ru .
электрокарниз недорого elektrokarnizy4.ru .
рулонная штора на заказ цена rulonnye-shtory-s-upravleniem.ru .
автоматические рулонные шторы с электроприводом автоматические рулонные шторы с электроприводом .
интернет раскрутка internet-prodvizhenie-moskva3.ru .
компании занимающиеся продвижением сайтов internet-prodvizhenie-moskva2.ru .
маркетинг в интернете блог seo-blog2.ru .
focusedexecutionguide – Very practical, guidance makes planning and completing tasks feel achievable.
интернет продвижение москва интернет продвижение москва .
электрический привод штор shtory-umnye.ru .
блог про продвижение сайтов блог про продвижение сайтов .
блог о рекламе и аналитике seo-blog3.ru .
жалюзи с электроприводом для окон заказать zhalyuzi-elektricheskie.ru .
электрический карниз для штор купить kupite-elektrokarniz.ru .
focusedprogress – Very actionable advice, aids turning intentions into tangible steps.
автоматические рулонные шторы с электроприводом на окна shtory-s-elektroprivodom-rulonnye.ru .
vision-focused ideas – Provides actionable advice for preparing for the future effectively.
handmade design visuals – The craftsmanship feels authentic and well executed.
strategicmoves – Encouraging advice, makes approaching tasks with purpose feel achievable.
fromideastoresults – Helpful guidance, content demonstrates actionable methods for implementing ideas successfully.
Do you offer workshops?
progressdrivensuccess – Insightful tips, helps convert motivation into measurable forward action.
I encountered your site after doing a search for new contesting using Google, and decided to stick around and read more of your articles. Thanks for posting, I have your site bookmarked now.
JoJo Anime 10th edition – Fantastic fan resource, layout is engaging and updates are fun to follow.
When are you going to take this to a full book?
concepttosystem – Clear advice, shows how to structure creative thoughts practically.
intelligentplanning – Insightful advice, helps balance strategy and action for steady progress.
seasonal fun story – Overall, it delivers smiles in a simple way.
I appreciate the search filters on these sites. An archive of romance with advanced search is a powerful tool. I can filter for «PDF only» to ensure I get the format I want, saving me from clicking on links that don’t meet my needs. https://anarchiveofromancepdf.top/ An Archive Of Romance Electronic Book
strategic focus tips – Inspires consistent progress through structured approaches.
openmindedthinking – Encouraging advice, shows how to consider ideas beyond standard conventions.
I’ve read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to make such a magnificent informative site.
Good points – – it will make a difference with my parents.
рулонные шторы с электроприводом на пластиковые окна rulonnye-zhalyuzi-avtomaticheskie1.ru .
Sega Live Online Portal – Fun, interactive, and informative, browsing the site is smooth today.
strategyoutcomeguide – Clear guidance, encourages deliberate planning for optimal results.
электрокарниз двухрядный elektrokarnizy4.ru .
Developing a framework is important.
Admiring the time and effort you put into your site and detailed info you offer!
Enjoyed studying this, very good stuff, thanks.
clearforwardhub – Helpful tips, shows ways to maintain steady momentum in all endeavors.
ролл штора на пластиковое окно rulonnye-shtory-s-upravleniem.ru .
технического аудита сайта технического аудита сайта .
интернет агентство продвижение сайтов сео internet-prodvizhenie-moskva2.ru .
статьи про digital маркетинг seo-blog2.ru .
bloemhill style guide – The brand story unfolds naturally with a calm, elegant tone.
focusyourexecution – Practical tips, content helps prioritize important tasks for better results.
интернет продвижение москва интернет продвижение москва .
рулонные шторы с автоматическим управлением rulonnye-shtory-s-elektroprivodom71.ru .
умные шторы умные шторы .
intentionalcreation – Practical tips, helps channel efforts toward purposeful and effective results.
оптимизация сайта блог [url=https://seo-blog3.ru/]seo-blog3.ru[/url] .
локальное seo блог seo-blog4.ru .
Battle Merchandise Online – Clear and simple layout, shopping feels easy and intuitive today.
turn planning into doing – Encourages moving beyond concepts into effective action
clarity blueprint – Guidance made planning feel structured and easy
createforwardmotion – Motivating tips, encourages steady advancement toward important goals.
create your pathway – Practical guidance to establish a clear, effective path toward success
focused progress guide – Offers strategies to maintain clarity while moving toward goals
forwardwithclarity – Practical tips, supports staying on track while advancing purposefully.
Hello there, You have done an incredible job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this site.
mindfulgrowth – Inspires thoughtful actions that create meaningful development.
жалюзи купить автоматические жалюзи купить автоматические .
dealspot – Makes exploring savings simple and fast for every shopper.
электрокарниз купить в москве электрокарниз купить в москве .
scenic wedding venues – Gorgeous inspiration and helpful tips make event planning simple.
creativeflowguide – Helpful advice, encourages exploring new ideas and turning them into results.
рулонные шторы на заказ цена рулонные шторы на заказ цена .
Just wanna admit that this is extremely helpful, Thanks for taking your time to write this.
intentionaladvancement – Motivating guidance, shows how planning and design lead to consistent progress.
FocusedForwardSteps – Clear strategies, supports taking consistent and practical actions.
ролет штора ролет штора .
practical action steps – Shows how to implement plans without losing focus
actionableideas – Inspiring content, motivates turning concepts into practical steps quickly.
think clearly today – Ideas here removed confusion and made my next moves obvious
hotdealshub – Offers quick access to trending offers and promotions.
results through focus – Shows how concentrating on key actions produces measurable outcomes
mindfulgrowth – Inspires thoughtful actions that create meaningful development.
электрические гардины электрические гардины .
roadmap to achievement – Encourages actionable planning for consistent forward motion
structuredsimplicity – Insightful guidance, makes progress feel organized and easier to achieve.
smallwinsdaily – Encourages discovering everyday benefits through simple, actionable steps.
purposefuleffort – Motivating strategies, helps turn energy into clear, actionable steps.
рулонные шторы с электроприводом на окна rulonnye-shtory-s-upravleniem.ru .
интернет продвижение москва интернет продвижение москва .
сео агентство internet-prodvizhenie-moskva2.ru .
интернет продвижение москва интернет продвижение москва .
seo блог seo-blog2.ru .
alignmentstrategyhub – Easy guidance, makes maintaining purpose in daily tasks straightforward.
электрические рулонные шторы купить москва rulonnye-shtory-s-elektroprivodom71.ru .
from ideas to action – Shows how to implement strategies in a realistic way
funfinds – Offers playful and easy navigation to make discovering products enjoyable.
clarityforprogress – Motivating content, guides toward steady and actionable growth effectively.
continuousclimb – Offers practical tips for making ongoing growth feel attainable and rewarding.
distraction free strategies – Offers actionable advice to prioritize tasks and remain productive
actionwithclarity – Practical strategies, shows how to execute objectives with precision and purpose.
dailygrowthtips – Shows ways to make everyday choices more effective and meaningful.
controlled growth habits – Supports progress that stays manageable and focused
focused success path – Encourages using deliberate steps to maintain steady and meaningful progress
карниз для штор с электроприводом карниз для штор с электроприводом .
блог про seo seo-blog4.ru .
статьи о маркетинге статьи о маркетинге .
industrylink – Delivers trustworthy information and structured guidance for networking effectively.
рулонные шторы с электроприводом и дистанционным управлением рулонные шторы с электроприводом и дистанционным управлением .
forward path strategies – Focuses on clear, actionable steps for continuous improvement
trustedmarket – Makes shopping stress-free with clear navigation and reliable product descriptions.
attentionfirst – Highlights how proper focus enhances performance and outcomes.
seize opportunities guide – Encourages recognizing potential and moving forward with confidence
карнизы с электроприводом карнизы с электроприводом .
I have to say this post was certainly informative and contains useful content for enthusiastic visitors. I will definitely bookmark this website for future reference and further viewing. cheers a bunch for sharing this with us!
systematic thinking tips – Provides guidance on breaking down complexity into organized actions
ideas step forward – Encourages progress in a relaxed and clear way
электрожалюзи купить zhalyuzi-elektricheskie.ru .
карниз для штор электрический карниз для штор электрический .
next step opportunity guide – Suggestions here make planning ahead feel more intuitive.
автоматические рулонные шторы с электроприводом на окна shtory-s-elektroprivodom-rulonnye.ru .
clearpathmomentum – Practical guidance shows how defined direction keeps progress moving forward each day.
bestbuysnow – Makes locating quality products enjoyable and quick.
купить рулонные шторы москва купить рулонные шторы москва .
глубокий комплексный аудит сайта глубокий комплексный аудит сайта .
growthclarity – Provides actionable tips to ensure your steps lead to steady progress.
focused motion tips – Encourages deliberate actions that sustain forward momentum
заказать продвижение сайта в москве internet-prodvizhenie-moskva2.ru .
executionpower – Demonstrates that executing well-planned steps boosts both confidence and results.
seo partners internet-prodvizhenie-moskva4.ru .
блог seo агентства seo-blog2.ru .
easy choice tips – Offers guidance on selecting smart products without confusion
forwardwithfocus – Demonstrates that concentrated focus powers continuous and effective progress.
communitylearn – Encourages interaction and learning while keeping navigation simple.
электрические рулонные шторы купить электрические рулонные шторы купить .
clarityinmotion – Emphasizes that clarity fuels meaningful forward action every day.
focused execution plan – Offers methods for ensuring consistent and accurate outcomes
leadwithdirection – Motivating insights, demonstrates that starting with direction sets the stage for success.
clearpathchoices – Emphasizes how thinking clearly makes decision-making more efficient.
plan then proceed – Shows how careful planning improves efficiency
strategicadvancement – Inspiring tips, shows how following a defined strategy fosters meaningful growth over time.
clearpathmomentum – Practical guidance shows how defined direction keeps progress moving forward each day.
changeforward – Motivates constructive steps for progress and inspired thinking.
impactdrive – Provides strategies to keep actions aligned with meaningful achievements.
actiondrivesconfidence – Highlights that implementing plans strengthens confidence and produces measurable outcomes.
growthwithfocus – Practical guidance, demonstrates that maintaining direction ensures ongoing measurable results.
momentum made simple – Encourages easy and achievable ways to begin action
growthwithclarity – Demonstrates that undistracted focus leads to sustained and effective growth.
choice clarity tips – Encourages making informed decisions with clear and simple navigation
next step opportunity guide – Suggestions here make planning ahead feel more intuitive.
It’s continually awesome when you can not only be informed, but also entertained! I’m sure you had fun writing this article. Regards, Clotilde.
newstyles – Highlights seasonal items in a way that’s clear and shopper-friendly.
progresswithclarity – Demonstrates how clear direction keeps actions consistent and impactful.
leadwithclarity – Practical guidance, shows that establishing clear direction upfront drives consistent results.
flowwithpurpose – Demonstrates how clarity strengthens both pace and direction.
clear action steps – Encourages organized execution for better outcomes
worktowin – Reinforces that outcomes are earned through continuous action.
freshfashion – Showcases the latest items in an enjoyable and approachable way.
goalalignment – Offers insights to ensure every move supports your bigger goals.
actionwithintent – Emphasizes that carefully planned execution supports sustainable progress.
веб-аналитика блог seo-blog4.ru .
умные шторы умные шторы .
блог seo агентства seo-blog3.ru .
claritydrivenmoves – Emphasizes that executing with focus ensures consistent advancement and results.
goal driven growth – Focuses on maintaining alignment to reach measurable outcomes
easy execution flow – Emphasizes smooth and simple ways to execute
trendcentral – Keeps visitors engaged with a wide variety of popular products and easy browsing.
exclusive product finder – Offers ways to explore distinctive items quickly and enjoyably
advancementstrategy – Inspiring content, emphasizes that having a clear direction drives effective and measurable results.
intentionalideas – Shows that intentional pathways lead ideas toward meaningful achievement.
ideasintorealresults – Motivating guidance, demonstrates that execution is the bridge between ideas and success.
actionwithpurpose – Highlights that planning ahead leads to smoother and more impactful results.
жалюзи с электроприводом для окон стоимость zhalyuzi-elektricheskie.ru .
автоматическая рулонная штора shtory-s-elektroprivodom-rulonnye.ru .
электрокарнизы для штор купить электрокарнизы для штор купить .
aheadwithclarity – Highlights how planning ahead becomes simpler with clear ideas.
directionalideas – Shows how guiding ideas properly increases their effectiveness and impact.
conceptstofocus – Highlights how staying focused helps implement ideas effectively.
focus driven growth – Offers practical guidance on how concentrated effort produces steady results
trendfinder – Simplifies access to popular products with a clear and approachable interface.
focusedpathway – Highlights that clear guidance ensures effective and sustainable progress.
smart learning tips – The guidance is easy to follow and implement quickly.
careerhub – Provides actionable guidance and clear strategies for professional development.
thinking made actionable – Guides on transforming planning into effective execution
easy gift finder – Highlights tips to select gifts efficiently and enjoyably
Hello, I think your blog might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other than that, awesome blog!
clarityinsights – Practical guidance, shows that clear thinking is key to turning concepts into results.
tractionpathway – Practical content, shows how deliberate direction fosters momentum and effective outcomes.
effective clean thinking – The methods here seem thoughtful and grounded
focusleadsprogress – Motivating content, demonstrates how maintaining attention creates continuous forward movement.
steadyintent – Highlights the value of moving ahead with clarity rather than urgency.
purposefulclarity – Emphasizes that clarity in planning creates consistent forward momentum.
focusboost – Provides tips to sharpen attention and create measurable improvement.
claritypathforward – Demonstrates that clear focus ensures meaningful and lasting growth.
journeylaunch – Helps users start new ventures with clarity and enthusiasm.
shopwise – Highlights products clearly, making the shopping process smooth and enjoyable.
plan your growth – Highlights the benefits of organized action for measurable outcomes
stepbyintent – Highlights that mindful actions create a reliable path to progress.
build measurable success – Practical steps to ensure plans lead to outcomes
global trends hub – Provides an engaging and clear way to stay informed about worldwide market trends
planningwithclarity – Useful insights, emphasizes that deliberate planning begins with a clear perspective for growth.
ideasintoreality – Motivating content, shows how executing ideas creates real, measurable results.
ideapathway – Demonstrates how structured thinking leads to consistent progress.
clarityforgrowth – Shows how understanding priorities drives purposeful development.
impactmomentum – Highlights the importance of clear priorities to maintain consistent progress.
continuous growth guide – Ideas feel motivating and help maintain consistent effort.
goalorientedfocus – Motivating guidance, highlights that focusing on key objectives generates consistent and meaningful results.
dailyboost – Provides actionable guidance to enhance both productivity and well-being.
resultswithclarity – Highlights that intentional strategies help achieve measurable goals consistently.
shopjoyfully – Combines convenience with a cheerful shopping atmosphere for all users.
growth without pressure – The message stays supportive and open ended
электрокарнизы для штор купить в москве avtomaticheskij-karniz.ru .
growthjourney – Highlights how clear guidance enhances progress along the way.
directional clarity – Shows how understanding the path before acting improves results
directionfirstapproach – Practical insights, emphasizes prioritizing direction before taking action for successful outcomes.
intentional journey – Shows how thoughtful steps build toward meaningful achievements
bestdealsforlife – Practical offers, content feels reliable and makes finding deals effortless and convenient.
moveoverthink – Emphasizes that decisive action is key for maintaining progress efficiently.
strategicaction – Highlights that intentional steps create more predictable and positive outcomes.
flowmastery – Provides strategies to keep your work moving smoothly and effectively.
designledgrowth – Demonstrates how progress improves with thoughtful planning.
ideasnowforward – Emphasizes that timely action ensures ideas create meaningful outcomes.
focusedplanning – Shows how clear objectives lead to more effective actions.
projectignite – Motivates starting projects with clarity, purpose, and confidence.
focusdrivesresults – Practical content, shows how applying focus systematically produces consistent and valuable results.
commit and execute – A strong closing thought on how results follow commitment
clarityfirstapproach – Practical advice, highlights that prioritizing clarity over distractions ensures more consistent outcomes.
thinking ahead resource – Ideas here inspire reflection on future possibilities.
future-focused strategies – Offers guidance for applying visionary approaches in practice
think act implement – Guides on moving from ideas to tangible results consistently
intentionalmomentum – Shows how deliberate steps ensure continuous and effective progress.
actiondrivesprogress – Shows that putting ideas into action directly contributes to meaningful achievements.
learning exploration guide – Encourages approaching new knowledge in fun, easy ways
clarityfirst – Emphasizes that understanding the goal improves how actions are carried out.
focusedmomentum – Shows how clarity ensures actions remain productive over time.
ideasforward – Shows that putting ideas into motion produces effective and measurable growth.
conceptstoprogress – Practical guidance, shows how turning ideas into action creates measurable results effectively.
futurefocusedexecution – Inspiring tips, highlights that combining foresight with action leads to meaningful progress.
clarityfirstgrowth – Shows that prioritizing clear objectives strengthens sustainable growth.
actionforward – Engaging platform, highlights consistent forward action as the key to progress.
momentumfocus – Highlights how clear focus keeps progress moving forward steadily.
thinking ahead platform – The flow of ideas feels intentional and well built
forwardwithdirection – Emphasizes that clear direction supports purposeful and efficient execution.
focused clarity tips – Practical advice on aligning planning with actionable results
focus made simple – Simplified routines help minimize distractions and improve output.
forward growth insights – Reading this was energizing and sparked new ways of thinking.
clarityfirstapproach – Practical guidance, shows that focusing on clarity early leads to more effective execution.
turn thought into action – Proper execution transforms vision into actual progress.
organizedexecution – Emphasizes that structured steps produce reliable forward momentum.
progresswithpurpose.click – Motivates users to learn while taking deliberate, creative actions.
creativemindsoutlet – Inspiring hub, designed for generating insights and innovative solutions.
momentumthroughaction – Practical tips, emphasizes that small, repeated actions generate forward momentum effectively.
moveforward – Demonstrates that momentum is built through progress, not perfection.
progressbydesign – Shows how design thinking strategies transform ideas into practical, effective growth.
focused execution – Precision and focus turn innovative ideas into results.
карниз с приводом avtomaticheskij-karniz.ru .
thoughtful progress strategy – Overall the guidance sounds practical and reliable
I wanted to check up and let you know how, a great deal I cherished discovering your blog today. I might consider it an honor to work at my office and be able to utilize the tips provided on your blog and also be a part of visitors’ reviews like this. Should a position associated with guest writer become on offer at your end, make sure you let me know.
momentum by doing – Taking steps consistently generates ongoing progress.
growthplanningsteps – Practical guidance, emphasizes that stepwise planning ensures sustainable forward momentum.
clarityinaction – Demonstrates that active focus on clarity ensures productive outcomes.
focused idea execution – Concentrated execution brings ideas to life effectively.
navigatewithclarity – Shows that clarity simplifies complex situations and leads to better decision-making consistently.
intentionalpath – Demonstrates how direction and intent keep progress steady.
focusonforward – Shows that structured building and guidance ensure steady forward momentum.
discover strategy paths – The content simplifies complex concepts, helping plan with confidence.
designmomentum – Practical tips, shows how well-planned actions ensure steady and intentional progress today.
concentrated thought – Directing attention converts plans into actionable steps.
A friend of mine advised me to review this site. And yes. it has some useful pieces of info and I enjoyed reading it.
growthpurposefully – Inspiring content, shows that deliberate and intentional growth strengthens results.
momentum through planning – Clear strategies guide every step toward forward motion.
Kèo nhà cái bóng đá hôm nay mới nhất. Xem tỷ lệ kèo nhà cái 5 trực tuyến tối đêm nay chuẩn xác. Tỷ lệ kèo cá cược keonhacai 55 trực tiếp nhanh nhất 24h qua.
progressive momentum – Applying consistent, simple steps drives meaningful results.
focusedimpact – Practical advice, demonstrates that concentrating on clarity boosts results and effectiveness.
forward momentum – Strategic execution produces steady, measurable, and lasting growth.
structured growth tips – It provides clear steps that promote steady improvement.
Show More: http://how2heroes.com/media/event/articles.php?how-to-set-a-gambling-budget-and-stick-to-it.html
daily clarity drive – Regular focus ensures steady progress toward your goals.
карнизы с электроприводом карнизы с электроприводом .
action fuels momentum – Persistent forward movement produces significant outcomes.
focusdrivesprogress – Inspiring guidance, emphasizes that focusing on essential priorities accelerates growth effectively.
growth through planning – Thoughtful planning transforms effort into measurable outcomes.
clarity-driven confidence – Focused insight produces confident and well-grounded actions.
realistic growth paths – The suggestions are both practical and simple to apply.
ideas delivered – Turning plans into action produces impactful outcomes efficiently.
confidencewithdirection – Motivating guidance, shows that having a clear direction strengthens confidence and drives decisive action.
steps that matter – Purposeful movement ensures effort translates into meaningful achievements.
step-by-step purpose – Carefully chosen actions ensure effective and sustainable progress.
step forward guide – The suggestions make taking initiative feel easy and confident.
focused direction – Focused guidance makes achieving objectives simpler and faster.
I’m partial to blogs and i actually respect your content. The article has actually peaks my interest. I am going to bookmark your site and preserve checking for new information.
strategic alignment – Intentional alignment between actions and goals creates lasting results.
clarity fuels progress – Focusing on key tasks drives measurable and lasting results.
электрокарнизы для штор электрокарнизы для штор .
actionable vision – Clear execution converts innovative ideas into real outcomes.
кухни на заказ в спб недорого кухни на заказ в спб недорого .
drive ideas forward – Focused action ensures that concepts are executed effectively.
заказать кухню в спб от производителя заказать кухню в спб от производителя .
кухня по индивидуальному заказу спб кухня по индивидуальному заказу спб .
кухни на заказ кухни на заказ .
кухни от производителя спб kuhni-spb-17.ru .
кухня на заказ kuhni-na-zakaz-2.ru .
кухни от производителя спб недорого и качественно kuhni-na-zakaz-3.ru .
кухни от производителя спб недорого и качественно kuhni-spb-19.ru .
purposeful effort – Dedicated focus ensures steady and predictable advancement.
focused action plan – Tips for aligning focus with actionable steps for results.
think smart act fast – Combining sharp thinking with immediate action achieves strong results.
Игровые автоматы на деньги играть онлайн
Решение играть в игровые автоматы на деньги онлайн https://igroavtomaty.com — это путь к азартному и современному развлечению. Сегодня виртуальные залы предлагают невероятное разнообразие слотов, щедрые бонусы и возможность испытать удачу в любое время. Однако такой досуг требует осознанного подхода, понимания механизмов работы и ответственного отношения к банкроллу. Данная статья — ваш подробный гид в мире лицензионных онлайн-автоматов, где мы разберем, как выбрать надежную площадку, на что обращать внимание в самих играх и как сделать игру безопасной.
Преимущества игры на реальные деньги в онлайн-слотах
Переход от традиционных игровых заведений к цифровым платформам открыл для поклонников азартных игр целый ряд неоспоримых преимуществ. Главное из них — это беспрецедентный уровень доступности и комфорта. В отличие от наземных казино, их онлайн-аналоги работают круглосуточно, и для начала игры вам нужен лишь стабильный интернет.
Кроме того, библиотека игр в проверенном виртуальном клубе может насчитывать тысячи различных тайтлов от десятков провайдеров. Это позволяет мгновенно переключаться между классическими «фруктовыми» аппаратами, современными видеослотами с захватывающим сюжетом и игровыми автоматами с прогрессивными джекпотами. Еще один весомый плюс — это система поощрений для новых и постоянных клиентов, которая включает:
• Приветственные бонусы и фриспины, которые значительно увеличивают ваш начальный банкролл.
• Программы лояльности и кэшбэк, возвращающие часть проигранных средств.
• Регулярные турниры и акции, где можно соревноваться с другими игроками за крупные призы.
Важно отметить, что многие онлайн-площадки позволяют сначала испытать игровые автоматы в демо-режиме, чтобы изучить их особенности без риска для собственного бюджета.
Критерии выбора надежного онлайн-казино для игры на деньги
Безопасность и честность — краеугольные камни выбора площадки, где вы планируете делать ставки на игровые автоматы на деньги. Игра в сомнительных заведениях может привести к потере средств и личных данных. Чтобы этого избежать, необходимо тщательно проверить несколько ключевых аспектов.
Прежде всего, убедитесь, что казино обладает действующей лицензией от авторитетного регулятора, такого как Curacao eGaming, Malta Gaming Authority или других. Наличие лицензии подтверждает, что оператор работает легально, его софт проходит регулярные проверки на честность, а деятельность контролируется. Далее стоит изучить репутацию заведения на независимых форумах и в отзовиках, обращая внимание на скорость выплат выигрышей и работу службы поддержки.
Не менее важен выбор удобных и безопасных способов проведения финансовых операций. Хорошее казино предлагает множество вариантов для депозита и вывода средств:
1. Банковские карты (Visa, Mastercard) — привычный и широко распространенный метод.
2. Электронные кошельки (ЮMoney, Piastrix, FK Wallet, Telegram Wallet) — обеспечивают анонимность и высокую скорость транзакций.
3. Криптовалюты (USDt, Tron, Ton, Bitcoin, Ethereum) — современный вариант для максимальной конфиденциальности.
4. Мобильные платежи и интернет-банкинг — СБП для мгновенного пополнения счета.
На что смотреть при выборе самого игрового автомата
Когда надежная площадка выбрана, настает время определиться с самим развлечением. Не все азартные игры и слоты одинаковы, и их математическая модель напрямую влияет на ваш игровой опыт. Понимание основных параметров поможет вам делать осознанный выбор.
Один из главных показателей — это RTP (Return to Player), или процент возврата игроку. Это теоретический расчетный показатель, который демонстрирует, какую часть от всех поставленных в автомат денег он возвращает игрокам в долгосрочной перспективе. Например, слот с RTP 97% считается более щедрым, чем аппарат с показателем 94%. Второй критически важный параметр — волатильность (или дисперсия). Она определяет характер выплат:
• Низковолатильные автоматы: Часто радуют небольшими выигрышами, подходят для игры с минимальными рисками и удлинения игровой сессии.
• Средневолатильные автоматы: Предлагают баланс между частотой и размером выплат, оптимальный выбор для большинства игроков.
• Высоковолатильные игровые автоматы: Выплаты случаются реже, но могут быть очень крупными. Такие слоты требуют большего банкролла и терпения.
Также стоит обращать внимание на разработчика софта (популярные провайдеры: Novomatic, Igrosoft, NetEnt, Play’n GO) и наличие увлекательных бонусных раундов, таких как бесплатные вращения, мини-игры или символы с множителями.
Основные правила ответственной игры на деньги
Игра в онлайн-автоматы на реальные деньги — это, в первую очередь, развлечение, а не способ заработка. Чтобы этот досуг оставался приятным и контролируемым, необходимо придерживаться простых, но эффективных правил.
Всегда устанавливайте для себя жесткий лимит бюджета на одну игровую сессию и строго его придерживайтесь. Никогда не пытайтесь «отыграться», увеличивая ставки в надежде быстро вернуть проигранное — это верный путь к большим потерям. Воспринимайте свой депозит как плату за развлечение, а возможный выигрыш — как приятный бонус. Современные лицензионные казино предлагают инструменты для самоконтроля: возможность установить лимиты на пополнение счета, напоминания о времени игры и опцию самоисключения.
FAQ: Популярные вопросы об игровых автоматах на деньги
Какие автоматы дают больше всего выигрышей?
Не существует «самых выигрышных» аппаратов, так как результат каждого вращения определяется генератором случайных чисел. Однако вы можете выбирать слоты с высоким показателем RTP (выше 96%) и подходящим уровнем волатильности, что теоретически увеличивает ваши шансы на успешную сессию в долгосрочной перспективе.
Как отличить лицензионный слот от пиратской копии?
Лицензионный контент размещается только на сайтах легальных казино, имеющих соответствующее разрешение. Пиратские копии могут иметь некорректную графику, сбои в работе и, главное, нечестную математику, которая лишает игрока шансов на выплату.
Что такое отыгрыш (вэйджер) бонуса?
Это условие, которое требует поставить сумму бонуса определенное количество раз перед выводом выигранных средств. Например, если вы получили 1000 рублей с вейджером х30, вам нужно сделать ставок на общую сумму 30 000 рублей, прежде чем вывести деньги.
Можно ли играть в игровые автоматы на деньги с телефона?
Абсолютно да. Все современные онлайн-казино имеют адаптивные версии сайтов или специальные мобильные приложения для iOS и Android, позволяя играть в слоты прямо со смартфона.
Как происходит вывод выигрышей?
Вывод средств обычно осуществляется на тот же метод, который использовался для пополнения счета. После запроса выплаты служба безопасности казино проводит верификацию вашего аккаунта (проверку документов), после чего средства перечисляются. Сроки зависят от метода: электронные кошельки — до 24 часов, банковские карты — 1-5 банковских дней.
forward with clarity – Maintaining focus and understanding drives consistent advancement.
focused progress – Reinforces keeping efforts aligned with desired outcomes.
action catalyst – Smart angle that helps convert ideas into results.
action drive – Helps sustain energy to achieve long-term goals.
purposeful focus – Directing energy toward goals strengthens both personal and professional outcomes.
прямые кухни на заказ от производителя kuhni-na-zakaz-4ru .
productive focus – Concentrating on priorities ensures measurable accomplishments.
заказать кухню по индивидуальным размерам в спб заказать кухню по индивидуальным размерам в спб .
кухни на заказ в санкт-петербурге kuhni-spb-18.ru .
заказать кухню в спб по индивидуальному проекту kuhni-spb-20.ru .
кухни от производителя спб недорого и качественно kuhni-na-zakaz-2.ru .
заказать кухню в спб от производителя недорого kuhni-spb-17.ru .
priority constructor – Guides planning to focus on the most important tasks.
кухни на заказ в спб цены kuhni-na-zakaz-3.ru .
idea launch – Supports turning ideas into actionable beginnings efficiently.
кухни от производителя спб недорого и качественно kuhni-spb-19.ru .
central action hub – Focuses attention on the right actions for today’s priorities.
purposeful direction – Makes it easier to focus on what matters most in action.
clarity operations – Provides useful tips for streamlining operations while keeping clarity at the center.
energy flow – Keeps tasks advancing while maintaining focus.
claritysparkflow – Shows how sparking clarity generates a smooth flow in actions and decisions.
executionintel – Demonstrates using intelligence to maintain clear and focused execution.
task constructor – Ensures tasks are planned clearly and executed smoothly.
shiftlabinsights – Practical guidance, experiments with ways to adjust direction and achieve stronger results.
priority launch – Focuses on initiating high-impact tasks for immediate results.
guided progress – Supports a structured approach to achieving goals.
operations clarity – Helps organize processes efficiently and maintain focus on actionable results.
workflow optimizer – Focuses on refining processes to achieve more with less effort.
progresslane – Staying focused along a clear path accelerates achievements
Clarity Trail – Advice on creating structured focus for consistent performance
clarityburst – Demonstrates how bursts of clarity inspire immediate action and focus.
Action Accelerator – Boosts productivity by triggering decisive forward action
Clarity Navigator – Tips to maintain mental clarity while pursuing objectives
shiftlabinsights – Practical guidance, experiments with ways to adjust direction and achieve stronger results.
