Tutorial 6 - Animació amb ActionScript 3.0
Pas 4 de 19
Escriurem les accions en una nova capa que situarem per damunt de totes les altres, i que anomenarem as (per ActionScript). És convenient tenir totes les accions separades en una capa per a facilitar l'organització del document.
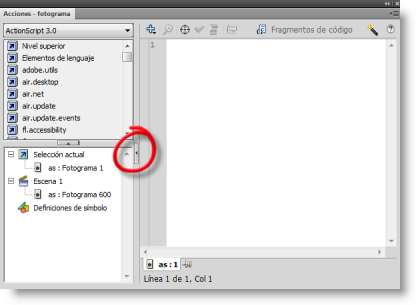
Obrim el panell Acciones prement F9 o Ventana > Acciones.

En la columna esquerra d'aquest panell tenim en primer lloc un accés exhaustiu a les diferents classes i funcions disponibles. En el nostre cas no utilitzarem aquesta manera d'introduir codi.
En la part inferior de la mateixa columna tenim informació sobre la selecció actual (en el nostre cas, el fotograma 1 de la capa as). Quan tinguem accions distribuïdes en més fotogrames, des d'aquí tindrem un accés còmode i directe que ens permetrà accedir a la programació dels diferents fotogrames.
En la part central tenim l'editor, que és l'àrea sobre la qual escriurem el codi. Sobre aquesta àrea tenim algunes eines per a comprovar el codi, inserir comentaris, accedir a l'ajuda, etc. Recomanem tenir desactivat l'assistent de script.
Per a disposar de més espai per a escriure el codi, recomanem reduir la columna esquerra clicant sobre la fletxa petita que separa les dues columnes. Podrem expandir-la de nou quan ho necessitem.