Tutorial 11 - Utilització de components
Pas 11 de 14
Finalment inclourem una caixa de text en la nostra minigaleria, que col·locarem en una nova capa anomenada text.
Per a aquesta caixa de text utilitzarem un altre component anomenat TextArea, que és dins la carpeta User Interfaces del panell Componentes.
Col·loquem en l'escenari una instància d'aquest component. Li donem unes dimensions de AN:400 i AL:100, i el situem en la part inferior esquerra de l'escenari amb l'ajuda de les guies (X:10 i Y:320).
Podem veure els paràmetres associats a aquest component en l'àrea Parámetros de Componente de l'inspector de Propiedades.
Per conèixer la definició o funcionalitat del diferents paràmetres i altres propietats o mètodes associats a aquest component, podem buscar en l'ajuda de flash la informació sobre la seva classe associada, el nom de la qual apareix en l'àrea de vinculació del panell Biblioteca. En aquest cas la classe és fl.controls.TextArea.
A la nostra instància del component TexArea l'anomenem textBox.
Per afegir text sense format en la nostra caixa de text utilitzarem la propietat text. Afegirem la línia següent en el codi:
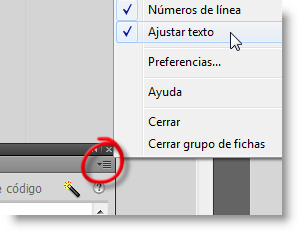
textBox.text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae dui nulla, et gravida justo.";Per poder veure el text amb comoditat mentre programem, sense necessitat d'utilitzar el scroll horitzontal, seleccionem Ajustar texto en les opcions del panell Acciones.