Greetings I am so grateful I found your webpage, I really found you by error, while I was browsing on Yahoo for something else, Regardless I am here now and would just like to say cheers for a fantastic post and a all round interesting blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have bookmarked it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the superb work.
Spain escort directory
большая кухня на заказ kuhni-na-zakaz-4ru .
Growth Strategy Hub – Focuses on aligning strategic decisions with outcomes
strategicintel – Demonstrates how integrating intelligence with direction leads to reliable outcomes.
strategy drive – Helps maintain clarity while pursuing strategic goals.
execution clarity – Shows how aligning tasks with goals creates steady progress.
aligned decisions – Useful way to guide choices toward better outcomes.
forward thinking – Applying clear thought followed by action ensures tangible progress.
efficiency launchpad – Launches projects in a structured and streamlined way.
orientation guide – Helps navigate tasks with clear direction and actionable insights.
clarity hub – Provides clear pathways to help guide decision-making efficiently.
strategic orchestration – Guides planning and execution for optimal effect.
кухни спб kuhni-na-zakaz-2.ru .
Mind Progress Hub – Guidance on structuring focus to achieve results efficiently
claritybegin – Encourages beginning actions with clear direction to improve efficiency.
Action Spark – Encourages quick steps that lead to tangible forward movement
купить кухню на заказ в спб kuhni-spb-18.ru .
actionstructure – Engaging content, highlights methods to structure actions for better outcomes.
производство кухонь в спб на заказ kuhni-spb-17.ru .
производство кухонь в спб на заказ kuhni-na-zakaz-5ru .
кухни под заказ в спб кухни под заказ в спб .
implementation engine – Translates concepts into practical execution consistently.
tasknavigator – Demonstrates how a clear directional map streamlines task execution effectively.
alignment mapping – Ensures tasks align with overall objectives clearly.
workflowengine – Concentrated effort leads to accelerated task completion
кухни на заказ в санкт-петербурге kuhni-na-zakaz-3.ru .
Execution Alignment Hub – Illustrates aligning execution with strategy for better results
focus pathfinder – Shows how to maintain focus while finding the optimal path forward.
action push – Provides a gentle nudge to maintain steady progress.
planning framework – A helpful outline that simplifies how actions are organized.
кухни на заказ производство спб kuhni-spb-19.ru .
Direction Designer – Methods for creating intentional focus pathways for better outcomes
action impact – Encourages acting in ways that produce real and tangible results.
Mind Development – Practical steps to advance focus and achieve outcomes efficiently
clarityfirststep – Demonstrates starting the first steps with clarity to ensure consistent results.
Forward Path Hub – Keeps initiatives on track and ensures steady progress
progressmatrix – Motivating guidance, shows how mapping systems aligns actions for continuous advancement.
task execution – Ensures daily work is done in an organized and clear manner.
executioncompass – Emphasizes navigation strategies for executing actions effectively.
priority mechanism – Emphasizes how clear priorities improve overall productivity.
progressive alignment – Structured actions produce forward momentum and tangible outcomes.
decision pathways – Guides making decisions by following clear and structured paths.
structured approach – Helps organize actions in a way that consistently works.
Focus Pathway – Advice on defining attention routes to complete tasks efficiently
pathfinder guide – Offers guidance to choose the best steps toward results.
clarityframework – Highlights ways a clear framework organizes actions and drives better outcomes.
Growth Alignment Center – Provides structure for aligning growth initiatives effectively
кухни в спб от производителя кухни в спб от производителя .
Momentum Machine – Demonstrates how ongoing motion drives measurable outcomes
focusengine – Very useful, explores how directing thought processes leads to improved clarity and results.
гидроизоляция подвала гидроизоляция подвала .
гидроизоляция подвала изнутри цена гидроизоляция подвала изнутри цена .
усиление проема оконного усиление проема оконного .
focus builder – Supports consistent movement by strengthening clarity.
productivityspark – Focus activation speeds up results and boosts overall output
Full Version at the Link: https://mzplay59372.losblogos.com/37803369/mastering-meta-business-portfolio-the-unsung-hero-of-sustainable-digital-marketing
strategy flow – Helps move strategic plans forward without friction.
гидроизоляция подвала изнутри цена м2 gidroizolyacziya-czena4.ru .
successnavigator – Shows how staying on a defined path drives reliable success.
гидроизоляция цена кг gidroizolyacziya-czena5.ru .
гидроизоляция цена гидроизоляция цена .
growth strategy insight – A natural explanation that clarifies growth mechanics for teams
initiative momentum – Demonstrates how clarity powers the start and continuation of important initiatives.
кухни от производителя спб kuhni-na-zakaz-2.ru .
idea building system – Creates a workflow for developing and implementing ideas efficiently
Focus Designer – Guidance on creating intentional focus patterns for efficiency
action progression – Highlights ways clarity ensures smooth and continuous action steps.
project framework – Supports clear steps from planning to completion.
idea execution focus – Helps ensure ideas are followed through to measurable outcomes
Concentration Path – Practical ways to ensure mental focus drives steady results
clarityhub – Provides a hub for integrating processes with clear guidance for better outcomes.
next step pathway – Helps identify immediate actions to maintain momentum.
action navigator – Provides guidance to convert plans into effective steps.
claritylens – Engaging content, emphasizes how vision with direction creates clarity and focused outcomes.
Strategy Lab – Focuses on experimenting with techniques to improve execution flow
Growth Architecture Hub – Focuses on shaping strategies that scale effectively over time
task focus – Keeps important tasks prioritized and executed effectively.
кухня по индивидуальному проекту kuhni-spb-18.ru .
successpathfinder – Shows how a pathfinder framework guides actions toward meaningful success.
Нужна косметика? корейская косметика для кожи большой выбор оригинальных средств K-beauty. Уход для всех типов кожи, новинки и хиты продаж. Поможем подобрать продукты, выгодные цены, акции и оперативная доставка по Алматы.
decision motion – Shows how clear choices maintain continuous forward action.
кухня на заказ кухня на заказ .
заказ кухни спб kuhni-spb-17.ru .
где заказать кухню в спб где заказать кухню в спб .
idea building toolkit – Provides resources for turning concepts into efficient action plans
course corrector – Helps adjust actions before drifting too far.
growth planning resource – A clear and logical take on organizing growth strategies
progress through precision – Performing each step deliberately ensures steady success.
direction route – Provides strategies for keeping routes aligned with desired outcomes.
guided action – Provides practical direction to make decisions with certainty.
Focus Pilot – Practical tips for steering concentration toward high-priority tasks
steptracker – Emphasizes tracking each step carefully to achieve consistent and measurable results.
кухни в спб от производителя kuhni-na-zakaz-3.ru .
idea execution focus – Helps ensure ideas are followed through to measurable outcomes
Details at the link: https://hcbcommercial.com/pages/how-canadian-players-can-identify-rogue-or-unlicensed-casinos_1.html
taskenergizer – Keeping focus active accelerates completion of important tasks
task planner – Guides step-by-step planning to ensure actions are completed efficiently.
projectstreamline – Reduce workflow confusion with organized processes
Strategy Pathway – Offers insight into planning and executing actions effectively
productivity forward – Enhances efficiency by directing efforts to advance work.
Mind Planner – Advice on organizing thoughts to achieve creative goals
trajectoryplanner – Demonstrates how planning your trajectory improves focus and efficiency.
action lab – Demonstrates experimental techniques to maintain clarity and momentum.
idea builder hub guide – Central hub offering practical steps to structure and refine ideas effectively
Growth Alignment Channel – Helps keep growth initiatives coordinated and on track
success hub – Provides tips for centralizing route planning to maximize execution results.
momentum growth approach – A positive explanation of sustaining growth through steady momentum
decision guide – Assists in making clear, confident choices.
Experience the excitement of a high-flying romance. The Love in Plane Sight PDF is available for download. This novel is an adventure in the air. Secure your digital file today and fly away. https://loveinplanesightpdf.site/ Love In Plane Sight Epub
купить кухню в спб от производителя купить кухню в спб от производителя .
action flow map – Clearly illustrates the path from planning to execution.
Action Activator – Strategies for keeping momentum and achieving tangible outcomes
trajectoryguide – Highlights planning a trajectory to reach goals efficiently and consistently.
craftingpath – Smart guidance helps shape clear goals and consistent results
action planning – Supports forming solid outcomes from simple steps.
momentum builder – Motivates acting quickly to generate early results.
concept execution forward – Focuses on turning plans into executed ideas quickly and efficiently
Goal Path Hub – Provides direction and planning for consistent achievement
alignment guidance – Ensures actions are synchronized with overall objectives efficiently.
цена ремонта подвала gidroizolyacziya-podvala-iznutri-czena5.ru .
initiative flow – Highlights ways to channel clarity into continuous and intentional movement.
taskplanning – Guides organizing tasks in a clear sequence to ensure steady and productive progress.
clarity planning system – Focuses on improving idea definition to achieve measurable results
сырость в подвале многоквартирного дома gidroizolyacziya-podvala-iznutri-czena4.ru .
услуга усиления проема usilenie-proemov5.ru .
strategy compass – Helps plan and navigate strategic initiatives clearly.
progressalign – Aligning mental effort with priorities drives consistent achievement
purposeful alignment – Ensuring actions match goals improves innovation and productivity.
growth movement mindset – Feels like a mindset built around community-led growth
projectpilot – Step-by-step strategies improve overall project delivery
purposevector – Shows how maintaining a purposeful vector drives intentional progress.
Mind Pathway Hub – Techniques for structuring clarity while progressing efficiently
progress mapping – Helps track tasks and actions to stay on course efficiently.
Growth Balance Hub – Emphasizes maintaining equilibrium while scaling initiatives
обмазочная гидроизоляция цена работы обмазочная гидроизоляция цена работы .
обмазочная гидроизоляция цена за работу м2 gidroizolyacziya-czena4.ru .
гидроизоляция подвала цена за м2 гидроизоляция подвала цена за м2 .
Forward Progress Hub – Shows how continuous action keeps projects moving toward results
Action Spark – Guidance to convert focus into tangible results quickly
action organizer – Arranges steps logically to achieve consistent results.
idea development launchpad – Shows how to take concepts from planning to effective execution
execution initiator – Encourages taking decisive steps toward tangible outcomes.
progress cycle – Makes it clear how small actions compound over time.
decision navigator – Helps guide decisions effectively using clarity as a compass.
goalpathlab – Demonstrates practical methods to map clear paths toward achieving goals.
creative execution conversion – Helps transform concepts into practical, measurable results
actionflowhub – Shows how sequencing actions within a hub enhances clarity and execution.
workflowtrack – Organized execution reduces confusion and ensures results
focusworkflow – Shows how maintaining clarity in workflow keeps teams focused and aligned.
Focus Design – Advice on designing attention pathways for better results
action prioritization – Helps sort tasks by importance and urgency.
navigating growth paths – Useful advice for balancing expansion and strategic clarity
Strategy Compass – Helps teams chart paths based on forward-looking decisions
goal trajectory – Shows the direction to ensure outcomes align with objectives.
execution lane – Guides clear and effective completion of actions.
idea strategy mapper – Shows how mapping ideas supports strategic implementation and outcomes
Direction Center – Demonstrates the impact of clear guidance on sustainable growth
progress navigator – Highlights ways to maintain momentum with clear direction.
attentioncenter – Keep focus organized to enhance productivity and goal completion
outcomeflow – Demonstrates how structured processes lead to consistent outcomes and steady progress.
shiftnavigator – Encourages navigating shifts in focus with clarity for effective outcomes.
launch system – Offers a straightforward way to implement actions immediately.
goalroute – Following a planned route enhances focus and measurable results
Focus Tracker – Tips to monitor attention and maintain goal consistency
vectordrive – Emphasizes the value of directional activation in powering forward movement.
Execution Gateway – Offers a structured space to drive initiatives forward with precision
Momentum Hub – Explains how maintaining momentum contributes to faster advancement
growth navigation center – Keeps growth resources organized and easy to navigate
idea visualization mapping – Focuses on turning conceptual ideas into a clear plan of action
pathshift – Useful insights, explains how changing paths with clarity drives purposeful decision-making.
concept-to-action elevation – Helps translate structured ideas into elevated outcomes
growthengineered – Useful content, demonstrates engineering growth strategies strategically for consistent results and impact
отделка подвала отделка подвала .
Momentum Path Hub – Shows how continuous effort and strategy activate sustainable progress
вода в подвале gidroizolyacziya-podvala-iznutri-czena4.ru .
стоимость усиления проема стоимость усиления проема .
attentionblueprint – A structured focus plan ensures smoother workflow and consistent progress
experiment with actions – Helps refine strategies by seeing what delivers results.
growth optimization methods – Covers practical methods for improving growth efficiency
creative momentum tool – Provides methods to sustain energy and forward movement in idea execution
engineering concepts hub – Provides practical insights for turning ideas into real outcomes
Focus Machine – Practical ways to keep mental energy aligned with tasks
обмазочная гидроизоляция цена обмазочная гидроизоляция цена .
Elevate your understanding of precious metals with the Bluebird Gold PDF. This professional guide covers everything from market fundamentals to advanced trading tactics. It’s the ultimate resource for building a sophisticated and profitable gold investment strategy. https://bluebirdgoldpdf.site/ Bluebird Gold Contemporary Romance
growth oriented vision – Reflects a commitment to ongoing improvement through action
idea implementation hub – Guides on structuring and executing concepts for measurable results
planned actions – Makes executing with purpose more consistent and effective.
«`
structured workflow motion – Focuses on organizing steps to sustain consistent idea execution
«`
idea signal – A clean concept that emphasizes direction over confusion.
Focus Insights – Practical strategies to improve focus daily
growth starter – Useful advice, encourages launching growth efforts without delay
Focus Flow – Guidance for sustaining attention to achieve productive outcomes
дорогие кейсы кс кс 2 кейсы
кс кейс киловатт кейсы кс го 2
«`
growth journey tips – Offers practical advice on choosing the most effective path forward
«`
idea stream engine – Focuses on maintaining continuous progress from planning to results
creative progress lab – Demonstrates practical experiments for continuous idea motion
>deliberate route – A natural approach for creating steady forward momentum from plans.
clarity guide – A straightforward thought that supports decision-making and next steps.
momentum strategy system – A helpful way to plan and maintain forward motion efficiently.
energy vector momentum – Provides strategies to keep actions aligned and moving forward efficiently.
goal architecture – Shows ways to structure activities and accomplish targeted objectives.
engineered pathways – Demonstrates how to guide actions along clear, intentional progress routes.
progress framework – Provides clear guidance on structuring steps for consistent and effective outcomes.
Attention Hub – Practical steps to maintain focus in any situation
гидроизоляция подвала цена гидроизоляция подвала цена .
Growth Logic Framework – Shows how consistent reasoning creates predictable success
growth strategy pathway – Breaks down strategic growth into clear and manageable steps
idea flow path guide – Provides clear steps to guide ideas into practical, measurable actions
гидроизоляция подвала изнутри цена м2 gidroizolyacziya-podvala-iznutri-czena4.ru .
усиление проему usilenie-proemov5.ru .
concept compass – A simple idea explaining how creative thinking can move toward concrete results.
>intentional journey – A practical guide for converting intentions into tangible results.
practical idea orchestration – Offers methods to coordinate concepts effectively for measurable results
strategyplanner – Demonstrates using maps to plan and execute with precision
momentum pathway vector – Demonstrates approaches to guide effort effectively and achieve tangible results.
Concentration Compass – Methods for mapping attention to key tasks effectively
goalalignment – Emphasizes matching vision and action to reach objectives efficiently
structured achievement guide – Provides guidance to organize efforts and achieve measurable progress consistently.
focusengine – Demonstrates keeping teams aligned and productive through clear direction
systematic advancement – Highlights approaches for steering tasks in a structured, effective manner.
success structure – Helps establish a clear structure that ensures progress leads to success.
goalengine – Shows how deploying strategies carefully ensures measurable outcomes
momentum designer guide – Practical advice for strategically directing momentum to reach impactful results.
concept refinement – A smooth method that sharpens ideas prior to implementation.
pipeline management insights – Shares strategies to keep your growth system reliable and steady
гидроизоляция цена работы гидроизоляция цена работы .
impact vector – A helpful guide for channeling energy into effective results.
стоимость усиления проема стоимость усиления проема .
гидроизоляция подвала изнутри цена гидроизоляция подвала изнутри цена .
goalengine – Emphasizes structured alignment to achieve vision-driven outcomes
momentum workflow guide – Highlights methods to organize actions and maintain steady productivity.
roadmapengine – Shows how mapping strategies converts plans into actionable outcomes
innovation action path – Focuses on ensuring a clear path for ideas to produce outcomes
success blueprint guide – Demonstrates how to plan and organize actions for predictable results.
visionengine – Demonstrates powering actions with clear navigational guidance
progress firestarter – Demonstrates methods to spark projects and sustain momentum effectively.
Focus Regulator – Step-by-step guidance on keeping distractions at bay
directional trajectory – Offers strategies to keep actions focused on achieving results.
гидроизоляция подвала гаража гидроизоляция подвала гаража .
idea forward motion – A simple concept emphasizing consistent idea movement.
forward drive system – A practical method to ensure ideas keep moving consistently.
progressbuilder – Highlights structured approaches for implementing vision systematically
forward motion architect – Highlights methods to sustain momentum and reach measurable goals.
operationsnavigator – Guides organizing operations to maximize efficiency and results
achievement catalyst – Provides guidance on accelerating goal attainment effectively.
momentum starter – Provides guidance on starting action and maintaining consistent forward progress.
Looking for a casino? https://elon-casino-top.com/: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
Looking for a casino? https://elon-casino-top.com/: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
motivatedmoves – Encourages taking action with clear intention and drive
Looking for a casino? https://elon-casino-top.com: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
Looking for a casino? elon-casino-top.com: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
implementationhub – Highlights coordinating efforts to turn plans into tangible achievements
Clarity Engineer – Techniques for structuring thought processes to execute tasks consistently
catalysthub – Highlights centralizing efforts to accelerate vision-driven results
idea flow route – A smooth explanation of how ideas transition between stages.
growth architecture map – A clear method to maintain steady momentum across projects.
optimized motion strategy – Offers practical advice for aligning movement with measurable outcomes.
goalplanner – Shows how structured planning supports measurable progress
execution circuit – Provides practical tips to structure actions and sustain productive flow.
momentum igniter – Practical advice on initiating steps that keep forward movement consistent and purposeful.
consistentcourse – Shows how steady action ensures goals are reached reliably
The chosen family pdf is a fantastic option for anyone who wants to read this book now, offering immediate access and a great reading experience. https://chosenfamilypdf.site/ Chosen Family Reading Online
momentum results guide – A clear system for achieving consistent and impactful outcomes.
actiondirection – Emphasizes linking direction with action for consistent achievement
concept flow router – An organized way to move ideas efficiently from point to point.
productive motion guide – Shows strategies to turn energy into meaningful forward progress.
progress engine – A practical toolkit for maintaining momentum through challenges.
actionplannerhub – Highlights managing strategy actions for consistent results
«`
task direction – Highlights practical ways to align work for smooth and meaningful advancement.
«`
logic in motion – Demonstrates how logical approaches ensure steady and focused progress.
actionorientedplan – Encourages taking direct steps that produce measurable achievements
stepwise success – Breaks goals into clear steps to maintain focus and confidence
«`txt
idea flow – Helps organize thoughts for smooth and productive execution
«`
content flow – Information is presented cleanly and makes sense quickly
«`txt
progress oriented – Very motivating, keeps me focused on achieving daily goals consistently
«`
strategichub – Provides a central framework to keep actions aligned and productive
усиление проема дверного усиление проема дверного .
«`txt
mapping progress – Practical guidance for keeping track of ongoing tasks and improvements
«`
directionhub – Guides centralizing efforts to maintain clear vision alignment for effective outcomes
step-by-step navigator – Highlights ways to organize next actions and sustain consistent forward momentum.
creative action flow – A helpful way to guide ideas into real activity.
«`txt
mindfuel – Great insights, helps maintain mental clarity while tackling tasks
«`
momentum guidance – A natural approach for steering action toward meaningful outcomes.
planprogression – Shows how structured planning keeps initiatives advancing steadily
next step driver – Provides guidance for intentionally advancing projects and achieving clear results.
workflow momentum lab – Shows practical ways to maintain focus and forward motion.
progress flow lab – Offers strategies to maintain momentum and move actions efficiently.
targetsync – Demonstrates syncing strategies with targets for smoother execution
«`txt
progress tracker – Offers practical ways to monitor growth and stay accountable
«`
action tracking map – Provides clarity on steps to achieve measurable success
«`txt
idea to action – Encourages transforming thoughts into organized steps for results
«`
executionhub – Shows centralizing efforts to execute vision consistently
«`txt
goal mapping – Helps prioritize tasks and map actions toward achieving goals efficiently
«`
pathway momentum trigger – Demonstrates ways to trigger movement and achieve forward-focused results.
idea outcome flow – A natural method for directing ideas toward clear achievements.
productive focus momentum – A helpful framework for sustaining clarity and forward action.
forwardvector – Demonstrates directing strategy efficiently toward key objectives
momentum engineering – Provides techniques for sustaining motion and ensuring results efficiently.
channeling energy – A structured approach to avoid wasted effort and boost productivity.
guided clarity – Helps understanding by keeping everything straightforward
progress tracker – Demonstrates techniques to measure and sustain momentum efficiently.
strategichub – Brings all planning and alignment activities together for clarity and efficiency
«`txt
clarityboost – Inspiring content, provides tips to sharpen focus and stay on track
«`
«`txt
idea engine – Helps generate momentum from planning and strategy
«`
actionhub – Emphasizes coordinating actions to achieve vision-driven results effectively
«`txt
momentum strategy – Shows how planning can keep actions effective and forward-moving
«`
resultexecution – Shows how focused execution converts strategy into tangible achievements
vision in motion – Offers guidance for implementing strategies that deliver consistent results
«`txt
engine for progress – Offers tools to keep moving forward with confidence
«`
momentum progress activation – Shows strategies for maintaining energy and completing plans effectively.
idea acceleration – A clear resource explaining how to speed up idea adoption.
strategic flow – Highlights methods for directing efforts purposefully to achieve efficient outcomes.
plannerworkflow – Guides keeping strategy plans moving efficiently through structured steps
«`
execution control – A clear method for steering projects with steady momentum.
«`
momentum navigator – Provides guidance to maintain momentum while progressing effectively.
strategydesigner – Focuses on designing strategies that produce clear, trackable results
executionframework – Emphasizes structuring projects to implement vision systematically
«`txt
task focus – Provides tips to prioritize and execute tasks effectively
«`
«`txt
flowwithdirection – Great insights, teaches how momentum grows when following the correct path
«`
«`txt
execution momentum – Helps focus on actions that create continuous progress
«`
clear focus – Helpful ideas that make organizing and planning work much easier
do it now – Practical advice on acting immediately for results
action progress activator – Shows practical ways to initiate steps and achieve measurable outcomes.
momentum execution framework – Provides strategies to turn plans into effective forward motion.
лицензия нарколога на дом narkolog-na-dom-4.ru .
лечение зависимостей лечение зависимостей .
гидроизоляция подвала жилого дома гидроизоляция подвала жилого дома .
ремонт бетонных конструкций выезд специалиста remont-betonnykh-konstrukczij-usilenie2.ru .
The narrative explores the shared history and future of two sisters. It is a compelling and emotional read. You can easily find a digital PDF version of this book to enjoy on your device. https://clapwhenyoulandpdf.site/ Clap When You Land Text
инъекционная гидроизоляция микроцементы inekczionnaya-gidroizolyacziya5.ru .
инъекционная гидроизоляция трещин инъекционная гидроизоляция трещин .
«`txt
success path – Offers guidance for aligning daily actions with overall growth goals
«`
«`txt
strategy navigator – Useful guidance to stay focused on core initiatives and objectives
«`
усиление проема в панельном доме усиление проема в панельном доме .
strategicactionhub – Ensures strategy is executed efficiently and effectively at every stage
наркологическая служба на дом наркологическая служба на дом .
strategic progress alignment – Shows approaches to organize tasks for smoother execution and results.
«`txt
decision thinking – Shows ways to think more deliberately to make stronger choices
«`
workflowtracker – Useful tips, simplifies managing workflow and maintaining steady progress
For most up-to-date information you have to go to see world-wide-web and on web I found this web page as a finest website for latest updates.
https://linkcraft.pro/powerful-backlinks-to-beat-competitors-346/
goal forward – Demonstrates ways to advance objectives intentionally and consistently.
visionloop – Guides linking vision to action for consistent achievement of goals
«`txt
clear direction – Encourages decision-making with confidence and focus
«`
goal pathfinder – Helps navigate challenges while keeping progress focused and measurable.
purposeful momentum design – A natural way to shape energy for meaningful outcomes.
craftplanner – Focuses on systematic planning to enhance strategic effectiveness
learning focus hub – I keep picking up new ideas from the guides here
actionmechanism – Shows how operational mechanisms convert vision into tangible outcomes
«`txt
focused action – Encourages aligning goals with actionable strategies for success
«`
Uncover the mystery and romance that defines this best-selling title. The Graceless Heart PDF is waiting for you, complete with every chapter of the thrilling saga. Don’t wait another minute to find out how the story ends for these unforgettable characters. https://gracelessheartpdf.site/ Graceless Heart Ending
«`txt
growth focus hub – Helps prioritize and execute strategies that produce consistent results
«`
«`txt
focused action – Motivates prioritizing tasks that lead to measurable progress
«`
progressactivation – Highlights converting visionary ideas into practical results efficiently
«`txt
forward motion – Motivates moving ahead with tasks without delay
«`
claritydrivengrowth – Great strategies, allows me to advance goals while maintaining clear priorities
Focus Command Center – Methods to maintain clarity and prioritize actions effectively
«`txt
growth direction – Helps structure growth strategies for measurable and consistent results
«`
«`txt
clarity accelerator – Helps speed up decision-making and action based on clear priorities
«`
Sometimes, the sheer magnitude of the information seems overwhelming.
real casino elonbet-casino-game.com/
The post is absolutely great! Lots of great info and inspiration, both of which we all need! Also like to admire the time and effort you put into your blog and detailed information you offer! I will bookmark your website!
Enjoyed studying this, very good stuff, thanks.
Great write-up, I am a big believer in placing comments on sites to inform the blog writers know that they’ve added something advantageous to the world wide web!
Thanks for your patience and sorry for the inconvenience!
Of course, what a great site and informative posts, I will add backlink – bookmark this site? Regards, Reader
Very nice post. I just stumbled upon your blog and wanted to say that I’ve really enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
«`txt
energy alignment – Shows that channeling effort directionally boosts success
«`
инъекционная гидроизоляция инъекционная гидроизоляция .
Great write-up, I am a big believer in placing comments on sites to inform the blog writers know that they’ve added something advantageous to the world wide web!
This has to be one of my favorite posts! And on top of thats its also very helpful topic for newbies. thank a lot for the information!
pathwayvision – Guides creating a structured path to turn vision into tangible results
«`txt
startup progress – Offers advice for implementing ideas immediately and effectively
«`
growth strategy planner – Keeps growth plans realistic while ensuring actionable steps
ремонт бетонных конструкций ремонт бетонных конструкций .
continuous momentum guidance – A structured way to maintain energy flow and focus over time.
With internet full of dupe articles it is nice to find original content like yours thank you so very much.
I’d like to be able to write like this, but taking the time and developing articles is hard…. Takes a lot of effort.
Good points – – it will make a difference with my parents.
гидроизоляция подвала влажность gidroizolyacziya-podvala-samara2.ru .
«`txt
clarityengine – Very useful, helps structure tasks clearly to achieve results faster
«`
дешёвый нарколог на дом narkolog-na-dom-4.ru .
наркологическое отделение наркологии narkologicheskaya-klinika-48.ru .
real-results-action – Motivates turning plans into concrete achievements.
I want to see your book when it comes out.
We are a group of volunteers and starting a new initiative in our community. Your blog provided us with valuable information to work on|.You have done a marvellous job!
«`txt
vision action plan – Offers strategies to convert goals into achievable tasks
«`
«`txt
action focus – Helps transform planning into focused, actionable steps effectively
«`
технология инъекционной гидроизоляции технология инъекционной гидроизоляции .
Task Navigator – Tips for keeping work aligned with priorities and measurable goals
intentional-progress – Encourages moving forward thoughtfully without losing focus.
I think that may be an interesting element, it made me assume a bit. Thanks for sparking my considering cap. On occasion I get so much in a rut that I simply really feel like a record.
unlockfreshpaths.click – Motivating platform encourages taking initiative to uncover new opportunities effectively
I think this is among the so much vital info for me. And i’m happy reading your article. But wanna remark on few common issues, The site style is wonderful, the articles is really excellent : D. Just right job, cheers
усиление проема дверного усиление проема дверного .
execute-your-ideas – Offers tips for turning concepts into actionable success.
Substantially, the post is really the best on this laudable topic. I concur with your conclusions and will eagerly watch forward to your future updates.Just saying thanx will not just be enough, for the wonderful lucidity in your writing.
progressionhub – Highlights coordinating incremental actions to advance vision efficiently
growth strategy planner – Keeps growth plans realistic while ensuring actionable steps
зависимость лечение на дому narkolog-na-dom-3.ru .
«`txt
barrier-free progress – Inspires action by removing obstacles and simplifying steps
«`
guidance for momentum – Shows methods to sustain energy and maintain focus consistently.
«`txt
plan engine – Provides guidance for systematic and goal-oriented progress
«`
progress-now – Encourages immediate steps that lead to visible outcomes.
«`txt
action pathway – Shows how to turn plans into achievable steps for growth
«`
«`txt
strategic momentum – Encourages consistent movement from planning to effective execution
«`
strategicpathway.click – Practical guidance highlights taking thoughtful steps to achieve long-term objectives efficiently
focused-forward – Helps direct energy intentionally to reach meaningful progress.
buildgrowthstrategy – Useful insights, makes structuring goals and executing them much more effective
Hello there I am so delighted I found your weblog, I really found you by mistake, while I was searching on Google for something else, Anyhow I am here now and would just like to say cheers for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the superb work.
growth signals overview – Offers insights to make strategic growth decisions more confidently
controltrajectory – Demonstrates using trajectory control to maintain vision alignment
Write more stories, more chapters.
intentional momentum lane – Shows ways to align focus and action for efficient results.
This is something that will need all of our combined efforts to address.
strategic moves – Reinforces the power of careful execution in achieving success
execute-smartly – Practical steps to convert ideas into tangible outcomes.
practical direction – Navigation is smooth and the advice translates quickly into action
forwardstrategy – Guides advancing strategies to maintain consistent momentum and results
«`txt
momentum hub – Useful ideas to keep projects moving efficiently and effectively
«`
«`txt
growth tracker – Guides monitoring progress and acting on meaningful data
«`
growthstrategyguide.click – Motivating advice highlights creating structured plans to drive future success
igniteflow – Shows how initiating action leads to smooth and continuous progress.
claritysignal – Shows how clear signals improve workflow and task completion.
execution-steps – Helps ensure plans are implemented efficiently and effectively.
growthflow – Highlights techniques to keep development moving with ease.
