Tutorial 4. Animació del logotip
Pas 9 de 13
En aquest pas ocultarem el logo darrere la base, de tal manera que només es vegi la part del logo superior que quedi per sobre de la base, i per això utilitzarem una máscara.
Una màscara és una capa que determina quines àrees de les capes que té associades per sota són visibles. Les zones farcides de la màscara corresponen a les zones visibles de les capes associades; allà on la màscara és buida, el contingut de les capes associades no és visible.

En primer lloc, creem una nova capa que anomenem mask (pot ser un altre nom).
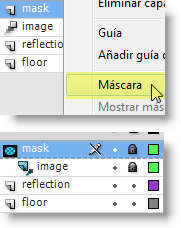
Fem clic amb el botó dret del ratolí sobre el nom de la nova capa i seleccionem Máscara en el menú contextual.
Automàticament la icona de la capa canviarà per mostrar que es tracta d'una capa tipus màscara, i s'hi associarà la capa immediatament inferior.
Podríem arrossegar més capes sota la màscara perquè també s’hi associessin, encara que en aquest cas no ho farem.
Desbloquegem la capa mask fent clic sobre la icona del cadenat.

En aquesta nova capa dibuixem un rectangle sense traç i amb farciment vermell que ocupi exactament la part superior, és a dir, la part en la qual volem que es mostri la capa superior, que és la que conté l'animació que hem fet fins ara.
Per a veure l'efecte de la màscara que hem creat, hem de bloquejar de nou tant la màscara com les capes que hi estiguin associades.
Si premem Intro veiem que només es mostra el logo superior quan és en l'àrea que havíem definit amb el rectangle vermell.