Tutorial 12 - Vídeo i TLF
Pas 17 de 18
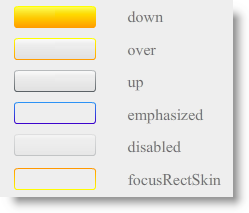
Fent doble clic sobre el botó en l'escenari podem personalitzar el seu aspecte. D'aquesta manera entrarem en la línia del temps del component, i podem canviar els gràfics.
Per exemple, perquè l'estil sigui més similar amb les marques d'on ens trobem, podríem seleccionar colors grocs o ataronjats per a les vores o el farciment del botó depenent del estat.

Afegim una nova capa anomenada web, on posarem un botó amb un enllaç a una web. Com en el cas anterior, crearem un botó partint també d'un component Button. El posicionarem en X:395 i Y:320.
En haver-hi ja un botó en la biblioteca i no reemplaçar-lo, tindrà les mateixes característiques de personalització que hàgim posat a l'altre botó.
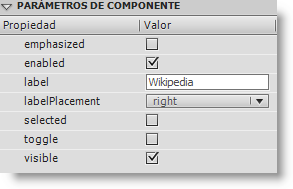
Com no canviarem la propietat label de manera dinàmica, podem assignar el valor del label en l'àrea Parámetros del componente de l'inspector de Propiedades. Assignem Wikipedia com a valor del label.

Anomenem a aquest botó instància web_btn.
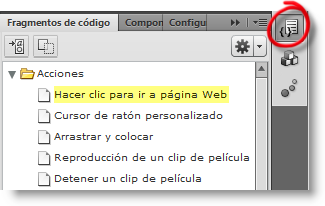
Amb el botó seleccionat, seleccionem Fragmentos de código > Acciones > Hacer clic para ir a página web.

En el codi generat, substituïm http://www.adobe.com per http://en.wikipedia.org/wiki/Pale_Blue_Dot mantenint les cometes, com indica l'ajuda.