«`txt
forwardmotion – Inspiring content, emphasizes progress through consistent effort
«`
материалы инъекционной гидроизоляции материалы инъекционной гидроизоляции .
visionpulsepath – Demonstrates maintaining a flow of triggered steps to deliver outcomes
ремонт бетонных конструкций гарантия remont-betonnykh-konstrukczij-usilenie2.ru .
logical action momentum – Offers guidance to convert focus into reliable, measurable results.
productive-action – Helpful tips that show the value of immediate, purposeful effort.
«`txt
growth trajectory – Shows how consistent motion builds long-term success
«`
«`txt
growth engine – Shows how consistent action fuels long-term progress effectively
«`
focusdrivenplanner.click – Motivating guidance highlights aligning actions with strategic priorities effectively
«`txt
strategy builder – Shows ways to plan, prioritize, and execute strategy tasks smoothly
«`
cleanideas – Highlights how stripping distractions improves idea clarity and implementation.
focusigniter – Encourages focusing energy to ignite consistent momentum in work.
guidedsignal – Highlights the importance of signals to direct progress effectively.
гидроизоляция подвала монтаж gidroizolyacziya-podvala-samara2.ru .
наркология наркология .
impactful-strategy – Practical tips for using ideas to create measurable results.
наркологическая служба на дом наркологическая служба на дом .
инъекционная гидроизоляция частный дом inekczionnaya-gidroizolyacziya5.ru .
«`txt
directional ideas – Simplifies how to think about long-term direction
«`
growth steering central – Focused hub collecting actionable ideas for immediate use
Hello there I am so delighted I found your weblog, I really found you by mistake, while I was searching on Google for something else, Anyhow I am here now and would just like to say cheers for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the superb work.
clarityengine – Highlights using clarity as the engine for purposeful momentum.
hubnavigator – Highlights central oversight to maintain direction and focus
moveforwardideas – Useful insights, helps plan and execute ideas effectively every day
efficient process momentum – Shows how streamlined operations help achieve results faster.
execute-smart – Combines speed and precision for effective implementation.
momentumpath – Shows how maintaining steady traction drives progress toward key outcomes.
growthtrack – Demonstrates staying on course to maintain steady development.
purposefulstrategyhub.click – Forward-looking content emphasizes deliberate planning and executing steps toward growth
focusnavigator – Encourages staying on course to maximize strategy impact
Join the adventure of a lifetime with this spooky download. It is a trip worth taking. The Bury Your Gays PDF is your ticket to a world of monsters, magic, and meta-commentary that you won’t soon forget. https://buryyourgayschucktinglepdf.site/ Read Bury Your Gays Online Free
flowbeforeforce – Advises creating forward motion before increasing intensity to optimize results.
silentfocus – Demonstrates how quiet focus helps ideas develop fully and efficiently.
«`txt
a href=»https://progresswithpurpose.click/» />purpose path – Helps maintain direction while achieving important milestones
«`
ideaimplementationhub – Excellent guidance, structured systems make implementing ideas much easier and efficient.
«`txt
task execution – Shows practical ways to execute work with clear attention
«`
claritydrivensuccess – Excellent perspective, clarity in initial actions ensures progress is steady and deliberate.
intentionalpath – Motivating reminder, following a path with intention ensures steady and reliable growth.
growth synthesis guide – Combines key insights into a unified strategy for effective growth
initiativecontrol – Focuses on aligning efforts through controlled direction for measurable results
нарколог на дом отзывы нарколог на дом отзывы .
momentum management guidance – Offers strategies for maintaining steady productivity over time.
directionfrommotion – Excellent guidance, motion through action clears uncertainty and drives meaningful results.
signalattention – Highlights that paying attention to signals consistently drives progress.
strategic-outcomes – Inspires structured approaches for reaching goals effectively.
insightaction – Transforms insight into practical actions that create results.
a href=»https://growthrequiresfocus.click/» />attention matters – Reminds me how focus directly impacts results
«`txt
clarityfocuspath – Practical content, guides in making thoughtful decisions with clarity
«`
flowingideasystem – Shows that converting ideas into systems keeps projects moving steadily and successfully.
ремонт бетонных конструкций цена ремонт бетонных конструкций цена .
dailyadvance – Highlights how small daily steps accumulate into meaningful achievements.
tractionprogress – Motivating tip, gaining traction now keeps progress steady and measurable.
focusedinitiative – Excellent advice, taking a clear first step channels energy toward achieving key goals.
«`txt
mental reset – Offers practical tips to refresh your thinking quickly
«`
systematic growth approach – Focuses on sustainable growth through organized methods
инъекционная гидроизоляция вводов коммуникаций inekczionnaya-gidroizolyacziya4.ru .
initiativeengine – Demonstrates accelerating initiatives through structured drive
Discover a book that is perfect for book clubs. The Boyfriend Candidate is available as a PDF. It offers plenty to discuss and enjoy. Access the ebook today and share this wonderful story with your reading group. https://theboyfriendcandidatepdf.site/ The Boyfriend Candidate Read Online Free
forwardsignal – Shows how clear indicators keep work on track and moving forward.
powerful-results – Encourages using strategic direction to achieve measurable outcomes.
efficient momentum planner – Demonstrates ways to keep projects moving smoothly and predictably.
actionleadsclarity – Very useful, initiating action brings clarity and helps tasks move forward smoothly.
signalguide – Suggests that following signals rather than distractions accelerates results.
directionigniter – Sparks momentum by combining clear direction with focused execution.
goalhub – Ensures objectives are aligned and strategies are executed smoothly
momentumgrowthhub – Shows how building momentum through motion accelerates growth naturally.
clarityinspiration – Helpful advice, clear vision inspires action and keeps ideas advancing effectively.
pathwaytogrowth – Useful tips, ensures progress remains on a clear and focused course
«`
growth trajectory model – Shows how to track and adjust progress for effective outcomes
«`
perplrxity ai https://uniqueartworks.ru/perplexity-kupit.html
initiativepower – Demonstrates accelerating initiatives through structured directional force
«`txt
path of focus – Shows methods to stay aligned and intentional in every step
«`
Read the book that everyone will be talking about for years to come. It is a future classic. The Bury Your Gays PDF allows you to say you read it first, offering early access to a story that will stand the test of time. https://buryyourgayschucktinglepdf.site/ Bury Your Gays Novel Free Download
a href=»https://forwardthinkingcore.click/» />mindcoreforward – Great insight, a forward-thinking mindset at the core drives purposeful and strategic outcomes.
«`txt
structured growth – Shows step-by-step methods to achieve measurable results
«`
гидроизоляция подвала внутреняя gidroizolyacziya-podvala-samara2.ru .
actionflow – Highlights how taking deliberate steps feeds forward momentum in projects.
action-driven-change – Encourages proactive steps to transform outcomes efficiently.
лицензия нарколога на дом narkolog-na-dom-4.ru .
purposeful momentum planning – Offers structured approaches to maintain steady progress.
intentionalalignment – Great advice, acting with intent aligns priorities and ensures projects move forward smoothly.
effortlessmove – Emphasizes that eliminating barriers allows smoother execution.
анонимная наркологическая помощь в москве анонимная наркологическая помощь в москве .
momentumclarity – Shows how clear actions lead to consistent, distraction-free progress.
инъекционная гидроизоляция густота состава inekczionnaya-gidroizolyacziya5.ru .
brainstormflow – Encourages channeling brainstorming into smooth, organized progress.
tractionfocus – Demonstrates that focused traction ensures actions move projects forward reliably.
efficientforceprogress – Practical insight, efficient application of directional force drives consistent and lasting results.
growth focus vector – Helps concentrate resources on the most meaningful growth areas
hubexecution – Shows coordinating efforts to sustain effective directional execution
action-sequence – Helps break tasks into clear steps to achieve consistent outcomes.
streamlined momentum guide – Offers a structured way to direct tasks and sustain results.
simplifywithclarity – Very practical, simplifying steps through clarity makes achieving goals faster and easier.
taskclarifier – Shows that acting on tasks makes priorities more visible.
actionmotionhub – Helpful reminder, using smart motion strategies accelerates project delivery and success.
progressignite – Drives action to achieve progress quickly and efficiently.
thoughtstomotion – Emphasizes converting ideas into movement through consistent momentum.
intentionalfocus – Useful insight, intentional focus opens room for creative problem-solving and execution.
executionfire – Encourages sparking actions that turn strategy into reality
«`txt
progress engine – Steps are laid out in a way that encourages steady action
«`
directionfocus – Great guidance, combining focus with direction today ensures meaningful outcomes.
капельница от алкоголя на дому капельница от алкоголя на дому .
idea action framework – Organizes and accelerates ideas for practical application
momentum organization guide – Highlights ways to structure energy and maintain continuous progress.
growthinsight – Shows that timely insights help maintain steady advancement.
focusedprogress – Suggests that focused actions build steady and measurable advancement.
taskflow – Encourages keeping the workflow running smoothly to reach outcomes efficiently.
Looking for a casino? elon-casino-top: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
tractionmadeclear – Shows that making traction clear ensures all efforts contribute effectively to goals.
effortlessfocus – Useful advice, focusing sharply helps overcome friction and supports smoother outcomes.
purposefulenergy – Excellent reminder, directing energy with purpose moves goals forward efficiently.
clearheading – Highlights how a clear heading enables smoother momentum.
idea-to-action activation – Helps ensure ideas are executed efficiently for visible results
купить подписку perplexity pyyplbot https://uniqueartworks.ru/perplexity-kupit.html
«`txt
growth insights – Helps readers quickly understand key growth principles
«`
mindfuleffort – Reminds us that mindful effort is better than uncontrolled exertion.
stepboost – Points out that small, consistent actions compound to create strong movement.
focused task tracker – Highlights methods to maintain energy and measure actionable outcomes.
перевод деловой переписки качественно dzen.ru/a/aUF9L-xpMETlRIxo .
clarityaccelerator – Encourages using clear insight to accelerate tasks and achieve goals efficiently.
momentumfocus – Excellent advice, focusing on generating momentum enhances productivity and results.
переводы с испанского языка dzen.ru/a/aUWp3zsYcxGIPJhQ .
progressengine – Demonstrates converting strategy into continuous, measurable outcomes
перевод договора цены telegra.ph/Srochnyj-perevod-dogovora-kak-ulozhitsya-v-24-chasa-bez-poteri-kachestva-12-15 .
вывод из запоя на дому москва цены вывод из запоя на дому москва цены .
вывод из запоя круглосуточно москва вывод из запоя круглосуточно москва .
перевод с английского бюро dzen.ru/a/aUBBvahMInGNj8BL .
growthsimplified – Motivating insight, simplicity allows growth to happen naturally and efficiently.
directionenhancedresults – Excellent advice, direction enhances leverage and supports measurable achievements.
claritytrigger – Highlights clarity as the trigger for effective execution.
leveragewithdirection – Motivating tip, using direction strategically creates advantage and accelerates outcomes.
strategicideas – Highlights that strategy gives ideas purpose and direction.
pathclarity – Demonstrates that clear focus brings clarity to the next actionable steps.
actionmotion – Inspiring tip, combining action with motion enhances productivity and keeps progress steady.
clear direction first – The advice is straightforward and easy to apply immediately
growththroughfocus – Very practical, growth is faster and more stable when clarity guides decisions and actions.
growthanchor – Points out that proper directional choices anchor success effectively.
intentstride – Highlights that intentional strides move you closer to real results.
clarityfirststep – Emphasizes starting with understanding before accelerating toward goals.
growthbuilder – Highlights how disciplined focus helps build reliable progress.
directionandvelocity – Useful advice, direction through clarity increases velocity and strengthens results.
discover valuable ideas – Informative platform noted, exploring content feels worthwhile.
steadyprogress – Shows that consistent movement drives tangible outcomes and lasting momentum.
mindalignment – Suggests that aligned thinking makes execution more precise.
forwardtractionclarity – Great advice, clear focus ensures forward traction and accelerates project success.
strong team network – Inspiring reference noted, community feels supportive and focused on results.
planningvision – A solid vision makes planning both structured and exciting.
contemporary shop layout – Fresh look mentioned, helps products stand out clearly.
focuspropelsaction – Very practical, focus propels action and ensures steady advancement on goals.
focusedengine – A focused engine of effort turns strategy into rapid results.
actionwins – Emphasizes that moving forward creates better results than waiting.
goalorientedideas – Highlights that goal-oriented ideas ensure actions are meaningful.
discover smart value – Enjoyable reference shared, discovering content feels meaningful.
growthpulse – Useful tactic, growth pulses maintain momentum and accelerate project execution.
insightsteps – Points out that thoughtful steps derived from vision increase efficiency.
momentumcompass – Very practical, momentum compasses help maintain focus and drive projects forward efficiently.
growth initiative hub – Inspiring insights noted, team seems proactive and focused on success.
planningvision – A solid vision makes planning both structured and exciting.
progressbeacon – Excellent idea, progress beacons illuminate the path and minimize resistance along the way.
forwardmotion – Very practical, forward motion moves concepts into action with clarity and efficiency.
focusedengine – A focused engine of effort turns strategy into rapid results.
focusunlockpotential – Excellent advice, concentrated focus unlocks leverage and potential for greater success.
Read the novel that is changing the landscape of queer horror. It is a bold step forward for representation. The Bury Your Gays PDF makes this important work accessible to a global audience, allowing readers everywhere to join the fight against bad tropes. https://buryyourgayschucktinglepdf.site/ Bury Your Gays Ebook Hunter
focusengine – Strong strategy, focus engines transform action into continuous, effective results.
team progress network – Inspiring platform shared, group appears forward-looking and effective.
focusbeacon – Very useful, focus beacons highlight priorities and maintain project velocity.
intentionaloutput – Demonstrates achieving outcomes through deliberate action.
thrivedash retail hub – Efficient browsing noted, checkout was simple and fast.
strategicflow – A strategic flow prevents wasted effort and builds strong momentum.
build brand network – Positive reference noted, branding tips seem actionable and clear.
forwardtraction – Forward motion ensures ideas gain traction and progress effectively.
focusbeacon – Highly effective, focus beacons turn ideas into clear, forward-moving progress.
actioncompass – Strong concept, action compasses align efforts and improve project outcomes.
goal success hub – Motivating platform highlighted, practical guidance helps make success attainable.
intentdrivesgrowth – Very practical, purposeful actions guided by intent help growth progress steadily.
execute-for-success – Motivates acting decisively to reach goals sooner.
achievementhub – A central hub of guidance simplifies the path to accomplishing goals.
knowledge hub online – Loved browsing, topics are clear, concise, and fun.
goalstream – Very insightful, goal streams help ideas translate into actionable results every day.
вывод из запоя на дому москва недорого вывод из запоя на дому москва недорого .
claritytracker – Smart strategy, clarity trackers ensure each step contributes effectively to goals.
discount discovery hub – Positive mention shared, checkout worked without any issues.
intentdrivenresults – Encouraging message, intention transforms growth into reliable results.
forwardbeacon – Very practical, forward beacons guide tasks forward while keeping the pace comfortable.
planning-success – Inspires creating systems that support consistent, sustainable results.
focusedprogress – Progress becomes effortless when you act with focus and clarity.
вывод из запоя цены москва вывод из запоя цены москва .
forwardthinkingwork – Practical tip, forward-thinking work combines strategy with intentional movement.
growthengine – Movement acts as an engine, fueling steady growth and results.
focusclarity – Encouraging insight, clarity in direction helps maintain focus and achieve goals effectively.
trend watch network – Interesting insights shared, trends appear modern and timely.
focuspoweredbyclarity – Very motivating, focus powered by clarity keeps projects on track.
directionguidesaction – Very practical, direction guides action and ensures consistent progress today.
focusbeacon – Strong strategy, focus beacons maintain attention and promote consistent advancement.
Join the Tingle revolution and download your copy now. It is time to prove love is real. The Bury Your Gays PDF is your manifesto, offering a story that aligns with your values and entertains your brain. https://buryyourgayschucktinglepdf.site/ Read Bury Your Gays Online Free
unique style platform – Enjoyable fashion finds shared, choices appear modern and chic.
signal-analysis – Encourages evaluating trends to make smarter, forward-looking moves.
conceptspark – Sparking ideas into actionable steps creates momentum.
goalcompass – Excellent approach, goal compasses ensure secondary ideas contribute to meaningful progress.
ideaflow – When ideas flow into action, they generate measurable movement.
directionfocuspower – Smart guidance, the power of direction sharpens focus and drives productive action.
strategicprogress – Well-framed idea, strategy keeps growth moving in the right direction.
strategicgrowth – Positive insight, strategic growth combines intelligence with steady forward motion.
clarityanchorsaction – Great tip, clarity anchors action and ensures projects stay on track consistently.
directionguidesaction – Very practical, direction guides action and ensures consistent progress today.
goal alignment network – Inspiring content highlighted, community energy feels cohesive and strong.
focusengine – Excellent tactic, focus engines channel energy toward consistent and distraction-free progress.
growth insight network – Clear guidance shared, alliance seems useful for practical growth.
success-trajectory – Shows how a clear plan improves project outcomes and confidence.
progresspathway – A guided path helps maintain forward motion without setbacks.
advanceclarity – Clear intentions lead to forward advancement in projects.
progresswithdirection – Valuable reminder, structured action ensures direction and accelerates meaningful progress.
clarityenhancesaction – Great insight, clarity enhances action and ensures results are consistent and reliable.
clearpathforward – Helpful concept, a clear path forward ensures actions are effective and results measurable.
actioncompass – Practical tactic, action compasses maintain direction and speed up growth.
deliberatedrive – Strong message, deliberate drive maximizes results while minimizing mistakes.
momentumtracker – Excellent method, momentum trackers guide steps to maximize growth efficiency.
forward thinking hub – Encouraging site noted, content resonates with innovative vision.
opportunity tracker hub – Helpful insights shared, planning for tomorrow feels more actionable.
moveforwardnow – Well said, consistent action turns ideas into measurable growth quickly.
action-focused-thoughts – Shows how structured thinking leads to measurable progress.
action steps portal – Positive updates noted, ideas move quickly from thought to execution.
ideamotionflow – Great reminder, flowing ideas into action enhances velocity and clarity.
purposefulpath – A purposeful path ensures actions lead to measurable achievements.
momentumalignment – Very motivating, aligning attention with purpose maintains strong momentum over time.
signalpathprogress – Practical advice, progress is enhanced when signals guide every action clearly.
signalstostrengthenfocus – Positive note, signals strengthen focus and guide actions purposefully.
taskengine – Very practical, task engines help streamline work and accelerate project completion.
alignedgrowthpath – Highlights that a well-aligned growth path reduces friction and improves outcomes.
fresh path hub – Inspiring platform highlighted, exploring new routes feels energizing.
ideaengine – Very practical, idea engines guide concepts forward into actionable results.
выведение из запоя дешево vyvod-iz-zapoya-4.ru .
today’s impact platform – Positive guidance highlighted, content inspires practical change today.
focus-first-strategy – Shows the value of directing effort to the most impactful areas.
acceleratedflow – Accelerated results emerge when focus guides each action.
actionfrominsight – Thoughtful note, clarity from insight drives action and creates meaningful results.
progresstrigger – Every decisive step triggers further advancement and success.
claritypowersprogress – Helpful advice, clarity powers progress and keeps teams aligned with key goals.
вывод. из. запоя. анонимно. москва. vyvod-iz-zapoya-5.ru .
You are my inspiration , I possess few web logs and very sporadically run out from to brand 🙁
signalsteeredsuccess – Valuable insight, steering with signals keeps progress reliable and impactful.
directionalsignals – Very useful, signals help form motion that drives tasks forward consistently.
progresscompass – Strong approach, a progress compass guides work steadily toward clear objectives.
growth action hub – Clear guidance highlighted, content feels practical and relevant.
momentumboost – Positive advice, boosting momentum through energy makes tasks feel achievable and smooth.
together forward hub – Inspiring insights noted, community feels connected and energized.
focused-action – Encourages using clear direction to take purposeful steps forward.
momentumengine – Very practical, momentum engines sustain effort and drive projects forward.
ideasflowforward – Excellent advice, letting ideas flow forward unlocks progress smoothly and consistently.
actionconcepts – Every concept reaches its potential when converted into deliberate actions.
purposefuladvance – Purposeful actions ensure that progress is meaningful and lasting.
clarityinspiresaction – Very motivating, clarity inspires actionable steps that drive progress.
directedmomentum – Very practical, directed momentum ensures that work flows smoothly and efficiently.
Thanks for some other great post. Where else may anybody get that kind of information in such an ideal method of writing? I’ve a presentation next week, and I am at the look for such information.
claritycompass – Strong approach, clarity compasses guide decisions and increase effectiveness.
французский язык на английском перевод teletype.in/@alexd78/NZfh6vi0oTl .
business link network – Useful platform shared, links seem credible and well structured.
трафиковое продвижение seo трафиковое продвижение seo .
продвижение портала увеличить трафик специалисты prodvizhenie-sajtov-po-trafiku2.ru .
переводчики устный перевод teletype.in/@alexd78/bAaorQAhWLU .
перевод инструкций медицинских teletype.in/@alexd78/jIFmn5Kf9xl .
трафиковое продвижение seo prodvizhenie-sajtov-po-trafiku.ru .
energyovernoise – Insightful reminder, channeling energy over noise enhances focus and results.
продвижения сайта в google продвижения сайта в google .
успешные seo кейсы санкт петербург успешные seo кейсы санкт петербург .
продвижение наркологии seo-kejsy1.ru .
успешные кейсы seo seo-kejsy.ru .
clearpath – Practical advice, a clear path makes taking the next step effortless.
think-ahead-now – Shows the value of proactive thought and timely implementation.
синхронный перевод telegra.ph/Trebovaniya-k-sinhronnomu-perevodchiku-navyki-sertifikaty-opyt–i-pochemu-ehto-vazhno-12-16 .
cheerful lifestyle hub – Uplifting picks noted, items seem delightful and energizing.
directedmotion – Great reminder, motion directed by proper focus keeps results consistent and productive.
intentengine – Intentions act as an engine powering continuous progress and success.
disciplinedmotion – Discipline in motion avoids delays and keeps momentum strong.
purposefulinnovation – Very practical, purposeful innovation drives steady and intentional progress.
actioncompass – Very practical, action compasses guide motion and keep projects progressing smoothly.
forwarddrive – Insightful advice, each achievement builds momentum and pushes goals closer to completion.
motionfocusplan – Smart suggestion, a focus plan for motion reduces errors and maximizes results.
vs
connected trust platform – Positive mention, encourages engagement and meaningful connections.
growth-structure-guide – Practical advice for building effective growth systems step by step.
actionfueledprogress – Encouraging insight, progress is fueled by taking deliberate action each day.
horizons growth hub – Loved browsing, network seems productive and filled with inspiration.
organizedprogress – Practical insight, organized progress moves cleanly and keeps teams aligned on goals.
structured-pathway – Helps organize actions to achieve steady progress.
actionableclarity – Practical advice, ideas gain actionable clarity when organized and analyzed carefully.
valueledvelocity – Smart observation, values turn speed into sustainable progress.
decisionbeacon – Practical approach, decision beacons help convert actions into confident, precise decisions.
actionfocus – Shows that focusing on action instead of thought leads to clearer outcomes.
motionfromclarity – Shows that clarity acts as fuel for smooth progress.
leaders connection platform – Engaging community highlighted, resources feel thoughtfully selected.
efficientfirstmoves – Helpful observation, efficient first moves guided by clarity streamline work and save time.
signalclarity – Excellent advice, clear signals provide direction and improve project outcomes efficiently.
clarityflow – Very useful, clarity flows naturally when momentum guides the process.
продвижение портала увеличить трафик специалисты prodvizhenie-sajtov-po-trafiku1.ru .
кп по продвижению сайта seo-kejsy2.ru .
design-driven-results – Practical guidance for converting creative plans into tangible outcomes.
seo агентство prodvizhenie-sajtov-v-moskve1.ru .
сео продвижение за процент кловер prodvizhenie-sajtov-po-trafiku.ru .
seo partners prodvizhenie-sajtov-po-trafiku2.ru .
intentionalforwardflow – Practical advice, intentional forward flow helps maintain clarity and consistent results.
signalfocus – Demonstrates how focusing on signals sharpens decision-making and execution.
winmore ecommerce hub – Easy-to-use site noted, products seem relevant and reliable.
forwardengine – Excellent tactic, forward engines sustain idea flow and produce consistent outcomes.
focusedadvancement – Insightful idea, clarity and focus drive smooth growth forward.
purposeinmotion – Encouraging view, purpose keeps motion productive and aligned.
создать сайт прогнозов на спорт в москве создать сайт прогнозов на спорт в москве .
sparkideasforward – Valuable insight, sparking ideas creates continuous forward momentum and progress.
усиление ссылок переходами [url=https://prodvizhenie-sajtov-v-moskve4.ru/]усиление ссылок переходами[/url] .
солнечная энергия [url=http://www.dk-zio.ru/2025/12/solnechnye-batarei-chistaya-energiya-dlya-doma-i-biznesa/]http://www.dk-zio.ru/2025/12/solnechnye-batarei-chistaya-energiya-dlya-doma-i-biznesa/[/url] .
driveninnovation – Smart takeaway, driven innovation gains traction when aligned with focused action.
intentionaldrive – Demonstrates that consciously directed movement enhances both productivity and results.
технического аудита сайта технического аудита сайта .
steadyprogressclarity – Very practical, clarity provides a steady anchor for progress across all tasks and initiatives.
технического аудита сайта технического аудита сайта .
clarityguideswork – Useful note, clarity directs movement and prevents delays in projects.
pathwaytoresults – Helpful note, defined direction transforms effort into measurable progress.
workflownavigator – Clean perspective, signal-driven progress ensures organized and steady task completion.
untapped-ability – Helps recognize and leverage skills you may not realize you have.
createimpactcollective – Strong takeaway, combining efforts generates significant impact daily.
ideasintoreality – Strong advice, turning ideas into reality requires focus and consistent action daily.
signaltrajectory – Explains how a trajectory guided by signals improves project efficiency.
google посещаемость сайта seo-kejsy.ru .
smallstepsdaily – Very motivating, taking small steps daily creates lasting results and steady improvement.
growthpipeline – Helpful perspective, structured flow allows growth to continue steadily.
creativemoments – Great insight, endless creativity sparks inspiration and encourages continuous creation.
actionableclarity – Excellent guidance, actionable clarity transforms ideas into successful outcomes quickly.
launchyourfuture – Motivating advice, the future begins now when actions align with goals.
focusedforwarddrive – Shows that clear forward focus helps maintain momentum and effective outcomes.
clarityinmotion – Strong takeaway, mental clarity fuels movement and accelerates projects.
strategicmotion – Useful takeaway, strategic motion builds momentum while avoiding stress and errors.
motionpathway – Nice observation, directing motion turns potential energy into tangible outcomes.
practical-steps – Makes achieving goals from ideas more straightforward.
international business shop – Clean marketplace reference, feels professional and organized.
teamimpactcollective – Insightful point, teamwork accelerates impact and helps achieve meaningful objectives.
focusedexecution – Valuable insight, focused execution flows better with defined clarity.
focusdrivenprogress – Helpful reminder, progress is strongest when momentum follows focused, intentional actions.
directedmotion – Nice thought, clear direction keeps forward motion consistent.
intentionalgrowth – Highlights how acting with intent produces measurable and meaningful growth.
momentumfoundation – Shows how a solid core drives forward momentum consistently.
progresstracker – Helpful advice, tracking progress daily ensures awareness and steady improvement.
internet partner prodvizhenie-sajtov-po-trafiku1.ru .
alignedsteps – Smart observation, direction helps teams move forward with certainty.
creativemindshub – Very inspiring, endless creativity drives new perspectives and idea generation.
поисковое продвижение портала увеличить трафик специалисты prodvizhenie-sajtov-po-trafiku2.ru .
momentumpath – Useful note, clear direction channels momentum into effective action.
seo аудит веб сайта seo аудит веб сайта .
продвижение сайта клиники наркологии продвижение сайта клиники наркологии .
motionguide – Strong point, guided focus ensures momentum translates into meaningful progress.
smart business tools – Solid recommendation shared, feels practical for everyday business needs.
motionwithenergy – Thoughtful insight, motion guided by energy and direction creates smooth and effective results.
seo partners prodvizhenie-sajtov-po-trafiku.ru .
focused-advancement – Keeps you aligned with objectives while pushing ahead.
сео агентство prodvizhenie-sajtov-v-moskve3.ru .
dreambrandpath – Practical note, building a dream brand seems attainable with clear steps.
actionpath – Demonstrates practical steps to maintain momentum in projects.
солнечные панели astrakhan.net/obshhestvo/solnechnaya-energetika-budushhee-uzhe-zdes .
launchyourfuture – Motivating advice, the future begins now when actions align with goals.
resultsnow – Solid thought, results appear quickly when action is prioritized.
discovernewopportunities – Very useful, discovering new opportunities opens paths for growth and action.
successguideonline – Inspiring insight, the art of success requires discipline, planning, and continuous action.
pathwithclarity – Useful note, knowing where you’re going reduces daily resistance.
learnandbuild – Engaging concept, it supports learning through active creation.
idea development hub – Practical resource noted, encourages daily innovation.
mindfulclarity – Useful note, mental clarity allows work to move smoothly and productively.
learnandshine – Useful insight, exploring and learning here feels both inspiring and rewarding.
сделать аудит сайта цена сделать аудит сайта цена .
targeted-actions – Helps prioritize activities that have the most impact.
shareandlearn – Nice observation, discovering and sharing insights encourages practical knowledge.
calmfocus – Shows how a calm, focused approach yields better long-term outcomes than forcing.
ShopFacil – Products are laid out clearly for simple navigation.
BlossomDesignWorks – Paper art and creations are delightful and easy to discover.
It’s the best time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I wish to suggest you some interesting things or tips. Maybe you can write next articles referring to this article. I wish to read even more things about it!
X-XAHub – Fast-loading site with a clean and intuitive layout for easy use.
passionunlocker – Encouraging tip, unlocking passion leads to practical action and personal fulfillment.
многоуровневый линкбилдинг seo-kejsy1.ru .
продвижение сайтов во франции prodvizhenie-sajtov-v-moskve2.ru .
storycreatorshub – Great insight, crafting memorable stories inspires audiences and drives positive outcomes.
progresstrail – Useful thought, a defined path creates a sense of direction and ease.
I dont think I’ve read anything like this before. So good to find somebody with some original thoughts on this subject. cheers for starting this up. This blog is something that is needed on the web, someone with a little originality.
PomniHubOnline – Simple, clean layout allows easy access to information.
stepstodirection – Nice reminder, concrete steps influence direction more than ideas alone.
продвижение наркологии seo-kejsy.ru .
smoothprogress – Good insight, progress moves smoothly when every step is organized clearly.
dreambegin – Strong point, starting your dream project feels natural with proper guidance.
DHPB-SmileNetworkHub – Simple layout and intuitive design enhance overall usability.
discoverhub – Solid thought, discovering and sharing information promotes effective learning.
digitalventurekickoff – Good reminder, beginning your digital venture simplifies planning and execution.
CompraExpressRD – The site flows nicely, making browsing comfortable.
NYRWBrowse – A user-friendly site with fast-loading pages for smooth navigation.
ElipsoPortal – The site feels intuitive with clearly arranged sections for quick access.
сео продвижение сайтов по трафику prodvizhenie-sajtov-po-trafiku.ru .
