Tutorial 6 - Animació amb ActionScript 3.0
Pas 14 de 19
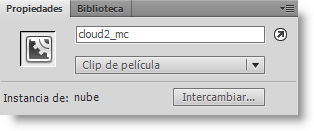
Arrosseguem una altra instància del clip cloud a l’escenari en la mateixa capa clouds que el núvol anterior, i en l'inspector de Propiedades li donem el nom d'instància cloud2_mc.

Al principi de la programació, després de la línia en la qual havíem definit l'alfa de la primera instància, afegim algunes propietats per a la nova instància.
cloud1_mc.alpha = .6;
cloud2_mc.alpha = .4; //more transparent
cloud2_mc.scaleY = .7; //lower height (70%)
cloud2_mc.z = 300; //add depthDesprés afegim els mateixos listener per a aquesta segona instància. Per a això n'hi ha prou de copiar i enganxar els listeners ja creats i substituir cloud1_mc per cloud2_mc:
cloud1_mc.addEventListener(MouseEvent.MOUSE_DOWN, drag);
cloud1_mc.addEventListener(MouseEvent.MOUSE_UP, drop);
cloud1_mc.addEventListener(MouseEvent.ROLL_OUT, drop);
cloud1_mc.addEventListener(Event.ENTER_FRAME, wind);
cloud2_mc.addEventListener(MouseEvent.MOUSE_DOWN, drag);
cloud2_mc.addEventListener(MouseEvent.MOUSE_UP, drop);
cloud2_mc.addEventListener(MouseEvent.ROLL_OUT, drop);
cloud2_mc.addEventListener(Event.ENTER_FRAME, wind);Dins de cada funció també fèiem referència a la instància cloud1_mc . En comptes de repetir les línies amb la programació per a cloud2_mc dins de les funcions, el que farem és que la programació faci referència a l'objecte que va iniciar l’esdeveniment.
És a dir, si un listener de la cloud1_mc ha cridat la funció drag, arrossegarem aquest núvol, però si la funció ha estat iniciada per cloud2_mc serà aquest núvol el que arrosseguem.