Dudas frecuentes sobre xhtml-css
2) ¿Cuáles son las opciones para hacer un menú horizontal?.
¿
es posible lograrlo mediante una lista ?
No solo es posible, es recomendable hacerlo mediante una lista, ya que así aportamos información semántica sobre el contenido.
Un menú siempre es una lista, un conjunto de opciones, tanto presentado de forma horizontal como vertical. Y aunque podríamos utilizar otros elementos con el mismo resultado visual, el elemento de lista aporta información extra valiosa para el agente de usuario, es decir no solo se tiene en cuenta el resultado visual del navegador, también debemos aportar el máximo de información sobre los datos que se reciben a cualquier ayuda técnica o aplicación.
Para maquetar debemos acostumbrarnos a pensar en modo caja, debemos ver cada elemento como una caja, y cada una de sus partes también como cajas.
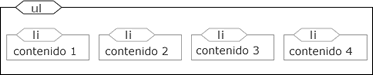
Veamos como es una lista sin ordenar en modo caja.

Esta es una lista con todos sus elementos “li” en su posición normal como elementos de bloque que son.
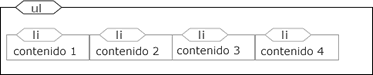
Hacer un menú horizontal con esta lista es tan sencillo como hacer flotantes sus elementos “li”. Otra opción sería convertirlos en elementos de línea, pero para practicar con float lo haremos de este modo.
Empezaremos viendo como sería su selector contextual.
ul li { float: left; }
Esto los sacará de su flujo normal y los situará en línea uno al lado de otro hasta que completen una línea.

A partir de aquí solo quedan retoques menores como por ejemplo si queremos que los elementos de lista se muestren espaciados entre sí, para lo que actuaremos sobre su margen obteniendo un resultado similar al de la imagen.