Break the restriction cycle with this metabolic guide. It promotes healthy eating. The metabolic freedom pdf helps you understand your body’s needs, leading to natural weight loss. https://metabolicfreedom.top/ Metabolic Code
Aprende a ser un eterno aprendiz, este PDF te enseña a mantener la mente abierta y a mandar a la media la ignorancia voluntaria de forma educada, creciendo y evolucionando constantemente. https://comomandaralamediadeformaeducadapdf.cyou/ Libro Como Mandar A La Media De Forma Educada
зеленая энергия https://astrakhan.net/obshhestvo/solnechnaya-energetika-budushhee-uzhe-zdes .
ShineOnShop – Navigation is clear and promotions are easy to browse.
LiveViewCams – Offers engaging live sessions that are easy to explore.
futurecreationdigital – Helpful reminder, building your digital future can be systematic and clear with guidance.
I loved your idea there, I tell you blogs are so exciting sometimes like looking into people’s private life’s and work. Every new remark wonderful in its own right.
MyZBHub – Smooth interface with fast access, making content easy to browse.
inspiredthoughts – Very inspiring, discovering great ideas generates energy for creativity and practical application.
guidedprogress – Nicely expressed, direction ensures motion supports real progress.
chicspot – Engaging and stylish, finding trendy items feels effortless.
продвижение сайтов prodvizhenie-sajtov-v-moskve4.ru .
claritystream – Helpful insight, focused clarity guides progress smoothly and purposefully.
findtopcontent – Strong point, this site helps users find high-quality content with ease.
cangjiview – Nice observation, content flows clearly and keeps users engaged naturally.
collaborativeminds – Strong note, engaging with brilliant thinkers supports productive projects and innovation.
UreyoSpotOnline – Clear sections and smooth pages make exploring content straightforward.
QuickUseResources – Supports daily tasks with fast-loading information.
получить короткую ссылку google seo-kejsy1.ru .
cleargrowthpath – Clean perspective, confident choices allow growth to progress smoothly.
HPWTPortal – A domain where exploring tools and links feels simple and practical.
WraoysProHub – Smooth navigation and well-arranged pages make browsing efficient.
discoverinnerstrength – Great reminder, discovering inner strength empowers action and keeps work aligned with goals.
NowMiningOnline – Navigation is straightforward, and mining resources are easy to reach.
aarontzoneplus – Motivating insight, this platform shares strategies to accelerate personal growth.
комплексное продвижение сайтов москва комплексное продвижение сайтов москва .
clarityfirstmovement – Well shared, clarity sets the tone for smooth progress.
sharpfocusgrowth – Shows that clear focus drives rapid and consistent development.
успешные seo кейсы санкт петербург seo-kejsy.ru .
partnerhub – Very professional, this hub makes building partnerships clear and straightforward.
focuseddriveforward – Strong point, forward motion ignites when clarity and action are in harmony.
impactfullegacy – Motivating thought, emphasizes making choices that build a significant and lasting mark.
ForexProLearning – Organized site, learning forex concepts is smooth and easy today.
оптимизация и продвижение сайтов москва prodvizhenie-sajtov-v-moskve3.ru .
liveoptimally – Helpful insight, embracing methods to make the most of life supports daily success.
AWSMiningAccess – Structured content with simple navigation makes learning about mining efficient.
MediaNavigator – A simple structure helps users find what they need.
ProesOnlineShop – Items are easy to browse, and the site is user-friendly.
Turn your metabolism into your greatest asset with this detailed instructional guide. It is designed to help you lose weight sustainably. The metabolic freedom pdf covers the essential strategies for balancing hormones and increasing energy output, making weight loss feel easier than ever. https://metabolicfreedom.top/ Metabolic Freedom Foods
growtogetherhub – Encouraging insight, growing together helps strengthen relationships and overall success.
La recuperación emocional comienza cuando decides informarte y cambiar. Este archivo digital contiene la sabiduría necesaria para enfrentar la dependencia. Si buscas una lectura que te confronte y te sane, este es el material adecuado para tener en tu biblioteca virtual hoy mismo. https://lasmujeresqueamandemasiadopdf.cyou/ Las Mujeres Que Aman Demasiado Pdf Patricia Faur
signalandfocus – Good note, signals filter distractions and sharpen mental clarity.
cooperativadeartesanoshub – Inspiring community, this cooperative of artisans showcases creative products and craftsmanship.
CyrusMinerHub – Practical navigation ensures users can find mining content fast.
potentialdiscoverer – Useful observation, finding untapped potential allows for meaningful breakthroughs.
forwardfocus – Clear message, focus keeps momentum alive over time.
XyadminDirectHub – Well-laid-out sections ensure basic functions are easy to find.
impactbridge – Clear and connective, suggests bridging ideas into real change.
motionwithintent – Clean perspective, action fuels movement and keeps forward progress clear.
growthpath – Practical note, steady growth can be maintained with helpful guidance.
солнечные панели 2019god.net/moda/solnechnaya-energiya-chistyj-istochnik-budushhego .
successrouteplanner – Nice note, using this guidance makes it easier to follow a consistent route to your goals.
OriginalBrowse – The content mix feels uncommon and engaging.
AntsMarketPortalOnline – Clean interface and responsive pages enhance the shopping journey.
стратегия продвижения блог seo-blog9.ru .
блог агентства интернет-маркетинга seo-blog8.ru .
RinatSelect – A user-friendly site where finding items is fast and intuitive.
How Much Is Iphone 17 Pro Max Gonna Cost Cuando Sale El Iphone 17 A La Venta Iphone 17 Pro Price India 256gb Official S25 Ultra Vs Iphone 17 Pro Max Which Is Better How Much Is The Price Of Iphone 17 Iphone 17 Pro Price Japan 512gb Iphone 17 Pro Max Features Rumors Specs
clarityoverbusyness – Explains that progress comes from focused work rather than endless tasks.
visioncollaboration – Excellent reminder, sharing vision fosters collaboration and meaningful results.
strategicpowerpres – Motivating resource, this platform empowers business planning and effective implementation.
RankProMaster – Users can quickly find and use ranking features without hassle.
directionfirst – Nicely put, clarity sets the pace for consistent progress.
focusandflow – Solid thought, focus drives motion and maintains workflow efficiency.
thinktankshop – Thoughtful and engaging, sparks curiosity and innovation.
forwardflow – Helpful insight, focus channels momentum and enhances continuous progress.
OuyicnProHub – Simple navigation and well-laid-out content make exploring efficient.
ProgressLink – Simple structure, connecting and learning from others is hassle-free.
taskoptimizer – Valuable perspective, this toolbox provides solutions to optimize daily workflows.
SimpleLinkStore – The layout supports easy linking without confusion.
strategicmomentum – Demonstrates that using smart approaches creates steady, effective forward motion.
QuickSoftOnline – Software solutions are presented in a straightforward manner.
продвижение сайтов в москве продвижение сайтов в москве .
Si buscas armonía en pareja, la teoría de Let Them es vital. El material en español y completo te ayudará. Dejar de querer cambiar a tu pareja es el primer paso para amarla de verdad; descubre cómo esta aceptación transforma la relación en algo mágico. https://lateorialetthem.top/ Teoría Let Them Pdf
HTechWebServicePro – Intuitive navigation and clear design make accessing services hassle-free.
EscortInfoZone – The site explains its offerings well and is easy to move through.
pathwaycreation – Valuable point, creative thinking transforms concepts into real directions.
movementfreespace – Highlights that proactive steps help clear mental clutter.
2JasaHub – Users find a wide range of content with smooth browsing.
Y29HSelect – Fast-loading site with intuitive layout ensures effortless navigation.
ShopAndShineDirect – Simple layout with fast-loading pages enhances the shopping journey.
sparkyourmoment – Very helpful, this moment to shine sparks energy and productive action.
продвижение сайта франция prodvizhenie-sajtov-v-moskve2.ru .
basingstokesmarttransition – Excellent resource, guiding communities toward sustainable development and eco-conscious growth.
KrusadersOnlineHub – The platform provides a smooth, community-focused experience.
well designed shop – Balanced design noted, everything feels intuitive.
This blog post is excellent, probably because of how well the subject was developed. I like some of the comments too though I could prefer we all stay on the subject in order add value to the subject!
action-pathway – Provides clear guidance to turn concepts into real progress.
actionclarity – Smart advice, clarity removes guesswork and strengthens execution.
trendystreetwear – Fun and accessible, urban fashion looks easy to discover.
стратегия продвижения блог seo-blog9.ru .
MarlboroZone – A user-friendly site that keeps content accessible.
marketinginsightsonline – Valuable note, marketing principles are shared effectively for practical use.
SaltburnSelectHub – Users can quickly locate relevant offers and information.
MindsetMasteryHub – Motivating platform, success content is clear and encouraging today.
Your posts provide a clear, concise description of the issues.
This is definitely a wonderful webpage, thanks a lot..
Certainly. And I have faced it. Let’s discuss this question. Here or in PM.
product variety store – Nice selection highlighted, saved time finding items.
ForexLearningHubNetwork – Tidy sections and clear instructions enhance understanding.
focusedadvancement – Strong takeaway, clear intent drives progress steadily.
strategic partnerships – Nicely framed content that aligns with long-term partnership thinking.
ManchunSelect – Clear design with intuitive navigation makes browsing content enjoyable.
WZooCenterHub – Fast-loading interface with an organized layout enhances browsing.
stepbystepforward.click – Encouraging and actionable, demonstrates how forward steps maintain momentum.
goal-strategy-guide – Provides actionable insights to meet objectives systematically.
bonjour I love Your Blog can not say I come here often but im liking what i c so far….
imaginehub – Bright and playful, everything encourages imaginative exploration.
momentumpath.click – Clear insight, demonstrates the connection between focus and ongoing advancement.
smoothprogressideas – Demonstrates that ideas implemented clearly reduce friction and maintain momentum.
ideaimpulse.click – Excellent tips, encourages me to act on ideas regularly.
InfoSupport – Makes everyday information readily available.
CrowlLinksOnline – Browsing different resources is fast and manageable.
motionnavigation – Clear perspective, using signals to navigate motion reduces mistakes and improves workflow.
Hi, do have a e-newsletter? In the event you don’t definately should get on that piece…this web site is pure gold!
clearheadedmoves – Highlights making clear-headed moves for better results.
PornsHubOnline – Fast interface, simple layout, content details are not shared.
BestDealCornerNetworkHub – Simple layout with well-arranged deals makes browsing pleasant.
You are one talented writer thank you for the post.
collaboration focus – An engaging viewpoint that fits naturally with partnership-driven topics.
claritycorner.click – Motivating content, highlights how clear ideas guide steady advancement.
action-results – Really motivating advice that pushes you to act and see real outcomes.
статьи про маркетинг и seo seo-blog8.ru .
nextstepfinder – Strong takeaway, identifying your way forward accelerates productivity and clarity.
stylepulse – Energetic and chic, exploring trendy outfits feels seamless.
progressanchored.click – Very motivating, focusing attention anchors forward progress effectively.
FreeMathCenterHub – Simple navigation and fast-loading pages improve usability for learners.
energydirection – Strong observation, energy moves best when there is a clear path forward.
claritynavigator.click – Helpful suggestions, shows how to organize and apply progress strategies effectively.
UrbanSmokeStore – Navigation feels smooth and products are easy to find.
progressnavigator.click – Concise guidance, emphasizes the importance of directing focus to move forward.
vs
community unity hub – Inspiring reference shared, encourages helpful interactions daily.
Aprende a usar el humor como escudo protector, descarga el archivo y descubre frases ingeniosas para mandar a la media los momentos tensos de forma educada, relajando el ambiente y tomando el control de la situación. https://comomandaralamediadeformaeducadapdf.cyou/ Como Mandar A La Media De Forma Educada
Optimize your health with a plan that prioritizes metabolic function over calorie counting. This digital book is packed with valuable insights. Get the metabolic freedom pdf today to learn how to fuel your body properly and achieve lasting weight loss success without the struggle. https://metabolicfreedom.top/ Metabolic Freedom Book Author
organizedpath – Demonstrates that organizing the path ensures tasks lead to tangible outcomes.
purposefulfocus – Highlights how clarity guides actions to produce meaningful progress.
NextLevelTradingHubOnline – Smooth interface with clear content layout supports practical learning.
tractionhub.click – Easy-to-follow tips, demonstrates how traction supports growth.
idea-activation – Helps convert ideas into practical actions rapidly.
begincreative.shop – Helpful suggestions, motivates taking the first step.
trendexplorer – Dynamic and clear, encourages exploring trends creatively.
claritymotion.click – Useful advice, helps me understand and apply forward momentum strategies.
leadership community space – Friendly environment noted, content feels genuinely supportive.
growthnavigatorhub.click – Insightful content, demonstrates how direction improves results consistently.
ForexAccessLive – Informative sections are easy to find and well presented.
sparkofinspiration – Helpful tip, finding sparks of inspiration daily encourages consistent creativity.
seo и реклама блог seo-blog12.ru .
<strategyfuel – Shows how strategies act as fuel to maintain forward movement effectively.
продвижение по трафику clover prodvizhenie-sajta-po-trafiku1.ru .
ideafocus.click – Practical guidance, demonstrates that clear ideas lead to better outcomes.
structured-growth – Offers a methodical approach to achieving progress step by step.
winmore store – Clean navigation mentioned, products appear well-selected and practical.
progressunlock.click – Clear tips, motivates immediate action to achieve tangible progress.
steadyprogress.click – Very useful tips, staying focused anchors growth in practical ways.
designessentials.shop – Useful and practical, highlights key design basics.
steadfastcircle – Very solid, evokes a sense of unwavering support.
интернет маркетинг статьи интернет маркетинг статьи .
Boost your metabolism naturally with this essential guide. It covers the best foods and habits for metabolic health. The metabolic freedom pdf is your resource for understanding how to lose weight effectively and keep it off. https://metabolicfreedom.top/ Metabolic Freedom Pdf
directioncorner.click – Insightful content, shows how proper alignment shapes momentum effectively.
Aprende a responder a la envidia con compasión y altura, este PDF te muestra cómo neutralizar la mala energía y mandar a la media a los envidiosos de forma educada, brillando con luz propia. https://comomandaralamediadeformaeducadapdf.cyou/ cómo Mandar A La Mierda De Forma Educada Pdf
Descubre el poder de la indiferencia selectiva con la teoría de Let Them. Si necesitas la guía en español y en formato PDF completo, aquí hallarás las claves. Aprende a priorizar tu paz mental sobre la necesidad de tener la razón o de corregir el rumbo de las personas que te rodean. https://lateorialetthem.top/ Libro Let Them En Español Pdf
Si buscas aprobación externa, empieza a aprobarte tú misma. Este PDF te enseña el camino. Es una lectura transformadora. Deja de mendigar cariño y empieza a dártelo a manos llenas. https://lasmujeresqueamandemasiadopdf.cyou/ Libro Las Mujeres Que Aman Demasiado
Post34Access – Well-organized sections and clean interface help users navigate effortlessly.
concentrationwins – Highlights that strong focus produces actionable and measurable results.
ideaexplorer.click – Encouraging read, demonstrates the transformative power of creative thinking.
inspiration every day – Engaging link shared, helps spark new ideas consistently.
creative-pathway – Inspires using thoughtful planning to achieve effective results.
https://bit.ly/tyler-durden-1tyler-durden
fastresolutioncenter – Valuable insight, fast solutions allow tasks to be completed efficiently and confidently.
clarityflow.click – Easy-to-follow advice, shows how clear thinking powers rapid progress.
helpful resource – Straightforward advice on using direction to get more impact.
long term vision – Nice perspective, centered on sustainable partnerships and growth.
forwardflow.click – Encouraging guidance, makes applying consistent effort simple and achievable.
partner solutions store – Helpful platform shared, quality appears stable and reliable.
Action Compass – Insightful content, shows practical methods to keep progress steady.
progressdrive.click – Engaging tips, encourages regular steps toward improvement.
untapped-ability – Helps recognize and leverage skills you may not realize you have.
pathwayfocus.click – Helpful tips, emphasizes that direction strengthens consistent forward motion.
momentumclarity.click – Great guidance, explains how clarity in action enhances forward movement.
execution support – Solid explanation of how direction strengthens results.
Action Compass – Practical content, helps translate guidance into tangible results.
modern choice store – The browsing experience was seamless and the selection feels thoughtfully put together.
digitalgrowthplanner – Strong advice, building presence online allows better audience connection and credibility.
Innovation Pathway – Useful tips, keeps creative thinking structured and actionable.
Purpose Compass – Very useful advice, shows how focused actions guide towards clear and meaningful goals.
seo и реклама блог seo-blog8.ru .
Momentum Map – Informative tips, helps maintain alignment and move forward consistently.
business strategy hub – Smart mention, gives the sense of long-term planning support.
Momentum Planner – Enjoyed reading, provides clear methods for keeping ideas moving forward.
moveforward.click – Encouraging perspective, helps take action with confidence and clarity.
actionoverthinking – Highlights that focusing on action rather than overthinking creates meaningful outcomes.
Focus Tracker – Useful guidance, makes it easier to stay on track and maintain momentum.
signalcorner.click – Practical guidance, shows how attention to signals guides consistent forward steps.
Experience the perfect pacing that keeps you engaged from beginning to end. https://heiroffirepdf.top/ Heir Of Fire Pdf Free Download Reddit
realistic-action – Leaves you confident in turning plans into effective steps.
alignedprogress.click – Useful guidance, demonstrates how clear direction ensures consistent results.
clarityactivatesgrowth.click – Amazing content, makes understanding what to focus on much simpler and more structured.
Innovation Guide – Very insightful, shows the best ways to ignite meaningful action.
progresspathway.click – Excellent content, perfect for staying organized and accomplishing tasks faster.
Momentum Guide – Very informative, demonstrates how to maintain focus for steady improvement.
trustcorner.shop – Positive advice, makes reliability feel accessible and important.
Concept Flow – Very engaging tips, helps translate thoughts into immediate action.
Progress Compass – Enjoyed the advice, content is easy to understand and apply.
Forward Planner – Clear advice, helps structure focus to maintain forward motion.
Pathway Planner – Useful explanation, makes understanding purposeful movement straightforward.
focuspath.click – Easy-to-follow guidance, shows how attention fuels progress.
focused-direction – Highlights how keeping focus ensures steady achievement.
motionengine.click – Clear and motivating, demonstrates how focused effort keeps projects advancing.
clarityactivatesgrowth.click – Very insightful, it simplifies staying focused on what’s most important for my progress.
ideastomotion.click – Practical tips, encourages consistent action on every idea.
блог о рекламе и аналитике seo-blog12.ru .
Project Compass – Very helpful, shows how to steer projects in the right way.
Clarity Engine – Helpful content, makes organizing work and moving forward much simpler.
clarityenablesmovement.click – Great insights here, clarity really makes understanding and acting much easier.
цифровой маркетинг статьи seo-blog9.ru .
продвижение сайтов по трафику продвижение сайтов по трафику .
Step Signal – Useful insights, content helps prioritize actions efficiently.
Thought Alignment – Clear advice, improves organization and accuracy in daily tasks.
focused energy – Quick read that gently pushes you toward better focus.
Idea Momentum – Enjoyed reading, content is structured to make implementing ideas simple.
Feel the rush of Iron Flame PDF! Skies filled with dragons, Violet’s courage shines amid chaos. Heart-racing fantasy. Free at ironflamepdf.top – download and escape today! https://ironflamepdf.top/ Iron Flame Pdf Download Free English
Focus Tracker – Useful guidance, makes it easier to stay on track and maintain momentum.
claritypath.click – Helpful tips, demonstrates how clarity improves decision-making.
focus-to-win – Offers a clear approach to turning attention into tangible outcomes.
energizedmotion.click – Practical suggestions, gives tips to stay productive while moving forward.
progressmovesbyclarity.click – Great content here, really helps me stay on track with my goals.
ideaenginehub.click – Practical content, shows how to move ideas forward effectively.
Action Compass – Practical guidance, helps convert signals into measurable results.
Reading digitally is better when you have the high-quality Lights Out PDF from our repository. We ensure that the formatting is preserved perfectly for an authentic experience. Download now and see the difference that quality hosting makes for your files. https://lightsoutpdf.top/ Bray When The Lights Go Out (Epub|Pdf|Mobi)
Growth Guide – Practical content, explains how following clear signals simplifies complex progress.
Concept Map – Very useful, helps organize ideas quickly while keeping focus on purpose.
Pathway Focus – Simple layout and actionable advice, very useful for organizing tasks.
Path to Progress – Great insights, helps plan growth activities efficiently every day.
Step Navigator – Clear and actionable, makes following momentum strategies easier.
buildsuccess.click – Great insights, encourages structured progress.
driveforward.click – Motivating tips, emphasizes continuous action for progress.
Action Accelerator – Enjoyed the posts, very clear guidance for moving projects forward rapidly.
focusboost.click – Useful tips, shows how clear focus enhances speed and efficiency.
clarityturnsprogress.click – Clear and helpful advice, makes turning progress into steps a lot easier.
focus resource – Easy explanations that make the value of focus obvious.
forwardhub.click – Clear strategies, practical steps that can be applied immediately.
Step Planner – Very informative, makes daily task management simpler and more efficient.
Momentum Tracker – Clear advice, helps keep actions aligned with goals.
clarity-guides.click – Practical advice, clarity turns ideas into achievable steps.
Clarity Engine – Easy-to-understand content, gives clear direction for daily progress.
продвижение наркологии seo-kejsy8.ru .
Focus Guide – Practical advice, helps maintain direction while moving forward.
заказать кухню в спб от производителя заказать кухню в спб от производителя .
Forward Signals – Well-organized posts, guidance feels logical and actionable.
seo продвижение магазин наушников seo-kejsy6.ru .
раскрутка сайтов по трафику раскрутка сайтов по трафику .
Iron Flame roars for readers! Epic fantasy with Violet’s valor and vows. PDF free at ironflamepdf.top now! https://ironflamepdf.top/ Who Dies In Iron Flame
поисковое продвижение по трафику поисковое продвижение по трафику .
кухни от производителя спб недорого и качественно kuhni-na-zakaz-4ru .
веб-аналитика блог seo-blog8.ru .
growthdrive.click – Inspiring content, shows how taking decisive action accelerates development.
clear direction – Well-structured thoughts that pushed me to rethink my priorities.
forwardgrowthengine.click – Very actionable content, simplifies the growth journey and makes it feel achievable.
a href=»https://forwardmomentumforms.click/» />visit this site – Useful explanations on building and sustaining forward progress.
Forward Plan – Very informative, provides actionable ideas for consistent personal improvement.
productivitypower.click – Great articles, keeps me on task and working efficiently throughout the day.
guidedfocus.click – Clear and motivating, highlights how focus helps navigate complex paths.
как продвигать сайт статьи seo-blog12.ru .
Organized Growth – Great posts, helps structure tasks clearly and efficiently.
Progress Pathway – Very practical, explains how structured steps create consistent forward movement.
Focus Compass – Very useful guidance, keeps daily priorities structured and actionable.
Purposeful Steps – Insightful advice, shows how structured action leads to effective results.
Hi there, yeah this article is actually pleasant and I have learned lot of things from it concerning blogging. thanks.
casino banda
focusbuildspathways.click – Informative posts, makes staying on course and progressing each day much easier.
execution guide – Solid examples of how focus strengthens performance.
signalpower.click – Motivating read, explains turning small hints into meaningful steps.
Action Framework – Clear insights, demonstrates practical methods to achieve meaningful results.
Hi there friends, its enormous paragraph regarding tutoringand fully explained, keep it up all the time.
риобет казино
Action Flow – Simple and practical content, helps maintain momentum in work and projects.
Action Compass – Insightful content, shows practical methods to keep progress steady.
Path Clarity – Very useful posts, helps stay organized and focused on key actions.
growthfollowsdesign.click – Informative content, helps me align my focus and execute plans with more precision.
Intentional Steps – Enjoyed reading, gives clear methods to organize and advance tasks efficiently.
Ignite passion for Iron Flame! Violet Sorrengail’s world of fire-breathers and forbidden desires captivates. Yarros’ genius shines. Get PDF free from ironflamepdf.top instantly! https://ironflamepdf.top/ Iron Flame Pdf Free Download
progress-via-direction.click – Useful strategies, direction channels efforts toward consistent improvement.
https://bit.ly/tyler-durden-1tyler-durden
forwardtractionformed.click – Insightful content, helps me move forward with purpose and direction.
продвижение сайта в топ по трафику prodvizhenie-sajta-po-trafiku1.ru .
useful resource – Practical advice that makes alignment feel achievable.
PathToProgress.net – Presentation communicates motivation clearly while staying practical.
focusmoves – Clear and practical platform, everything was easy to find.
ClarityBoost.com – Easy to follow, momentum and clarity are highlighted effectively.
steadypathway – Smooth interface, following progress is intuitive and easy.
Forward Signal Path – Helpful post, demonstrates how signals provide clarity for actionable steps.
growthclarified.click – Great strategies, helps understand and apply growth principles effectively today.
заказать кухню в спб от производителя kuhni-na-zakaz-4ru .
сео продвижение по трафику сео продвижение по трафику .
бухгалтерские услуги в Эстонии https://financeprofessional.ee .
ClarityNavigator – Breaks down concepts clearly, making planning more approachable.
quickworkflows.click – Really enjoy the simplicity, it’s easy to find my way through the content without feeling overwhelmed.
simple action steps – Sounds motivating and reminds you progress comes from doing, not planning forever.
projectmotionguide – Very informative, I now understand project motion much better.
The Charlie Method PDF is a companion for the lonely road to success. It is there when you need advice. This guide is a mentor in your pocket. Read it now to never feel alone in your struggles to become better. https://thecharliemethodpdf.site/ What Happens In The Charlie Method
продвижение по трафику сео prodvizhenie-sajta-po-trafiku2.ru .
MomentumGuide.io – Ideas are approachable, direction and focus reinforce the theme.
низкотемпературный стерилизатор plazm-sterilizatory.ru .
focusprogress – Well-organized, I immediately found what I needed.
стерилизатор плазменный plazmennyy-sterilizator.ru .
SteadyPath.com – Presentation feels purposeful, showing consistent direction.
How long does it take you to write an article like this?
actionengine – Clean and easy to use, learning feels smooth and efficient.
Steady Focus – Practical advice, emphasizes how staying focused leads to better outcomes.
Hi, possibly i’m being a little off topic here, but I was browsing your site and it looks stimulating. I’m writing a blog and trying to make it look neat, but everytime I touch it I mess something up. Did you design the blog yourself?
velocityplanning.click – Clear and simple advice, makes getting tasks done with speed and clarity much easier.
NaturalFlowGrowth – Very motivating content, makes daily improvements feel manageable.
I think that may be an interesting element, it made me assume a bit. Thanks for sparking my considering cap. On occasion I get so much in a rut that I simply really feel like a record.
fueltipsnow – Really useful info, makes me want to act immediately.
успешные кейсы seo успешные кейсы seo .
ForwardFocus.org – Layout feels intentional, sense of direction is clear.
DriveWithEnergy.net – Content feels vibrant, movement and purpose stand out.
ForwardGuide.net – Presentation emphasizes clarity and the practical side of action.
закупка ссылок в гугл заказать услугу агентство seo-kejsy6.ru .
кухни в спб на заказ kuhni-na-zakaz-5ru .
growthinmotion.click – Great guidance, keeps growth in motion consistently and smoothly.
signalclarifiesgrowth.click – Simple yet effective advice, helps clarify the path to growth and action quickly.
intentdrive – Very practical platform, everything was easy to locate and use.
stayontask – Helpful insights, helps me sustain attention on what matters most.
actionnavigatorhub – Organized and clean, makes navigating content effortless.
Flow Engine – Useful tips, highlights the importance of an action-oriented approach.
ClarityInProgress – Helpful guidance, gives structure to complex planning tasks.
StrategicFlow.io – Layout emphasizes deliberate growth and organized progression.
IdeasInMotion.net – Presentation makes the transition from ideas to action feel natural.
Build a better version of yourself with the Charlie Method PDF. This guide focuses on self-improvement and skill acquisition. It is a practical manual for personal development. Read it today to identify your areas for growth and learn the specific techniques to enhance your capabilities. https://thecharliemethodpdf.site/ The Charlie Method Story Line
Join the legion of fans reading Shield of Sparrows digitally. The PDF version is the most popular choice for a reason: it just works. No special software is required, as almost every device comes with a built-in PDF viewer for immediate access. https://shieldofsparrowspdf.site/ «Shield Of Sparrows» Book
Explore the ethical debates that are shaping the future of the industry. The fake skating pdf examines the arguments for and against certain techniques, offering a balanced perspective on the evolution of athletic standards. https://fakeskatingpdf.site/ Fake Skating Pdf Annotation
actionableclarity.click – The site makes it easy to follow through on tasks and stay on top of everything.
accelerateforward – Very practical, helps me apply direction to move ahead quickly.
understanding opens doors – Feels encouraging and aligned with the clarity message.
открыть компанию в эстонии http://www.financeprofessional.ee .
интернет партнер интернет партнер .
изготовление кухонь на заказ в санкт петербурге kuhni-na-zakaz-4ru .
PathToProgress – Makes workflow adjustments feel easy and effective.
intentpath – Easy to follow, platform made learning efficient and smooth.
pathclarity – Smooth navigation, content is structured and user-friendly.
EmpowerPath.org – Presentation flows well, choice-focused growth feels motivating.
стерилизатор плазменный plazm-sterilizatory.ru .
smoothtractionbuild – Shows how building traction cleanly keeps projects progressing without obstacles.
growthflowsintentionally.click – The advice is so practical and motivating, it encourages me to stay on track and keep going.
My brother suggested I might like this web site. He was entirely right. This post actually made my day. You can not imagine simply how much time I had spent for this info! Thanks!
claritythroughaction.click – Great examples, illustrates how progress leads to well-defined outcomes.
стерилизатор плазменный универсальный стерилизатор плазменный универсальный .
PowerPath.org – Content feels structured and energetic, conveying movement effectively.
GrowthFocus – Easy-to-follow guidance, makes understanding growth steps simple.
VelocityGuide.io – Layout feels purposeful, showing the flow and speed of concepts clearly.
MotionClarity.org – Text comes across cleanly, movement and insight pair effectively.
intentmap – Very easy to use, navigation is clear and efficient.
signalfocus – Easy navigation, understanding the steps is very straightforward.
Update your mental software with the Charlie Method PDF. This guide installs new capabilities. It is an upgrade for your brain. Download the document today to run faster, smoother, and bug-free operations in your daily life. https://thecharliemethodpdf.site/ The Charlie Method Hockey Romance Pdf
Iphone 17 Pro Price Thailand Apple Th Apple Iphone Air Magsafe Battery Weight Compare Iphone Air Vs Iphone 17 Specs Iphone 17 Pro Price Japan Apple Jp Iphone 17 Specs Vs Iphone 16 Specs Differences Iphone Air Apple Iphone Air Model When Is Iphone 17 Pro Release Date Expected
Unveil the narrative of the Shield of Sparrows with a high-definition PDF. The clarity of the text makes reading a breeze, reducing eye strain during long sessions. It is the definitive digital edition for anyone serious about completing this engaging book. https://shieldofsparrowspdf.site/ Shield Of Sparrows Fan Art
clarityguidesvelocity.click – I find this content super helpful, very clear and easy to implement.
stepbystepprogress – Very practical, helps me take actionable steps forward.
I believe this web site has some really wonderful info for everyone : D.
