Tutorial 4. Animació del logotip
Pas 6 de 13
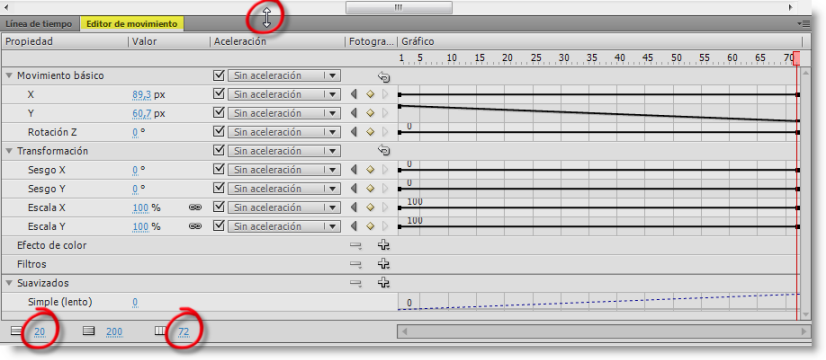
Amb el logo superior o la línia verda seleccionada, fem clic sobre la pestanya Editor de movimiento que hi ha al costat de la pestanya Línea de tiempo.
Per a poder visualitzar una àrea més àmplia d'aquest panell, podem arrossegar la part superior (la part superior de la barra gris fosc).
En la part inferior del panell podem seleccionar diferents valors per a visualitzar els diferents elements del panell. Per a poder veure tota l'evolució de l'animació al llarg de la línia de temps, a tamaño de gráfico hi donarem un valor de 20, i a fotogramas visibles un valor de 72.
En la columna Propiedad podem veure les diferents propietats que podem modificar en una interpolació de moviment (X, Y, Rotación Z, Sesgo Y, etc.), agrupades en diferents categories.
En la columna Valor veiem els valors de les diferents propietats en el fotograma on hi ha el cap lector.
La columna Aceleración mostra si la interpolació de la propietat corresponent té assignada algun tipus d'acceleració.
En la columna Fotogramas podem afegir o eliminar fotogrames clau, i també desplaçar-nos entre ells.
L'àrea principal, la corresponent a Gráfico, mostra l'evolució dels valors de cada propietat al llarg del temps. En aquest cas podem veure que tot són línies rectes excepte la propietat Y, que mostra una línia descendent. Això significa que la propietat Y (altura) del logo comença amb un valor alt, que va disminuint segons avança l'animació (els valors més baixos de Y corresponen a posicions més altes en l'escenari). Les altres propietats no presenten cap modificació.