GrowthTrajectory.io – Presentation links signals and forward motion clearly, with an inspiring overall effect.
progressfocus – Very user-friendly, platform made understanding and action simple.
claritynavigator – Easy-to-use layout, finding resources is quick and simple.
https://bit.ly/tyler-durden-1tyler-durden
Experience the joy of sharing. The Great Big Beautiful Life PDF is a great table. It feeds big guests for a beautiful life. This digital document celebrates community. https://greatbigbeautifullifepdf.site/ Great Big Beautiful Life Pdf Google Drive
Découvrez ce chef-d’œuvre émotionnel sur votre smartphone avec une facilité déconcertante. La version numérique vous offre une proximité unique avec le texte et l’histoire. Un récit bouleversant qui marquera votre vie de lecteur à tout jamais. https://atoutjamaispdf.site/ Télécharger À Tout Jamais Mobi
Un classique qui se lit d’une traite ou se déguste petit à petit. La version électronique s’adapte à vos envies. Avoir Le Petit Prince en PDF vous donne la liberté de choisir votre rythme, de savourer chaque mot ou de dévorer l’histoire d’un coup. https://lepetitprincepdf.site/ Le Petit Prince Pdf Iphone
Ce roman est un must-have pour votre collection numérique de thrillers. Le format PDF est disponible pour une lecture confortable. Suivez les aventures de cette femme de ménage et découvrez les mystères qui entourent la famille Winchester dans une atmosphère de suspicion permanente et de danger latent. https://lafemmedemenagepdf.site/ Livre La Femme De Ménage
paths grow from action – Natural phrasing that keeps the message clear.
smartforwardplanning – Shows that logical strategies help achieve better, more structured outcomes.
focus sets the course – The theme comes across clearly and simply.
стерилизатор плазменный plazm-sterilizatory.ru .
Ce texte est une lumière qui ne s’éteint jamais. Gardez-la allumée sur votre smartphone. Le format Le Petit Prince PDF est une veilleuse littéraire, une présence rassurante qui rappelle que la poésie existe encore dans ce monde. https://lepetitprincepdf.site/ Le Petit Prince Pdf Amitié
Plongez dans une aventure sentimentale unique avec ce livre électronique disponible dès aujourd’hui. Ce document numérique est optimisé pour vous offrir le meilleur confort de lecture possible. Une histoire puissante sur les choix de vie, à lire et à méditer profondément. https://atoutjamaispdf.site/ À Tout Jamais Pdf Pearltrees
Découvrez pourquoi ce livre est en tête des ventes avec notre version numérique facile à consulter. Une femme de ménage, un grenier étrange et des règles strictes composent ce thriller addictif. Profitez de ce fichier pour une lecture sans interruption et laissez le mystère s’emparer de votre imagination. https://lafemmedemenagepdf.site/ Livre La Femme De Menage Pdf
Connect with a story that touches the heart. The Great Big Beautiful Life PDF is a great narrative. It describes a big journey toward a beautiful life. You can access this file on your laptop or mobile, making it easy to read whenever you want. https://greatbigbeautifullifepdf.site/ The Great Big Beautiful Life
action reveals options – Highlights choice and clarity through movement.
ClearProgressPlan – Great ideas, helps me organize and prioritize consistently every week.
direction creates momentum – Reads naturally and highlights purposeful movement.
Envie de lire sans encombrement ? Optez pour ce roman en format dématérialisé, facile à stocker et à lire. Ce fichier PDF vous donne accès à une histoire magnifique qui a séduit le monde entier. Laissez-vous toucher par ce récit qui restera gravé à tout jamais dans votre mémoire. https://atoutjamaispdf.site/ À Tout Jamais Roman Pdf
Un thriller psychologique qui vous prendra aux tripes, disponible en version PDF. Le format électronique est parfait pour emporter ce livre partout. Découvrez les secrets enfouis de cette famille et le rôle déterminant de la femme de ménage dans cette intrigue magistrale et pleine de rebondissements. https://lafemmedemenagepdf.site/ Combien De Livre La Femme De Menage
MomentumDirection – Helpful tips presented clearly, makes concepts actionable quickly.
Find the peace of being true to yourself. The Great Big Beautiful Life PDF is a great path. It leads big ways for a beautiful life. Download the text to walk your own way. https://greatbigbeautifullifepdf.site/ Great Big Beautiful Life Pdf Download
Find the courage to be the change. The Great Big Beautiful Life PDF is a great fire. It burns big wood for a beautiful life. Access the document to ignite your passion. https://greatbigbeautifullifepdf.site/ Great Big Beautiful Life Romance Novel Pdf
GoalFlowStrategies – Excellent guidance, makes strategic planning feel straightforward.
https://bit.ly/tyler-durden-1tyler-durden
Accédez à une histoire poignante avec ce roman disponible en format numérique instantané. Ce livre électronique vous permet de lire en toute liberté, sans contrainte de poids. Une romance qui vous bouleversera et vous fera réfléchir, à ne surtout pas rater. https://atoutjamaispdf.site/ A Tout Jamais Pdf Ekladata
ActionableClarity – Inspires confidence in tackling tasks with clear direction.
Un livre qui nous apprend à voir avec le cœur est un livre essentiel. La version numérisée permet de ne jamais le perdre. Le format Le Petit Prince en PDF garantit que cette leçon de vie reste gravée dans votre mémoire et accessible sur vos écrans. https://lepetitprincepdf.site/ Le Petit Prince Pdf Poétique
Découvrez les sombres secrets d’une maison parfaite avec ce thriller en téléchargement immédiat. La version numérique vous garantit une lecture de qualité. Laissez-vous happer par l’histoire de cette femme de ménage et vivez des moments de tension extrême au fil des pages de ce roman exceptionnel. https://lafemmedemenagepdf.site/ La Femme De Ménage Version Française Pdf
ideasintoprofit – Highlights converting ideas into profitable results quickly and efficiently.
ClarityInAction – Excellent examples, helps make sense of growth planning efficiently.
ActionFocus – Great guidance here, helps structure tasks with clarity and energy.
L’élégance du style de Stendhal est un plaisir gourmand pour les amoureux de la langue. C’est savoureux. Le format pdf respecte cette élégance, offrant une mise en page soignée qui invite à la dégustation lente et attentive de chaque phrase de ce grand roman. https://lerougeetlenoirpdf.site/ Telecharger Le Rouge Et Le Noir Stendhal Pdf
Un classique absolu à découvrir ou à offrir, même en version numérique. Le format Bonjour Tristesse PDF est une excellente idée pour partager ce chef-d’œuvre avec vos proches, leur permettant de lire facilement et confortablement l’un des plus beaux romans de la langue française. https://bonjourtristessepdf.site/ Bonjour Tristesse Pdf Facile
Ce livre est un voyage sensoriel et émotionnel au cœur de la Guadeloupe. La version PDF est parfaite pour une lecture sur tablette ou smartphone. Ne passez pas à côté de ce récit autobiographique qui allie la petite histoire à la grande avec brio et émotion. https://lecoeurarireetapleurerpdf.site/ Le Cœur À Rire Et À Pleurer Livre Audio Gratuit
внедрение системы 1с внедрение системы 1с .
установка водопонижения иглофильтрами установка водопонижения иглофильтрами .
водопонижение иглофильтрами москва водопонижение иглофильтрами москва .
внедрение ерп системы 1с 1s-erp-vnedrenie.ru .
seo top 1 seo top 1 .
прогноз доли выбора карточка reklamnyj-kreativ1.ru .
водопонижение иглофильтрами грунтовых вод vodoponijenie-iglofiltrami-msk.ru .
GrowthAmplifier – Helpful advice that inspires me to stay productive and consistent.
база бенчмарков рекламы reklamnyj-kreativ.ru .
сопровождение системы 1с на предприятии 1s-soprovozhdenie.ru .
стерилизатор плазменный plazmennye-sterilizatory.ru .
плазменный автоклав плазменный автоклав .
L’analyse de la société de la Restauration n’a jamais été aussi fine que sous la plume de Stendhal. Si vous cherchez à approfondir votre culture générale, ce roman est indispensable. La disponibilité du livre en version fichier numérique facilite grandement l’accès à cette œuvre complexe, souvent étudiée dans les cursus scolaires et universitaires. https://lerougeetlenoirpdf.site/ Profil D’une Oeuvre Le Rouge Et Le Noir Pdf
Plongez dans les souvenirs touchants d’une jeune fille en quête de soi avec ce livre incontournable. Entre moments de joie intense et instants de tristesse, l’auteure nous livre un témoignage vibrant. Téléchargez la version électronique pour emporter cette histoire captivante partout avec vous et la lire à votre rythme. https://lecoeurarireetapleurerpdf.site/ Le Cœur À Rire Et À Pleurer Fiche De Lecture
SignalClarity – Excellent tips, improves the way I plan and execute ideas daily.
внедрение 1с на предприятии внедрение 1с на предприятии .
понижение уровня грунтовых вод иглофильтрами iglofiltry-vodoponizhenie.ru .
внедрение ерп системы 1с 1s-erp-vnedrenie.ru .
водопонижение иглофильтрами москва vodoponijenie-iglofiltrami.ru .
a/b тест баннеров reklamnyj-kreativ1.ru .
EnergyFocusTips – Excellent advice, makes staying productive feel straightforward and clear.
seo клиники наркологии seo-kejsy8.ru .
система водопонижения иглофильтрами vodoponijenie-iglofiltrami-msk.ru .
Un récit d’une grande sensibilité à portée de main. Tout le bleu du ciel pdf est une lecture qui vous touchera au cœur, un livre numérique à télécharger pour vivre une expérience émotionnelle unique et mémorable. https://toutlebleuducielpdf.site/ Tout Le Bleu Du Ciel Fichier Pdf
Un roman qui se relit avec toujours autant de plaisir, dévoilant de nouvelles nuances à chaque lecture. Commencez votre redécouverte dès aujourd’hui avec la version Bonjour Tristesse PDF, le moyen le plus simple et le plus rapide d’accéder à ce texte riche et inépuisable. https://bonjourtristessepdf.site/ Bonjour Tristesse Film 2024
Julien Sorel incarne la jeunesse impatiente et talentueuse qui se heurte aux plafonds de verre. C’est un thème éternel. En lisant ce livre en pdf, vous accédez à une histoire qui résonne avec les défis contemporains, prouvant que les grands classiques ont toujours quelque chose à nous dire. https://lerougeetlenoirpdf.site/ Le Rouge Et Le Noir 1830 Pdf
машинное обучение креативы reklamnyj-kreativ.ru .
плазменный стерилизатор плазменный стерилизатор .
a/b тест баннеров reklamnyj-kreativ1.ru .
установка водопонижения иглофильтрами установка водопонижения иглофильтрами .
внедрение erp стоимость 1с внедрение erp стоимость 1с .
водопонижение иглофильтрами москва vodoponijenie-iglofiltrami.ru .
услуга внедрение 1с 1s-vnedrenie.ru .
Plongez dans ce classique moderne grâce au format numérique. Le fichier est prêt à rejoindre votre bibliothèque. Ne passez pas à côté de cette lecture bouleversante qui nous rappelle que chaque rire et chaque larme contribuent à forger notre identité profonde. https://lecoeurarireetapleurerpdf.site/ Le Coeur À Rire Et À Pleurer Maryse Condé
Rien de plus simple que de commencer ce roman grâce à son format fichier téléchargeable en quelques secondes. Tout le bleu du ciel pdf est une référence de la littérature «feel-good» mais profonde, une lecture indispensable pour tous les amoureux des mots et des grandes histoires d’amitié. https://toutlebleuducielpdf.site/ Tout Le Bleu Du Ciel Epub
La beauté des paysages méditerranéens contraste violemment avec la noirceur des sentiments qui animent les personnages. Retrouvez ce clair-obscur littéraire en version Bonjour Tristesse PDF, une édition numérique qui respecte la mise en page et la typographie pour un confort visuel optimal sur tous vos écrans. https://bonjourtristessepdf.site/ Bonjour Tristesse Sagan Pdf Complet
seo кейсы seo кейсы .
водопонижение котлована иглофильтрами vodoponijenie-iglofiltrami-msk.ru .
Une lecture captivante qui vous tiendra en haleine du début à la fin. Le téléchargement du PDF est simple et direct. Découvrez ce livre où l’auteure se raconte avec une honnêteté brutale, faisant de ses souvenirs une œuvre d’art universelle et intemporelle. https://lecoeurarireetapleurerpdf.site/ Le Cœur À Rire Et À Pleurer Résumé Court
улучшение креативов улучшение креативов .
Le livre qui réconcilie avec la vie est disponible en version numérique. Tout le bleu du ciel est une pépite à découvrir, et ce fichier ebook vous permet de l’avoir toujours à portée de main pour une dose d’optimisme et de mélancolie douce. https://toutlebleuducielpdf.site/ Pourquoi Tout Le Bleu Du Ciel
водопонижение котлована иглофильтрами iglofiltry-vodoponizhenie.ru .
сопровождение 1с предприятие сопровождение 1с предприятие .
a/b тест баннеров reklamnyj-kreativ1.ru .
внедрение 1с москва внедрение 1с москва .
L’audace de ce premier roman reste intacte, défiant les conventions morales de son temps avec une insolence charmante. Lisez le texte original en format PDF pour saisir toute la portée de cette œuvre révolutionnaire qui a ouvert la voie à une nouvelle forme de littérature féminine et moderne. https://bonjourtristessepdf.site/ Bonjour Tristesse Livre Électronique
иглофильтровое водопонижение иглофильтровое водопонижение .
плазменные стерилизаторы производители plazmennye-sterilizatory.ru .
1с внедрение erp 1s-erp-vnedrenie.ru .
Лайнер из Китая оказался настоящим плавучим курортом, много развлечений, ресторанов и зон отдыха – https://kruizy-iz-kataya.ru/
низкотемпературные стерилизаторы plazmennyy-sterilizator.ru .
ахревс ахревс .
Ce roman est une pierre angulaire pour comprendre l’évolution du roman moderne. C’est essentiel. Le format pdf est l’outil pédagogique par excellence pour étudier cette évolution, permettant aux étudiants et aux curieux d’analyser le texte sous toutes ses coutures avec une grande facilité. https://lerougeetlenoirpdf.site/ Qui A Écrit Le Célèbre Roman Le Rouge Et Le Noir
Ce téléchargement vous ouvre les portes d’un monde fascinant. Le livre est une exploration riche et nuancée de l’enfance. Plongez dans ce récit où chaque mot est choisi pour émouvoir, créant une connexion intime entre l’auteure et son lecteur. https://lecoeurarireetapleurerpdf.site/ Le Cœur À Rire Et À Pleurer Poche Pdf
MomentumChannels.net – Structured approach makes it easier to digest planning and strategy ideas.
сервис анализа креативов [url=https://reklamnyj-kreativ.ru/]сервис анализа креативов[/url] .
понижение уровня грунтовых вод иглофильтрами [url=https://vodoponijenie-iglofiltrami-msk.ru/]vodoponijenie-iglofiltrami-msk.ru[/url] .
сопровождение информационной системы 1с сопровождение информационной системы 1с .
ExecutionMaster.io – Very useful tips for keeping projects moving and energy levels high.
Le rouge et le noir est une symphonie littéraire où chaque note sonne juste. C’est harmonieux. La version pdf permet d’écouter cette musique intérieure du texte avec une clarté parfaite, sans les parasites d’une édition papier mal imprimée ou jaunie par le temps. https://lerougeetlenoirpdf.site/ Le Rouge Et Le Noir Nombre De Pages
плазменный стерилизатор медицинский plazmennye-sterilizatory.ru .
Ce livre est une pépite littéraire à ne pas manquer. Le format PDF assure une lecture agréable sur tous supports. Découvrez les souvenirs d’une auteure qui a su transformer ses expériences en une œuvre universelle, capable de faire rire et pleurer le monde entier. https://lecoeurarireetapleurerpdf.site/ Livre Numérique Le Cœur À Rire Et À Pleurer
Embarquez pour une aventure humaine exceptionnelle avec ce fichier prêt à être dévoré sur votre smartphone ou votre ordinateur. L’histoire de ce dernier grand voyage est une ode à la vie, et trouver tout le bleu du ciel en version dématérialisée est le meilleur moyen de l’apprécier immédiatement. https://toutlebleuducielpdf.site/ Tout Le Bleu Du Ciel Blog Littéraire
FocusDecisions.org – Makes complex decisions feel simpler and well-organized.
Ce livre est un compagnon de route idéal, court, intense et profondément humain. Emportez-le partout grâce au fichier Bonjour Tristesse PDF téléchargeable, qui transforme votre smartphone ou votre tablette en une bibliothèque mobile contenant l’un des plus beaux fleurons de la littérature française. https://bonjourtristessepdf.site/ Qui A Ecrit Bonjour Tristesse
IntentionalIdeas – Inspiring content, makes it easy to brainstorm new projects.
Le rouge et le noir est une œuvre qui se mérite mais qui donne énormément en retour. C’est un investissement intellectuel. Le téléchargement gratuit ou payant du pdf est la première étape de cet enrichissement, un petit geste technique pour un grand bénéfice culturel et personnel. https://lerougeetlenoirpdf.site/ Le Rouge Et Le Noir Nombre De Pages
Faites l’expérience d’une lecture poignante avec ce fichier numérique. Le livre est une exploration sensible de la vie. Ne manquez pas cette occasion de lire une œuvre qui capture la beauté tragique et comique de l’existence, à travers les yeux d’une enfant. https://lecoeurarireetapleurerpdf.site/ Le Cœur À Rire Et À Pleurer Contexte Historique
L’histoire d’un départ vers l’inconnu, disponible en un clic pour votre plaisir de lecture. Tout le bleu du ciel en pdf est un incontournable pour les amateurs de récits de vie, un fichier qui s’ouvre sur un monde de tendresse et de paysages à couper le souffle. https://toutlebleuducielpdf.site/ Livre Tout Le Bleu Du Ciel En Ligne
плазменный автоклав плазменный автоклав .
https://tinyurl.com/23caf35j
SpeedSignals.io – Steps outlined make improvement feel simple and achievable.
Salué par la critique et adoré par le public, ce roman reste un best-seller mondial indétrônable depuis sa parution. Rejoignez les millions de lecteurs conquis en téléchargeant votre exemplaire de Bonjour Tristesse PDF, et découvrez pourquoi ce livre continue de résonner si fort auprès des nouvelles générations. https://bonjourtristessepdf.site/ Bonjour Tristesse Pdf Download
ConceptSphere – Clear and practical guidance, site makes comprehension simple.
This is my first time visit at here and i am truly pleassant to read everthing at single place.
рейтинг казино topcasino
GrowthUnlockedTips – Focused advice helps readers apply growth strategies effectively.
AlignmentHub – Very clear layout, helpful guidance makes navigating the site effortless.
TeamFocus.net – Provides a straightforward way to align work and maintain consistent results.
SignalNest – Helpful and organized content, navigating is fast and straightforward.
ActionDirection.org – Engaging layout and content guide the reader toward tangible steps.
ClarityLoop – Clear guidance and smooth navigation help users grasp strategy concepts.
IntelliLab – Well-organized resources and smooth navigation make learning simple.
https://t.me/s/kAziNo_s_MIniMaLnYm_dEpOZItOm/16
заказ кухни спб https://kuhni-na-zakaz-4.ru/ .
кухня по индивидуальному заказу спб http://www.kuhni-na-zakaz-5.ru .
dyson com официальный сайт dyson com официальный сайт .
сайт магазина дайсон dn-kupit.ru .
магазин техники dyson dn-kupit-1.ru .
техника дайсон купить техника дайсон купить .
фен дайсон официальный купить фен дайсон официальный купить .
фен дайсон официальный купить фен дайсон официальный купить .
дайсон официальный сайт магазины в москве dsn-10.ru .
заказать кухню в спб от производителя недорого заказать кухню в спб от производителя недорого .
кухни от производителя спб кухни от производителя спб .
официальный сайт дайсон проверить dn-kupit.ru .
Name Card – You should definitely write more on this topic—it’s valuable.
дайсон купить оригинал официальный сайт dn-kupit-1.ru .
техника дайсон официальный сайт техника дайсон официальный сайт .
dyson пылесос купить интернет магазин dn-1.ru .
купить кухню на заказ в спб купить кухню на заказ в спб .
дайсон официальный интернет дайсон официальный интернет .
сайт магазина дайсон dsn-ofitsialnyj-sajt.ru .
заказ кухни спб kuhni-na-zakaz-4.ru .
I imagine so. Very good stuff, I agree totally.
dyson пылесос интернет dn-kupit.ru .
I’m partial to blogs and i actually respect your content. The article has actually peaks my interest. I am going to bookmark your site and preserve checking for new information.
Ein Roman voller Wahrheit und Tiefe. Sichern Sie sich Im Westen nichts Neues als PDF. Entdecken Sie, wie Remarque eigene Fronterlebnisse verarbeitet und damit ein Werk geschaffen hat, das Millionen Menschen die Augen öffnete. https://imwestennichtsneuespdf.site/ Wann Kommt Im Westen Nichts Neues Ins Kino
https://1wins34-tos.top
I just sent this post to a bunch of my friends as I agree with most of what you’re saying here and the way you’ve presented it is awesome.
дайсон россия дайсон россия .
кухни от производителя спб недорого и качественно https://kuhni-na-zakaz-5.ru/ .
дайсон сервисный центр официальный дайсон сервисный центр официальный .
официальный дайсон fen-d-10.ru .
магазин dyson отзывы магазин dyson отзывы .
магазин dyson отзывы магазин dyson отзывы .
официальный сайт дайсон проверить dn-1.ru .
дайсон фен купить в москве официальный дайсон фен купить в москве официальный .
дайсон стайлер для волос с насадками цена официальный сайт купит… fen-d-11.ru .
официальный сайт дайсон проверить ofitsialnyj-sajt-dsn.ru .
dyson оригинальный магазин dn-kupit-2.ru .
дайсон официальный интернет ofitsialnyj-sajt-dn-1.ru .
Wer das Besondere sucht, wird in einem Themen-Café in Berlin Guide als PDF fündig, der dir Orte vorstellt, die sich ganz bestimmten Themen wie Katzen, Brettspielen, Literatur oder Kino widmen und so ein einzigartiges Erlebnis über den Kaffee hinaus bieten. https://cafeinberlinpdf.site/ Best German Books For Beginners Pdf
Wollen Sie sich auf Deutsch genauso wohlfühlen wie in Ihrer Muttersprache? Unsere PDF-Hilfen bauen Brücken. Arbeiten Sie an „becoming fluent in German“ und überwinden Sie die Fremdheit der neuen Sprache. https://becomingfluentingermanpdf.site/ Intermediate German Pdf
заказ кухни спб kuhni-na-zakaz-4.ru .
https://getspeedredirect.com/away.php?visitorId=68882d16b26e5da88709d19c&reason=blind_no_js&to=aHR0cHM6Ly9ib29rcy5nb29nbGUuZnIvYm9va3M/aWQ9LVNHYkVRQUFRQkFK
dyson com официальный dn-kupit.ru .
Die Märchen sind oft kürzer als man denkt, ideal für die heutige kurze Aufmerksamkeitsspanne. Lesen Sie eine Geschichte in der Werbepause. Eine Grimms Märchen PDF macht es möglich, Literatur in kleinen Häppchen zu konsumieren. https://grimmsmarchenpdf.site/ Grimms Märchen Münzen Wert
дайсон стайлер официальный сайт цена fen-d-11.ru .
дайсон купить стайлер официальный сайт fen-d-10.ru .
дайсон официальный стайлер дайсон официальный стайлер .
Gute Lernunterlagen sind wie ein Kompass im Dschungel der Grammatik. Unsere PDF-Guides zeigen Ihnen den direkten Weg, um fließend Deutsch zu lernen. Sparen Sie sich Umwege und konzentrieren Sie sich auf das, was wirklich wichtig ist für Ihre Sprachbeherrschung. https://becomingfluentingermanpdf.site/ Mastering German Vocabulary Pdf
бытовая техника dyson бытовая техника dyson .
Die Brüder Grimm waren Sprachwissenschaftler, und das merkt man ihren Texten an. Sie sind ein Fest für jeden, der die deutsche Sprache liebt. Analysieren Sie die Wortwahl und den Satzbau ganz bequem in einer digitalen Grimms Märchen PDF Datei. https://grimmsmarchenpdf.site/ Sleeping Beauty Grimm Pdf
дайсон купить официальный ofitsialnyj-sajt-dn-1.ru .
магазин дайсон официальный сайт магазин дайсон официальный сайт .
Wer anspruchsvolle Unterhaltung sucht, ist hier richtig. Laden Sie Im Westen nichts Neues als PDF und entdecken Sie, warum dieses Buch verfilmt und weltweit gefeiert wurde. Die digitale Ausgabe bietet Ihnen uneingeschränkten Lesegenuss auf höchstem Niveau. https://imwestennichtsneuespdf.site/ Filme Wie Im Westen Nichts Neues
Nehmen Sie Ihre Sprachausbildung selbst in die Hand mit unseren digitalen Ressourcen. Unsere PDF-Dateien bieten Ihnen alles für das Selbststudium. Werden Sie unabhängig und lernen Sie fließend Deutsch, unterstützt durch Materialien, die von Experten für Ihren Erfolg erstellt wurden. https://becomingfluentingermanpdf.site/ B2 German Pdf
магазин дайсон официальный сайт ofitsialnyj-sajt-dn.ru .
dyson официальный сайт фен fen-d-11.ru .
controlmomentum – Shows how maintaining oversight while advancing projects ensures reliable progress.
дайсон оригинал купить ofitsialnyj-sajt-dn-2.ru .
дайсон стайлер для волос с насадками цена купить официальный сай… fen-d-10.ru .
I love the feeling of completing a collection. An archive of romance helps me find missing books in a series. I download the elusive PDF volumes to complete my set, finally being able to read the entire story arc from beginning to end. https://anarchiveofromancepdf.top/ An Archive Of Romance Pdf Site
You can enjoy a study that makes you scream. This PDF is a learn. It is a school. The digital format is class. teach and know. https://youcanscreampdf.top/ Rebecca Zanetti You Can Scream Ebook Free
A legacy of mystery and magic. An Arcane Inheritance is enigmatic, available in PDF. This digital format is puzzling. Get your copy today and solve the puzzle of an arcane inheritance. https://anarcaneinheritancepdf.top/ An Arcane Inheritance Pdf English
The In Your Dreams PDF is the smart reader’s choice. It combines the love of literature with the practicality of modern technology, creating the perfect reading solution. https://inyourdreamspdf.top/ In Your Dreams Fiction Book Pdf
дайсон сервисный центр официальный ofitsialnyj-sajt-dn.ru .
Read my Blog – I’m bookmarking this for future reference. Great info!
Enter a realm where magic is a family business. The An Arcane Inheritance PDF offers a glimpse into this hidden world. This electronic book is a delight to read. Download it now and explore the complications of an arcane legacy. https://anarcaneinheritancepdf.top/ An Arcane Inheritance Epub Free
If you want a book that makes you scream, you can text the PDF. It is a type. The download is font. style and look. https://youcanscreampdf.top/ You Can Scream Rebecca Zanetti Pdf
Nice Post. It’s really a very good article. I noticed all your important points. Thanks.
My Page – This is the kind of content people genuinely need.
кухни на заказ спб кухни на заказ спб .
That’s some inspirational stuff. Never knew that opinions might be this varied. Thanks for all the enthusiasm to supply such helpful information here.
дайсон официальный сайт стайлер для волос с насадками цена купит… fen-dn-kupit-10.ru .
какой фен дайсон купить какой фен дайсон купить .
стайлер дайсон для волос с насадками цена официальный сайт купит… fen-ds-10.ru .
фен купить dyson фен купить dyson .
дайсон стайлер для волос официальный сайт цена купить с насадкам… дайсон стайлер для волос официальный сайт цена купить с насадкам… .
фен дайсон купить оригинал фен дайсон купить оригинал .
it is a really nice point of view. I usually meet people who rather say what they suppose others want to hear. Good and well written! I will come back to your site for sure!
The Is This a Cry for Help PDF is available for immediate access. This digital file is great. Download the novel now and enjoy the book. https://isthisacryforhelppdf.site/ Is This A Cry For Help Emily Austin Read Online
кухни под заказ спб кухни под заказ спб .
дайсон стайлер для волос цена с насадками официальный сайт купит… дайсон стайлер для волос цена с насадками официальный сайт купит… .
официальный сайт дайсон стайлер купить fen-dn-kupit-10.ru .
ростов купить стайлер дайсон fen-ds-10.ru .
официальный сайт дайсон стайлер купить stajler-d-10.ru .
стайлер дайсон цена для волос с насадками официальный сайт купит… fen-ds-11.ru .
Experience the rush of reading a great story. The Love in Plane Sight PDF is available for download. This novel is exhilarating. Secure your digital file today and feel the rush. https://loveinplanesightpdf.site/ Love In Plane Sight Wattpad
The Is This a Cry for Help PDF is perfect for electronic reading. This digital version is convenient. Secure your file now and enjoy. https://isthisacryforhelppdf.site/ Is This A Cry For Help Dropbox
The characters in Born of Trouble are heroes in their own way, fighting against the odds to build a better life. Experience their journey in our new pdf edition. This is a story of resilience, hope, and the power of the human spirit. https://bornoftroublepdf.site/ Born Of Trouble Pdf
дайсон стайлер для волос с насадками официальный сайт цена купит… fen-d-12.ru .
Get lost in a book that celebrates the magic of connection. The Love in Plane Sight PDF is the ideal choice for a relaxing evening. This digital novel features a plot that is both unique and engaging. Download the ebook version and let your imagination take flight. https://loveinplanesightpdf.site/ Love In Plane Sight Read Online
купить дайсон фен в москве у официального дилера stajler-d-11.ru .
The mystery at the heart of Born of Trouble will keep you turning pages late into the night. This gripping and atmospheric story is now available as a pdf. Can you solve the puzzle before it’s too late? Download your copy and find out. https://bornoftroublepdf.site/ Download Born Of Trouble Mobi
дайсон официальный сайт стайлер для волос с насадками цена купит… fen-dn-kupit-10.ru .
дайсон стайлер для волос с насадками цена официальный сайт купит… дайсон стайлер для волос с насадками цена официальный сайт купит… .
оригинал dyson фен купить stajler-d-10.ru .
стайлер дайсон для волос с насадками цена официальный сайт купит… fen-ds-11.ru .
какой фен дайсон купить какой фен дайсон купить .
The Bluebird Gold PDF is your trusted source for expert market intelligence. This document provides a thorough breakdown of gold trends and investment opportunities. Use this information to stay informed and make proactive choices for your long-term financial growth and total wealth. https://bluebirdgoldpdf.site/ Bluebird Gold Digital Book Version
The atmosphere in Born of Trouble is so well-crafted you can feel the tension in the air. This moody and atmospheric story is now available in a portable pdf format. Let the setting draw you in and the characters keep you there until the very end. https://bornoftroublepdf.site/ Born Of Trouble Novel Pdf
стайлер дайсон цена для волос с насадками официальный сайт купит… stajler-d-11.ru .
дайсон стайлер для волос цена официальный сайт купить с насадкам… fen-dn-kupit-10.ru .
Dive into a narrative that is rich and compelling. The Love in Plane Sight PDF is the novel you want to read. It is a story with depth. Download the file today and dive deep. https://loveinplanesightpdf.site/ Love In Plane Sight Hardcover
дайсон фен купить в москве оригинал дайсон фен купить в москве оригинал .
Outstanding post but I was wanting to know if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Cheers!
https://actioncams.ru/
фен dyson купить оригинал fen-dn-kupit-11.ru .
какой фен дайсон купить какой фен дайсон купить .
дайсон стайлер для волос купить цена с насадками официальный сай… дайсон стайлер для волос купить цена с насадками официальный сай… .
Discover professional secrets with the Bluebird Gold PDF. This guide offers deep insights into gold market behavior and effective investment planning. Download this essential resource now to take control of your financial destiny and achieve your investment goals successfully. https://bluebirdgoldpdf.site/ Bluebird Gold Pdf Link Online
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you can do with some pics to drive the message home a bit, but other than that, this is wonderful blog. A great read. I’ll certainly be back.
The legacy of Born of Trouble is just beginning. Be a part of it by reading the book in our new pdf edition. This is a story that will be discussed for years to come. Don’t miss your chance to be among the first to experience it. https://bornoftroublepdf.site/ Science Fiction Pdf Library
I’ve been surfing online more than 3 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my view, if all web owners and bloggers made good content as you did, the net will be much more useful than ever before.
Hi friends, nice piece of writing and good arguments commented at this place, I am really enjoying by these.
регистрация leebet casino
Thanks pertaining to discussing the following superb written content on your site. I ran into it on the search engines. I will check back again if you publish extra aricles.
Certainly. And I have faced it. Let’s discuss this question. Here or in PM.
Hello this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
Hello there! I really enjoy reading your blog! If you keep making amazing posts like this I will come back every day to keep reading.
What a data of un-ambiguity and preserveness of valuable familiarity concerning unexpected emotions.
вход lee bet
dyson официальный сайт фен fen-d-12.ru .
Are the issues really as complex as they seem?
View Blog – Great value here. Thanks for taking the time to write it.
I like what you have to offer. Keep up the good work!
Продажа тяговых ab-resurs.ru аккумуляторных батарей для вилочных погрузчиков и штабелеров. Надёжные решения для стабильной работы складской техники: большой выбор АКБ, профессиональный подбор по параметрам, консультации специалистов, гарантия и оперативная поставка для складов и производств по всей России
стайлер дайсон для волос цена с насадками официальный сайт купит… стайлер дайсон для волос цена с насадками официальный сайт купит… .
купить пылесос дайсон в краснодаре pylesos-dn.ru .
Magnificent beat ! Can I be your apprentice? Just kidding!
dyson фен купить оригинал dyson фен купить оригинал .
пылесос dyson detect купить pylesos-dn.ru .
цена дайсон стайлер для волос с насадками официальный сайт купит… цена дайсон стайлер для волос с насадками официальный сайт купит… .
купить дайсон стайлер с насадками для волос цена официальный сай… купить дайсон стайлер с насадками для волос цена официальный сай… .
купить пылесос дайсон в нижнем pylesos-dn-1.ru .
фен дайсон как отличить оригинал fen-dn-kupit-13.ru .
дайсон стайлер для волос цена официальный сайт купить с насадкам… fen-dn-kupit-12.ru .
купить фен дайсон оригинал в москве официальный сайт купить фен дайсон оригинал в москве официальный сайт .
стайлер дайсон для волос с насадками купить официальный сайт цен… стайлер дайсон для волос с насадками купить официальный сайт цен… .
пылесос dyson купить в спб pylesos-dn.ru .
пылесос дайсон купить в курске pylesos-dn-kupit-1.ru .
A friend of mine advised me to review this site. And yes. it has some useful pieces of info and I enjoyed reading it.
пылесос дайсон купить москва официальный pylesos-dsn.ru .
Good job for bringing something important to the internet!
купить аккумулятор пылесос dyson pylesos-dn-kupit.ru .
лобня купить пылесос дайсон pylesos-dn-2.ru .
пылесос дайсон купить во владимире pylesos-dn-kupit-2.ru .
Follow Me – Thanks for addressing this! Not many people talk about it.
Click Me – I admire how detailed you are. It makes learning easier.
найкращі жахи онлайн бойовики та трилери українською в HD
Visit My website – Your breakdown made everything crystal clear.
Pinco gazino xüsusilə mobil istifadə üçün uyğunlaşdırılıb. Rəsmi səhifə ilə tanış olmaq olar: https://pinco-cazino.website.yandexcloud.net/. Android istifadəçilər üçün pinco casino apk download rahatdır. Promosyon axtaranlar pinco promosyon kodu bölməsinə baxa bilər.
Pinco casino giris edən kimi oyunlar dərhal açılır. Telegram istifadə edənlər üçün pinco azerbaijan telegram faydalıdır. Pinco kazino oyunlarının yüklənməsi sürətlidir. Pinco sports idman sevənlər üçün yaxşı seçimdir. Şəxsi təcrübəmdə pinco stabil işləyir. Pinco az saytında qaydalar asan başa düşülür.
страхи онлайн якість класичне кіно з українським перекладом
Click Me – You made a complicated idea sound effortless.
Contact Me – Great insights. I’ll definitely apply this in real life.
My Page – You’re incredibly good at simplifying tough topics.
Name Card – You managed to make this topic genuinely enjoyable.
How long have you been in this field? You seem to know a lot more than I do, I’d love to know your sources!
выпрямитель dyson airstrait ht01 выпрямитель dyson airstrait ht01 .
пылесос дайсон купить в казани пылесос дайсон купить в казани .
дайсон фен выпрямитель для волос vypryamitel-dn.ru .
купить оригинальный дайсон дайсон выпрямитель vypryamitel-dn-2.ru .
купить выпрямитель dyson оптом vypryamitel-dn-1.ru .
https://t.me/s/KAZINO_S_MINIMALNYM_DEPOZITOM
Visit my Blog – Thanks for addressing this! Not many people talk about it.
выпрямитель дайсон цена выпрямитель дайсон цена .
dyson airstraight dsn-vypryamitel-1.ru .
выпрямитель dyson цена dsn-vypryamitel.ru .
дайсон стайлер купить выпрямитель vypryamitel-dn-kupit.ru .
выпрямитель для волос дайсон купить выпрямитель для волос дайсон купить .
выпрямитель дайсон амрстат купить самара vypryamitel-dn-kupit-1.ru .
I do not know whether it’s just me or if everybody else encountering issues with your blog.
It looks like some of the text in your content are running off the screen. Can somebody else please provide feedback and
let me know if this is happening to them as
well? This might be a problem with my browser because I’ve had this happen previously.
Many thanks
купить выпрямитель дайсон пенза в наличии dsn-vypryamitel-4.ru .
выпрямитель для волос дайсон выпрямитель для волос дайсон .
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
выпрямитель дайсон оригинал выпрямитель дайсон оригинал .
I’m so happy to read this. This is the type of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.
My name Card – Thank you for such a thoughtful and well-organized article.
выпрямитель дайсон ht01 купить vypryamitel-dsn-kupit.ru .
выпрямитель для волос dyson airstrait купить vypryamitel-dsn-kupit-2.ru .
выпрямитель dyson airstrait ht01 выпрямитель dyson airstrait ht01 .
выпрямитель дайсон амрстат купить самара vypryamitel-dsn-kupit-1.ru .
дайсон выпрямитель купить минск дайсон выпрямитель купить минск .
Your posts provide a clear, concise description of the issues.
thank, I thoroughly enjoyed reading your article. I really appreciate your wonderful knowledge and the time you put into educating the rest of us.
спортинвентарь для фитнес залов http://www.inventar-v-zal.ru .
Thanks for another great post. Where else may anybody get that type of info in such an ideal way of writing? I have a presentation next week, and I’m at the search for such information.
Your idea is outstanding; the issue is something that not enough persons are speaking intelligently about. I’m very happy that I stumbled throughout this in my seek for one thing regarding this.
инвентарь для фитнес зала инвентарь для фитнес зала .
перепланировка москва pereplanirovka-kvartir4.ru .
согласование перепланировки москва pereplanirovka-kvartir3.ru .
сделать проект перепланировки квартиры в москве proekt-pereplanirovki-kvartiry20.ru .
услуги по перепланировке квартир pereplanirovka-kvartir5.ru .
dyson выпрямитель оригинал dyson выпрямитель оригинал .
I am glad to be a visitor on this website!, regards for this rare information!
Thanks For This Blog, was added to my bookmarks.
Hi my family member! I want to say that this article is amazing, great written and include approximately all important infos. I’d like to see more posts like this .
школа онлайн для детей shkola-onlajn14.ru .
школа-пансион бесплатно shkola-onlajn11.ru .
школы дистанционного обучения школы дистанционного обучения .
мелбет полная версия сайта мелбет полная версия сайта .
онлайн обучение для детей shkola-onlajn12.ru .
инвентарь для тренажерного зала инвентарь для тренажерного зала .
узаконить перепланировку цена узаконить перепланировку цена .
официальный сайт мелбет официальный сайт мелбет .
(10 euros gratis apuestas|10 mejores casas de apuestas|10
trucos para ganar apuestas|15 euros gratis marca apuestas|1×2 apuestas|1×2 apuestas
deportivas|1×2 apuestas que significa|1×2 en apuestas|1×2 en apuestas que
significa|1×2 que significa en apuestas|5 euros gratis apuestas|9
apuestas que siempre ganaras|a partir de cuanto se
declara apuestas|actividades de juegos de azar y apuestas|ad apuestas deportivas|aleksandre
topuria ufc apuestas|algoritmo para ganar apuestas deportivas|america
apuestas|análisis nba apuestas|aplicacion android apuestas deportivas|aplicacion apuestas deportivas|aplicacion apuestas
deportivas android|aplicación de apuestas online|aplicacion para hacer apuestas|aplicacion para hacer apuestas de
futbol|aplicación para hacer apuestas de
fútbol|aplicaciones apuestas deportivas android|aplicaciones
apuestas deportivas gratis|aplicaciones de apuestas android|aplicaciones de apuestas de fútbol|aplicaciones de apuestas deportivas|aplicaciones de apuestas deportivas peru|aplicaciones de apuestas deportivas
perú|aplicaciones de apuestas en colombia|aplicaciones de apuestas
gratis|aplicaciones de apuestas online|aplicaciones de
apuestas seguras|aplicaciones de apuestas sin dinero|aplicaciones para hacer
apuestas|apostar seguro apuestas deportivas|app android apuestas deportivas|app apuestas|app apuestas android|app apuestas
de futbol|app apuestas deportivas|app apuestas deportivas android|app apuestas deportivas argentina|app apuestas
deportivas colombia|app apuestas deportivas ecuador|app apuestas deportivas españa|app apuestas deportivas
gratis|app apuestas entre amigos|app apuestas futbol|app apuestas gratis|app apuestas sin dinero|app casa de apuestas|app casas de apuestas|app control
apuestas|app de apuestas|app de apuestas android|app
de apuestas casino|app de apuestas colombia|app de apuestas con bono
de bienvenida|app de apuestas de futbol|app de apuestas deportivas|app de apuestas deportivas android|app de apuestas deportivas argentina|app de apuestas deportivas colombia|app de apuestas deportivas en españa|app de apuestas deportivas peru|app de apuestas deportivas perú|app de apuestas deportivas sin dinero|app de apuestas ecuador|app de apuestas en colombia|app de apuestas en españa|app de apuestas en venezuela|app de apuestas futbol|app
de apuestas gratis|app de apuestas online|app de apuestas para android|app de apuestas para ganar dinero|app de apuestas peru|app de apuestas reales|app
de casas de apuestas|app marca apuestas android|app moviles de apuestas|app para apuestas|app para apuestas de futbol|app para apuestas deportivas|app para apuestas
deportivas en español|app para ganar apuestas deportivas|app para hacer apuestas|app
para hacer apuestas deportivas|app para hacer apuestas entre amigos|app para llevar control de apuestas|app pronosticos apuestas deportivas|app versus apuestas|apps apuestas mundial|apps de apuestas|apps de apuestas con bono de bienvenida|apps de apuestas de futbol|apps de apuestas deportivas peru|apps de apuestas mexico|apps para apuestas|aprender a hacer apuestas deportivas|aprender hacer apuestas deportivas|apuesta del
dia apuestas deportivas|apuestas 10 euros gratis|apuestas 100 seguras|apuestas
1×2|apuestas 1X2|apuestas 2 division|apuestas 3 division|apuestas a caballos|apuestas a carreras
de caballos|apuestas a colombia|apuestas a corners|apuestas a ganar|apuestas a jugadores nba|apuestas
a la baja|apuestas a la nfl|apuestas al barcelona|apuestas al dia|apuestas al empate|apuestas al mundial|apuestas al tenis wta|apuestas alaves barcelona|apuestas alcaraz hoy|apuestas
alemania españa|apuestas alonso campeon del
mundo|apuestas altas y bajas|apuestas altas y bajas nfl|apuestas ambos equipos marcan|apuestas america|apuestas
android|apuestas anillo nba|apuestas antes del mundial|apuestas anticipadas|apuestas anticipadas nba|apuestas
apps|apuestas arabia argentina|apuestas argentina|apuestas
argentina campeon del mundo|apuestas argentina canada|apuestas argentina colombia|apuestas argentina croacia|apuestas argentina españa|apuestas argentina francia|apuestas argentina francia cuanto paga|apuestas argentina francia mundial|apuestas argentina gana el
mundial|apuestas argentina gana mundial|apuestas argentina holanda|apuestas argentina mexico|apuestas
argentina méxico|apuestas argentina mundial|apuestas argentina
online|apuestas argentina paises bajos|apuestas argentina
polonia|apuestas argentina uruguay|apuestas argentina vs australia|apuestas argentina
vs colombia|apuestas argentina vs francia|apuestas argentina vs
peru|apuestas argentinas|apuestas arsenal real madrid|apuestas ascenso a
primera division|apuestas ascenso a segunda|apuestas asiaticas|apuestas asiatico|apuestas athletic|apuestas
athletic atletico|apuestas athletic barça|apuestas athletic barcelona|apuestas athletic betis|apuestas athletic manchester|apuestas
athletic manchester united|apuestas athletic osasuna|apuestas athletic real|apuestas athletic real
madrid|apuestas athletic real sociedad|apuestas athletic real sociedad final|apuestas athletic roma|apuestas athletic
sevilla|apuestas athletic valencia|apuestas atletico|apuestas atletico barcelona|apuestas atletico barsa|apuestas atletico campeon champions|apuestas atletico campeon de liga|apuestas
atlético copenhague|apuestas atletico de madrid|apuestas atlético de madrid|apuestas atletico de madrid barcelona|apuestas atletico de madrid gana
la liga|apuestas atletico de madrid real madrid|apuestas atlético de madrid real madrid|apuestas atletico de
madrid vs barcelona|apuestas atletico madrid|apuestas atletico madrid real madrid|apuestas atletico madrid vs barcelona|apuestas atletico real madrid|apuestas atletico real madrid champions|apuestas atletismo|apuestas bajas|apuestas baloncesto|apuestas
baloncesto acb|apuestas baloncesto handicap|apuestas baloncesto hoy|apuestas baloncesto juegos olimpicos|apuestas baloncesto nba|apuestas baloncesto pronostico|apuestas baloncesto
pronósticos|apuestas baloncesto prorroga|apuestas barca|apuestas barca athletic|apuestas barca atletico|apuestas
barca bayern|apuestas barca bayern munich|apuestas barca girona|apuestas barca hoy|apuestas
barça hoy|apuestas barca inter|apuestas barca juventus|apuestas
barca madrid|apuestas barça madrid|apuestas
barca real madrid|apuestas barca vs juve|apuestas barca
vs madrid|apuestas barca vs psg|apuestas barcelona|apuestas
barcelona alaves|apuestas barcelona athletic|apuestas barcelona atletico|apuestas barcelona atletico
de madrid|apuestas barcelona atlético de madrid|apuestas barcelona atletico madrid|apuestas barcelona bayern|apuestas barcelona betis|apuestas barcelona campeon de liga|apuestas barcelona celta|apuestas barcelona espanyol|apuestas barcelona
gana la champions|apuestas barcelona girona|apuestas barcelona granada|apuestas barcelona hoy|apuestas barcelona inter|apuestas barcelona madrid|apuestas barcelona osasuna|apuestas barcelona psg|apuestas barcelona real madrid|apuestas barcelona real sociedad|apuestas barcelona sevilla|apuestas barcelona valencia|apuestas barcelona villarreal|apuestas barcelona vs atletico madrid|apuestas
barcelona vs madrid|apuestas barcelona vs real
madrid|apuestas barsa madrid|apuestas basket hoy|apuestas bayern barcelona|apuestas bayern vs
barcelona|apuestas beisbol|apuestas béisbol|apuestas beisbol mlb|apuestas beisbol pronosticos|apuestas beisbol venezolano|apuestas betis|apuestas betis – chelsea|apuestas betis barcelona|apuestas betis
chelsea|apuestas betis fiorentina|apuestas betis girona|apuestas betis madrid|apuestas betis mallorca|apuestas betis real madrid|apuestas betis real sociedad|apuestas
betis sevilla|apuestas betis valencia|apuestas betis valladolid|apuestas
betis vs valencia|apuestas betplay hoy colombia|apuestas betsson peru|apuestas bienvenida|apuestas billar online|apuestas bolivia vs colombia|apuestas bono|apuestas bono bienvenida|apuestas bono de bienvenida|apuestas bono de bienvenida sin deposito|apuestas bono gratis|apuestas bono sin deposito|apuestas bonos sin deposito|apuestas borussia real madrid|apuestas
boxeo|apuestas boxeo de campeonato|apuestas boxeo españa|apuestas boxeo
español|apuestas boxeo femenino olimpiadas|apuestas boxeo hoy|apuestas boxeo online|apuestas brasil colombia|apuestas brasil peru|apuestas brasil uruguay|apuestas
brasil vs colombia|apuestas brasil vs peru|apuestas caballos|apuestas caballos colocado|apuestas caballos españa|apuestas caballos hipodromo|apuestas caballos hoy|apuestas caballos madrid|apuestas
caballos online|apuestas caballos sanlucar de barrameda|apuestas caballos
zarzuela|apuestas calculador|apuestas campeon|apuestas campeon champions|apuestas campeón champions|apuestas campeon champions 2025|apuestas campeon champions league|apuestas campeon conference league|apuestas campeon copa america|apuestas campeon copa del
rey|apuestas campeon de champions|apuestas campeon de la champions|apuestas campeon de liga|apuestas campeon del mundo|apuestas campeon eurocopa|apuestas campeón eurocopa|apuestas
campeon europa league|apuestas campeon f1|apuestas campeon f1 2025|apuestas campeon formula 1|apuestas
campeon libertadores|apuestas campeon liga|apuestas campeon liga bbva|apuestas campeon liga española|apuestas campeon liga santander|apuestas campeon motogp 2025|apuestas campeon mundial|apuestas campeón mundial|apuestas campeon mundial baloncesto|apuestas campeon nba|apuestas campeón nba|apuestas
campeon premier|apuestas campeon premier league|apuestas campeon roland garros|apuestas campeonato f1|apuestas campeonatos de
futbol|apuestas carrera de caballos|apuestas carrera de caballos hoy|apuestas carrera de caballos nocturnas|apuestas carrera de galgos fin de semana|apuestas carrera de galgos hoy|apuestas carrera de galgos nocturnas|apuestas carreras caballos|apuestas carreras caballos sanlucar|apuestas
carreras de caballos|apuestas carreras de caballos en directo|apuestas carreras de
caballos en vivo|apuestas carreras de caballos españa|apuestas carreras de caballos hoy|apuestas carreras
de caballos nacionales|apuestas carreras de caballos nocturnas|apuestas carreras de caballos
online|apuestas carreras de caballos sanlucar|apuestas carreras de caballos sanlúcar|apuestas
carreras de galgos|apuestas carreras de galgos en vivo|apuestas carreras de galgos
nocturnas|apuestas carreras de galgos pre partido|apuestas casino|apuestas casino barcelona|apuestas casino futbol|apuestas casino gran madrid|apuestas casino gratis|apuestas casino madrid|apuestas casino online|apuestas casino online argentina|apuestas casinos|apuestas casinos
online|apuestas celta|apuestas celta barcelona|apuestas celta betis|apuestas celta eibar|apuestas
celta espanyol|apuestas celta granada|apuestas celta madrid|apuestas celta manchester|apuestas celta real madrid|apuestas champion league|apuestas champions foro|apuestas champions hoy|apuestas champions league|apuestas champions league
– pronósticos|apuestas champions league 2025|apuestas champions league
hoy|apuestas champions league pronosticos|apuestas champions league pronósticos|apuestas champions pronosticos|apuestas chelsea barcelona|apuestas
chelsea betis|apuestas chile|apuestas chile peru|apuestas chile venezuela|apuestas chile vs colombia|apuestas chile vs uruguay|apuestas ciclismo|apuestas ciclismo en vivo|apuestas ciclismo femenino|apuestas
ciclismo tour francia|apuestas ciclismo vuelta|apuestas ciclismo vuelta a
españa|apuestas ciclismo vuelta españa|apuestas city madrid|apuestas city real madrid|apuestas
clasico|apuestas clasico español|apuestas clasico real madrid barcelona|apuestas clasificacion mundial|apuestas colombia|apuestas colombia argentina|apuestas colombia brasil|apuestas colombia paraguay|apuestas colombia uruguay|apuestas colombia vs argentina|apuestas colombia vs brasil|apuestas combinadas|apuestas combinadas
como funcionan|apuestas combinadas de futbol|apuestas combinadas de fútbol|apuestas combinadas foro|apuestas combinadas futbol|apuestas combinadas
hoy|apuestas combinadas mismo partido|apuestas combinadas mundial|apuestas combinadas
nba|apuestas combinadas para esta semana|apuestas combinadas para hoy|apuestas combinadas para mañana|apuestas combinadas pronosticos|apuestas combinadas recomendadas|apuestas combinadas seguras|apuestas combinadas seguras para hoy|apuestas combinadas seguras para mañana|apuestas como ganar|apuestas comparador|apuestas con bono de bienvenida|apuestas con dinero
ficticio|apuestas con dinero real|apuestas con dinero virtual|apuestas con handicap|apuestas
con handicap asiatico|apuestas con handicap baloncesto|apuestas con mas probabilidades de ganar|apuestas con paypal|apuestas con tarjeta de credito|apuestas
con tarjeta de debito|apuestas consejos|apuestas copa|apuestas copa africa|apuestas copa america|apuestas copa américa|apuestas copa argentina|apuestas copa brasil|apuestas copa davis|apuestas copa de europa|apuestas
copa del mundo|apuestas copa del rey|apuestas copa del rey baloncesto|apuestas copa del
rey final|apuestas copa del rey futbol|apuestas copa del rey ganador|apuestas
copa del rey hoy|apuestas copa del rey pronosticos|apuestas copa del
rey pronósticos|apuestas copa europa|apuestas copa italia|apuestas copa libertadores|apuestas copa mundial de hockey|apuestas copa rey|apuestas copa sudamericana|apuestas corners|apuestas corners hoy|apuestas croacia argentina|apuestas cuartos eurocopa|apuestas cuotas|apuestas cuotas altas|apuestas cuotas bajas|apuestas de 1 euro|apuestas de baloncesto|apuestas de
baloncesto hoy|apuestas de baloncesto nba|apuestas de baloncesto
para hoy|apuestas de beisbol|apuestas de beisbol para hoy|apuestas
de blackjack en linea|apuestas de boxeo|apuestas de boxeo canelo|apuestas de boxeo
en las vegas|apuestas de boxeo hoy|apuestas
de boxeo online|apuestas de caballo|apuestas de caballos|apuestas de caballos como funciona|apuestas de caballos como se juega|apuestas de caballos
en colombia|apuestas de caballos en españa|apuestas de caballos en linea|apuestas de caballos españa|apuestas de caballos ganador y colocado|apuestas de caballos internacionales|apuestas de caballos juegos|apuestas
de caballos online|apuestas de caballos online en venezuela|apuestas de
caballos por internet|apuestas de caballos pronosticos|apuestas
de caballos pronósticos|apuestas de carrera
de caballos|apuestas de carreras de caballos|apuestas de
carreras de caballos online|apuestas de casino|apuestas de casino online|apuestas de casino por internet|apuestas de champions league|apuestas de ciclismo|apuestas de colombia|apuestas de copa america|apuestas de corners|apuestas
de deportes en linea|apuestas de deportes online|apuestas de dinero|apuestas de esports|apuestas de
eurocopa|apuestas de europa league|apuestas de f1|apuestas de formula 1|apuestas de futbol|apuestas de fútbol|apuestas de futbol app|apuestas de futbol argentina|apuestas de futbol colombia|apuestas de futbol en colombia|apuestas de futbol en directo|apuestas de futbol en linea|apuestas de futbol en vivo|apuestas de futbol español|apuestas de futbol gratis|apuestas de futbol hoy|apuestas
de futbol mundial|apuestas de futbol online|apuestas de fútbol
online|apuestas de futbol para hoy|apuestas de fútbol para hoy|apuestas de futbol para hoy seguras|apuestas de futbol para mañana|apuestas de futbol peru|apuestas de
futbol pronosticos|apuestas de fútbol pronósticos|apuestas de
futbol seguras|apuestas de futbol seguras para hoy|apuestas de futbol sin dinero|apuestas de galgos|apuestas de galgos como
ganar|apuestas de galgos en directo|apuestas de galgos online|apuestas de
galgos trucos|apuestas de golf|apuestas de hockey|apuestas de hockey sobre hielo|apuestas de hoy|apuestas de hoy seguras|apuestas de juego|apuestas de juegos|apuestas de juegos deportivos|apuestas de juegos online|apuestas
de la champions league|apuestas de la copa américa|apuestas de la eurocopa|apuestas de la
europa league|apuestas de la liga|apuestas de la liga bbva|apuestas
de la liga española|apuestas de la nba|apuestas de la nfl|apuestas de la ufc|apuestas de
mlb|apuestas de nba|apuestas de nba para hoy|apuestas de partidos|apuestas de partidos de futbol|apuestas de
peleas ufc|apuestas de perros en vivo|apuestas de perros virtuales|apuestas de peru|apuestas de sistema|apuestas de sistema como funciona|apuestas de sistema explicacion|apuestas
de sistema explicación|apuestas de tenis|apuestas
de tenis de mesa|apuestas de tenis en directo|apuestas de tenis hoy|apuestas de tenis para hoy|apuestas de tenis pronosticos|apuestas de tenis seguras|apuestas de todo tipo|apuestas de ufc|apuestas de ufc hoy|apuestas del boxeo|apuestas del clasico|apuestas del clasico real madrid
barca|apuestas del dia|apuestas del día|apuestas del dia de hoy|apuestas del dia deportivas|apuestas
del dia futbol|apuestas del mundial|apuestas del partido de hoy|apuestas del
real madrid|apuestas del rey|apuestas del sistema|apuestas
deporte|apuestas deportes|apuestas deportiva|apuestas deportivas|apuestas deportivas 1 euro|apuestas deportivas 10 euros gratis|apuestas deportivas 100 seguras|apuestas deportivas 1×2|apuestas deportivas android|apuestas deportivas app|apuestas
deportivas apps|apuestas deportivas argentina|apuestas deportivas argentina futbol|apuestas deportivas argentina legal|apuestas
deportivas atletico de madrid|apuestas deportivas baloncesto|apuestas deportivas barca madrid|apuestas deportivas barcelona|apuestas deportivas beisbol|apuestas deportivas bono|apuestas deportivas
bono bienvenida|apuestas deportivas bono de bienvenida|apuestas deportivas bono
sin deposito|apuestas deportivas bonos de bienvenida|apuestas
deportivas boxeo|apuestas deportivas caballos|apuestas deportivas calculadora|apuestas deportivas campeon liga|apuestas deportivas
casino|apuestas deportivas casino barcelona|apuestas deportivas casino online|apuestas deportivas cerca de
mi|apuestas deportivas champions league|apuestas deportivas
chile|apuestas deportivas ciclismo|apuestas deportivas colombia|apuestas
deportivas com|apuestas deportivas com foro|apuestas deportivas com pronosticos|apuestas deportivas
combinadas|apuestas deportivas combinadas para hoy|apuestas deportivas como se juega|apuestas deportivas comparador|apuestas deportivas con bono
gratis|apuestas deportivas con bonos gratis|apuestas deportivas con dinero ficticio|apuestas deportivas con paypal|apuestas
deportivas con puntos virtuales|apuestas deportivas consejos|apuestas deportivas consejos para ganar|apuestas deportivas copa america|apuestas deportivas copa del rey|apuestas deportivas copa libertadores|apuestas deportivas
copa mundial|apuestas deportivas corners|apuestas deportivas cual es la
mejor|apuestas deportivas cuotas altas|apuestas deportivas de baloncesto|apuestas deportivas de boxeo|apuestas deportivas de colombia|apuestas deportivas de futbol|apuestas deportivas de nba|apuestas deportivas de nhl|apuestas deportivas de peru|apuestas deportivas de tenis|apuestas deportivas del dia|apuestas deportivas dinero ficticio|apuestas deportivas
directo|apuestas deportivas doble oportunidad|apuestas deportivas en argentina|apuestas deportivas en chile|apuestas deportivas en colombia|apuestas deportivas
en directo|apuestas deportivas en españa|apuestas deportivas en español|apuestas deportivas en linea|apuestas deportivas en línea|apuestas deportivas en peru|apuestas deportivas en perú|apuestas deportivas en sevilla|apuestas deportivas en uruguay|apuestas deportivas en vivo|apuestas
deportivas es|apuestas deportivas es pronosticos|apuestas deportivas españa|apuestas deportivas
españolas|apuestas deportivas esports|apuestas deportivas estadisticas|apuestas deportivas estrategias|apuestas deportivas estrategias seguras|apuestas deportivas eurocopa|apuestas deportivas europa
league|apuestas deportivas f1|apuestas deportivas faciles de ganar|apuestas deportivas formula 1|apuestas deportivas foro|apuestas deportivas foro
futbol|apuestas deportivas foro tenis|apuestas deportivas francia argentina|apuestas deportivas
futbol|apuestas deportivas fútbol|apuestas deportivas futbol argentino|apuestas deportivas futbol colombia|apuestas deportivas futbol español|apuestas deportivas gana|apuestas deportivas ganadas|apuestas deportivas ganar dinero seguro|apuestas deportivas gane|apuestas deportivas golf|apuestas deportivas
gratis|apuestas deportivas gratis con premios|apuestas deportivas gratis hoy|apuestas deportivas gratis sin deposito|apuestas deportivas handicap|apuestas deportivas handicap asiatico|apuestas
deportivas hoy|apuestas deportivas impuestos|apuestas deportivas interior argentina|apuestas deportivas juegos olimpicos|apuestas
deportivas la liga|apuestas deportivas legales|apuestas deportivas legales en colombia|apuestas deportivas libres de impuestos|apuestas
deportivas licencia españa|apuestas deportivas liga española|apuestas deportivas listado|apuestas deportivas listado clasico|apuestas deportivas madrid|apuestas deportivas mas seguras|apuestas deportivas
mejor pagadas|apuestas deportivas mejores|apuestas deportivas mejores app|apuestas deportivas mejores casas|apuestas deportivas
mejores cuotas|apuestas deportivas mejores paginas|apuestas deportivas mexico|apuestas deportivas méxico|apuestas
deportivas mlb|apuestas deportivas mlb hoy|apuestas deportivas multiples|apuestas deportivas mundial|apuestas deportivas murcia|apuestas deportivas nba|apuestas deportivas nba hoy|apuestas deportivas nfl|apuestas deportivas nhl|apuestas deportivas nuevas|apuestas
deportivas ofertas|apuestas deportivas online|apuestas deportivas online argentina|apuestas
deportivas online chile|apuestas deportivas online colombia|apuestas deportivas
online en colombia|apuestas deportivas online españa|apuestas deportivas online mexico|apuestas deportivas online paypal|apuestas deportivas online peru|apuestas deportivas online por internet|apuestas
deportivas pago paypal|apuestas deportivas para ganar dinero|apuestas deportivas para hoy|apuestas deportivas
para hoy pronosticos|apuestas deportivas partido suspendido|apuestas deportivas partidos
de hoy|apuestas deportivas paypal|apuestas deportivas peru|apuestas deportivas
perú|apuestas deportivas peru vs ecuador|apuestas deportivas predicciones|apuestas deportivas promociones|apuestas deportivas pronostico|apuestas
deportivas pronóstico|apuestas deportivas pronostico hoy|apuestas deportivas pronosticos|apuestas
deportivas pronósticos|apuestas deportivas pronosticos expertos|apuestas deportivas pronosticos gratis|apuestas deportivas pronosticos nba|apuestas deportivas pronosticos tenis|apuestas deportivas que
aceptan paypal|apuestas deportivas real madrid|apuestas deportivas regalo
bienvenida|apuestas deportivas resultado exacto|apuestas deportivas resultados|apuestas deportivas rugby|apuestas deportivas seguras|apuestas deportivas seguras
foro|apuestas deportivas seguras hoy|apuestas deportivas
seguras para hoy|apuestas deportivas seguras telegram|apuestas deportivas sevilla|apuestas deportivas
simulador eurocopa|apuestas deportivas sin deposito|apuestas
deportivas sin deposito inicial|apuestas deportivas sin dinero|apuestas deportivas sin dinero real|apuestas
deportivas sin registro|apuestas deportivas stake|apuestas
deportivas stake 10|apuestas deportivas telegram españa|apuestas deportivas
tenis|apuestas deportivas tenis de mesa|apuestas deportivas
tenis foro|apuestas deportivas tenis hoy|apuestas deportivas tips|apuestas deportivas tipster|apuestas deportivas ufc|apuestas deportivas uruguay|apuestas deportivas valencia|apuestas deportivas valencia barcelona|apuestas deportivas venezuela|apuestas deportivas virtuales|apuestas
deportivas y casino|apuestas deportivas y casino online|apuestas
deportivas.com|apuestas deportivas.com foro|apuestas
deportivas.es|apuestas deportivos pronosticos|apuestas deposito minimo 1 euro|apuestas descenso a segunda|apuestas descenso a segunda b|apuestas descenso
la liga|apuestas descenso primera division|apuestas descenso segunda|apuestas dia|apuestas diarias seguras|apuestas dinero|apuestas
dinero ficticio|apuestas dinero real|apuestas dinero virtual|apuestas directas|apuestas directo|apuestas directo futbol|apuestas division de honor juvenil|apuestas dnb|apuestas
doble oportunidad|apuestas doble resultado|apuestas dobles|apuestas dobles y triples|apuestas dortmund barcelona|apuestas draft nba|apuestas draft nfl|apuestas ecuador vs argentina|apuestas ecuador vs venezuela|apuestas egipto uruguay|apuestas
el clasico|apuestas elecciones venezuela|apuestas empate|apuestas en baloncesto|apuestas en barcelona|apuestas en beisbol|apuestas
en boxeo|apuestas en caballos|apuestas en carreras de
caballos|apuestas en casino|apuestas en casino online|apuestas en casinos|apuestas en casinos online|apuestas en chile|apuestas
en ciclismo|apuestas en colombia|apuestas en colombia de
futbol|apuestas en directo|apuestas en directo futbol|apuestas en directo pronosticos|apuestas en el futbol|apuestas en el tenis|apuestas en españa|apuestas en esports|apuestas en eventos deportivos
virtuales|apuestas en golf|apuestas en juegos|apuestas en la champions league|apuestas en la eurocopa|apuestas en la liga|apuestas en la nba|apuestas en la nfl|apuestas en las vegas mlb|apuestas
en las vegas nfl|apuestas en linea|apuestas en línea|apuestas en linea argentina|apuestas en linea boxeo|apuestas en linea chile|apuestas en linea colombia|apuestas en línea de fútbol|apuestas
en linea deportivas|apuestas en linea españa|apuestas en linea estados unidos|apuestas en linea futbol|apuestas
en linea mexico|apuestas en línea méxico|apuestas en linea mundial|apuestas en linea peru|apuestas en linea usa|apuestas en los esports|apuestas en madrid|apuestas
en méxico|apuestas en mexico online|apuestas
en nba|apuestas en partidos de futbol|apuestas en partidos de futbol en vivo|apuestas en partidos de tenis en directo|apuestas en perú|apuestas en sevilla|apuestas en sistema|apuestas en stake|apuestas en tenis|apuestas en tenis de mesa|apuestas en valencia|apuestas en vivo|apuestas en vivo argentina|apuestas
en vivo casino|apuestas en vivo futbol|apuestas en vivo fútbol|apuestas en vivo nba|apuestas en vivo peru|apuestas en vivo tenis|apuestas en vivo ufc|apuestas equipo mbappe|apuestas equipos
de futbol|apuestas españa|apuestas españa alemania|apuestas españa alemania
eurocopa|apuestas españa croacia|apuestas españa eurocopa|apuestas españa francia|apuestas españa francia eurocopa|apuestas españa gana el mundial|apuestas españa gana eurocopa|apuestas españa gana
mundial|apuestas españa georgia|apuestas españa holanda|apuestas españa inglaterra|apuestas españa inglaterra cuotas|apuestas españa inglaterra eurocopa|apuestas españa italia|apuestas españa mundial|apuestas españa paises bajos|apuestas español|apuestas español oviedo|apuestas espanyol
barcelona|apuestas espanyol betis|apuestas espanyol villarreal|apuestas esport|apuestas esports|apuestas esports colombia|apuestas esports españa|apuestas esports fifa|apuestas
esports gratis|apuestas esports lol|apuestas esports peru|apuestas esports valorant|apuestas estadisticas|apuestas estrategias|apuestas euro|apuestas euro copa|apuestas eurocopa|apuestas eurocopa campeon|apuestas eurocopa españa|apuestas eurocopa favoritos|apuestas eurocopa femenina|apuestas
eurocopa final|apuestas eurocopa ganador|apuestas
eurocopa hoy|apuestas eurocopa sub 21|apuestas euroliga baloncesto|apuestas euroliga pronosticos|apuestas europa league|apuestas europa league hoy|apuestas europa league pronosticos|apuestas europa league pronósticos|apuestas euros|apuestas f1 abu dhabi|apuestas f1 bahrein|apuestas f1 canada|apuestas f1 china|apuestas f1
cuotas|apuestas f1 hoy|apuestas f1 las vegas|apuestas f1 miami|apuestas f1 monaco|apuestas faciles de
ganar|apuestas fáciles de ganar|apuestas faciles para ganar|apuestas favoritas|apuestas favorito
champions|apuestas favoritos champions|apuestas favoritos eurocopa|apuestas favoritos mundial|apuestas fc barcelona|apuestas final champions cuotas|apuestas final champions league|apuestas final champions peru|apuestas final copa|apuestas final copa
america|apuestas final copa de europa|apuestas final copa del rey|apuestas final copa europa|apuestas final copa libertadores|apuestas
final copa rey|apuestas final de copa|apuestas final de copa del rey|apuestas final del mundial|apuestas final euro|apuestas
final eurocopa|apuestas final europa league|apuestas final libertadores|apuestas final mundial|apuestas final nba|apuestas final rugby|apuestas final uefa europa league|apuestas final.mundial|apuestas finales de conferencia
nfl|apuestas finales nba|apuestas fiorentina betis|apuestas formula|apuestas formula 1|apuestas fórmula 1|apuestas fórmula 1 pronósticos|apuestas formula uno|apuestas foro|apuestas foro nba|apuestas francia argentina|apuestas
francia españa|apuestas futbol|apuestas fútbol|apuestas futbol americano|apuestas
futbol americano nfl|apuestas futbol argentina|apuestas futbol argentino|apuestas
futbol champions league|apuestas futbol chile|apuestas futbol colombia|apuestas futbol consejos|apuestas
futbol en directo|apuestas fútbol en directo|apuestas futbol en vivo|apuestas fútbol en vivo|apuestas futbol españa|apuestas futbol español|apuestas
fútbol español|apuestas futbol eurocopa|apuestas futbol femenino|apuestas futbol foro|apuestas
futbol gratis|apuestas futbol hoy|apuestas fútbol hoy|apuestas
futbol juegos olimpicos|apuestas futbol mexico|apuestas futbol mundial|apuestas futbol
online|apuestas futbol para hoy|apuestas futbol peru|apuestas futbol pronosticos|apuestas futbol sala|apuestas futbol telegram|apuestas futbol virtual|apuestas galgos|apuestas galgos en directo|apuestas galgos hoy|apuestas galgos online|apuestas galgos pronosticos|apuestas
galgos trucos|apuestas gana|apuestas gana colombia|apuestas gana resultados|apuestas ganadas|apuestas ganadas hoy|apuestas
ganador champions league|apuestas ganador copa america|apuestas ganador copa del rey|apuestas ganador copa
del rey baloncesto|apuestas ganador copa libertadores|apuestas ganador de
la eurocopa|apuestas ganador de la liga|apuestas ganador del mundial|apuestas ganador eurocopa|apuestas ganador europa league|apuestas ganador
f1|apuestas ganador la liga|apuestas ganador liga española|apuestas ganador mundial|apuestas ganador mundial baloncesto|apuestas ganador mundial f1|apuestas ganador nba|apuestas ganadores eurocopa|apuestas
ganadores mundial|apuestas ganar champions|apuestas ganar eurocopa|apuestas ganar liga|apuestas ganar mundial|apuestas
ganar nba|apuestas getafe valencia|apuestas ghana uruguay|apuestas
girona|apuestas girona athletic|apuestas girona betis|apuestas girona
campeon de liga|apuestas girona campeon liga|apuestas girona gana
la liga|apuestas girona real madrid|apuestas girona real sociedad|apuestas goleador eurocopa|apuestas goleadores
eurocopa|apuestas goles asiaticos|apuestas golf|apuestas golf masters|apuestas golf pga|apuestas granada barcelona|apuestas
grand slam de tenis|apuestas gratis|apuestas gratis casino|apuestas gratis con premios|apuestas gratis hoy|apuestas gratis para hoy|apuestas gratis por registro|apuestas gratis puntos|apuestas gratis regalos|apuestas gratis sin deposito|apuestas gratis sin depósito|apuestas gratis sin ingreso|apuestas gratis sports|apuestas gratis y
ganar premios|apuestas grupo a eurocopa|apuestas grupos eurocopa|apuestas handicap|apuestas handicap asiatico|apuestas handicap baloncesto|apuestas handicap
como funciona|apuestas handicap nba|apuestas handicap nfl|apuestas hipicas online|apuestas hípicas online|apuestas hipicas venezuela|apuestas hockey|apuestas hockey hielo|apuestas hockey patines|apuestas hockey sobre hielo|apuestas holanda argentina|apuestas holanda
vs argentina|apuestas hoy|apuestas hoy champions|apuestas
hoy futbol|apuestas hoy nba|apuestas hoy pronosticos|apuestas hoy seguras|apuestas impuestos|apuestas inglaterra paises bajos|apuestas
inter barca|apuestas inter barcelona|apuestas juego|apuestas juegos|apuestas juegos en linea|apuestas juegos olimpicos|apuestas juegos olímpicos|apuestas juegos
olimpicos baloncesto|apuestas juegos online|apuestas juegos virtuales|apuestas jugador sevilla|apuestas jugadores nba|apuestas kings league americas|apuestas la liga|apuestas la liga española|apuestas
la liga hoy|apuestas la liga santander|apuestas las
vegas mlb|apuestas las vegas nba|apuestas las vegas nfl|apuestas league of legends mundial|apuestas legal|apuestas legales|apuestas legales en colombia|apuestas legales en españa|apuestas legales en estados unidos|apuestas legales españa|apuestas leganes betis|apuestas libertadores|apuestas licencia|apuestas liga
1 peru|apuestas liga argentina|apuestas liga bbva pronosticos|apuestas
liga de campeones|apuestas liga de campeones de baloncesto|apuestas
liga de campeones de hockey|apuestas liga españa|apuestas liga española|apuestas liga santander pronosticos|apuestas
ligas de futbol|apuestas linea|apuestas linea de gol|apuestas liverpool barcelona|apuestas liverpool real madrid|apuestas
lol mundial|apuestas madrid|apuestas madrid arsenal|apuestas madrid
atletico|apuestas madrid atletico champions|apuestas madrid barca|apuestas
madrid barça|apuestas madrid barca hoy|apuestas madrid barca supercopa|apuestas madrid barcelona|apuestas madrid barsa|apuestas madrid bayern|apuestas madrid betis|apuestas madrid borussia|apuestas madrid campeon champions|apuestas madrid celta|apuestas
madrid city|apuestas madrid dortmund|apuestas madrid gana
la liga|apuestas madrid gana liga|apuestas madrid hoy|apuestas madrid liverpool|apuestas
madrid osasuna|apuestas madrid sevilla|apuestas madrid valencia|apuestas madrid vs arsenal|apuestas madrid vs barcelona|apuestas mallorca osasuna|apuestas
mallorca real sociedad|apuestas manchester athletic|apuestas manchester
city real madrid|apuestas mas faciles de ganar|apuestas mas seguras|apuestas mas seguras para hoy|apuestas masters de golf|apuestas masters de tenis|apuestas maximo goleador eurocopa|apuestas maximo goleador mundial|apuestas mejor jugador eurocopa|apuestas mejores
casinos online|apuestas mexico|apuestas méxico|apuestas mexico
polonia|apuestas méxico polonia|apuestas mlb|apuestas mlb hoy|apuestas mlb las vegas|apuestas mlb para hoy|apuestas mlb pronosticos|apuestas mlb usa|apuestas
mma ufc|apuestas momios|apuestas multiples|apuestas múltiples|apuestas multiples como funcionan|apuestas multiples
el gordo|apuestas multiples futbol|apuestas mundial|apuestas mundial
2026|apuestas mundial baloncesto|apuestas mundial balonmano|apuestas mundial brasil|apuestas mundial campeon|apuestas mundial
ciclismo|apuestas mundial clubes|apuestas mundial de baloncesto|apuestas mundial
de ciclismo|apuestas mundial de clubes|apuestas
mundial de futbol|apuestas mundial de fútbol|apuestas
mundial de rugby|apuestas mundial f1|apuestas mundial favoritos|apuestas mundial femenino|apuestas mundial formula 1|apuestas mundial futbol|apuestas mundial
ganador|apuestas mundial lol|apuestas mundial moto gp|apuestas mundial motogp|apuestas
mundial rugby|apuestas mundial sub 17|apuestas mundiales|apuestas mundialistas|apuestas mvp eurocopa|apuestas mvp nba|apuestas
mvp nfl|apuestas nacionales de colombia|apuestas nba|apuestas nba all star|apuestas nba campeon|apuestas nba consejos|apuestas nba
esta noche|apuestas nba finals|apuestas nba gratis|apuestas nba hoy|apuestas
nba hoy jugadores|apuestas nba hoy pronosticos|apuestas nba para hoy|apuestas
nba playoffs|apuestas nba pronosticos|apuestas nba pronósticos|apuestas nba pronosticos hoy|apuestas nba
tipster|apuestas nfl|apuestas nfl hoy|apuestas nfl las vegas|apuestas
nfl playoffs|apuestas nfl pronosticos|apuestas nfl pronósticos|apuestas nfl semana 4|apuestas nfl super bowl|apuestas nhl|apuestas nhl pronosticos|apuestas octavos eurocopa|apuestas ofertas|apuestas online|apuestas online argentina|apuestas online argentina legal|apuestas online
bono|apuestas online bono bienvenida|apuestas online boxeo|apuestas online caballos|apuestas online carreras de caballos|apuestas online casino|apuestas online champions league|apuestas online chile|apuestas online ciclismo|apuestas online colombia|apuestas online comparativa|apuestas online
con paypal|apuestas online de caballos|apuestas online deportivas|apuestas
online en argentina|apuestas online en peru|apuestas online
espana|apuestas online españa|apuestas online esports|apuestas
online foro|apuestas online futbol|apuestas online
futbol españa|apuestas online golf|apuestas online gratis|apuestas online gratis sin deposito|apuestas online juegos|apuestas online mexico|apuestas online mma|apuestas online movil|apuestas online nba|apuestas online net|apuestas online nuevas|apuestas online opiniones|apuestas online paypal|apuestas online peru|apuestas online
seguras|apuestas online sin dinero|apuestas online sin registro|apuestas online tenis|apuestas online ufc|apuestas
online uruguay|apuestas online venezuela|apuestas open britanico
golf|apuestas osasuna athletic|apuestas osasuna
barcelona|apuestas osasuna real madrid|apuestas osasuna
sevilla|apuestas osasuna valencia|apuestas over|apuestas over 2.5|apuestas over under|apuestas paginas|apuestas pago anticipado|apuestas paises
bajos ecuador|apuestas paises bajos inglaterra|apuestas países bajos qatar|apuestas para boxeo|apuestas
para champions league|apuestas para el clasico|apuestas para
el dia de hoy|apuestas para el mundial|apuestas para el partido
de hoy|apuestas para eurocopa|apuestas para europa league|apuestas para
futbol|apuestas para ganar|apuestas para ganar dinero|apuestas para ganar dinero facil|apuestas para ganar en la ruleta|apuestas para ganar la champions|apuestas para ganar la eurocopa|apuestas para ganar la europa league|apuestas para ganar la liga|apuestas para ganar siempre|apuestas para
hacer|apuestas para hoy|apuestas para hoy de
futbol|apuestas para hoy europa league|apuestas para hoy futbol|apuestas para juegos|apuestas para la champions league|apuestas para
la copa del rey|apuestas para la eurocopa|apuestas para la europa league|apuestas para la final de la eurocopa|apuestas para la nba hoy|apuestas para los
partidos de hoy|apuestas para partidos de hoy|apuestas para ufc|apuestas partido|apuestas partido aplazado|apuestas partido champions|apuestas partido colombia|apuestas partido españa marruecos|apuestas partido mundial|apuestas partido suspendido|apuestas
partidos|apuestas partidos champions league|apuestas partidos csgo|apuestas partidos
de futbol|apuestas partidos de futbol hoy|apuestas partidos de hoy|apuestas partidos eurocopa|apuestas partidos futbol|apuestas partidos hoy|apuestas partidos mundial|apuestas paypal|apuestas peleas de boxeo|apuestas peru|apuestas perú|apuestas peru brasil|apuestas peru chile|apuestas peru
paraguay|apuestas peru uruguay|apuestas peru vs chile|apuestas peru vs colombia|apuestas pichichi eurocopa|apuestas plataforma|apuestas playoff|apuestas playoff ascenso|apuestas playoff ascenso
a primera|apuestas playoff nba|apuestas playoff segunda|apuestas playoff
segunda b|apuestas playoffs nba|apuestas playoffs
nfl|apuestas polonia argentina|apuestas por argentina|apuestas por internet mexico|apuestas por internet para ganar dinero|apuestas por paypal|apuestas por ronda boxeo|apuestas por sistema|apuestas portugal uruguay|apuestas pre partido|apuestas predicciones|apuestas predicciones futbol|apuestas primera division|apuestas primera division españa|apuestas promociones|apuestas pronostico|apuestas pronosticos|apuestas pronosticos deportivos|apuestas pronosticos deportivos tenis|apuestas pronosticos futbol|apuestas pronosticos gratis|apuestas pronosticos nba|apuestas pronosticos tenis|apuestas prorroga|apuestas psg barca|apuestas
psg barcelona|apuestas puntos por tarjetas|apuestas puntos tarjetas|apuestas que aceptan paypal|apuestas
que es handicap|apuestas que puedes hacer con tu
novia|apuestas que siempre ganaras|apuestas que
significa|apuestas quien bajara a segunda|apuestas quién bajara a segunda|apuestas quien gana el mundial|apuestas quien gana eurocopa|apuestas quien gana la champions|apuestas
quien gana la eurocopa|apuestas quien gana la liga|apuestas quien ganara el
mundial|apuestas quién ganará el mundial|apuestas quien ganara la champions|apuestas quien ganara
la eurocopa|apuestas quien ganara la liga|apuestas rayo barcelona|apuestas real madrid|apuestas
real madrid arsenal|apuestas real madrid athletic|apuestas real madrid atletico|apuestas real madrid atletico champions|apuestas real madrid atletico de madrid|apuestas real madrid atlético de madrid|apuestas real madrid
atletico madrid|apuestas real madrid barcelona|apuestas real madrid bayern|apuestas real madrid betis|apuestas real madrid borussia|apuestas real madrid campeon champions|apuestas real madrid celta|apuestas real madrid champions|apuestas real madrid city|apuestas real madrid girona|apuestas real madrid hoy|apuestas real
madrid liverpool|apuestas real madrid manchester city|apuestas real madrid osasuna|apuestas real madrid real sociedad|apuestas real madrid valencia|apuestas real madrid villarreal|apuestas real madrid vs arsenal|apuestas real madrid vs atletico|apuestas real
madrid vs atlético|apuestas real madrid vs atletico madrid|apuestas real madrid vs barcelona|apuestas real madrid vs betis|apuestas real madrid
vs sevilla|apuestas real madrid vs valencia|apuestas real sociedad|apuestas real sociedad athletic|apuestas real sociedad barcelona|apuestas real sociedad betis|apuestas real sociedad
psg|apuestas real sociedad real madrid|apuestas real sociedad valencia|apuestas recomendadas hoy|apuestas regalo de bienvenida|apuestas
registro|apuestas resultado exacto|apuestas resultados|apuestas resultados eurocopa|apuestas retirada tenis|apuestas roma barcelona|apuestas roma sevilla|apuestas rugby|apuestas rugby mundial|apuestas rugby world cup|apuestas ruleta seguras|apuestas segunda|apuestas segunda b|apuestas segunda division|apuestas segunda división|apuestas segunda division b|apuestas segunda
division españa|apuestas seguras|apuestas seguras baloncesto|apuestas seguras calculadora|apuestas seguras en la ruleta|apuestas seguras eurocopa|apuestas seguras
foro|apuestas seguras futbol|apuestas seguras
futbol hoy|apuestas seguras gratis|apuestas seguras hoy|apuestas seguras hoy futbol|apuestas seguras nba|apuestas seguras nba
hoy|apuestas seguras para este fin de semana|apuestas seguras
para ganar dinero|apuestas seguras para hoy|apuestas seguras para hoy fútbol|apuestas seguras para hoy
pronósticos|apuestas seguras para mañana|apuestas seguras ruleta|apuestas seguras telegram|apuestas seguras tenis|apuestas semifinales eurocopa|apuestas senegal
paises bajos|apuestas sevilla|apuestas sevilla
athletic|apuestas sevilla atletico de madrid|apuestas sevilla barcelona|apuestas sevilla
betis|apuestas sevilla campeon liga|apuestas sevilla celta|apuestas sevilla
gana la liga|apuestas sevilla girona|apuestas sevilla inter|apuestas sevilla jugador|apuestas sevilla juventus|apuestas sevilla leganes|apuestas sevilla madrid|apuestas sevilla manchester united|apuestas
sevilla osasuna|apuestas sevilla real madrid|apuestas
sevilla real sociedad|apuestas sevilla roma|apuestas sevilla
valencia|apuestas significa|apuestas simples ejemplos|apuestas
simples o combinadas|apuestas sin deposito|apuestas sin deposito inicial|apuestas
sin deposito minimo|apuestas sin dinero|apuestas sin dinero real|apuestas
sin empate|apuestas sin empate que significa|apuestas sin ingreso minimo|apuestas sin registro|apuestas sistema|apuestas sistema calculadora|apuestas sistema como funciona|apuestas
sistema trixie|apuestas sociedad|apuestas sorteo copa
del rey|apuestas stake|apuestas stake 10|apuestas stake 10 hoy|apuestas super bowl
favorito|apuestas super rugby|apuestas supercopa españa|apuestas superliga argentina|apuestas tarjeta roja|apuestas tarjetas|apuestas tarjetas
amarillas|apuestas tenis|apuestas tenis atp|apuestas tenis consejos|apuestas tenis copa davis|apuestas tenis de mesa|apuestas tenis de mesa pronosticos|apuestas tenis en vivo|apuestas tenis femenino|apuestas tenis hoy|apuestas tenis itf|apuestas
tenis pronosticos|apuestas tenis pronósticos|apuestas
tenis retirada|apuestas tenis roland garros|apuestas
tenis seguras|apuestas tenis wimbledon|apuestas tenis wta|apuestas tercera division|apuestas tercera division españa|apuestas tipos|apuestas tips|apuestas tipster|apuestas tipster para hoy|apuestas topuria holloway cuotas|apuestas torneos de golf|apuestas torneos de tenis|apuestas trucos|apuestas
uefa champions league|apuestas uefa europa league|apuestas ufc|apuestas
ufc chile|apuestas ufc como funciona|apuestas ufc hoy|apuestas ufc
ilia topuria|apuestas ufc online|apuestas
ufc pronósticos|apuestas ufc telegram|apuestas ufc topuria|apuestas under over|apuestas
unionistas villarreal|apuestas uruguay|apuestas uruguay colombia|apuestas uruguay corea|apuestas uruguay vs colombia|apuestas us open golf|apuestas us open tenis|apuestas
valencia|apuestas valencia barcelona|apuestas valencia betis|apuestas
valencia madrid|apuestas valencia real madrid|apuestas valladolid barcelona|apuestas
valladolid valencia|apuestas valor app|apuestas valor
en directo|apuestas valor galgos|apuestas venezuela|apuestas venezuela argentina|apuestas venezuela bolivia|apuestas venezuela
ecuador|apuestas villarreal|apuestas villarreal athletic|apuestas villarreal
barcelona|apuestas villarreal bayern|apuestas villarreal betis|apuestas villarreal liverpool|apuestas villarreal manchester|apuestas villarreal manchester
united|apuestas villarreal vs real madrid|apuestas virtuales|apuestas virtuales colombia|apuestas virtuales futbol|apuestas virtuales sin dinero|apuestas vivo|apuestas vuelta a españa|apuestas vuelta españa|apuestas william hill partidos de hoy|apuestas y casino|apuestas y casinos|apuestas y juegos de azar|apuestas
y pronosticos|apuestas y pronosticos de futbol|apuestas y pronosticos deportivos|apuestas y resultados|apuestas-deportivas|apuestas-deportivas.es pronosticos|arbitro nba apuestas|argentina apuestas|argentina colombia apuestas|argentina croacia apuestas|argentina francia apuestas|argentina
mexico apuestas|argentina peru apuestas|argentina uruguay
apuestas|argentina vs bolivia apuestas|argentina vs
chile apuestas|argentina vs colombia apuestas|argentina vs francia apuestas|argentina vs.
colombia apuestas|asi se gana en las apuestas deportivas|asiatico apuestas|asiatico en apuestas|asiaticos
apuestas|athletic barcelona apuestas|athletic manchester united apuestas|athletic
osasuna apuestas|athletic real madrid apuestas|atletico barcelona apuestas|atletico de madrid apuestas|atlético
de madrid apuestas|atletico de madrid real madrid apuestas|atletico de madrid vs barcelona apuestas|atletico madrid real madrid apuestas|atletico madrid vs
real madrid apuestas|atletico real madrid apuestas|atletico vs real madrid apuestas|avisador de cuotas apuestas|bajada de cuotas apuestas|baloncesto apuestas|barbastro barcelona apuestas|barca apuestas|barca
bayern apuestas|barca inter apuestas|barca madrid apuestas|barça madrid apuestas|barca vs
atletico apuestas|barca vs madrid apuestas|barca vs real madrid apuestas|barcelona – real madrid apuestas|barcelona apuestas|barcelona atletico apuestas|barcelona atletico de madrid apuestas|barcelona atletico madrid apuestas|barcelona
betis apuestas|barcelona casa de apuestas|barcelona inter apuestas|barcelona psg apuestas|barcelona real madrid apuestas|barcelona real sociedad apuestas|barcelona sevilla
apuestas|barcelona valencia apuestas|barcelona vs
athletic bilbao apuestas|barcelona vs atlético madrid apuestas|barcelona vs betis apuestas|barcelona
vs celta de vigo apuestas|barcelona vs espanyol apuestas|barcelona vs girona apuestas|barcelona vs madrid apuestas|barcelona
vs real madrid apuestas|barcelona vs real sociedad apuestas|barcelona vs sevilla apuestas|barcelona vs
villarreal apuestas|base de datos cuotas apuestas deportivas|bayern real madrid apuestas|beisbol apuestas|best america apuestas|bet apuestas chile|bet
apuestas en vivo|betis – chelsea apuestas|betis
apuestas|betis barcelona apuestas|betis chelsea apuestas|betis madrid apuestas|betis
sevilla apuestas|betsson tu sitio de apuestas online|blog
apuestas baloncesto|blog apuestas ciclismo|blog apuestas
nba|blog apuestas tenis|blog de apuestas de tenis|bono apuestas|bono apuestas deportivas|bono apuestas deportivas sin deposito|bono apuestas gratis|bono
apuestas gratis sin deposito|bono apuestas sin deposito|bono bienvenida apuestas|bono bienvenida apuestas deportivas|bono bienvenida apuestas españa|bono bienvenida apuestas sin deposito|bono
bienvenida apuestas sin depósito|bono bienvenida casa apuestas|bono bienvenida casa de apuestas|bono bienvenida marca apuestas|bono casa apuestas|bono
casa de apuestas|bono casa de apuestas sin ingreso|bono casas de apuestas|bono de apuestas|bono de apuestas gratis sin deposito|bono de bienvenida apuestas|bono de bienvenida
apuestas deportivas|bono de bienvenida casa de apuestas|bono de bienvenida casas de
apuestas|bono de casas de apuestas|bono de registro apuestas|bono
de registro apuestas deportivas|bono de registro casa de apuestas|bono gratis apuestas|bono marca apuestas|bono
por registro apuestas|bono por registro apuestas deportivas|bono por registro casa de apuestas|bono registro
apuestas|bono sin deposito apuestas|bono sin depósito apuestas|bono
sin deposito apuestas deportivas|bono sin depósito apuestas deportivas|bono sin deposito casa de
apuestas|bono sin deposito marca apuestas|bono sin ingreso apuestas|bono sin ingreso apuestas
deportivas|bonos apuestas|bonos apuestas colombia|bonos apuestas deportivas|bonos apuestas deportivas sin deposito|bonos apuestas gratis|bonos apuestas sin deposito|bonos apuestas sin depósito|bonos bienvenida apuestas|bonos bienvenida casas apuestas|bonos bienvenida casas de apuestas|bonos casa de
apuestas|bonos casas apuestas|bonos casas de apuestas|bonos casas de apuestas
colombia|bonos casas de apuestas deportivas|bonos casas de
apuestas españa|bonos casas de apuestas nuevas|bonos casas de apuestas sin deposito|bonos
casas de apuestas sin depósito|bonos de apuestas|bonos de apuestas deportivas|bonos de apuestas gratis|bonos de
apuestas sin deposito|bonos de bienvenida apuestas|bonos de bienvenida apuestas deportivas|bonos de bienvenida casa de apuestas|bonos de bienvenida casas de apuestas|bonos de bienvenida de casas
de apuestas|bonos de bienvenida en casas de apuestas|bonos de casas de apuestas|bonos de casas de apuestas
sin deposito|bonos en casa de apuestas|bonos en casas de apuestas sin deposito|bonos gratis apuestas|bonos gratis apuestas deportivas|bonos gratis casas de
apuestas|bonos gratis sin deposito apuestas|bonos paginas
de apuestas|bonos registro casas de apuestas|bonos sin deposito apuestas|bonos sin depósito apuestas|bonos sin deposito
apuestas deportivas|bonos sin deposito casas de apuestas|bot de apuestas deportivas gratis|boxeo apuestas|brasil colombia apuestas|brasil peru apuestas|brasil vs colombia apuestas|buenas apuestas para hoy|buscador cuotas apuestas|buscador de apuestas seguras|buscador de cuotas apuestas|buscador de cuotas de apuestas|buscar apuestas seguras|caballos apuestas|calculador de
apuestas|calculador de cuotas apuestas|calculadora apuestas|calculadora apuestas combinadas|calculadora apuestas de sistema|calculadora apuestas deportivas|calculadora apuestas deportivas seguras|calculadora apuestas multiples|calculadora apuestas segura|calculadora apuestas seguras|calculadora
apuestas sistema|calculadora apuestas yankee|calculadora
arbitraje apuestas|calculadora cubrir apuestas|calculadora cuotas apuestas|calculadora de apuestas|calculadora de apuestas combinadas|calculadora de apuestas de futbol|calculadora de apuestas
de sistema|calculadora de apuestas deportivas|calculadora de apuestas multiples|calculadora
de apuestas seguras|calculadora de apuestas sistema|calculadora de apuestas
surebets|calculadora de arbitraje apuestas|calculadora de cuotas apuestas|calculadora de cuotas de apuestas|calculadora para apuestas deportivas|calculadora poisson apuestas|calculadora
poisson apuestas deportivas|calculadora poisson para apuestas|calculadora scalping apuestas deportivas|calculadora sistema apuestas|calculadora stake apuestas|calculadora trading apuestas|calcular apuestas|calcular apuestas deportivas|calcular
apuestas futbol|calcular apuestas sistema|calcular cuotas
apuestas|calcular cuotas apuestas combinadas|calcular cuotas apuestas deportivas|calcular cuotas de apuestas|calcular
ganancias apuestas deportivas|calcular momios apuestas|calcular
probabilidad cuota apuestas|calcular stake apuestas|calcular
unidades apuestas|calcular yield apuestas|calculo de apuestas|calculo
de apuestas deportivas|cambio de cuotas apuestas|campeon champions apuestas|campeon eurocopa apuestas|campeon liga apuestas|campeon nba apuestas|canales de apuestas gratis|carrera de caballos apuestas|carrera de
caballos apuestas juego|carrera de caballos con apuestas|carrera de
galgos apuestas|carreras de caballos apuestas|carreras de caballos apuestas online|carreras de caballos con apuestas|carreras de caballos juegos de apuestas|carreras de galgos
apuestas|carreras de galgos apuestas online|carreras de galgos apuestas trucos|carreras galgos apuestas|casa
apuestas argentina|casa apuestas atletico de madrid|casa
apuestas barcelona|casa apuestas betis|casa apuestas bono bienvenida|casa
apuestas bono gratis|casa apuestas bono sin deposito|casa apuestas cerca de mi|casa apuestas chile|casa apuestas colombia|casa apuestas
con mejores cuotas|casa apuestas deportivas|casa apuestas españa|casa apuestas
española|casa apuestas eurocopa|casa apuestas futbol|casa apuestas mejores cuotas|casa apuestas mundial|casa apuestas nueva|casa apuestas nuevas|casa
apuestas online|casa apuestas peru|casa apuestas valencia|casa de
apuestas|casa de apuestas 10 euros gratis|casa de apuestas argentina|casa de apuestas atletico de madrid|casa de apuestas baloncesto|casa
de apuestas barcelona|casa de apuestas beisbol|casa de apuestas betis|casa de apuestas
bono|casa de apuestas bono bienvenida|casa de apuestas bono de bienvenida|casa de apuestas bono gratis|casa de apuestas bono
por registro|casa de apuestas bono sin deposito|casa de apuestas boxeo|casa de apuestas caballos|casa de apuestas carreras de
caballos|casa de apuestas cerca de mi|casa de apuestas cerca de mí|casa de apuestas champions league|casa de apuestas chile|casa de apuestas ciclismo|casa de apuestas colombia|casa de apuestas con bono de
bienvenida|casa de apuestas con bono sin deposito|casa de apuestas con cuotas mas altas|casa de apuestas con esports|casa de apuestas con las mejores cuotas|casa de
apuestas con licencia en españa|casa de apuestas con mejores cuotas|casa de apuestas con pago
anticipado|casa de apuestas con paypal|casa
de apuestas copa america|casa de apuestas de caballos|casa de apuestas
de colombia|casa de apuestas de españa|casa de apuestas de futbol|casa de apuestas de fútbol|casa
de apuestas de futbol peru|casa de apuestas de peru|casa
de apuestas del madrid|casa de apuestas del real madrid|casa de
apuestas deportivas|casa de apuestas deportivas cerca de mi|casa de apuestas deportivas en argentina|casa de
apuestas deportivas en chile|casa de apuestas deportivas en colombia|casa de apuestas deportivas en españa|casa de
apuestas deportivas en madrid|casa de apuestas deportivas españa|casa de apuestas deportivas españolas|casa
de apuestas deportivas madrid|casa de apuestas deportivas mexico|casa de apuestas deportivas online|casa de apuestas deportivas peru|casa de apuestas deposito 5 euros|casa de apuestas deposito minimo|casa de apuestas deposito minimo 1 euro|casa de apuestas depósito mínimo
1 euro|casa de apuestas en españa|casa de apuestas en linea|casa de apuestas en madrid|casa de apuestas en perú|casa de apuestas en vivo|casa
de apuestas españa|casa de apuestas españa
inglaterra|casa de apuestas española|casa de apuestas españolas|casa de apuestas esports|casa
de apuestas eurocopa|casa de apuestas europa league|casa de apuestas f1|casa de apuestas formula 1|casa de apuestas futbol|casa
de apuestas ingreso minimo|casa de apuestas ingreso minimo 1 euro|casa de apuestas ingreso mínimo 1 euro|casa de
apuestas legales|casa de apuestas legales en colombia|casa de apuestas legales en españa|casa de apuestas libertadores|casa de apuestas
liga española|casa de apuestas madrid|casa de apuestas mas segura|casa de apuestas mejores|casa de apuestas méxico|casa de
apuestas minimo 5 euros|casa de apuestas mlb|casa de
apuestas mundial|casa de apuestas nba|casa
de apuestas nfl|casa de apuestas nueva|casa de apuestas nuevas|casa de apuestas oficial
del real madrid|casa de apuestas oficial real madrid|casa de apuestas online|casa de apuestas online argentina|casa de apuestas online
chile|casa de apuestas online españa|casa de apuestas online mexico|casa
de apuestas online paraguay|casa de apuestas online peru|casa de apuestas online usa|casa de apuestas online venezuela|casa de apuestas pago
anticipado|casa de apuestas para boxeo|casa de apuestas para ufc|casa
de apuestas peru|casa de apuestas perú|casa de apuestas
peru online|casa de apuestas por paypal|casa de apuestas
promociones|casa de apuestas que regalan dinero|casa de apuestas real madrid|casa de apuestas
regalo de bienvenida|casa de apuestas sevilla|casa de apuestas sin dinero|casa de apuestas sin ingreso minimo|casa de apuestas sin licencia en españa|casa de apuestas sin minimo de ingreso|casa de
apuestas stake|casa de apuestas tenis|casa de apuestas ufc|casa
de apuestas valencia|casa de apuestas venezuela|casa de apuestas virtuales|casa de apuestas vive la suerte|casa oficial
de apuestas del real madrid|casas apuestas asiaticas|casas apuestas bono sin deposito|casas apuestas bonos sin deposito|casas apuestas caballos|casas apuestas chile|casas apuestas
ciclismo|casas apuestas con licencia|casas apuestas con licencia en españa|casas apuestas deportivas|casas apuestas deportivas colombia|casas apuestas deportivas españa|casas apuestas deportivas españolas|casas apuestas deportivas
nuevas|casas apuestas españa|casas apuestas españolas|casas apuestas esports|casas apuestas eurocopa|casas apuestas golf|casas apuestas ingreso
minimo 5 euros|casas apuestas legales|casas apuestas
legales españa|casas apuestas licencia|casas apuestas licencia españa|casas apuestas mexico|casas
apuestas mundial|casas apuestas nba|casas apuestas nuevas|casas
apuestas nuevas españa|casas apuestas ofertas|casas apuestas online|casas apuestas paypal|casas apuestas peru|casas
apuestas sin licencia|casas apuestas tenis|casas asiaticas apuestas|casas de apuestas|casas de apuestas 5 euros|casas de apuestas app|casas de apuestas argentinas|casas de apuestas asiaticas|casas de apuestas baloncesto|casas de apuestas barcelona|casas de
apuestas bono bienvenida|casas de apuestas bono de bienvenida|casas de apuestas bono por registro|casas
de apuestas bono sin deposito|casas de apuestas bono sin ingreso|casas de apuestas bonos|casas de apuestas bonos de bienvenida|casas de apuestas bonos gratis|casas de apuestas bonos sin deposito|casas de apuestas boxeo|casas
de apuestas caballos|casas de apuestas carreras de caballos|casas de apuestas casino|casas de apuestas casino online|casas de apuestas cerca de
mi|casas de apuestas champions league|casas de apuestas chile|casas
de apuestas ciclismo|casas de apuestas colombia|casas de apuestas com|casas de apuestas con app|casas de apuestas con apuestas gratis|casas de apuestas
con bono|casas de apuestas con bono de bienvenida|casas
de apuestas con bono de registro|casas de apuestas con bono por registro|casas de
apuestas con bono sin deposito|casas de apuestas con bonos|casas
de apuestas con bonos gratis|casas de apuestas con bonos sin deposito|casas de
apuestas con deposito minimo|casas de apuestas con esports|casas de apuestas con handicap asiatico|casas de apuestas
con licencia|casas de apuestas con licencia en españa|casas de apuestas con licencia españa|casas de apuestas con licencia española|casas de apuestas
con mejores cuotas|casas de apuestas con pago anticipado|casas de apuestas con paypal|casas
de apuestas con paypal en perú|casas de apuestas con promociones|casas de apuestas con ruleta
en vivo|casas de apuestas copa del rey|casas de
apuestas de caballos|casas de apuestas de españa|casas
de apuestas de futbol|casas de apuestas de fútbol|casas de apuestas de peru|casas de apuestas deportivas|casas de apuestas deportivas asiaticas|casas de apuestas deportivas
colombia|casas de apuestas deportivas comparativa|casas de apuestas deportivas con paypal|casas de apuestas deportivas en chile|casas de apuestas deportivas
en españa|casas de apuestas deportivas en linea|casas de apuestas deportivas en madrid|casas de apuestas deportivas en mexico|casas de apuestas deportivas en peru|casas de apuestas deportivas en sevilla|casas de apuestas deportivas en valencia|casas de apuestas
deportivas españa|casas de apuestas deportivas españolas|casas de apuestas deportivas legales|casas de apuestas deportivas madrid|casas de
apuestas deportivas mexico|casas de apuestas deportivas
nuevas|casas de apuestas deportivas online|casas de apuestas deportivas
peru|casas de apuestas deportivas perú|casas de apuestas deposito minimo 1 euro|casas de apuestas
depósito mínimo 1 euro|casas de apuestas dinero gratis|casas
de apuestas en argentina|casas de apuestas en barcelona|casas
de apuestas en chile|casas de apuestas en colombia|casas de apuestas en españa|casas de apuestas en españa online|casas de apuestas en linea|casas de apuestas en madrid|casas de apuestas en méxico|casas de apuestas en peru|casas de apuestas
en perú|casas de apuestas en sevilla|casas de apuestas
en uruguay|casas de apuestas en valencia|casas de apuestas en venezuela|casas de
apuestas equipos de futbol|casas de apuestas españa|casas de apuestas españa
alemania|casas de apuestas españa inglaterra|casas de apuestas españa licencia|casas de apuestas españa nuevas|casas
de apuestas españa online|casas de apuestas española|casas de apuestas españolas|casas de apuestas españolas con licencia|casas de
apuestas españolas online|casas de apuestas esports|casas de apuestas eurocopa|casas de apuestas eurocopa 2024|casas de apuestas europa league|casas de apuestas f1|casas
de apuestas fisicas en barcelona|casas de apuestas fisicas en españa|casas de apuestas formula 1|casas de apuestas fuera de españa|casas de apuestas futbol|casas de apuestas fútbol|casas de apuestas futbol españa|casas de apuestas ganador eurocopa|casas
de apuestas gratis|casas de apuestas ingreso minimo|casas
de apuestas ingreso minimo 1 euro|casas de apuestas ingreso minimo 5 euros|casas
de apuestas inter barcelona|casas de apuestas legales|casas de apuestas legales en colombia|casas de apuestas legales en españa|casas
de apuestas legales en mexico|casas de apuestas legales españa|casas
de apuestas legales mx|casas de apuestas licencia|casas
de apuestas licencia españa|casas de apuestas lista|casas de apuestas madrid|casas de apuestas mas seguras|casas de apuestas mejores bonos|casas de
apuestas mejores cuotas|casas de apuestas mexico|casas de
apuestas méxico|casas de apuestas minimo 5 euros|casas de apuestas mlb|casas
de apuestas mundial|casas de apuestas mundial baloncesto|casas de apuestas mundiales|casas de apuestas nba|casas
de apuestas no reguladas en españa|casas de apuestas nueva ley|casas de apuestas nuevas|casas de apuestas nuevas en colombia|casas de apuestas nuevas en españa|casas de apuestas
nuevas españa|casas de apuestas ofertas|casas de apuestas online|casas de apuestas online argentina|casas de apuestas online colombia|casas de apuestas online deportivas|casas de apuestas online
ecuador|casas de apuestas online en argentina|casas de
apuestas online en chile|casas de apuestas online en colombia|casas
de apuestas online en españa|casas de apuestas online en mexico|casas de apuestas online españa|casas de
apuestas online mas fiables|casas de apuestas online mexico|casas de apuestas online nuevas|casas de apuestas online
peru|casas de apuestas online usa|casas de apuestas
online venezuela|casas de apuestas pago paypal|casas de apuestas para ufc|casas de apuestas
paypal|casas de apuestas peru bono sin deposito|casas de apuestas presenciales en españa|casas de apuestas
школа для детей школа для детей .
сео центр сео центр .
Pretty! This was a really wonderful article. Thank you for supplying this information.
https://polygraph.od.ua/yak-rozpiznaty-pidrobku-7-oznak-toho-shcho.html
I blog frequently and I truly appreciate your content.
This great article has truly peaked my interest. I am going to take a note of your blog and keep checking for
new details about once per week. I opted in for your RSS feed
as well.
I am glad to be one of the visitors on this great site (:, appreciate it for putting up.
I have to disagree with most of the comments here, but maybe I’m just a contrarian.
Pretty nice post. I just stumbled upon your weblog and wanted to say that I’ve really enjoyed surfing around your blog posts. After all I’ll be subscribing in your feed and I am hoping you write again very soon!
Woh I enjoy your content , saved to bookmarks!
That’s some inspirational stuff. Never knew that opinions might be this varied. Thanks for all the enthusiasm to supply such helpful information here.
I like the helpful information you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite certain I’ll learn many new stuff right here! Best of luck for the next!
I would share your post with my sis.
I think I will become a great follower.Just want to say your post is striking. The clarity in your post is simply striking and i can take for granted you are an expert on this subject.
I like your style!
Pretty! This has been an incredibly wonderful post. Thank you for providing this information.
igrice za decu kosarka
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he actually bought me lunch because I found it for him smile So let me rephrase that.|
I think I will become a great follower.Just want to say your post is striking. The clarity in your post is simply striking and i can take for granted you are an expert on this subject.
Казино Кактус (Cactus Casino) | Играть на деньги, бонусы, регистрация
Детальный и честный обзор Казино Кактус (Cactus Casino). Узнайте все, чтобы играть на деньги безопасно: регистрация, верификация, рабочие зеркала, бонусы, выбор слотов и стратегия вывода средств. Экспертная оценка плюсов и минусов.
В мире онлайн-гемблинга каждый день появляются новые площадки, стремящиеся привлечь игроков ярким дизайном и громкими обещаниями. Однако опытные пользователи понимают, что за внешней оболочкой должны стоять надежность, честность и прозрачные условия. Для тех, кто ищет подробную аналитику перед тем, как начать играть в казино Кактус на деньги, этот исчерпывающий обзор станет руководством, раскрывающим все нюансы данной игровой платформы. Мы детально разберем не только рекламные посулы, но и практические аспекты игры на реальные средства.
Cactus Casino официальный сайт и лицензирование
Cactus Casino — это онлайн-площадка, работающая преимущественно на аудиторию из стран СНГ. Ее интерфейс выполнен в запоминающейся тематике, отсылающей к пустынным пейзажам, что выделяет ее среди стандартных казино. Однако ключевым вопросом остается легальность работы.
• Лицензия: На момент написания обзора, оператор чаще всего работает под лицензией Кюрасао (Curacao eGaming). Это распространенная международная лицензия, которая позволяет легально принимать игроков из многих стран. Ее наличие — базовый уровень безопасности, но он не гарантирует такого же уровня защиты игроков, как, например, лицензии Мальты или Великобритании.
• Безопасность: Сайт использует стандартное 128-битное SSL-шифрование для защиты данных при передаче. Это обязательный минимум для любой финансовой операции в сети.
• Ответственная игра: На площадке обычно присутствуют обязательные инструменты для ответственной игры: установка лимитов на депозиты, сессии, а также возможность самоисключения.
Важный момент: Ввиду возможных блокировок со стороны интернет-провайдеров, у казино, как правило, есть рабочие зеркала. Актуальную ссылку на основное или зеркало-домен стоит искать на официальных ресурсах в соцсетях или через специализированные форумы.
Регистрация и верификация: первый шаг к игре на деньги
Процесс создания аккаунта стандартен, но его завершение критически важно для будущих выплат.
1. Заполнение анкеты. Требуется указать действующий email, придумать логин и пароль, выбрать валюту счета (часто RUB, USD, EUR, KZT). Выбор валюты в дальнейшем изменить нельзя.
2. Подтверждение email. Без этого аккаунт не будет активен. Рекомендуется использовать реальный адрес.
3. Верификация (KYC). Это не просто формальность, а обязательный этап для вывода выигрышей. Служба безопасности запросит скан-копии или фото паспорта/водительских прав, а также документа, подтверждающего адрес (счет за коммунальные услуги). Иногда требуется верификация способа оплаты (скриншот из личного кабинета банка с видимыми реквизитами карты). Без прохождения верификации игра на деньги теряет смысл, так как вывод будет невозможен.
Игровой зал: выбор развлечений для ставок реальными средствами
Каталог — главная причина прихода игрока в казино. В сайт кактус казино представлены тысячи позиций от десятков провайдеров.
Основные категории игр:
• Слоты (Игровые автоматы): От классических «фруктов» до сложных видеослотов с 3D-графикой. Ключевые провайдеры: Pragmatic Play, Play’n GO, NetEnt, Microgaming, Yggdrasil, Spinomenal. Важно смотреть на показатель RTP (возврат к игроку), который у хороших слотов превышает 96%.
• Игры с живыми дилерами (Live Casino): Здесь можно играть на деньги в рулетку, блэкджек, баккару, покер с реальным крупье в режиме реального времени. Трансляции обычно ведутся из профессиональных студий. Поставщики: Evolution Gaming, Pragmatic Play Live, Ezugi.
• Настольные игры и видеопокер: Цифровые версии рулетки, блэкджека, покера.
Совет: Перед игрой на реальные деньги используйте демо-режим. Он позволяет бесплатно протестировать любой слот, понять его механику и волатильность.
Бонусы и акции: как получить и отыграть
Бонусная политика — это одновременно возможность увеличить свой банкролл и источник сложных условий.
• Приветственный пакет: Часто достигает 100-200% от первого депозита + фриспины. Например, «100% до 500$ + 50 фриспинов». Внимательно читайте условия отыгрыша (вэйджер)! Типичный вейджер x35-x50 для бонусных денег означает, что если вы получили 100$ бонуса, вам нужно сделать ставок на сумму 3500-5000$, прежде чем сможете вывести средства.
• Фриспины: Бесплатные вращения на определенных слотах. Выигрыш с них обычно также имеет свой вейджер.
• Турниры и кэшбэк: Регулярные акции, где можно соревноваться с другими игроками за призовой фонд или получать возврат части проигранных средств (чаще 5-15%).
Золотое правило: Не гонитесь за максимальным процентом бонуса. Иногда выгоднее внести депозит без его активации, чтобы выигрыш сразу был доступен к выводу.
Финансовые операции: депозиты и вывод выигрышей
Это самый важный раздел для тех, кто планирует играть на деньги в Cactus Casino.
Пополнение счета (депозит):
• Методы: Банковские карты (Visa/Mastercard), электронные кошельки (Qiwi, Яндекс.Деньги, WebMoney, Skrill), криптовалюты (Bitcoin, Litecoin, Ethereum), мобильные платежи.
• Скорость: Мгновенно.
• Комиссия: Обычно со стороны казино отсутствует, но ее может взимать платежная система.
Вывод выигрышей:
• Методы: Как правило, те же, что и для депозита, с учетом принципа «вернуть тем же способом, которым вносили».
• Скорость обработки: Заявки рассматриваются от нескольких часов до 3 рабочих дней (зависит от суммы и метода).
• Комиссия: Уточняется в банковских правилах казино. Часто для некоторых методов отсутствует.
• Лимиты: Существуют минимальные и максимальные суммы на вывод в сутки/неделю/месяц.
Ключевая рекомендация: Всегда используйте только те платежные методы, которые привязаны к вам лично (ваше имя на карте/кошельке). Это упростит верификацию и избежит проблем с выводом.
Поддержка и итоговая оценка
Служба поддержки работает 24/7, обычно через онлайн-чат на сайте и email. От ее компетентности и скорости реакции часто зависит решение спорных ситуаций.
Плюсы Cactus Casino:
• Огромный выбор лицензионных игр от топ-провайдеров.
• Удобные и разнообразные способы оплаты.
• Наличие раздела с живыми дилерами.
• Регулярные акции и турниры.
Минусы Cactus Casino:
• Высокие требования по отыгрышу бонусов (стандартная для индустрии практика).
• Возможные задержки при верификации.
• Работа под лицензией Кюрасао, которая считается менее строгой, чем европейские аналоги.
Заключение
Cactus Casino — это рабочая и наполненная контентом площадка для игры на деньги. Однако подход к ней должен быть максимально прагматичным. Пройдите верификацию до внесения крупных сумм, тщательно изучайте условия бонусов, отдавайте предпочтение проверенным игровым провайдерам и, главное, устанавливайте жесткие лимиты на игру. Помните, что азартные игры — это риск и развлечение, а не способ заработка. Играйте ответственно, осознавая все возможные последствия.
This information is critically needed, thanks.
It’s a comprehensive, yet fast read.
Топовый источник купить Business Manager встречает вебмастеров в своем пространстве цифровых товаров для FB. Если вам нужно купить аккаунты Facebook, обычно задача не в «просто доступе», а в качестве фарма: уверенный спенд, наличие пройденного ЗРД в Ads Manager и прогретые FanPage. Мы собрали практичный чек-лист, чтобы вы без лишних вопросов понимали какой лимит выбрать до оплаты.Быстрый ориентир: откройте категории Бизнес Менеджеры (BM), а для масштабирования — идите напрямую в разделы под залив: BM 250$. Важно: аккаунт — это инструмент. Дальше решает схема залива: какой прокси используется, как вы передаете лички без риска банов, как проходите чеки и как дублируете кампании. Гордость этого шопа — это наличии эксклюзивной вики-энциклопедии FB, где выложены рабочие гайды по фарму аккаунтов. Мы подскажем, каким образом аккуратно запустить первый адсет, чтобы спокойно отливали бюджет и дольше жили в аукционе . Оформляя у нас, клиент получает не только cookie + token, но и оперативную помощь саппорта, понятные условия замены, страховку на валид и максимально низкие расценки на рынке FB-аккаунтов. Важно: действуйте в рамках закона и всегда с учетом правил Meta.
Thanks for discussing the issues and covering them in a well written format.
официальный сайт букмекерской конторы melbet официальный сайт букмекерской конторы melbet .
It is perfect time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you some interesting things or suggestions. Perhaps you can write next articles referring to this article. I wish to read more things about it!
Hello there, You have done an incredible job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this site.
I believe this web site has some really wonderful info for everyone : D.
Need an AI generator? undress to nude The best nude generator with precision and control. Enter a description and get results. Create nude images in just a few clicks.
Need an AI generator? ai nudes The best nude generator with precision and control. Enter a description and get results. Create nude images in just a few clicks.
I like your quality that you put into your writing . Please do continue with more like this.
fantastic internet site, I could definitely go to your web page once more…acquired some really nice info.
I imagine so. Very good stuff, I agree totally.
Code promo 1xbet 1xbet apk
Inscription a 1xbet telecharger 1xbet pour android
Hello there! I really enjoy reading your blog! If you keep making amazing posts like this I will come back every day to keep reading.
My issues have been very similar, with my family. But, we made some different decisions. It’s complex.
Pretty impressive article. I just stumbled upon your site and wanted to say that I have really enjoyed reading your opinions. Any way I’ll be coming back and I hope you post again soon.
I would share your post with my sis.
Pretty impressive article. I just stumbled upon your site and wanted to say that I have really enjoyed reading your opinions. Any way I’ll be coming back and I hope you post again soon.
I am glad to be one of the visitors on this great site (:, appreciate it for putting up.
Sometimes, the sheer magnitude of the information seems overwhelming.
Мультимедийный интегратор здесь интеграция мультимедийных систем под ключ для офисов и объектов. Проектирование, поставка, монтаж и настройка аудио-видео, видеостен, LED, переговорных и конференц-залов. Гарантия и сервис.
Мультимедийный интегратор тут интеграция мультимедийных систем под ключ для офисов и объектов. Проектирование, поставка, монтаж и настройка аудио-видео, видеостен, LED, переговорных и конференц-залов. Гарантия и сервис.
That is really fascinating, You’re an excessively skilled blogger. I’ve joined your rss feed and look forward to in the hunt for extra of your magnificent post. Additionally, I’ve shared your website in my social networks!
заказать курсовую работу спб kupit-kursovuyu-44.ru .
курсовая заказать курсовая заказать .
помощь курсовые kupit-kursovuyu-47.ru .
написать курсовую на заказ kupit-kursovuyu-50.ru .
заказать курсовую работу заказать курсовую работу .
интернет агентство продвижение сайтов сео prodvizhenie-sajtov-v-moskve111.ru .
выполнение курсовых работ выполнение курсовых работ .
оптимизация сайта франция цена prodvizhenie-sajtov11.ru .
курсовые заказ курсовые заказ .
продвижение сайта франция prodvizhenie-sajtov13.ru .
These kind of posts are always inspiring and I prefer to read quality content so I happy to find many good point here in the post. writing is simply wonderful! thank you for the post
заказать курсовую работу заказать курсовую работу .
If most people wrote about this subject with the eloquence that you just did, I’m sure people would do much more than just read, they act. Great stuff here. Please keep it up.
Good points – – it will make a difference with my parents.
курсовые под заказ курсовые под заказ .
контора мелбет контора мелбет .
That’s some inspirational stuff. Never knew that opinions might be this varied. Thanks for all the enthusiasm to supply such helpful information here.
Prime Video Streaming Problems http://outageindia.in .
Здравствуйте дорогие друзья! Рассмотрим, что работало ранее — цена вопроса. Дело в том, что: первоначальные затраты выше — зато экономия потом. Хочешь расчёт — могу рекомендовать: https://montazh-membrannoj-krovli-spb.ru. Какие результаты можно достичь: ПВХ не дёшев, но служит 30 лет. Ну вот постоянно латаешь — то есть переплачиваешь в итоге. Общие рекомендации: сравнивай полную стоимость владения. Резюмируем: это отличные параметры — инвестиция в спокойствие.
1win azerbaycan 1win azerbaycan
Free Fire Gaming Issues http://outageindia.in/ .
сервис рассылки новостей сервис рассылки по email
UPI Payment Failures http://outageindia.in .
Regards for helping out, superb info.
курсовая заказ купить kupit-kursovuyu-41.ru .
интернет раскрутка prodvizhenie-sajtov-v-moskve113.ru .
UPI Payment Failures outageindia.in .
раскрутка и продвижение сайта раскрутка и продвижение сайта .
продвижение веб сайтов москва prodvizhenie-sajtov-v-moskve214.ru .
internet seo prodvizhenie-sajtov-v-moskve225.ru .
раскрутка сайта москва prodvizhenie-sajtov-v-moskve223.ru .
глубокий комлексный аудит сайта prodvizhenie-sajtov-v-moskve215.ru .
компании занимающиеся продвижением сайтов prodvizhenie-sajtov-v-moskve213.ru .
продвижение сайтов продвижение сайтов .
продвижение по трафику продвижение по трафику .
компании занимающиеся продвижением сайтов компании занимающиеся продвижением сайтов .
продвижение веб сайтов москва продвижение веб сайтов москва .
продвижение сайта продвижение сайта .
поисковое продвижение сайта в интернете москва поисковое продвижение сайта в интернете москва .
задвижка 30с41нж dn100 задвижки стальные фланцевые 30с41нж
Howdy this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding experience so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
byueuropaviagraonline
I truly appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thank you again
I just added this to my favorites. I truly love reading your posts. Tyvm!
Hello this is a wonderful write-up. I’m going to e mail this to my friends. I came on this while searching on yahoo I’ll be sure to come back. thanks for sharing.
Admiring the time and effort you put into your site and detailed info you offer!
When are you going to post again? You really entertain me!
Very often I go to see this blog. It very much is pleasant to me. Thanks the author
продвижение сайтов продвижение сайтов .
You have some helpful ideas! Maybe I should consider doing this by myself.
A friend of mine advised me to review this site. And yes. it has some useful pieces of info and I enjoyed reading it.
When are you going to take this to a full book?
This is something that will need all of our combined efforts to address.
фильм реклама смотреть онлайн мультфильмы 2025 для всей семьи
the best adult generator ai video realism create erotic videos, images, and virtual characters. flexible settings, high quality, instant results, and easy operation right in your browser. the best features for porn generation.
новый сервис рассылок email сервис рассылки
great issues altogether, you simply won a new reader. What could
you recommend about your publish that you made a few days ago?
Any positive?
If wings are your thing, Tinker Bell’s sexy Halloween costume design is all grown up.